code
stringlengths 30
403k
| size
int64 31
406k
| license
stringclasses 10
values |
|---|---|---|
# rakan
>Laravel 文件系统扩展包 + 文件管理系统
<p align="center">
<img src="https://github.styleci.io/repos/137040717/shield?branch=master" alt="StyleCI Shield">
<img src="https://img.shields.io/packagist/v/telstatic/rakan.svg?style=flat-square" alt="licence" />
<img src="https://img.shields.io/packagist/l/telstatic/rakan.svg?style=flat-square" alt="licence" />
<img src="https://img.shields.io/github/languages/code-size/telstatic/rakan.svg?style=flat-square" alt="code size" />
<img src="https://img.shields.io/packagist/dt/telstatic/rakan.svg?style=flat-square" alt="downloads" />
<img src="https://img.shields.io/packagist/dm/telstatic/rakan.svg?style=flat-square" alt="downloads" />
<img src="https://img.shields.io/packagist/php-v/telstatic/rakan.svg?style=flat-square" alt="downloads" />
</p>
>适配阿里云OSS,七牛云
* [安装](#installation)
* [使用](#usage)
* [属性](#props)
* [配置](#env)
* [方法](#function)
* [设置网关](#setGateway)
* [设置目录前缀](#setPrefix)
* [设置模块](#setModule)
* [获取文件列表](#getFiles)
* [获取上传策略](#getPolicy)
* [创建目录](#createFolder)
* [检查文件唯一性](#checkFile)
* [删除文件及目录](#deleteFiles)
* [路由](#router)
* [文件系统](#filesystem)
* [TODO](#todo)
* [感谢](#thanks)
* [资料](#doc)
### 简介
通用文件管理器,支持阿里云OSS,七牛云,腾讯,华为 直传
<div id="installation"></div>
### 安装
composer require telstatic/rakan
<div id="usage"></div>
### 配置
修改config/filessystems.php,disk中添加
'oss' => [
'driver' => 'oss'
],
'qiniu' => [
'driver' => 'qiniu'
],
<div id="usage"></div>
### 使用
Model user.php
<?php
namespace App\Models\User;
use TELstatic\Rakan\Traits\Rakan;
...
class User {
use Rakan;
}
Controller FileController.php
<?php
namespace App\Http\Controller\User;
use App\Models\User;
use Illuminate\Http\Request;
class FileController {
public $user;
public function __constract(){
$this->user =User::find(1);
}
public function getFiles(Request $request){
return $this->user->prefix('rakan')->module('default')->->getFiles($request);
}
public function getPolicy(){
return $this->user->getPolicy();
}
public function createFolder(Request $request){
return $this->user->createFolder($request->pid,$request->name);
}
public function deleteFiles(Request $request){
return $this->user->deleteFiles($request->ids);
}
public function checkFile(Request $request){
return $this->checkFile($request->path);
}
}
<div id="props"></div>
### 属性
| name| type | require | default| memo |
| ---- | --- | --- | ---| ---|
| prefix | string | true | rakan | 目录前缀|
| module | string | true | default | 模块 |
| gateway | string | true | oss | 网关 |
| expire | int | false | 3600| 策略有效时间|
<div id="env"></div>
### 配置
| name | default|memo|
| --- | --- | --- |
| OSS_HOST | null | OSS上传地址 |
| OSS_BUCKET | null | OSS bucket |
| OSS_AK | null | OSS access_key |
| OSS_SK | null | OSS secret_key |
| OSS_ENDPOINT | null | OSS endpoint |
| OSS_EXPIRE | 3600 | 策略有效时间 单位:s |
| QINIU_AK | null | 七牛 access_key |
| QINIU_SK | null | 七牛 secret_key |
| QINIU_HOST | null | 七牛外链域名 |
| QINIU_BUCKET | null | 七牛 bucket |
| QINIU_EXPIRE | 3600 | 策略有效时间 单位:s |
<div id="function"></div>
### 方法
<div id="setGateway"></div>
- gateway 设置网关
参数
| name | type | require | default | memo |
| --- | --- | --- | --- | --- |
| gateway | string | false | oss | 网关 oss,qiniu 默认oss|
<div id="setPrefix"></div>
- prefix 设置目录前缀
参数
| name | type | require | default | memo |
| --- | --- | --- | --- | --- |
| prefix | string | false | rakan | 目录前缀|
<div id="setModule"></div>
- module 设置模块
参数
| name | type | require | default | memo |
| --- | --- | --- | --- | --- |
| module | string | false | default | 模块名|
<div id="getFiles"></div>
- getFiles 获取文件及目录
参数
| name | type | require | default | memo |
| --- | --- | --- | --- | --- |
| pid | string | false | 0 | 父级目录ID|
返回
形如:
{
"parent": {
"id": "1",
"path": "platform/q47G4R",
"name": "Root",
"type": "folder",
"pid": 0,
"module": "admin",
"target_id": 1,
"sort": 255,
"updated_at": "2018-08-21 20:07:39",
"created_at": "2018-08-21 20:07:39",
"url": null,
"checked": false
},
"children": {
"current_page": 1,
"data": [
{
"id": "2",
"pid": "1",
"path": "platform/q47G4R/test1",
"name": "test1",
"module": "admin",
"target_id": 1,
"type": "folder",
"sort": 255,
"updated_at": "2018-08-23 09:12:15",
"created_at": "2018-08-23 09:12:15",
"url": null,
"checked": false
}
],
"first_page_url": "http://www.test.local/admin?page=1",
"from": 1,
"last_page": 1,
"last_page_url": "http://www.test.local/admin?page=1",
"next_page_url": null,
"path": "http://www.test.local/admin",
"per_page": 50,
"prev_page_url": null,
"to": 1,
"total": 1
}
}
<div id="createFolder"></div>
- createFolder 创建目录
参数
| name | type | require | default | memo |
| --- | --- | --- | --- | --- |
| pid | string | true | null | 父级目录ID|
| name | string | true | null | 目录名称 |
返回
> 状态码 + 错误提示
形如:
{
status:500,
msg:'目录已存在'
}
{
status:200,
msg:'目录创建成功'
}
<div id="checkFile"></div>
- checkFile 检查文件是否存在
注意网关设置
参数
| name | type | require | default | memo |
| --- | --- | --- | --- | --- |
| path | string | true | null | 文件路径 |
返回
> 状态码 + 错误提示
形如
{
status :500,
msg : '文件已存在'
}
{
status :200,
msg : ''
}
<div id="deleteFiles"></div>
- deleteFiles 删除文件及目录
注意网关设置
参数
| name | type | require | default | memo |
| --- | --- | --- | --- | --- |
| ids | array | true | null | 文件或目录ID集合|
返回
>状态 + 错误提示
形如
{
status:200,
msg:'删除成功'
}
{
status:500,
msg:'目录 test 不为空'
}
<div id="getPolicy"></div>
- getPolicy 获取上传策略
注意网关设置
返回
形如
{
"data": {
"OSSAccessKeyId": "{your-access_key}",
"Policy": "eyleHBpcmF0aW9uIjoiMjAxOS0wMS0wM1QwMzozNTo1OFoiLCJjb25kaXRpb25zIjpbWyJjb250ZW50LWxlbmd0aC1yYW5nZSIsMCwxMDQ4NTc2MDAwXV19",
"Signature": "oeE36A1SsWWBZJ6iWx3rSeSBWSQ=",
"success_action_status": 200,
"key": ""
},
"expire": "3600"
}
{
"data": {
"token": "JQ4aZNe87tA2FG-I01lxp7kJArP6opY_renx7MU:Tg8Zrx5XIVNY4fwhHK9nX200UcM=:eyJzY29wZSI6InRlbHN0YXRpYyIsImRlYWRsaW5lIjoxNTQ2NDg2NjE4fQ==",
"key": ""
},
"expire": "3600"
}
<div id="router"></div>
### 回调路由
路由名称: rakan.callback
Tip: 将路由 rakan.callback 加入白名单
VerifyCsrfToken.php
protected $except = [
'rakan/callback/*'
];
<div id="filesystem"></div>
### 文件系统
Storage::disk('qiniu')->putFileAs('avatars', new File($file), 'avatar3.jpg'); //指定文件名上传文件
Storage::disk('qiniu')->put('avatars/avatar1.jpg', file_get_contents($file));//不指定文件名上传文件
Storage::disk('qiniu')->prepend('file.log', 'Prepended Text');//文件头部追加
Storage::disk('qiniu')->append('file.log', 'Appended Text');//文件尾部追加
Storage::disk('qiniu')->copy('avatars/avatar1.jpg', 'faces/avatar1.jpg');//复制文件
Storage::disk('qiniu')->move('avatars/avatar3.jpg', 'avatars/avatar5.jpg');//移动文件
$visibility = Storage::disk('oss')->getVisibility('avatars/avatar5.jpg');//获取文件可见性,不支持七牛
Storage::disk('qiniu')->setVisibility('avatars/avatar5.jpg', 'public');//设置文件可见性,不支持七牛
Storage::disk('qiniu')->delete('avatars/avatar1.jpg'); //删除文件
Storage::disk('qiniu')->delete(['avatars/avatar5.jpg', 'faces/avatar1.jpg']);//删除多个文件
Storage::disk('qiniu')->makeDirectory('avatars/test'); //创建目录
Storage::disk('qiniu')->deleteDirectory('avatars/test'); //删除目录及该目录下其他文件
Storage::disk('qiniu')->files('/'); //获取指定目录下文件
Storage::disk('qiniu')->allFiles('/'); //获取全部文件
Storage::disk('qiniu')->directories('/'); //获取指定目录下目录
Storage::disk('qiniu')->allDirectories('/'); //获取全部目录
Storage::disk('qiniu')->exists('file.log'); //判断文件是否存在
Storage::disk('qiniu')->get('file.log'); //获取文件内容
Storage::disk('qiniu')->url('Pairs.jpg'); //获取文件访问地址
Storage::disk('qiniu')->size('test/Paris.jpg');//获取文件大小
Storage::disk('qiniu')->lastModified('test/Paris.jpg');//获取文件最后修改时间
$file = '../public/images/faces/avatar3.jpg';
$image_info = getimagesize($file);
$image_data = fread(fopen($file, 'r'), filesize($file));
$base64_image = 'data:'.$image_info['mime'].';base64,'.chunk_split(base64_encode($image_data));
Storage::disk('oss')->base64('avatars/avatarx.jpg', $base64_image);//base64 字符串上传
### 对象存储支持一览
* 阿里云OSS
* 七牛云KODO
* 腾讯云COS
* 华为云OBS
<div id="todo"></div>
### TODO
1. 云适配
腾讯COS,又拍云,etc.
2. 多文件类型适配
根据不同MineType类型返回不同图标
<div id="tips"></div>
### TIPS
1. 配套前台 https://github.com/TELstatic/xayah
2. 测试代码 https://github.com/TELstatic/RakanDemo
<div id="thanks"></div>
### 感谢开源
[hashids/hashids](https://github.com/ivanakimov/hashids.php)
[apollopy/flysystem-aliyun-oss](https://github.com/apollopy/flysystem-aliyun-oss)
[zgldh/qiniu-laravel-storage](https://github.com/abcsun/qiniu-laravel-storage)
<div id="doc"></div>
### 参考资料
[阿里云OSS PHP-SDK](https://help.aliyun.com/document_detail/32099.html?spm=5176.doc31981.6.335.eqQ9dM)
[七牛云对象存储 PHP-SDK](https://developer.qiniu.com/kodo/sdk/1241/php)
### Buy me a coffee
> Liked some of my work? Buy me a coffee (or more likely a beer)
<img src="https://cdn.telstatic.xyz/sponsors/alipay.jpg" width="200" height="300">
<img src="https://cdn.telstatic.xyz/sponsors/wechat.jpg" width="200" height="300">
### Thanks
[](https://www.jetbrains.com) | 10,646 | MIT |
# steps
## 基本指令
`steps` 指令用来设置具体的构建步骤,每个步骤均运行在容器中,所以每个步骤必须首先指定 Docker Image 名称 (`image`) 和具体的运行指令 (`run`) 。
> steps 指令可以包含多个构建步骤
```yaml
steps:
php:
image: khs1994/php-fpm:7.4.6-alpine
run:
- composer install -q
- vendor/bin/phpunit
public:
...
deploy:
...
```
## 1. `image`
设置构建步骤所使用的镜像。
## 2. `run`
设置构建步骤所运行的命令。
## 3. `env`
除了以上两个基本指令外,还可以像我们平时使用 `$ docker container run -e "K=V" ...` 命令那样设置 **环境变量**。
```yaml
steps:
php:
image: khs1994/php-fpm:7.4.6-alpine
env:
- key=value
run:
- composer install -q
- vendor/bin/phpunit
```
如果你设置的 env 依赖系统级 ENV 例如 `${HOME}` `${PATH}`,请勿在 `env` 指令中设置,请在 `run` 指令中使用 `export ...` 命令设置变量。
```diff
env:
- k=v
- - key=${HOME}
- - PATH=${PATH}:/my/path
+ run:
+ - export key=${HOME}
+ - export PATH=${PATH}:/my/path
```
## 4. `pull`
如果你想在每次构建时,无论 Docker Image 是否存在总是拉取镜像,可以使用 `pull: true` 指令(默认为 `false`)。
```yaml
steps:
php:
image: khs1994/php-fpm:7.4.6-alpine
pull: true
run:
- composer install -q
- vendor/bin/phpunit
```
## 5. `shell`
默认的 shell 为 `sh`,你可以改为 `bash`
```yaml
steps:
php:
image: khs1994/php-fpm:7.4.6-alpine
shell: bash
```
全部支持的 `shell` 包括 `sh` `bash` `python` `pwsh` `node` `deno`
## 6. `if`
可以通过 `if` 指令设置构建条件。
```yaml
steps:
php:
image: khs1994/php-fpm:7.4.6-alpine
run:
- composer install -q
- vendor/bin/phpunit
if:
event: tag
```
增加以上的 `if` 指令之后,构建仅在 Git 打标签之后执行,当 push、pull_request 均不进行构建。
全部可用的设置如下:
```yaml
if:
# platform: linux/amd64
# platform: [ linux/*, windows/amd64 ]
# status: changed
# status: [ failure, success ]
# event: tag
# event: [push, pull_request, tag, deployment]
event: [push, pull_request, tag]
# branch: master
# branch: prefix/*
# branch: [master, develop]
# branch:
# include: [ master, release/* ]
# exclude: [ release/1.0.0, release/1.1.* ]
# jobs:
# - K: v
# K2: v2
# K3: v3
```
## 7. `privileged`
与 `docker run --privileged` 参数的行为一致。
## 8. `with`
该指令用来配置插件。
```yaml
steps:
with:
provider: docker
k: v
k2: v2
k3:
- a
- b
- c
k4:
kk: vv
```
将 `INPUT_K=v INPUT_K2=v2 INPUT_K3=a,b,c INPUT_K4={"kk":"vv"}` 作为环境变量传入容器中。
## 9. `read_only`
与 `docker run --read-only` 参数的行为一致。 | 2,335 | MIT |
---
layout: post
lang: en
title: 使用CocoaPods
image: false
time: 3
author: 游薪渝
bio: '去创造,去体验。<br> To create, To experience.'
tags: [iOS]
---
## CocoaPods是什么?
当你想要用别人造好的轮子(第三方开源库,简单说,就是别人写好的功能代码),一开始,你是不是都是下载之后,添加到自己项目中?要是项目多了是不是麻烦?而且一直在变动,有不同的版本等等。有了Cocoapods,就像有了助手,帮你管理这些轮子。你需要做的就是告诉它,你需要哪些库,什么版本。
<!-- more -->
你需要:
- 会使用终端,知道基本的命令含义,比如 cd
- 了解有的服务器在墙在外,需要更换为国内镜像
CocoaPods官网: https://cocoapods.org
## 如何开始?
### step 1 安装
以下命令有权限问题时,加上sudo,比如:
```swift
sudo gem install cocopods
```
- 如果你在墙外,进入终端:
```swift
gem install cocoapods
gem setup
```
- 否则,在墙内时,上面两二句先不要输入,先做些准备工作
```swift
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/
gem sources -l
```
- 再输入:
```swift
gem install cocoapods
```
- 同样,在墙内时,
```swift
pod repo remove master
pod repo add master https://gitcafe.com/akuandev/Specs.git
pod repo update
```
### Step 2 配置
- 初始化:
```swift
cd yourProjectFile
pod init
```
- 配置。打开项目文件夹,打开文件Podfile,输入:
```swift
pod ‘第三方库名称’, ‘~> 版本’
```
保存文件。
- 安装:
```swift
cd yourProjectFile
pod install
```
### Step 3. 使用
打开项目:yourProjectName.xcworkspace
### Step 4 查找
查找你需要的:
```swift
pod search
``` | 1,155 | MIT |
---
id: 3001
title: 微软的Visual Studio Code项目
date: 2015-10-03T23:44:17+08:00
author: chonghua
layout: post
guid: http://hechonghua.com/?p=3001
permalink: /microsoft-visual-studio-code/
categories:
- Linux
tags:
- Code
- Visual Studio
---
我真的是孤陋寡闻了,还是微软太出人意料,居然推出了自己的跨平台的编辑器 <a href="https://code.visualstudio.com/" target="_blank">Visual Studio Code</a>。要知道在以往,这是完全不可能发生的事,为竞争对手开发应用。
<!--more-->
从最初的 Visual Studio Express 免费版本到后来的 Visual Studio 社区版、Visual Studio Online 在线版,到现在的横跨三大平台的 Visual Studio Code,可以看出,微软确实是在做出改变了,也许是觉得自己的Windows 已经不再是用户唯一的选择了吧。至于这几个版本之间的功能和区别,我也是不太清楚的,Visual Studio Code 貌似只能开发 Web 应用。

Windows 下的界面

OS X 下的界面


界面看起来还不错,好歹在 Linux 和 OS X 下也是一个选择不是,况且,还是微软出品。从开发者使用的情况来看,貌似评价还不错。你,值得一试。 | 1,120 | MIT |
---
layout: post
title: "好人、好猫、好粮 - 3"
date: 2021-09-24T04:45:26.000Z
author: 崔永元
from: https://www.youtube.com/watch?v=ofMoHa0a3eE
tags: [ 崔永元 ]
categories: [ 崔永元 ]
---
<!--1632458726000-->
[好人、好猫、好粮 - 3](https://www.youtube.com/watch?v=ofMoHa0a3eE)
------
<div>
“了不起的猫咪”
</div> | 281 | MIT |
# 最少移动次数使数组元素相等 II
> 难度:中等
>
> https://leetcode.cn/problems/minimum-moves-to-equal-array-elements-ii/
## 题目
给你一个长度为 `n` 的整数数组 `nums` ,返回使所有数组元素相等需要的最少移动数。
在一步操作中,你可以使数组中的一个元素加 `1` 或者减 `1` 。
### 示例
#### 示例 1:
```
输入:nums = [1,2,3]
输出:2
解释:
只需要两步操作(每步操作指南使一个元素加 1 或减 1):
[1,2,3] => [2,2,3] => [2,2,2]
```
#### 示例 2:
```
输入:nums = [1,10,2,9]
输出:16
```
## 解题
### 排序
```ts
/**
* 排序
* @desc 时间复杂度 O(NlogN) 空间复杂度 O(logN)
* @param nums
* @returns
*/
export function minMoves2(nums: number[]): number {
nums.sort((a, b) => a - b)
const len = nums.length
const x = nums[len >> 1]
let res = 0
for (let i = 0; i < len; i++)
res += Math.abs(nums[i] - x)
return res
}
```
### 快速选择
```ts
/**
* 快速选择
* @desc 时间复杂度 O(logN) 空间复杂度 O(logN)
* @param nums
* @returns
*/
export function minMoves2_2(nums: number[]): number {
const len = nums.length
// 通过快排找到中位数
const x = quickSelect(nums, 0, len - 1, len >> 1)
let res = 0
for (let i = 0; i < len; i++)
res += Math.abs(nums[i] - x)
return res
function quickSelect(nums: number[], left: number, right: number, index: number): number {
const q = randomPartition(nums, left, right)
return q === index
? nums[q]
: q < index
? quickSelect(nums, q + 1, right, index)
: quickSelect(nums, left, q - 1, index)
}
function randomPartition(nums: number[], left: number, right: number) {
const i = ((Math.random() * (right - left + 1)) >> 0) + left
swap(nums, i, right)
return partition(nums, left, right)
}
function partition(nums: number[], left: number, right: number) {
const x = nums[right]
let i = left - 1
for (let j = left; j < right; j++) {
if (nums[j] <= x) {
i++
swap(nums, i, j)
}
}
swap(nums, i + 1, right)
return i + 1
}
function swap(nums: number[], i: number, j: number) {
[nums[i], nums[j]] = [nums[j], nums[i]]
}
}
``` | 2,047 | MIT |
# Dasudian IM Java and Android SDK API 文档
| Date | Version | Note |
|---|---|---|
| 2/13/2017 | 1.1.0 | 1. 修改了连接时发送用户信息的方式<br/> 2. 新的demo使用Android Studio编写,去掉了过去没用的API<br/> 3.更新了API文档,添加了SDK重连机制部分,并添加了javadoc文档<br/> 4. 断线重连后不在调用onConnect<br/>5. 加入组的回调函数添加了一个表示该组的参数,方便在加入组成功后,执行相应的操作|
## 集成前准备
将libs目录下的im-java-sdk-x.x.x.jar复制到你的工程的libs目录下。
在Android Studio的build.gradle中加入下面的内容,然后同步工程。
```
apply plugin: 'com.android.application'
android {
...
// 如果编译时LICENSE重复的错误,则加入下面的内容
packagingOptions {
exclude 'META-INF/LICENSE'
}
}
dependencies {
...
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.squareup.okhttp3:okhttp:3.4.1'
compile 'com.fasterxml.jackson.core:jackson-core:2.7.3'
compile 'com.fasterxml.jackson.core:jackson-databind:2.7.3'
}
```
## SDK重连机
在第一次连接服务器时,如果由于网络问题导致连接失败,SDK会自动重连。在连接成功后,如果中途与
服务器的连接断开了,SDK也会自动重连。重连的机制是:如果重连失败,则在2s后再次重连,
如果失败则在4s,8s,16s...64s后再次重连,最多间隔64s。
## 初始化SDK并连接服务器
使用Connection的Builer获得一个Connection实例。
```
public static class Builder {
......
/**
* 通过builder方式生成Connection实例
* @param serverInfo 服务端信息
* @param userInfo 用户个人信息
*/
public Builder(ServerInfo serverInfo, UserInfo userInfo) {
}
/**
* 设置AUC证书
* @param aucCertificate AUC证书输入流
* @return
*/
public Builder setAucCertificate(InputStream aucCertificate) {
}
/**
* 设置IM证书
* @param imCertificate IM证书输入流
* @return
*/
public Builder setIMCertificate(InputStream imCertificate) {
}
/**
* 设置连接状态回调函数
* @param callback 回调函数
* @return
*/
public Builder setCallback(ConnectionCallback callback) {
}
/**
* 设置私有云AUC服务器地址
* @param url AUC地址
* @return
*/
public Builder setAucURL(URL url) {
}
/**
* 设置AUC是否使用系统默认的证书
* @param defaultCertificate
*/
public Builder setAucDefaultCertificate(boolean aucDefaultCertificate) {
}
/**
* 设置IM是否使用默认的证书
* @param imDefaultCertificate
* @return
*/
public Builder setIMDefaultCertificate(boolean imDefaultCertificate) {
}
/**
* 连接服务器并返回Connection对象
* @return Connection 成功返回Connection对象
* @throws ServiceException 连接失败时抛出异常
*/
public Connection build() throws ServiceException {
}
/**
* 获取服务端信息
* @return
*/
public ServerInfo getServerInfo() {
}
/**
* 获取用户信息
* @return
*/
public UserInfo getUserInfo() {
}
/**
* 获取auc证书
* @return
*/
public InputStream getAucCertificate() {
}
/**
* 获取im证书
* @return
*/
public InputStream getImCertificate() {
}
/**
* 获取auc地址
* @return
*/
public URL getAucUrl() {
}
/**
* 获取回调函数
* @return
*/
public ConnectionCallback getCallback() {
}
/**
* 查看AUC是否使用默认的证书
* @return
*/
public boolean isAucDefaultCertificate() {
}
/**
* 查看IM是否使用默认的证书
* @return
*/
public boolean isIMDefaultCertificate() {
}
}
```
参数ServerInfo详细说明:
```
public class ServerInfo {
private URL aucAddress; // 服务器地址,为空则默认使用大数点提供的公有云服务
private String appId; // 联系大数点客服获取
private String appSec; // 联系大数点客服获取
private String userId; // 用户唯一id
private String clientId; // 设备唯一id
......
}
````
参数userInfo详细说明:
```
public class UserInfo {
public final static String MALE = "0";
public final static String FEMALE = "1";
private String userid; // 用户唯一id
private String nickname; // 用户昵称
private String avatarurl; // 用户头像url
private String location; // 用户所在地区
private String sex; // 用户性别,0:男,1:女
private String signature; // 用户签名
......
}
```
callback定义说明:
```
public abstract class ConnectionCallback {
/**
* 连接服务器成功
*/
public void onConnect(){}
/**
* 连接服务器失败
* @param reason 失败原因
*/
public void onConnectError(String reason){}
/**
* 连接中途断开
*/
public void onConnectionLost(){}
}
```
## 聊天室
### 加入聊天室
```
/**
* 加入聊天室,如果这个聊天室不存在,系统会根据roomId和name自动创建该聊天室
* @param roomId 聊天室id,需要保证唯一
* @param name 聊天室的别名
* @param callback 聊天室回调函数
* @return ChatRoom 加入聊天室成功后返回ChatRoom对象
* @throws ServiceException 加入聊天室失败或则sdk异常时抛出异常
*/
ChatRoom enterChatRoom(String roomId, String name, ChatRoomCallback callback) throws ServiceException
```
参数callback详细说明:
```
public interface ChatRoomCallback {
/**
* 加入聊天室服务器返回的结果
* @param result 服务器返回的结果
*/
void onEnterResult(int result);
/**
* 退出聊天室服务器返回的结果
* @param result 退出时,服务器返回的结果
*/
void onExitResult(int result);
/**
* 收到聊天室消息时的回调函数
* @param message
*/
void onChatRoomMessage(Message message);
/**
* 发送消息时,服务器返回的结果回调
* @param id 消息唯一id
* @param result 发送的结果
*/
void onChatRoomMessageDelivery(String id, int result);
/**
* 聊天室系统通知消息
* @param message
*/
void onSystemNotification(Message message);
}
```
### 发送消息
在加入聊天室成功后会返回一个与该聊天室对应的ChatRoom对象,通过这个ChatRoom对象的方法可以发送聊天室消息。
下面是ChatRoom类的方法说明。
```
/**
* 发送文本消息
* @param content 要发送的内容
* @return Message 发送成功返回Message对象
* @throws ServiceException 发送失败时抛出异常
*/
Message sendTextMessage(String content) throws ServiceException
```
返回值Message说明:
```
public class Message {
......
// 这条消息是谁发送的
private String senderId;
// 如果是聊天室消息,消息里面会有组的id
private String groupId;
// 如果是聊天室消息,消息里面会有组的名字
private String groupName;
// 消息的内容
private JsonNode content;
// 消息发送的时间
private String time;
// 消息id,每一条消息都有唯一的id。可以通过该id判断某天消息是否发送成功
private int id;
......
}
```
### 退出聊天室
```
/**
* 退出聊天室
* @throws ServiceException 退出失败时抛出异常
*/
exit() throws ServiceException
```
## 获取聊天室列表
```
/**
* 获取所有的聊天室
* @param callback 结果回调函数
* @throws ServiceException 失败时抛出异常
*/
public void getGroupList(GetGroupCallback callback) throws ServiceException
```
参数callback说明:
```
public interface GetGroupCallback {
void onResult(String result);
// result 是下面的json格式
{
"d" :"36" //dsdmethod
"s" :0000 //status 0000:成功, 1XXX: 失败
"gl":[]//group list
"i”:"xx " //msgid
}
}
```
## 退出登录
```
logout();
``` | 5,769 | MIT |
# HTML5 资料
HTML5 实战:HTML5 IN ACTION
## 第 1 章:HTML5:从文档到应用的转变
HTML5 是第一个将 Web 作为应用开发平台的 HTML 语言。
HTML5 定义了一系列新元素,用以帮助开发者创建富互联网应用,另外还提供了一些标准 JavaScript API,用来在浏览器内实现类原生应用。`<video>` 元素就是 HTML5 的新元素的一员,有了它,我们就可以在浏览器中播放视频,而无需安装任何额外插件。
ARIA:Accessible Rich Internet Application 可访问的富互联网应用
Web 起初只有文档,接下来 HTML 中增加了表单,接下来增加了 JavaScript。相比起 HTML4 来说,HTML5 最大的改进和差异在于利用 JavaScript 构建浏览器应用的能力。
### 新的语义元素
新的语义元素相当于一系列 `<div>` 元素。默认情况下,它们的作用就像是块元素一样,并且可以使用 CSS 进行样式化。它们的重要性来自于它们所有的标准语义。
HTML4 示例:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="header">
<h1>My Site Name</h1>
<h2>My Site Slogan</h2>
<div class="nav">
<ul><!-- Main Site Nav here --></ul>
</div>
</div>
<div class="sidebar">
<h3>Links Heading</h3>
<ul><!-- Sidebar links --></ul>
</div>
<div class="main">
<h4>Blog Post Title</h4>
<div class="meta">
Published by Joe on 01 May 2011 @ 12:30 pm
</div>
<div class="post">
<!-- Actual blog post -->
</div>
</div>
<div class="footer">
<ul><!-- Footer links --></ul>
<!-- Copyright info -->
</div>
</body>
</html>
```
HTML5 示例:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<header>
<hgroup>
<h1>My Site Name</h1>
<h2>My Site Slogan</h2>
</hgroup>
<nav>
<ul><!-- Main Site Nav Here --></ul>
</nav>
</header>
<nav>
<h1>Links Heading</h1>
<ul><!-- Sidebar links --></ul>
</nav>
<section>
<article>
<header>
<h1>Blog Post Title</h1>
<div class="meta">
Published by Joe on
<time datetime="2012-05-01T12:30+00:00">
01 May 2012 @ 12:30pm
</time>
</div>
</header>
<section>
<!-- Actual blog post -->
</section>
</article>
</section>
<footer>
<ul><!-- Footer Links --></ul>
<!-- Copyright info -->
</footer>
</body>
</html>
```
`<aside>` 元素来定义一个在页面中独立于主要内容区域的部分。在传统的书籍或杂志中,这部分内容通常表现为边栏。
`<mark>` 元素可以用来展示文档中应被标记或者说突出显示的文本部分,通常用来高亮显示文档的搜索词。
### WAI-ARIA
WAI (Web Accessibility Initiative, Web 可访问性倡议)
WAI-ARIA (无障碍网页应用)规范旨在通过对 HTML 文档作者提供的可访问性信息加以扩展来改善 Web 应用。
一堆 role 和 aria-\* 属性,具体这些属性的用法可以看下面的资料。
参考资料:
- http://www.zhangxinxu.com/wordpress/2012/03/wai-aria-无障碍阅读/
### HTML5 新的表单输入类型
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
number: <input type="number"><br>
range: <input type="range"><br>
search: <input type="search"><br>
time: <input type="time"><br>
color: <input type="color"><br>
date: <input type="date"><br>
datetime: <input type="datetime"><br>
datetime-local: <input type="datetime-local"><br>
week: <input type="week"><br>
month: <input type="month"><br>
</body>
</html>
```
### 10 种通用属性
autocomplete
multiple
autofocus
pattern
placeholder
list
required
max
step
min
## SVG
- 参考资料1:https://msdn.microsoft.com/zh-cn/library/gg193983(v=vs.85).aspx
- 新司机开车指南:https://zhuanlan.zhihu.com/p/25016633
- kity 核心作者的教学视频:https://link.zhihu.com/?target=http%3A//www.imooc.com/video/2609
## 本地存储
## 移动特性
## 新的语义标签 | 3,211 | MIT |
---
title: "Linux 用 DSC の nxFileLine リソース"
ms.date: 2016-05-16
keywords: PowerShell, DSC
description:
ms.topic: article
author: eslesar
manager: dongill
ms.prod: powershell
translationtype: Human Translation
ms.sourcegitcommit: a656ec981dc03fd95c5e70e2d1a2c741ee1adc9b
ms.openlocfilehash: 9196129e79272d8bee717ef8a5d42fb590760a0f
---
# Linux 用 DSC の nxFileLine リソース
PowerShell Desired State Configuration (DSC) の **nxFileLine** リソースは、Linux ノード上で構成ファイルの行を管理するためのメカニズムを備えています。
## 構文
```
nxFileLine <string> #ResourceName
{
FilePath = <string>
ContainsLine = <string>
[ DoesNotContainPattern = <string> ]
[ DependsOn = <string[]> ]
}
```
## プロパティ
| プロパティ | 説明 |
|---|---|
| ファイル パス| ターゲット ノード上の行を管理するファイルの完全パス。|
| ContainsLine| ファイルに行が存在するようにします。 ファイルに行が存在しない場合、この行がファイルに追加されます。 **ContainsLine** は必須ですが、必要ない場合は空の文字列 (`ContainsLine = ‘’``) に設定することができます。|
| DoesNotContainPattern| ファイルに存在することができない行の正規表現パターン。 ファイルに存在する行のうち、この正規表現に一致する行は、ファイルから削除されます。|
| DependsOn | このリソースを構成する前に、他のリソースの構成を実行する必要があることを示します。 たとえば、最初に実行するリソース構成スクリプト ブロックの **ID** が **ResourceName** で、そのタイプが **ResourceType** である場合、このプロパティを使用する構文は `DependsOn = "[ResourceType]ResourceName"` になります。|
## 例
この例では、**nxFileLine** リソースを使用して、ユーザー monuser が not requiretty に構成されるように `/etc/sudoers` ファイルを構成しています。
```
Import-DSCResource -Module nx
nxFileLine DoNotRequireTTY
{
FilePath = “/etc/sudoers”
ContainsLine = 'Defaults:monuser !requiretty'
DoesNotContainPattern = "Defaults:monuser[ ]+requiretty"
}
```
<!--HONumber=Oct16_HO1--> | 1,556 | CC-BY-4.0 |
# Popover - 气泡面板
```jsx
/**
* title: 基本
* desc: 最简单的用法。
*/
import React from 'react';
import { Popover, Button } from '@kzui/core';
export default () => {
return (
<Popover tip="tip">
<Button style={{ marginRight: 0 }}>点击我</Button>
</Popover>
)
}
```
## 属性
属性名 | 类型 | 描述 | 是否必须 | 默认值 | 字典 |
------- | ------- | ------- | ------- | ------- | ------- |
title | string | React.ReactNode | 标题 | 否 | '' | - |
status | string | 确认按钮状态 | 否 | `normal` | `normal` \| `loading` |
placement | `left` \| `right` \| `top` \| `bottom` | 气泡框位置 | 否 | `right` |
## 事件
属性名 | 类型 | 描述 | 是否必须 | 默认值 | 事件处理函数说明 |
------- | ------- | ------- | ------- | ------- | ------- |
onConfirm | func | 确认回调 | 否 | null | - |
onCancel | func | 取消回调 | 否 | null | - |
onBlur | func | 失焦回调 | 否 | null | - | | 824 | MIT |
<!-- YAML
added: v0.1.94
changes:
- version: v12.0.0
pr-url: https://github.com/nodejs/node/pull/25605
description: The default behavior will return a 431 Request Header
Fields Too Large if a HPE_HEADER_OVERFLOW error occurs.
- version: v9.4.0
pr-url: https://github.com/nodejs/node/pull/17672
description: The `rawPacket` is the current buffer that just parsed. Adding
this buffer to the error object of `'clientError'` event is to
make it possible that developers can log the broken packet.
- version: v6.0.0
pr-url: https://github.com/nodejs/node/pull/4557
description: The default action of calling `.destroy()` on the `socket`
will no longer take place if there are listeners attached
for `'clientError'`.
-->
* `exception` {Error}
* `socket` {stream.Duplex}
如果客户端连接触发 `'error'` 事件,则会在此处转发。
此事件的监听器负责关闭或销毁底层套接字。
例如,用户可能希望使用自定义 HTTP 响应更优雅地关闭套接字,而不是突然切断连接。
此事件保证传入 {net.Socket} 类({stream.Duplex} 的子类)的实例,除非用户指定了 {net.Socket} 以外的套接字类型。
默认行为是尝试使用 HTTP `400 Bad Request` 关闭套接字、或者在 [`HPE_HEADER_OVERFLOW`] 错误的情况下尝试关闭 HTTP `431 Request Header Fields Too Large`。
如果套接字不可写或已写入数据,则会被立即销毁。
`socket` 是发生错误的 [`net.Socket`] 对象。
```js
const http = require('http');
const server = http.createServer((req, res) => {
res.end();
});
server.on('clientError', (err, socket) => {
socket.end('HTTP/1.1 400 Bad Request\r\n\r\n');
});
server.listen(8000);
```
当 `'clientError'` 事件发生时,没有 `request` 或 `response` 对象,因此必须将发送的任何 HTTP 响应(包括响应头和有效负载)直接写入 `socket` 对象。
必须注意确保响应是格式正确的 HTTP 响应消息。
`err` 是 `Error` 实例,有以下两个额外的部分:
+ `bytesParsed`: Node.js 可能正确解析的请求包的字节数。
+ `rawPacket`: 当前请求的原始数据包。
In some cases, the client has already received the response and/or the socket
has already been destroyed, like in case of `ECONNRESET` errors. Before
trying to send data to the socket, it is better to check that it is still
writable.
```js
server.on('clientError', (err, socket) => {
if (err.code === 'ECONNRESET' || !socket.writable) {
return;
}
socket.end('HTTP/1.1 400 Bad Request\r\n\r\n');
});
``` | 2,113 | CC-BY-4.0 |
---
title: "无限舰队添加机甲作为单位类"
date: 2021-04-28T21:57:40+08:00
lastmod: 2021-04-28T16:45:40+08:00
draft: false
authors: ["Alarice"]
description: "Pixelmatic 将在 Infinity Fleet 中加入机甲作为单位类别,为战场带来更多动态和战略性的战斗。这些机甲有利于 Infinite Fleet 的实时战略游戏玩法。此外,某些舰艇的背部或底部等部位也会有弱点,从而在战斗中促进侧翼和战术机动。"
featuredImage: "infinite-fleet-adding-mechs-as-unit-class.png"
tags: ["Virtual World","虚拟世界","Play to Earn"]
categories: ["news"]
news: ["虚拟世界"]
weight:
lightgallery: true
pinned: false
recommend: false
recommend1: false
---
Pixelmatic 将在 Infinity Fleet 中加入机甲作为单位类别,为战场带来更多动态和战略性的战斗。这些机甲有利于 Infinite Fleet 的实时战略游戏玩法。此外,某些舰艇的背部或底部等部位也会有弱点,从而在战斗中促进侧翼和战术机动。
<!--more--> | 645 | MIT |
---
robots: noindex,nofollow
sitemap: false
menu_id: notes
layout: wiki
wiki: Notes
title: Mac 相关问题
order: 101
---
{% folding 提示 “安装包已损坏” 怎么办? %}
{% copy sudo spctl --master-disable %}
{% endfolding %}
{% folding child:codeblock 清理 Mac 的 DNS 缓存 %}
```
sudo killall -HUP mDNSResponder
sudo killall mDNSResponderHelper
sudo dscacheutil -flushcache
```
{% endfolding %}
{% folding TNT 团队的应用无法使用怎么办? %}
TNT 的证书签署的软件在 2019年7月12日 后都不能运行了,临时的解决办法,就是自己签名。
**1. 安装 Xcode**
安装 Xcode,你可以在 App Store 中下载安装,并且至少运行一次。
**2. 安装 Command Line Tools 工具**
打开终端工具输入如下命令:
{% copy xcode-select --install %}
弹出后选择继续安装。
**3. 为应用签名**
打开终端工具输入并执行如下命令:
```
codesign --force --deep --sign - /Applications/name.app
```
注意后面的文件路径,你可以打开访达找到应用程序,找到要签名的软件,直接拖入「终端」界面,即可自动生成路径。
{% endfolding %}
{% folding 显示隐藏文件 %}
{% tabs active:1 align:left %}
<!-- tab 显示 -->
{% copy defaults write com.apple.finder _FXShowPosixPathInTitle -bool TRUE; killall Finder %}
<!-- tab 隐藏 -->
{% copy defaults delete com.apple.finder _FXShowPosixPathInTitle; killall Finder %}
{% endtabs %}
{% endfolding %}
{% folding 外置磁盘路径 %}
```
/volume/磁盘路径/~~~
```
例如一个名称为 "Files" 的磁盘里的文件夹 "Projects" 路径是:
```
/Volumes/Files/Projects/
```
{% endfolding %}
{% folding 使用终端将 json 文件转为 plist 文件 %}
```
plutil -convert xml1 data.json -o data.plist
```
其中 `data.json`、`data.plist` 分别对应转换前后的文件路径。
{% endfolding %}
{% folding sudo 依然没有权限的解决办法 %}
{% tabs active:1 %}
<!-- tab 查询 SIP 状态 -->
{% copy csrutil status %}
如果输出以下信息,说明 SIP 开启,需要暂时将 SIP 关闭。
{% codeblock %}
System Integrity Protection status: enabled.
{% endcodeblock %}
<!-- tab 关闭 SIP -->
重启 Mac,按住 {% kbd command %} + {% kbd R %} 直到出现开机 logo,此时会进入 Recovery 模式,选择「实用工具」->「Terminal」并输入以下命令:
{% copy csrutil disable %}
然后重新启动电脑即可关闭 SIP。
<!-- tab 开启 SIP -->
重启 Mac,按住 {% kbd command %} + {% kbd R %} 直到出现开机 logo,此时会进入 Recovery 模式,选择「实用工具」->「Terminal」并输入以下命令:
{% copy csrutil enable %}
然后重新启动电脑即可开启 SIP。
{% endtabs %}
{% endfolding %}
{% folding 搭载 Intel 芯片的 Mac 启动组合键 %}
- **Command (⌘)-R**:从内建的 macOS 恢复系统启动。或者,您也可以使用 Option-Command-R 或 Shift-Option-Command-R 以通过互联网从 macOS 恢复功能启动。macOS 恢复功能可以安装不同版本的 macOS,具体取决于您在电脑启动时使用的组合键。如果您的 Mac 使用了固件密码,系统将提示您输入这个密码。
- **Option (⌥) 或 Alt**:启动进入“启动管理器”,您可以从中选取其他可用的启动磁盘或宗卷。如果您的 Mac 使用了固件密码,系统将提示您输入这个密码。
- **Option-Command-P-R**:重置 NVRAM 或 PRAM。如果您的 Mac 使用了固件密码,电脑会忽略这个组合键或从 macOS 恢复功能启动。
- **Shift (⇧)** :以安全模式启动。如果使用了固件密码,这个组合键将被停用。
- **D**:启动进入“Apple 诊断”实用工具。也可以使用 Option-D 通过互联网启动进入这个实用工具。如果使用了固件密码,这个组合键将被停用。
- **N**:从 NetBoot 服务器启动,前提是您的 Mac 支持网络启动宗卷。要使用服务器上默认的引导映像,请按住 Option-N。如果使用了固件密码,这个组合键将被停用。
- **Command-S**:以单用户模式启动。如果运行的是 macOS Mojave 或更高版本,或者使用了固件密码,这个组合键会被停用。
- **T**:以目标磁盘模式启动。如果使用了固件密码,这个组合键将被停用。
- **Command-V**:以详细模式启动。如果使用了固件密码,这个组合键将被停用。
- **推出键 (⏏)、F12**、鼠标按钮或触控板按钮:推出可移动介质,例如光盘。如果使用了固件密码,这个组合键将被停用。
{% endfolding %} | 2,832 | MIT |
## koa-data
> koa-data是一个基于node的cli工具,可以快速搭建koa后台服务,可选择生成router模板和mongoDB数据库通用操作模板,一套接口操作多个表,动态传递表名即可,使开发者更方便进行后台开发和调试。
### 安装
```bash
npm install koa-data -g
```
### 使用和配置介绍
1. 使用
- 全局安装完成后,执行命令:
```bash
koa-data
```
2. 配置介绍
- packageName 项目名称
- port 端口(默认3000)
- router 路由
- mongodb 数据库插件和通用接口
- panel 数据调试面板
### 项目启动和配置
- 进入生成的项目目录,执行命令 node index.js
> **注意**:若想使用mongodb功能接口,请确保环境已安装**mongodb**。
> config文件是配置文件(默认mogondb端口:27017,数据库:test),可以根据需求自行修改。
### 验证接口和调试面板
- 项目启动后,可以使用测试接口验证,地址:http://localhost:3000/base/test
- 数据调试面板,可以进行数据库CRUD操作,勾选上dataPanel选项时,即可访问[调试面板](http://localhost:3000)。
#### **mongodb操作接口**:
默认地址:http://localhost:3000
使用时用地址拼上路由,如插入接口:http://localhost:3000/base/insert_one
```js
// 插入 /base/insert_one
{
"cname" : "user", // 表名
"doc" : { // 字段
"name" : "Daw",
"password" : "123456"
}
}
// 指定id删除表中一项 /base/delete_one
{
"cname" : "user", // 表名
"_id" : "5eef0ebea1ddd4ed2446c673"
}
// 删除表中全部项 /base/delete_all
{
"cname" : "user"
}
// 更新(准确来说应该是替换) /base/replace_one
{
"cname" : "user", // 表名
"_id" : "5eef0ebea1ddd4ed2446c673",
"doc" : {
"name" : "Daw1",
"password" : "456789"
}
}
// 根据id查询一条数据 /base/find_one
{
"cname" : "user", // 表名
"_id" : "5eef0ebea1ddd4ed2446c673"
}
// 查询多条数据(可分页,过滤,筛选响应字段) /base/find_all
{
"cname" : "user", // 表名
"page_num" : 1, // 第一页
"page_size" : 10, // 每页10条
"filter": { "name": "Daw" }, // 过滤name: "Daw"
"projection" : "name password" // 查询结果只返回这两字段
}
```
**当然了查询多条数据的接口条件时可选的,可以不填或选填,如下即是返回所有**
```json
{
"cname" : "user"
}
```
<!--  -->
<!-- **不限定条件,返回所有表中数据** -->
<!--  -->
### **最后**
欢迎互动,另外这个项目帮助到你的话,希望你可以顺手点个 **[star](https://github.com/iamwhj/koa-data)**,感谢! | 2,012 | MIT |
---
layout: post
title: Spring Validation 实现前置参数校验
date: 2017-06-11
tags: [Spring-Validation]
---
## 必要性
> [车险项目](http://git.winbaoxian.com:8888/wy-serverside/wy-insurance-interface),有计划做To B业务,作为接口服务提供方,就非常有必要在项目中加入参数校验模块,限制入口参数。例如:车型查询接口-110,可对车辆信息对象`carInfo`中的车架号、车牌号、发动机号、品牌型号验参。因此,引入Spring Validation框架。
Spring 4.0支持[Bean Validation](http://beanvalidation.org/) 1.0(JSR-303)和[Bean Validation](http://beanvalidation.org/) 1.1(JSR-349),提供@Validator注解,并且能够通过BindingResult类在Controller层的处理方法中取得错误信息。
```java
import java.util.HashMap;
import java.util.Map;
import javax.validation.Valid;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.journaldev.spring.form.model.Customer;
@Controller
public class CustomerController {
private static final Logger logger = LoggerFactory
.getLogger(CustomerController.class);
private Map<String, Customer> customers = null;
public CustomerController(){
customers = new HashMap<String, Customer>();
}
@RequestMapping(value = "/cust/save", method = RequestMethod.GET)
public String saveCustomerPage(Model model) {
logger.info("Returning custSave.jsp page");
model.addAttribute("customer", new Customer());
return "custSave";
}
@RequestMapping(value = "/cust/save.do", method = RequestMethod.POST)
public String saveCustomerAction(@Valid Customer customer, BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
logger.info("Returning custSave.jsp page");
return "custSave";
}
logger.info("Returning custSaveSuccess.jsp page");
model.addAttribute("customer", customer);
customers.put(customer.getEmail(), customer);
return "custSaveSuccess";
}
}
```
### 如何校验
#### 引入Maven依赖
在pom.xml中加入maven依赖, `validation-api`, `hibernate-validator`
```xml
<dependency>
<groupId>javax.validation</groupId>
<artifactId>validation-api</artifactId>
<version>1.1.0.Final</version>
</dependency>
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>5.4.0.Final</version>
</dependency>
<dependency>
<groupId>javax.el</groupId>
<artifactId>javax.el-api</artifactId>
<version>2.2.4</version>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>javax.el</artifactId>
<version>2.2.4</version>
</dependency>
```
#### Model上加JSR-303注解类型
JSR-303定义的校验类型:
| 注解 | 描述 |
| ------------- |:-------------:|
| *空检查* | |
| @Null | 验证对象是否为null |
| @NotNull | 验证对象是否不为null, 无法查检长度为0的字符串 |
| @NotBlank | 检查约束字符串是不是Null还有被trim的长度是否大于0,只对字符串,且会去掉前后空格 |
| @NotEmpty | 检查约束元素是否为NULL或者是EMPTY |
| *Booelan检查* | |
| @AssertTrue | 验证 Boolean 对象是否为 true |
| @AssertFalse | 验证 Boolean 对象是否为 false |
| *长度检查* ||
|@Size(min=, max=) |验证对象(Array,Collection,Map,String)长度是否在给定的范围之内 |
|@Length(min=, max=) |Validates that the annotated string is between min and max included|
| *日期检查* ||
|@Past | 验证 Date 和 Calendar 对象是否在当前时间之前 |
|@Future | 验证 Date 和 Calendar 对象是否在当前时间之后 |
|@Pattern | 验证 String 对象是否符合正则表达式的规则|
| *数值检查* | 建议使用在Stirng,Integer类型,不建议使用在int类型上,因为表单值为“”时无法转换为int,但可以转换为Stirng为"",Integer为null|
|@Min| 验证 Number 和 String 对象是否大等于指定的值|
|@Max| 验证 Number 和 String 对象是否小等于指定的值|
|@DecimalMax | 被标注的值必须不大于约束中指定的最大值.这个约束的参数是一个通过BigDecimal定义的最大值的字符串表示.小数存在精度|
|@DecimalMin |被标注的值必须不小于约束中指定的最小值. 这个约束的参数是一个通过BigDecimal定义的最小值的字符串表示.小数存在精度|
|@Digits | 验证 Number 和 String 的构成是否合法 |
|@Digits(integer=,fraction=) | 验证字符串是否是符合指定格式的数字,interger指定整数精度,fraction指定小数精度|
|@Range(min=, max=) |检查数字是否介于min和max之间.|
|@Range(min=10000,max=50000,message="range.bean.wage")||
|@Valid | 递归的对关联对象进行校验, 如果关联对象是个集合或者数组,那么对其中的元素进行递归校验,如果是一个map,则对其中的值部分进行校验.(是否进行递归验证)|
|@CreditCardNumber| 信用卡验证|
|@Email| 验证是否是邮件地址,如果为null,不进行验证,算通过验证|
|@ScriptAssert(lang= ,script=, alias=)| |
|@URL(protocol=,host=, port=,regexp=, flags=)| |
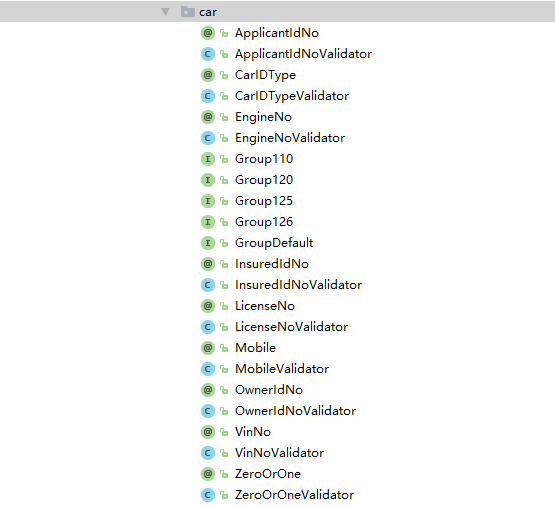
自定义校验,车架号检验

```java
/**
* @Description 车架号注解
* @Author daobin<[email protected]>
* @Date 2017/3/24.
*/
@Target({ METHOD, FIELD, ANNOTATION_TYPE, CONSTRUCTOR, PARAMETER })
@Retention(RUNTIME)
@Documented
@Constraint(validatedBy = { VinNoValidator.class })
public @interface VinNo {
String message() default "车架号不合法「不能包含I、O、Q,第十位不能是U、Z、数字0」";
/**「
* @return the regular expression to match
*/
String regexp() default "^[A-HJ-NP-PR-Z0-9]{9}[A-HJ-NP-PR-TV-Y1-9]{1}[A-HJ-NP-PR-Z0-9]{7}$";
Class<?>[] groups() default { };
Class<? extends Payload>[] payload() default { };
/**
* Defines several {@link VinNo} annotations on the same element.
*
* @see VinNo
*/
@Target({ METHOD, FIELD, ANNOTATION_TYPE, CONSTRUCTOR, PARAMETER })
@Retention(RUNTIME)
@Documented
@interface List {
VinNo[] value();
}
}
```
```java
/**
* @Description 车架号验证类
* @Author daobin<[email protected]>
* @Date 2017/3/24.
*/
public class VinNoValidator implements ConstraintValidator<VinNo, String> {
private String regexp;
@Override
public void initialize(VinNo vinNo) {
this.regexp = vinNo.regexp();
}
@Override
public boolean isValid(String s, ConstraintValidatorContext constraintValidatorContext) {
if (s == null) {
return true;
}
if (s.matches(regexp)) {
return true;
}
return false;
}
}
```
Model上的注解
```java
/**
* 车险公司、供应商
*/
@JsonSerialize(include= JsonSerialize.Inclusion.NON_NULL)
public class VehicleInfo {
// 城市代码 国标
@NotNull(message = "{NotNull.cityCode}", groups = {Group110.class})
private Long cityCode;
// 机构代码
private String comCode;
// 车牌号
@LicenseNo(groups = {Group110.class})
private String licenseNo;
// 上牌标记 1=已上牌,0=未上牌
@ZeroOrOne(groups = {Group110.class})
@NotNull(message = "{NotNull.noLicenseFlag}", groups = {Group110.class} )
private Integer noLicenseFlag;
// 是否新车, 1-是;0-不是
private Integer vehicleNewFlag;
// 发票价 置购价
@DecimalMin(value= "0", groups = {Group110.class})
private String vehiclePrice;
// 购车发票开具日期
private Date buyInvoiceDate;
// 新车购置价含税
@DecimalMin(value= "0", groups = {Group110.class})
private Double vehiclePriceTax;
// 车辆实际价值 通过起保时间、注册登记时间、新车购置价算出
private String vehicleActualPrice;
// 车架号
@VinNo(groups = {GroupDefault.class, Group110.class})
private String vehicleFrameNo;
// 发动机号
@EngineNo(groups = {GroupDefault.class, Group110.class})
private String engineNo;
// 车辆使用性质
private String carProperty;
// 初登日期
private Date firstRegisterDate;
// 是否过户车 1=是 0=否
@ZeroOrOne(groups = {Group110.class})
@NotNull(message = "{NotNull.transferFlag}", groups = {Group110.class} )
private Integer transferFlag;
// 过户日期 过户车必传
private Date transferDate;
// 车型名称 如:丰田GTM6480GSL多用途乘用车
private String vehicleModelName;
// 品牌名称
private String vehicleBrandName;
// 车系名称
private String vehicleFamily;
// 车型描述
private String vehicleDesc;
// 车型Id
private String vehicleId;
// 行业车型编码
private String tradeVehicleId;
// 公告号
private String noticeNo;
// setter getter method
}
```
applicationContext.xml文件中加入如下配置:
```xml
<!--校验器 ,LocalValidatorFactoryBean是spring提供的一个校验接口-->
<bean id="validator" class="org.springframework.validation.beanvalidation.LocalValidatorFactoryBean">
<!-- hibernate校验器 -->
<property name="providerClass" value="org.hibernate.validator.HibernateValidator" />
<!-- 指定校验使用的资源文件,在文件中配置校验错误信息,如果不指定则默认使用classpath下的ValidationMessages.properties -->
<property name="validationMessageSource" ref="messageSource" />
</bean>
<!-- 校验错误信息配置文件 -->
<bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource">
<!-- 资源文件名 -->
<property name="basename" value="classpath:ValidationMessages"/>
<property name="useCodeAsDefaultMessage" value="true" />
<!-- 资源文件编码格式 -->
<property name="fileEncodings" value="utf-8" />
</bean>
<bean class="org.springframework.validation.beanvalidation.MethodValidationPostProcessor"/>
```
配置ValidationMessages.properties文件,文件名一定要是ValidationMessages,使用其他名字不能读取到,也不知是何原因

```txt
NotNull.insureComCode=供应商代码不能为空
Size.transId=transId长度不能超过{max}
NotEmpty.transId=transId不允许空
NotNull.transId=transId不允许NULL
NotEmpty.partnerCode=partnerCode不允许空
NotNull.partnerCode=partnerCode不允许NULL
NotEmpty.operationCode=operationCode不允许空
NotNull.operationCode=operationCode不允许空
NotNull.cityCode=城市代码cityCode不允许空
NotNull.transferFlag=transferFlag不允许空
NotNull.provCode=provCode不允许空
NotNull.noLicenseFlag=noLicenseFlag不允许空
```
## 加入@Validated,就大工搞成了
```java
/**
* @Description 车险标准接口Controller
* @Author daobin<[email protected]>
* @Date 2017/6/26.
*/
@RestController
@RequestMapping("carInsure")
public class StandardCarController {
private static Logger logger = LoggerFactory.getLogger(StandardCarController.class);
@Autowired
protected MongoTemplate mongoTemplate;
@Autowired
protected InsuranceRecordService insuranceRecordService;
@Autowired
private InsuranceSvcBeanRoutingService routeService;
/**
* 车险标准入口
*
* @param params
* @param partnerCode
* @return
*/
@RequestMapping(value = "autoQuote", method = RequestMethod.POST)
@ResponseBody
public RestResponse<CarMultiRespWrapper> autoQuote(@RequestParam String params, @RequestParam String partnerCode) throws Exception {
String prodCode = CarConstants.CAR_PROD_CODE;
CarRequestBean request = JSON.parseObject(JsonLibUtil.removeUndefinedKey(params), CarRequestBean.class);
Integer operationCode = request.getChannelInfo().getOperationCode();
String serialNo = SerialNoUtil.createInsuranceSerialNo(partnerCode);
CarMultiInsureService service = InsureServiceFactory.INSTANCE.getCarMultiInsureService(prodCode, routeService.getInsuranceSvcBeanGroupId(prodCode, operationCode), serialNo);
if (service == null) {
throw new InsureCustomException(CarConstants.RET_MSG_INVALID_PRODCODE);
}
// 投保前校验
ParameterValidateResult parameterValidateResult = service.verifyParams(request);
if (!parameterValidateResult.isValidate()) {
throw new InsureCustomException(parameterValidateResult.getResultMsg());
}
// 初始化投保上下文
InsuranceContext insuranceContext = InsuranceContextFactory.getCarMultiPriceContext(partnerCode, serialNo, operationCode, prodCode, params, new Date());
// 车险投保
CarMultiRespWrapper carMultiRespWrapper = service.doInsure(request, insuranceContext);
if (insuranceContext != null) {
insuranceContext.getInsuranceAnalyzer().setRequestEndTime(new Date());
this.insuranceRecordService.saveInsureDatagram(insuranceContext);
}
return RestFulUtil.toCarSuccessResponse(carMultiRespWrapper);
}
}
```
```java
@Validated
public interface CarMultiInsureService {
ParameterValidateResult verifyParams(CarRequestBean requestBean);
@Validated({GroupDefault.class})
CarMultiRespWrapper doInsure(@Valid CarRequestBean requestBean, InsuranceContext insuranceContext);
}
```
#### 方便处理校验不通过异常`ConstraintViolation`,写了个RestFulUtil类处理
```java
/**
* @Description
* @Author daobin<[email protected]>
* @Date 2017/7/5.
*/
public class RestFulUtil {
public static <T> RestResponse<T> toCarSuccessResponse(CarMultiRespWrapper carMultiRespWrapper) {
RestResponse.Builder builder = new RestResponse.Builder();
builder.setStatus(HttpStatus.OK.value());
builder.setCode(Constants.CAR_INSURE_SUCCEED.intValue());
builder.setMessage(CarConstants.CAR_MSG_INSURE_SUCCESS);
builder.setMessageDetail("");
if (carMultiRespWrapper != null) {
builder.setData(carMultiRespWrapper);
}
return builder.build();
}
public static String getConstraintViolationExMsg(ConstraintViolationException ex) {
List<FieldError> errors = FieldError.getErrors(ex.getConstraintViolations());
String errorMsg = "";
for (FieldError error : errors) {
errorMsg += error.getMessage() + ";";
}
return errorMsg;
}
}
```
```java
/**
* @Description
* @Author daobin<[email protected]>
* @Date 2017/3/23.
*/
public class FieldError {
private String field;
private String code;
private String message;
// Getter Setter Method
public static List<FieldError> getErrors(Set<ConstraintViolation<?>> constraintViolations) {
List<FieldError> list = new ArrayList<>();
for(ConstraintViolation<?> constraintViolation : constraintViolations) {
list.add(of(constraintViolation));
}
return list;
}
private static FieldError of(ConstraintViolation<?> constraintViolation) {
String field = StringUtils.substringAfter(constraintViolation.getPropertyPath().toString(), ".");
return new FieldError(field, constraintViolation.getMessageTemplate(), constraintViolation.getMessage());
}
}
```
至此,Spring Validation 搞定,增减前置参数校验 只需要在Model加减注解即可。
## 参考
[Spring参考手册 3 校验,数据绑定和类型转换](http://www.jianshu.com/p/cbaee928a2f7)
[Spring Validation Example – Spring MVC Form Validator](http://www.journaldev.com/2668/spring-validation-example-mvc-validator)
[Spring @Validated in service layer](https://stackoverflow.com/questions/19425221/spring-validated-in-service-layer)
[Spring 3 MVC and JSR303 @Valid example](https://www.mkyong.com/spring-mvc/spring-3-mvc-and-jsr303-valid-example/)
[Spring Framework Reference Documentation](http://docs.spring.io/spring/docs/4.1.2.RELEASE/spring-framework-reference/htmlsingle/#validator) | 14,374 | CC-BY-4.0 |
# LadderLayoutManager
A card stack effect LayoutManger for android.
演示
|vertical|horizontal|
|:---:|:---:|
|||
## Usage
- create a new instance. then set it to RecyclerView directly
```java
LadderLayoutManager llm = new LadderLayoutManager(1.5f, 0.85f, LadderLayoutManager.HORIZONTAL).
RecyclerView rcv = (RecyclerView)findViewById(R.id.rcv);
rcv.setLayoutManager(llm);
```
参数说明
```java
/**
* @param itemHeightWidthRatio childview的纵横比。所有childview都会按该纵横比展示
* @param scale chidview每一层级相对于上一层级的缩放量
* @param orientation 布局方向 -纵向或者横向
*/
public LadderLayoutManager(float itemHeightWidthRatio, float scale, int orientation) {
this.mItemHeightWidthRatio = itemHeightWidthRatio;
this.mOrientation = orientation;
this.mScale = scale;
this.mChildSize = new int[2];
this.mInterpolator = new DecelerateInterpolator();
}
```
## Customizations
- **设置childview的最大展示数量**
如果不设置,默认LadderLayoutManager将展示在空间允许范围的所有childview
```java
public void setMaxItemLayoutCount(int count) {
mMaxItemLayoutCount = Math.max(2, count);
if (getChildCount() > 0) {
requestLayout();
}
}
```
- **设置堆叠中的childview的展示高度**
如果不设置,默认展示高度为 横向布局childview宽度x0.2 / 纵向布局childview高度x0.2
```java
public void setChildPeekSize(int childPeekSize) {
mChildPeekSizeInput = childPeekSize;
mCheckedChildSize = false;
if (getChildCount() > 0) {
requestLayout();
}
}
```
- **设置childview排列顺序**
```java
/**
* @param reverse 是否反向显示数据,默认false
*/
public void setReverse(boolean reverse) {
if (mReverse != reverse) {
mReverse = reverse;
if (getChildCount() > 0) {
requestLayout();
}
}
}
```
- **设置消失点的偏移量**
演示参考 [horizontal](/gif/horizontal.gif)
```java
/**
* @param offset 消失点的偏移量 范围[-1,1],默认0(居中)
*/
public void setVanishOffset(float offset) {
mVanishOffset = offset;
if (getChildCount() > 0) {
requestLayout();
}
}
```
- **设置childview布局过程中的回调**
目前用于动态改变阴影、透明度
```java
public LadderLayoutManager setChildDecorateHelper(ChildDecorateHelper layoutHelper) {
mDecorateHelper = layoutHelper;
return this;
}
```
```java
public interface ChildDecorateHelper {
/**
* @param child
* @param posOffsetPercent childview相对于自身起始位置的偏移量百分比 范围[0,1)
* @param layoutPercent childview 在整个布局中的位置百分比
* @param isBottom childview 是否处于底部
*/
void decorateChild(
View child, float posOffsetPercent, float layoutPercent, boolean isBottom);
}
```
- 可以按照需求自定义,也可以直接使用位于LadderLayoutManager内的DefaultChildDecorateHelper
```java
public static class DefaultChildDecorateHelper implements ChildDecorateHelper {
private float mElevation;
public DefaultChildDecorateHelper(float maxElevation) {
mElevation = maxElevation;
}
@Override
public void decorateChild
(View child, float posOffsetPercent, float layoutPercent, boolean isBottom) {
ViewCompat.setElevation(child, (float) (layoutPercent * mElevation * 0.7 + mElevation * 0.3));
}
}
```
## Extras
- 配合LadderSimpleSnapHelper (继承自SnapHelper)使用, 使RecyclerView在滑动结束时定位到某个位置
```java
LadderLayoutManager llm = new LadderLayoutManager(1.5f, 0.85f, LadderLayoutManager.HORIZONTAL).
rcv = (RecyclerView) findViewById(R.id.rcv);
rcv.setLayoutManager(llm);
new LadderSimpleSnapHelper().attachToRecyclerView(rcv);
```
项目实现过程中对于LayoutManger需要重写的方法参考了 [CarouselLayoutManager](https://github.com/Azoft/CarouselLayoutManager)
## License
```
Copyright 2017 thunderpunch
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
``` | 4,272 | Apache-2.0 |
---
title: 在 Azure Cosmos DB SQL API 中预配数据库吞吐量
description: 了解如何使用 Azure 门户、CLI、PowerShell 和各种其他的 SDK 在 Azure Cosmos DB SQL API 中预配数据库级别的吞吐量。
ms.service: cosmos-db
ms.topic: how-to
origin.date: 10/15/2020
author: rockboyfor
ms.date: 11/09/2020
ms.testscope: yes
ms.testdate: 09/28/2020
ms.author: v-yeche
ms.custom: devx-track-azurecli, devx-track-csharp
ms.openlocfilehash: 79ee0ceb0b39ffc4d28d4557fbe09927eccd1a0a
ms.sourcegitcommit: 6b499ff4361491965d02bd8bf8dde9c87c54a9f5
ms.translationtype: HT
ms.contentlocale: zh-CN
ms.lasthandoff: 11/06/2020
ms.locfileid: "94328656"
---
# <a name="provision-standard-manual-throughput-on-a-database-in-azure-cosmos-db---sql-api"></a>在 Azure Cosmos DB 的数据库中预配标准(手动)吞吐量 - SQL API
[!INCLUDE[appliesto-sql-api](includes/appliesto-sql-api.md)]
本文说明了如何在 Azure Cosmos DB SQL API 的数据库中预配标准(手动)吞吐量。 可以为单个[容器](how-to-provision-container-throughput.md)预配吞吐量,也可以为数据库预配吞吐量,并在数据库中的容器之间共享吞吐量。 若要了解何时使用容器级别和数据库级别吞吐量,请参阅[容器和数据库预配吞吐量的用例](set-throughput.md)一文。 可以使用 Azure 门户或 Azure Cosmos DB SDK 来预配数据库级别吞吐量。
如果使用的是其他 API,请参阅 [API for MongoDB](how-to-provision-throughput-mongodb.md)、[Cassandra API](how-to-provision-throughput-cassandra.md)、[Gremlin API](how-to-provision-throughput-gremlin.md) 这几篇文章来预配吞吐量。
## <a name="provision-throughput-using-azure-portal"></a>使用 Azure 门户预配吞吐量
1. 登录 [Azure 门户](https://portal.azure.cn/)。
1. [创建新的 Azure Cosmos 帐户](create-sql-api-dotnet.md#create-account),或选择现有的 Azure Cosmos 帐户。
1. 打开“数据资源管理器”窗格,然后选择“新建数据库” 。 提供以下详细信息:
* 输入数据库 ID。
* 选择“预配数据库吞吐量”选项。
* 输入吞吐量(例如 1000 RU)。
* 选择“确定”。
:::image type="content" source="./media/how-to-provision-database-throughput/provision-database-throughput-portal-sql-api.png" alt-text="“新建数据库”对话框屏幕截图":::
## <a name="provision-throughput-using-azure-cli-or-powershell"></a>使用 Azure CLI 或 PowerShell 预配吞吐量
若要创建具有共享吞吐量的数据库,请参阅
* [使用 Azure CLI 创建数据库](manage-with-cli.md#create-a-database-with-shared-throughput)
* [使用 PowerShell 创建数据库](manage-with-powershell.md#create-db-ru)
## <a name="provision-throughput-using-net-sdk"></a>使用 .NET SDK 预配吞吐量
> [!Note]
> 可以使用适用于 SQL API 的 Azure Cosmos SDK 为所有 API 预配吞吐量。 也可以选择将以下示例用于 Cassandra API。
# <a name="net-sdk-v2"></a>[.NET SDK V2](#tab/dotnetv2)
```csharp
//set the throughput for the database
RequestOptions options = new RequestOptions
{
OfferThroughput = 500
};
//create the database
await client.CreateDatabaseIfNotExistsAsync(
new Database {Id = databaseName},
options);
```
# <a name="net-sdk-v3"></a>[.NET SDK V3](#tab/dotnetv3)
```csharp
//create the database with throughput
string databaseName = "MyDatabaseName";
await this.cosmosClient.CreateDatabaseIfNotExistsAsync(
id: databaseName,
throughput: 1000);
```
---
## <a name="next-steps"></a>后续步骤
请参阅以下文章,了解在 Azure Cosmos DB 中预配的吞吐量:
* [全局缩放预配的吞吐量](./request-units.md)
* [在容器和数据库上预配吞吐量](set-throughput.md)
* [如何在容器上预配标准(手动)吞吐量](how-to-provision-container-throughput.md)
* [如何为容器预配自动缩放吞吐量](how-to-provision-autoscale-throughput.md)
* [Azure Cosmos DB 中的请求单位和吞吐量](request-units.md)
<!-- Update_Description: update meta properties, wording update, update link --> | 3,133 | CC-BY-4.0 |
<img src="src/assets/imgs/nicefish-jigsaw.png" width="240" alt="nicefish-jigsaw"/>
# NiceFish(美人鱼)
NiceFish是一个系列教学项目,都是Angular这个技术栈。
- NiceFish:美人鱼,这是一个微型Blog系统,前端基于Angular 4.x + PrimeNG。http://git.oschina.net/mumu-osc/NiceFish/
- NiceFish-Admin:这是系统管理界面,基于Angular 4.x+PrimeNG,http://git.oschina.net/mumu-osc/NiceFish-Admin
<!-- - NiceFish-ionic:这是一个移动端的demo,基于ionic。http://git.oschina.net/mumu-osc/nicefish-ionic
- NiceFish-SpringMybatis:这是Java版后台服务,http://git.oschina.net/mumu-osc/NiceFish-SpringMybatis
- NiceBlogElectron:https://github.com/damoqiongqiu/NiceBlogElectron ,这是一个基于Electron的桌面端项目,把NiceFish用Electron打包成了一个桌面端运行的程序。这是由ZTE中兴通讯的前端道友提供的,我fork了一个,有几个node模块的版本号老要改,如果您正在研究如何利用Electron开发桌面端应用,请参考这个项目。
- OpenWMS:https://gitee.com/mumu-osc/OpenWMS-Frontend ,这是OpenWMS项目的前端代码,基于当前最新的Angular 5.2.0和PrimeNG 4.1.0。
## 在线演示
NiceFish: http://47.104.13.149:4200
NiceFish-Admin: http://47.104.13.149:8080
OpenWMS:http://47.104.80.251:4200
(比较穷,买了一个阿里云小主机,您担待。) -->
## 用法
用git克隆本项目,从命令行进入进入项目根目录,依次执行以下命令:
npm i -g cnpm --registry=https://registry.npm.taobao.org
cnpm i -g @angular/cli
cnpm install
ng serve
- 如果之前装过@angular/cli需要先卸载:npm uninstall -g @angular/cli
- 如果之前装过angular-cli需要先卸载:npm uninstall -g angular-cli
- 如果你之前已经尝试安装过node模块,请把NiceFish根目录下的node_moduels目录删掉
然后依次执行以下命令:
npm cache clean
npm prune
npm i -g cnpm --registry=https://registry.npm.taobao.org
cnpm i -g @angular/cli
cnpm install
ng serve
打开你的浏览器,访问http://localhost:4200/
如果你想让加载的包更小,请使用以下方式启动@angular/cli内置的轻量级http server
ng serve --prod
如果你需要把项目发布到其它类型的Server上,例如Tomcat,需要对Server进行一些简单的配置才能支持HTML5下的PushState路由模式,请从以下链接里面查找对应的配置方式:https://github.com/angular-ui/ui-router/wiki/Frequently-Asked-Questions ,在
How to: Configure your server to work with html5Mode这个小节里面把常见的WEB容器的配置方式都列举出来了,包括:IIS、Apache、nginx、NodeJS、Tomcat全部都有,你过去抄过来就行。
【注意】如果你发现ng serve起不来,或者起来有报错,请把NiceFish根目录下的node_modules目录删掉,然后重新执行cnpm install,全局的@angular/cli也需要删掉重装。
## 如何更新NiceFish的代码
打开命令行,进入NiceFish根目录,依次执行以下命令:
git pull
cnpm update
ng serve
噢对,如果你pull代码之后发现起不来了,请把你项目下的node_modules全部删掉,然后重新cnpm update。这里确实有点坑,但是我也不知道为什么,目测是npm包的版本问题。
## TreeShaking
开发状态打出来的bundle体积比较大,在发布到生产环境之前需要进行TreeShaking,用法如下:
打开命令行,进入NiceFish根目录,执行以下命令:
ng build --prod
加上prod参数之后,@angular/cli会利用envionments/envionments.prod.js里面的配置项来构建项目,同时会自动启用TreeShaking(摇树)特性,简而言之,就是把用不到的包全部剔除掉,就像从树上把枯叶子摇下来一样,很形象吧?
@angular/cli会在项目根目录下生成一个dist目录,里面就是编译、压缩好的文件了。仔细观察你会发现,这些文件的体积已经被大幅度压缩,加上gzip之后有一些文件只剩下1/4左右的大小。
<!-- ## 在线交流QQ群
<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=8db5ed802cbddbf6432d7ba7dc4f2a316be020442491eb41cbfb1a12434e8cc7" class="list-group-item"><i class="fa fa-qq" aria-hidden="true"></i> Angular-1区-丝绸之路(满)</a>
<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=cbfcd79e7e90939b0e2c519f475fac4792985ce2abc5ad45ec5e06ffcfe944dd" class="list-group-item"><i class="fa fa-qq" aria-hidden="true"></i> Angular-2区-敦煌(满)</a>
<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=639229c8b6ad0c3a9a8f381dddf5d7785780b20d8c37eb25c91ac73ea7d37a5f" class="list-group-item"><i class="fa fa-qq" aria-hidden="true"></i> Angular-3区-玉门关(满)</a>
<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=12add102af3f67910bdc0de753dee10ebada08ab485af7e38f4dfa0ee27476f7" class="list-group-item"><i class="fa fa-qq" aria-hidden="true"></i> Angular-4区-河西走廊(满)</a>
<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1293a6494fb306ea29d281e320a8f4ef82285fa5300f73118e6ff7a79ce76036"
class="list-group-item"><i class="fa fa-qq" aria-hidden="true"></i>
Angular-5区-楼兰(将满)
</a>
<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=fcd880ba919983dc85690642d48cf00ad0affd8d35de5f30542c895e622a8ab8"
class="list-group-item"><i class="fa fa-qq" aria-hidden="true"></i>
Angular-6区-凉州(将满)
</a>
<a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=5d6b8c5296e4806142b8422ae7abca6f27b9b9b992a4dac80dc1392644e8970a"><i class="fa fa-qq" aria-hidden="true"></i>脚本娃娃-桃花岛(将满)</a>
如果您有Angular相关的问题需要讨论,或者单纯想跟我Say Hello,请加上面几个扣扣群。注意,我每天都会收到大量的求助消息,真的有点忙,所以请您优先在扣扣群里面讨论问题。
## 学习资源和视频教程
大漠演讲中的所有PPT已经本项目对应的资料都在这里,您可以随意使用,https://gitee.com/mumu-osc/NiceFish/attach_files 。
如果您需要教程,请自己来这里查看,http://www.ngfans.net/ ,有视频也有文字,有免费版本也有收费版,您自己看着选。 -->
## 开源许可证
MIT | 4,248 | MIT |
# MNImageBrowser
一个图片浏览框架,支持AndroidX,支持Fresco,支持微博长图,类似微信图片浏览,手势向下滑动关闭,图片加载引擎自定义,支持长按,单击监听,切换监听,自定义任意的遮罩层,实现各种效果,支持横竖屏切换,简单方便。
[](https://jitpack.io/#maning0303/MNImageBrowser)
## 截图
<div align="center">
<img src = "screenshots/mn_ib_001.gif" width=180 >
<img src = "screenshots/mn_ib_002.jpg" width=180 >
<img src = "screenshots/mn_ib_003.jpg" width=180 >
<img src = "screenshots/mn_ib_004.jpg" width=180 >
<img src = "screenshots/mn_ib_005.jpg" width=180 >
</div>
### 自定义相关属性
<div>
<img src = "screenshots/mn_ib_006.jpg" width=180 >
</div>
## 如何添加
### 方式一:Gradle添加:
#### 1.在Project的build.gradle中添加仓库地址
``` gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
```
### [Support 适配版本源码,下载代码切换到support分支](https://github.com/maning0303/MNImageBrowser/releases/tag/V1.3.5-support)
#### 2.在app目录下的build.gradle中添加依赖
``` gradle
//android x 适配
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.github.maning0303:MNImageBrowser:V1.3.7'
}
//android support (后期不再支持support升级)
dependencies {
//v4,v7包
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support:support-v4:28.0.0'
implementation 'com.github.maning0303:MNImageBrowser:V1.3.5-support'
}
```
### 方式二:(方便自定义修改)
#### 下载源码使用Module添加:imagebrowserlibrary,默认androidx版本,support版本切换到support分支
``` gradle
implementation project(':imagebrowserlibrary')
```
## 代码使用(详情见Demo):
``` java
//最简单的调用方式:
imageEngine = new GlideImageEngine();
MNImageBrowser.with(context)
//当前位置
.setCurrentPosition(0)
//图片引擎
.setImageEngine(imageEngine)
//图片集合
.setImageList(sourceImageList)
.show();
//-------------------------------------------
//自定义调用
public ImageBrowserConfig.TransformType transformType = ImageBrowserConfig.TransformType.Transform_Default;
public ImageBrowserConfig.IndicatorType indicatorType = ImageBrowserConfig.IndicatorType.Indicator_Number;
public ImageBrowserConfig.ScreenOrientationType screenOrientationType = ImageBrowserConfig.ScreenOrientationType.ScreenOrientation_Portrait;
MNImageBrowser.with(context)
//必须-当前位置
.setCurrentPosition(position)
//必须-图片加载用户自己去选择
.setImageEngine(new XXXImageEngine())
//必须(setImageList和setImageUrl二选一,会覆盖)-图片集合
.setImageList(sourceImageList)
//必须(setImageList和setImageUrl二选一,会覆盖)-设置单张图片
.setImageUrl("xxx")
//非必须-图片切换动画
.setTransformType(transformType)
//非必须-指示器样式(默认文本样式:两种模式)
.setIndicatorType(indicatorType)
//设置隐藏指示器
.setIndicatorHide(false)
//设置自定义遮盖层,定制自己想要的效果,当设置遮盖层后,原本的指示器会被隐藏
.setCustomShadeView(customShadeView)
//自定义ProgressView,不设置默认默认没有
.setCustomProgressViewLayoutID(R.layout.layout_custom_progress_view)
//非必须-屏幕方向:横屏,竖屏,Both(默认:横竖屏都支持)
.setScreenOrientationType(screenOrientationType)
//非必须-图片单击监听
.setOnClickListener(new OnClickListener() {
@Override
public void onClick(FragmentActivity activity, ImageView view, int position, String url) {
//单击监听
}
})
//非必须-图片长按监听
.setOnLongClickListener(new OnLongClickListener() {
@Override
public void onLongClick(FragmentActivity activity, ImageView imageView, int position, String url) {
//长按监听
}
})
//非必须-图片滑动切换监听
.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
//图片滑动切换监听
}
}
//生命周期监听
.setOnActivityLifeListener(new OnActivityLifeListener() {
@Override
public void onCreate() {
Log.i(TAG, "OnActivityLifeListener:onCreate");
}
@Override
public void onResume() {
Log.i(TAG, "OnActivityLifeListener:onResume");
}
@Override
public void onPause() {
Log.i(TAG, "OnActivityLifeListener:onPause");
}
@Override
public void onDestory() {
Log.i(TAG, "OnActivityLifeListener:onDestory");
}
})
//全屏模式:默认非全屏模式
.setFullScreenMode(isFulScreenMode)
//手势下拉缩小效果是否开启
.setOpenPullDownGestureEffect(isOpenPullDownGestureEffect)
//打开动画
.setActivityOpenAnime(R.anim.activity_anmie_in)
//关闭动画
.setActivityExitAnime(R.anim.activity_anmie_out)
//自定义显示View,默认使用PhotoView,可以自定义View实现Fresco等加载
.setCustomImageViewLayoutID(showCustomImageView ? R.layout.layout_custom_image_view_fresco : 0)
//自定义指示器显示
.setIndicatorBackgroundResId(R.drawable.custom_indicator_bg_selected, R.drawable.custom_indicator_bg_unselected)
//状态栏黑色字体
.setStatusBarDarkFont(true)
//数字指示器文字大小,sp
.setIndicatorTextSize(18)
//数字指示器文字颜色
.setIndicatorTextColor("#FF0000")
//整体背景色
.setWindowBackgroundColor("#FFFFFF")
//打开,可以不传View
.show(viewHolder.imageView);
//----MNImageBrowser提供其他方法----
/**
* 获取当前Activity实例
*/
MNImageBrowser.getCurrentActivity();
/**
* 手动关闭图片浏览器
*/
MNImageBrowser.finishImageBrowser();
/**
* 获取当前ImageView
*/
MNImageBrowser.getCurrentImageView();
/**
* 获取当前位置
*/
MNImageBrowser.getCurrentPosition();
/**
* 获取ViewPager
*/
MNImageBrowser.getViewPager();
/**
* 删除图片
*
* @param position
*/
MNImageBrowser.removeImage(int position) {
/**
* 删除图片
*/
MNImageBrowser.removeCurrentImage() {
/**
* 获取图片集合
*/
MNImageBrowser.getImageList() {
```
## 图片加载需要实现ImageEngine:
``` java
/**
* author : maning
* time : 2018/04/10
* desc : 图片引擎--需要实现
* version: 1.0
*/
public interface ImageEngine {
/**
* 加载图片方法
*
* @param context 上下文
* @param url 图片地址
* @param imageView ImageView
* @param progressView 进度View
* @param customImageView 自定义加载图片,替换PhotoView
*/
void loadImage(Context context, String url, ImageView imageView, View progressView, View customImageView);
}
//Picasso
public class PicassoImageEngine implements ImageEngine {
@Override
public void loadImage(Context context, String url, ImageView imageView, final View progressView, View customImageView) {
Picasso.with(context).load(url)
.placeholder(R.drawable.default_placeholder)
.error(R.mipmap.ic_launcher)
.into(imageView, new Callback() {
@Override
public void onSuccess() {
//隐藏进度View,必须设置setCustomProgressViewLayoutID
progressView.setVisibility(View.GONE);
}
@Override
public void onError() {
//隐藏进度View,必须设置setCustomProgressViewLayoutID
progressView.setVisibility(View.GONE);
}
});
}
}
//Glide
public class GlideImageEngine implements ImageEngine {
@Override
public void loadImage(Context context, String url, ImageView imageView, final View progressView, View customImageView) {
Glide.with(context)
.load(url)
.asBitmap()
.fitCenter()
.placeholder(R.drawable.default_placeholder)
.error(R.mipmap.ic_launcher)
.listener(new RequestListener<String, Bitmap>() {
@Override
public boolean onException(Exception e, String model, Target<Bitmap> target, boolean isFirstResource) {
//隐藏进度View,必须设置setCustomProgressViewLayoutID
progressView.setVisibility(View.GONE);
return false;
}
@Override
public boolean onResourceReady(Bitmap resource, String model, Target<Bitmap> target, boolean isFromMemoryCache, boolean isFirstResource) {
//隐藏进度View,必须设置setCustomProgressViewLayoutID
progressView.setVisibility(View.GONE);
return false;
}
})
.into(imageView);
}
}
//Fresco,必须配合setCustomImageViewLayoutID()方法来
public class FrescoImageEngine implements ImageEngine {
@Override
public void loadImage(Context context, String url, ImageView imageView, final View progressView, View customImageView) {
imageView.setVisibility(View.GONE);
//用自己定义的View去加载图片
if (customImageView != null) {
SimpleDraweeView draweeView = (SimpleDraweeView) customImageView.findViewById(R.id.fresco_image_view);
if (draweeView != null) {
//加载图片处理xxx
}
}
}
//其它
public class XXXImageEngine implements ImageEngine {
@Override
public void loadImage(Context context, String url, ImageView imageView,View progressView, View customImageView) {
//加载图片实现
}
}
```
## TransformType 切换效果提供7种效果:
``` java
ImageBrowserConfig:
//枚举类型:切换动画类型
public enum TransformType {
Transform_Default,
Transform_DepthPage,
Transform_RotateDown,
Transform_RotateUp,
Transform_ZoomIn,
Transform_ZoomOutSlide,
Transform_ZoomOut,
}
```
## IndicatorType 指示器提供2种效果:
``` java
ImageBrowserConfig:
//枚举类型:指示器类型
public enum IndicatorType {
Indicator_Circle,
Indicator_Number
}
```
## ScreenOrientationType 屏幕方向3种效果:
``` java
ImageBrowserConfig:
//枚举类型:屏幕方向
public enum ScreenOrientationType {
//默认:竖屏
ScreenOrientation_Portrait,
//横屏
Screenorientation_Landscape,
//全部支持
Screenorientation_All,
}
```
## 感谢:
[PhotoView](https://github.com/chrisbanes/PhotoView)
[ImmersionBar](https://github.com/gyf-dev/ImmersionBar)
[XPopup](https://github.com/li-xiaojun/XPopup)
[感谢所有开源的人]
## 详情见Demo
## 版本记录:
##### 版本 V1.3.7:
1.默认支持长图显示
2.代码优化
##### 版本 V1.3.6:
1.优化顶部状态栏下拉透明
2.show()支持不传递view
3.支持修改背景色,状态栏文字颜色
4.支持修改圆形指示器Drawable,文字指示器文字大小和颜色
##### 版本 V1.3.5:
1.优化底部导航栏颜色问题
2.新增生命周期回调监听
## 推荐:
Name | Describe |
--- | --- |
[GankMM](https://github.com/maning0303/GankMM) | (Material Design & MVP & Retrofit + OKHttp & RecyclerView ...)Gank.io Android客户端:每天一张美女图片,一个视频短片,若干Android,iOS等程序干货,周一到周五每天更新,数据全部由 干货集中营 提供,持续更新。 |
[MNUpdateAPK](https://github.com/maning0303/MNUpdateAPK) | Android APK 版本更新的下载和安装,适配7.0,8.0,简单方便。 |
[MNImageBrowser](https://github.com/maning0303/MNImageBrowser) | 交互特效的图片浏览框架,微信向下滑动动态关闭 |
[MNCalendar](https://github.com/maning0303/MNCalendar) | 简单的日历控件练习,水平方向日历支持手势滑动切换,跳转月份;垂直方向日历选取区间范围。 |
[MClearEditText](https://github.com/maning0303/MClearEditText) | 带有删除功能的EditText |
[MNCrashMonitor](https://github.com/maning0303/MNCrashMonitor) | Debug监听程序崩溃日志,展示崩溃日志列表,方便自己平时调试。 |
[MNProgressHUD](https://github.com/maning0303/MNProgressHUD) | MNProgressHUD是对常用的自定义弹框封装,加载ProgressDialog,状态显示的StatusDialog和自定义Toast,支持背景颜色,圆角,边框和文字的自定义。 |
[MNXUtilsDB](https://github.com/maning0303/MNXUtilsDB) | xUtils3 数据库模块单独抽取出来,方便使用。 |
[MNVideoPlayer](https://github.com/maning0303/MNVideoPlayer) | SurfaceView + MediaPlayer 实现的视频播放器,支持横竖屏切换,手势快进快退、调节音量,亮度等。------代码简单,新手可以看一看。 |
[MNZXingCode](https://github.com/maning0303/MNZXingCode) | 快速集成二维码扫描和生成二维码 |
[MNChangeSkin](https://github.com/maning0303/MNChangeSkin) | Android夜间模式,通过Theme实现 |
[SwitcherView](https://github.com/maning0303/SwitcherView) | 垂直滚动的广告栏文字展示。 |
[MNPasswordEditText](https://github.com/maning0303/MNPasswordEditText) | 类似微信支付宝的密码输入框。 |
[MNSwipeToLoadDemo](https://github.com/maning0303/MNSwipeToLoadDemo) | 利用SwipeToLoadLayout实现的各种下拉刷新效果(饿了吗,京东,百度外卖,美团外卖,天猫下拉刷新等)。 | | 13,296 | Apache-2.0 |
# neoui

[](https://www.npmjs.com/package/iuap-design)
[](https://travis-ci.org/iuap-design/neoui)
[](https://david-dm.org/iuap-design/neoui#info=devDependencies)
[neoui](http://design.yyuap.com/) 是基于 `UI` 设计语言 `iUAP Design` 实现的前端框架,开放自由、易学易用、美观大气,为开发者提供从产品界面设计到前端开发的完整生态。
## 核心能力
### 丰富的组件
neoui 包含丰富的 CSS 组件、JS 插件
### 可扩展主题
更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。
### 完整生态
基于 neoui 扩展的各种功能插件,丰富的主题,易用的快速开发脚手架以及基于框架扩展的datatable等技术元素,为开发者提供一站式解决方案。
## 开始使用
### 获取neoui
- 直接从github获取我们的源码
```
git clone [email protected]:iuap-design/neoui.git
```
- 使用CDN
```
http://design.yyuap.com/static/iuap-design/3.0.1/js/u-ui.js
http://design.yyuap.com/static/iuap-design/3.0.1/js/u-polyfill.js
http://design.yyuap.com/static/iuap-design/3.0.1/css/u.css
http://design.yyuap.com/static/iuap-design/3.0.1/css/u-extend.css
```
- 使用npm安装
```
npm install neoui
```
- 使用bower下载
暂未发布,敬请期待...
### 版本说明
当前neoui框架的版本为3.0.1。
### 目录及文件说明
提供的资源目录结构
```
dist
│
├─css
│ font-awesome.css
│ u-extend.css
│ u-extend.min.css
│ u.css
│ u.min.css
│
├─fonts
│ fontawesome-webfont.eot
│ fontawesome-webfont.svg
│ fontawesome-webfont.ttf
│ fontawesome-webfont.woff
│ fontawesome-webfont.woff2
│ FontAwesome.otf
│
└─js
u-polyfill.js
u-polyfill.min.js
u-ui.js
u-ui.min.js
```
### 快速创建一个页面
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<title>iUAP Design Demo</title>
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="iUAP Design"/>
<link rel="stylesheet" href="http://design.yyuap.com/static/iuap-design/3.0.1/css/u.css">
</head>
<body>
<h1> Hi, iUAP Design </h1>
<!-- 你的代码 -->
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<!--<![endif]-->
<!--[if lte IE 8 ]>
<script src="http://cdn.staticfile.org/modernizr/2.8.3/modernizr.js"></script>
<script src="http://design.yyuap.com/static/iuap-design/3.0.1/js/u-polyfill.js"></script>
<![endif]-->
<script src="http://design.yyuap.com/static/iuap-design/3.0.1/js/u-ui.js"></script>
</body>
</html>
```
### 开发文档
开发文档详见[这里](https://github.com/iuap-design/neoui/tree/master/docs)。
更多内容请移步我们的[官网](http://design.yyuap.com/)
### 6.参与讨论和开发
如在使用过程中遇到任何问题,可以在[这里](https://github.com/iuap-design/neoui/issues)提交issue反馈;
或者直接fork代码到你的github仓库,提交pull request给我们。
有紧急问题可以直接邮件给我(Email:[email protected])
## 开发及构建
开发者可以一起参与为 neoui 贡献代码,同时也可以基于 neoui 进行二次开发或封装插件。
### 目录结构
```
bower.json
CHANGELOG.md
CONTRIBUTING.md
dist/
docs/
gulpfile.babel.js
js/
package.json
README.md
scss/
vendor/
widget/
```
### 构建工具
neoui 使用 [gulp.js](http://gulpjs.com/) 构建项目。
克隆项目文件:
```
$ git clone [email protected]:iuap-design/neoui.git
```
然后进入目录安装依赖:
```
$ npm install
```
接下来,执行 `gulp`:
```
$ npm run dev
```
## 反馈
[Bug 反馈及需求提交](CONTRIBUTING.md)
## 版本号 | 3,644 | BSD-2-Clause |
---
layout: post
title: EventBus源码解析
date: 2016-8-21
categories: blog
tags: [源码解析]
description: EventBus
---
#### 概述
一般使用EventBus的组件类,类似下面这种方式:
```
public class SampleComponent extends Fragment
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
EventBus.getDefault().register(this);
}
public void onEventMainThread(param)
{
}
public void onEventPostThread(param)
{
}
public void onEventBackgroundThread(param)
{
}
public void onEventAsync(param)
{
}
@Override
public void onDestroy()
{
super.onDestroy();
EventBus.getDefault().unregister(this);
}
}
```
大多情况下,都会在onCreate中进行register,在onDestory中进行unregister ;
看完代码大家或许会有一些疑问:
1、代码中还有一些以onEvent开头的方法,这些方法是干嘛的呢?
在回答这个问题之前,我有一个问题,你咋不问register(this)是干嘛的呢?其实register(this)就是去当前类,遍历所有的方法,找到onEvent开头的然后进行存储。现在知道onEvent开头的方法是干嘛的了吧。
2、那onEvent后面的那些MainThread应该是什么标志吧?
嗯,是的,onEvent后面可以写四种,也就是上面出现的四个方法,决定了当前的方法最终在什么线程运行,怎么运行,可以参考上一篇博客或者细细往下看。
既然register了,那么肯定得说怎么调用是吧。
EventBus.getDefault().post(param);
调用很简单,一句话,你也可以叫发布,只要把这个param发布出去,EventBus会在它内部存储的方法中,进行扫描,找到参数匹配的,就使用反射进行调用。
现在有没有觉得,撇开专业术语:其实EventBus就是在内部存储了一堆onEvent开头的方法,然后post的时候,根据post传入的参数,去找到匹配的方法,反射调用之。
那么,我告诉你,它内部使用了Map进行存储,键就是参数的Class类型。知道是这个类型,那么你觉得根据post传入的参数进行查找还是个事么?


#### register
EventBus.getDefault().register(this);
首先:
EventBus.getDefault()其实就是个单例,和我们传统的getInstance一个意思:
```
/** Convenience singleton for apps using a process-wide EventBus instance. */
public static EventBus getDefault() {
if (defaultInstance == null) {
synchronized (EventBus.class) {
if (defaultInstance == null) {
defaultInstance = new EventBus();
}
}
}
return defaultInstance;
}
```
使用了双重判断的方式,防止并发的问题,还能极大的提高效率。
然后register应该是一个普通的方法,我们去看看:
register公布给我们使用的有4个:
```
public void register(Object subscriber) {
register(subscriber, DEFAULT_METHOD_NAME, false, 0);
}
public void register(Object subscriber, int priority) {
register(subscriber, DEFAULT_METHOD_NAME, false, priority);
}
public void registerSticky(Object subscriber) {
register(subscriber, DEFAULT_METHOD_NAME, true, 0);
}
public void registerSticky(Object subscriber, int priority) {
register(subscriber, DEFAULT_METHOD_NAME, true, priority);
}
```
本质上就调用了同一个:
```
private synchronized void register(Object subscriber, String methodName, boolean sticky, int priority) {
List<SubscriberMethod> subscriberMethods = subscriberMethodFinder.findSubscriberMethods(subscriber.getClass(),
methodName);
for (SubscriberMethod subscriberMethod : subscriberMethods) {
subscribe(subscriber, subscriberMethod, sticky, priority);
}
}
```
四个参数
- subscriber 是我们扫描类的对象,也就是我们代码中常见的this;
- methodName 这个是写死的:“onEvent”,用于确定扫描什么开头的方法,可见我们的类中都是以这个开头。
- sticky 这个参数,解释源码的时候解释,暂时不用管
- priority 优先级,优先级越高,在调用的时候会越先调用。
下面开始看代码:
```
List<SubscriberMethod> subscriberMethods = subscriberMethodFinder.findSubscriberMethods(subscriber.getClass(),methodName);
```
调用内部类SubscriberMethodFinder的findSubscriberMethods方法,传入了subscriber 的class,以及methodName,返回一个List<SubscriberMethod>。
那么不用说,肯定是去遍历该类内部所有方法,然后根据methodName去匹配,匹配成功的封装成SubscriberMethod,最后返回一个List。下面看代码:
```
List<SubscriberMethod> findSubscriberMethods(Class<?> subscriberClass, String eventMethodName) {
String key = subscriberClass.getName() + '.' + eventMethodName;
List<SubscriberMethod> subscriberMethods;
synchronized (methodCache) {
subscriberMethods = methodCache.get(key);
}
if (subscriberMethods != null) {
return subscriberMethods;
}
subscriberMethods = new ArrayList<SubscriberMethod>();
Class<?> clazz = subscriberClass;
HashSet<String> eventTypesFound = new HashSet<String>();
StringBuilder methodKeyBuilder = new StringBuilder();
while (clazz != null) {
String name = clazz.getName();
if (name.startsWith("java.") || name.startsWith("javax.") || name.startsWith("android.")) {
// Skip system classes, this just degrades performance
break;
}
// Starting with EventBus 2.2 we enforced methods to be public (might change with annotations again)
Method[] methods = clazz.getMethods();
for (Method method : methods) {
String methodName = method.getName();
if (methodName.startsWith(eventMethodName)) {
int modifiers = method.getModifiers();
if ((modifiers & Modifier.PUBLIC) != 0 && (modifiers & MODIFIERS_IGNORE) == 0) {
Class<?>[] parameterTypes = method.getParameterTypes();
if (parameterTypes.length == 1) {
String modifierString = methodName.substring(eventMethodName.length());
ThreadMode threadMode;
if (modifierString.length() == 0) {
threadMode = ThreadMode.PostThread;
} else if (modifierString.equals("MainThread")) {
threadMode = ThreadMode.MainThread;
} else if (modifierString.equals("BackgroundThread")) {
threadMode = ThreadMode.BackgroundThread;
} else if (modifierString.equals("Async")) {
threadMode = ThreadMode.Async;
} else {
if (skipMethodVerificationForClasses.containsKey(clazz)) {
continue;
} else {
throw new EventBusException("Illegal onEvent method, check for typos: " + method);
}
}
Class<?> eventType = parameterTypes[0];
methodKeyBuilder.setLength(0);
methodKeyBuilder.append(methodName);
methodKeyBuilder.append('>').append(eventType.getName());
String methodKey = methodKeyBuilder.toString();
if (eventTypesFound.add(methodKey)) {
// Only add if not already found in a sub class
subscriberMethods.add(new SubscriberMethod(method, threadMode, eventType));
}
}
} else if (!skipMethodVerificationForClasses.containsKey(clazz)) {
Log.d(EventBus.TAG, "Skipping method (not public, static or abstract): " + clazz + "."
+ methodName);
}
}
}
clazz = clazz.getSuperclass();
}
if (subscriberMethods.isEmpty()) {
throw new EventBusException("Subscriber " + subscriberClass + " has no public methods called "
+ eventMethodName);
} else {
synchronized (methodCache) {
methodCache.put(key, subscriberMethods);
}
return subscriberMethods;
}
}
```
呵,代码还真长;不过我们直接看核心部分:
22行:看到没,clazz.getMethods();去得到所有的方法:
23-62行:就开始遍历每一个方法了,去匹配封装了。
25-29行:分别判断了是否以onEvent开头,是否是public且非static和abstract方法,是否是一个参数。如果都复合,才进入封装的部分。
32-45行:也比较简单,根据方法的后缀,来确定threadMode,threadMode是个枚举类型:就四种情况。
最后在54行:将method, threadMode, eventType传入构造了:new SubscriberMethod(method, threadMode, eventType)。添加到List,最终放回。
注意下63行:clazz = clazz.getSuperclass();可以看到,会扫描所有的父类,不仅仅是当前类。
继续回到register:
```
for (SubscriberMethod subscriberMethod : subscriberMethods) {
subscribe(subscriber, subscriberMethod, sticky, priority);
}
```
for循环扫描到的方法,然后去调用suscribe方法。
```
// Must be called in synchronized block
private void subscribe(Object subscriber, SubscriberMethod subscriberMethod, boolean sticky, int priority) {
subscribed = true;
Class<?> eventType = subscriberMethod.eventType;
CopyOnWriteArrayList<Subscription> subscriptions = subscriptionsByEventType.get(eventType);
Subscription newSubscription = new Subscription(subscriber, subscriberMethod, priority);
if (subscriptions == null) {
subscriptions = new CopyOnWriteArrayList<Subscription>();
subscriptionsByEventType.put(eventType, subscriptions);
} else {
for (Subscription subscription : subscriptions) {
if (subscription.equals(newSubscription)) {
throw new EventBusException("Subscriber " + subscriber.getClass() + " already registered to event "
+ eventType);
}
}
}
// Starting with EventBus 2.2 we enforced methods to be public (might change with annotations again)
// subscriberMethod.method.setAccessible(true);
int size = subscriptions.size();
for (int i = 0; i <= size; i++) {
if (i == size || newSubscription.priority > subscriptions.get(i).priority) {
subscriptions.add(i, newSubscription);
break;
}
}
List<Class<?>> subscribedEvents = typesBySubscriber.get(subscriber);
if (subscribedEvents == null) {
subscribedEvents = new ArrayList<Class<?>>();
typesBySubscriber.put(subscriber, subscribedEvents);
}
subscribedEvents.add(eventType);
if (sticky) {
Object stickyEvent;
synchronized (stickyEvents) {
stickyEvent = stickyEvents.get(eventType);
}
if (stickyEvent != null) {
// If the subscriber is trying to abort the event, it will fail (event is not tracked in posting state)
// --> Strange corner case, which we don't take care of here.
postToSubscription(newSubscription, stickyEvent, Looper.getMainLooper() == Looper.myLooper());
}
}
}
```
我们的subscriberMethod中保存了method, threadMode, eventType,上面已经说了;
4-17行:根据subscriberMethod.eventType,去subscriptionsByEventType去查找一个CopyOnWriteArrayList<Subscription> ,如果没有则创建。
顺便把我们的传入的参数封装成了一个:Subscription(subscriber, subscriberMethod, priority);
这里的subscriptionsByEventType是个Map,key:eventType ; value:CopyOnWriteArrayList<Subscription> ; 这个Map其实就是EventBus存储方法的地方,一定要记住!
22-28行:实际上,就是添加newSubscription;并且是按照优先级添加的。可以看到,优先级越高,会插到在当前List的前面。
30-35行:根据subscriber存储它所有的eventType ; 依然是map;key:subscriber ,value:List<eventType> ;知道就行,非核心代码,主要用于isRegister的判断。
37-47行:判断sticky;如果为true,从stickyEvents中根据eventType去查找有没有stickyEvent,如果有则立即发布去执行。stickyEvent其实就是我们post时的参数。
postToSubscription这个方法,我们在post的时候会介绍。
到此,我们register就介绍完了。
你只要记得一件事:扫描了所有的方法,把匹配的方法最终保存在subscriptionsByEventType(Map,key:eventType ; value:CopyOnWriteArrayList<Subscription> )中;
eventType是我们方法参数的Class,Subscription中则保存着subscriber, subscriberMethod(method, threadMode, eventType), priority;包含了执行改方法所需的一切。
#### post
register完毕,知道了EventBus如何存储我们的方法了,下面看看post它又是如何调用我们的方法的。
再看源码之前,我们猜测下:register时,把方法存在subscriptionsByEventType;那么post肯定会去subscriptionsByEventType去取方法,然后调用。
下面看源码:
```
/** Posts the given event to the event bus. */
public void post(Object event) {
PostingThreadState postingState = currentPostingThreadState.get();
List<Object> eventQueue = postingState.eventQueue;
eventQueue.add(event);
if (postingState.isPosting) {
return;
} else {
postingState.isMainThread = Looper.getMainLooper() == Looper.myLooper();
postingState.isPosting = true;
if (postingState.canceled) {
throw new EventBusException("Internal error. Abort state was not reset");
}
try {
while (!eventQueue.isEmpty()) {
postSingleEvent(eventQueue.remove(0), postingState);
}
} finally {
postingState.isPosting = false;
postingState.isMainThread = false;
}
}
}
```
currentPostingThreadState是一个ThreadLocal类型的,里面存储了PostingThreadState;PostingThreadState包含了一个eventQueue和一些标志位。
```
private final ThreadLocal<PostingThreadState> currentPostingThreadState = new ThreadLocal<PostingThreadState>() {
@Override
protected PostingThreadState initialValue() {
return new PostingThreadState();
}
}
```
把我们传入的event,保存到了当前线程中的一个变量PostingThreadState的eventQueue中。
10行:判断当前是否是UI线程。
16-18行:遍历队列中的所有的event,调用postSingleEvent(eventQueue.remove(0), postingState)方法。
这里大家会不会有疑问,每次post都会去调用整个队列么,那么不会造成方法多次调用么?
可以看到第7-8行,有个判断,就是防止该问题的,isPosting=true了,就不会往下走了。
下面看postSingleEvent
```
private void postSingleEvent(Object event, PostingThreadState postingState) throws Error {
Class<? extends Object> eventClass = event.getClass();
List<Class<?>> eventTypes = findEventTypes(eventClass);
boolean subscriptionFound = false;
int countTypes = eventTypes.size();
for (int h = 0; h < countTypes; h++) {
Class<?> clazz = eventTypes.get(h);
CopyOnWriteArrayList<Subscription> subscriptions;
synchronized (this) {
subscriptions = subscriptionsByEventType.get(clazz);
}
if (subscriptions != null && !subscriptions.isEmpty()) {
for (Subscription subscription : subscriptions) {
postingState.event = event;
postingState.subscription = subscription;
boolean aborted = false;
try {
postToSubscription(subscription, event, postingState.isMainThread);
aborted = postingState.canceled;
} finally {
postingState.event = null;
postingState.subscription = null;
postingState.canceled = false;
}
if (aborted) {
break;
}
}
subscriptionFound = true;
}
}
if (!subscriptionFound) {
Log.d(TAG, "No subscribers registered for event " + eventClass);
if (eventClass != NoSubscriberEvent.class && eventClass != SubscriberExceptionEvent.class) {
post(new NoSubscriberEvent(this, event));
}
}
}
```
将我们的event,即post传入的实参;以及postingState传入到postSingleEvent中。
2-3行:根据event的Class,去得到一个List<Class<?>>;其实就是得到event当前对象的Class,以及父类和接口的Class类型;主要用于匹配,比如你传入Dog extends Animal,他会把Animal也装到该List中。
6-31行:遍历所有的Class,到subscriptionsByEventType去查找subscriptions;哈哈,熟不熟悉,还记得我们register里面把方法存哪了不?
是不是就是这个Map;
12-30行:遍历每个subscription,依次去调用postToSubscription(subscription, event, postingState.isMainThread);
这个方法就是去反射执行方法了,大家还记得在register,if(sticky)时,也会去执行这个方法。
下面看它如何反射执行:
```
private void postToSubscription(Subscription subscription, Object event, boolean isMainThread) {
switch (subscription.subscriberMethod.threadMode) {
case PostThread:
invokeSubscriber(subscription, event);
break;
case MainThread:
if (isMainThread) {
invokeSubscriber(subscription, event);
} else {
mainThreadPoster.enqueue(subscription, event);
}
break;
case BackgroundThread:
if (isMainThread) {
backgroundPoster.enqueue(subscription, event);
} else {
invokeSubscriber(subscription, event);
}
break;
case Async:
asyncPoster.enqueue(subscription, event);
break;
default:
throw new IllegalStateException("Unknown thread mode: " + subscription.subscriberMethod.threadMode);
}
}
```
前面已经说过subscription包含了所有执行需要的东西,大致有:subscriber, subscriberMethod(method, threadMode, eventType), priority;
那么这个方法:第一步根据threadMode去判断应该在哪个线程去执行该方法;
case PostThread:
```
void invokeSubscriber(Subscription subscription, Object event) throws Error {
subscription.subscriberMethod.method.invoke(subscription.subscriber, event);
}
```
直接反射调用;也就是说在当前的线程直接调用该方法;
- case MainThread:
首先去判断当前如果是UI线程,则直接调用;否则: mainThreadPoster.enqueue(subscription, event);把当前的方法加入到队列,然后直接通过handler去发送一个消息,在handler的handleMessage中,去执行我们的方法。说白了就是通过Handler去发送消息,然后执行的。
- case BackgroundThread:
如果当前非UI线程,则直接调用;如果是UI线程,则将任务加入到后台的一个队列,最终由Eventbus中的一个线程池去调用
executorService = Executors.newCachedThreadPool();。
- case Async:
将任务加入到后台的一个队列,最终由Eventbus中的一个线程池去调用;线程池与BackgroundThread用的是同一个。
这么说BackgroundThread和Async有什么区别呢?
BackgroundThread中的任务,一个接着一个去调用,中间使用了一个布尔型变量handlerActive进行的控制。
Async则会动态控制并发。
到此,我们完整的源码分析就结束了,总结一下:register会把当前类中匹配的方法,存入一个map,而post会根据实参去map查找进行反射调用。分析这么久,一句话就说完了~~
其实不用发布者,订阅者,事件,总线这几个词或许更好理解,以后大家问了EventBus,可以说,就是在一个单例内部维持着一个map对象存储了一堆的方法;post无非就是根据参数去查找方法,进行反射调用
#### 其余方法
介绍了register和post;大家获取还能想到一个词sticky,在register中,如何sticky为true,会去stickyEvents去查找事件,然后立即去post;
那么这个stickyEvents何时进行保存事件呢?
其实evevntbus中,除了post发布事件,还有一个方法也可以
```
public void postSticky(Object event) {
synchronized (stickyEvents) {
stickyEvents.put(event.getClass(), event);
}
// Should be posted after it is putted, in case the subscriber wants to remove immediately
post(event);
}
```
和post功能类似,但是会把方法存储到stickyEvents中去;
大家再去看看EventBus中所有的public方法,无非都是一些状态判断,获取事件,移除事件的方法;没什么好介绍的,基本见名知意。
**参考链接**
[Android EventBus源码解析 带你深入理解EventBus - Hongyang - 博客频道 - CSDN.NET](http://blog.csdn.net/lmj623565791/article/details/40920453)
[EventBus源码解析](http://a.codekk.com/detail/Android/Trinea/EventBus%20%E6%BA%90%E7%A0%81%E8%A7%A3%E6%9E%90)
### EventBus3.0源码解析

可以看到,发布者(Publisher)使用post()方法将Event发送到Event Bus,而后Event Bus自动将Event发送到多个订阅者(Subcriber)。这里需要注意两个地方:
(1)一个发布者可以对应多个订阅者。
(2)3.0以前订阅者的订阅方法为onEvent()、onEventMainThread()、onEventBackgroundThread()和onEventAsync()。在Event Bus3.0之后统一采用注解@Subscribe的形式
注解标签Subscribe
对注解不了解的同学可以看下这篇[博客](http://www.cnblogs.com/yydcdut/p/4646454.html)。
```
@Documented
@Retention(RetentionPolicy.RUNTIME)
@Target({ElementType.METHOD})
public @interface Subscribe {
ThreadMode threadMode() default ThreadMode.POSTING;
/**
* If true, delivers the most recent sticky event (posted with
* {@link EventBus#postSticky(Object)}) to this subscriber (if event available).
*/
boolean sticky() default false;
/** Subscriber priority to influence the order of event delivery.
* Within the same delivery thread ({@link ThreadMode}), higher priority subscribers will receive events before
* others with a lower priority. The default priority is 0. Note: the priority does *NOT* affect the order of
* delivery among subscribers with different {@link ThreadMode}s! */
int priority() default 0;
}
public enum ThreadMode {
POSTING,
MAIN,
BACKGROUND,
ASYNC
}
```
注解Subscribe在运行时解析,且只能加在METHOD上。其中有三个方法,threadMode()返回类型ThreadMode为枚举类型,默认值为POSTING,sticky()默认返回false,priority()默认返回0。
关于register与post的详细过程可以参见:
[Android EventBus3.0使用及源码解析 ](http://blog.csdn.net/qq_17250009/article/details/51872731)
[EventBus 3.0 源码分析 - 简书](http://www.jianshu.com/p/f057c460c77e)
#### 设计模式
观察者模式
观察者模式观察者模式是对象的行为模式,又叫发布-订阅(Publish/Subscribe)模式、模型-视图(Model/View)模式、源-监听器(Source/Listener)模式或从属者(Dependents)模式。观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态上发生变化时,会通知所有观察者对象,使它们能够自动更新自己。EventBus并不是标准的观察者模式的实现,但是它的整体就是一个发布/订阅框架,也拥有观察者模式的优点,比如:发布者和订阅者的解耦. | 20,658 | Apache-2.0 |
# 项目简介
目前包含的免费插件有:
[热更新插件](packages/hot-update-tools/README.md)
[Bugly插件](packages/plugin-bugly/README.md)
[4399原创平台SDK插件](packages/plugin-4399-web-js-sdk/README.md)
[Cocos-Creator-Inspector](CocosCreatorInspector/README.md)
[Excel-Killer工具](packages/excel-killer/README.md)
[贝塞尔编辑工具<有待开发>](packages/bezier/README.md)
[资源压缩工具](packages/res-compress/README.md)
[cc-inspector+](doc/cc-inspector-v2/index.md)
## 克隆慢?
[解决办法](Clone.md)
## 2款收费插件,有需求的支持下呗
- 字体瘦身
- 购买链接: http://store.cocos.com/stuff/show/178910.html
- 帮助文档: [点击查看](doc/ttf/README.md)
- BMFont位图字体生成工具
- 购买链接: http://store.cocos.com/#/resources/detail/1975
- 帮助文档: [点击查看](doc/bitmap-font/README.md)
# 插件常见问题
## 如何安装从其他地方获取的插件
- 首先你需要确认插件源码是否包含以下最基本的2个文件
- package.json
- main.js
- 将下载的插件文件存放在这样的一个目录: **项目目录/packages/插件名字/**
- 如果插件代码没有问题的话,重启creator即可正确加载该插件
## 如何修改插件快捷键
每个插件的源代码都放在项目的packages目录下
```json
"accelerator": "CmdOrCtrl+Shift+m"
```
如果在插件源码的package.json中定义了accelerator字段,那么插件的快捷键就会生效,如果设置的快捷键和系统快捷键有冲突,那么可以自行修改
## 如何手动安装插件
[点击查看](doc/installPlugin.md)
# 福利代码
项目中的代码是个人开发沉淀,希望对你有所帮助!
- [Observer.js](assets/subpack/core/Observer.js)
- [ObserverMgr.js](assets/subpack/core/ObserverMgr.js)
# 支持一下呗
 | 1,310 | MIT |
---
title: Azure Cosmos DB を使用する場合のクエリの問題のトラブルシューティング
description: Azure Cosmos DB の SQL クエリに関する問題を特定、診断、およびトラブルシューティングする方法について説明します。
author: ginamr
ms.service: cosmos-db
ms.topic: troubleshooting
ms.date: 01/14/2020
ms.author: girobins
ms.subservice: cosmosdb-sql
ms.reviewer: sngun
ms.openlocfilehash: 5f4728c4b604c606d12edcc7a00879b31e54bc85
ms.sourcegitcommit: 2a2af81e79a47510e7dea2efb9a8efb616da41f0
ms.translationtype: HT
ms.contentlocale: ja-JP
ms.lasthandoff: 01/17/2020
ms.locfileid: "76264273"
---
# <a name="troubleshoot-query-issues-when-using-azure-cosmos-db"></a>Azure Cosmos DB を使用する場合のクエリの問題のトラブルシューティング
この記事では、Azure Cosmos DB のクエリのトラブルシューティングに関する一般的な推奨アプローチについて説明します。 このドキュメントに記載されている手順は、クエリの潜在的な問題すべてに対応するわけではありませんが、ここでは最も一般的なパフォーマンスのヒントをご紹介します。 このドキュメントは、Azure Cosmos DB のコア (SQL) API の低速クエリまたはコストの高いクエリのトラブルシューティングのための出発点として使用してください。 また、[診断ログ](cosmosdb-monitor-resource-logs.md)を使用して、低速なクエリや大量のスループットを消費しているクエリを識別したりすることもできます。
Azure Cosmos DB では、次のようにクエリ最適化を幅広く分類できます。クエリの要求ユニット (RU) 使用量を削減し、待機時間のみを減らす最適化。 クエリの RU 使用量を減らすことで、待機時間も短くなります。
このドキュメントでは、[栄養](https://github.com/CosmosDB/labs/blob/master/dotnet/setup/NutritionData.json)データセットを使用して再作成できる例を使用します。
### <a name="obtaining-query-metrics"></a>クエリ メトリックの取得:
Azure Cosmos DB でクエリを最適化する場合、最初の手順は常にクエリの[クエリ メトリックを取得する](profile-sql-api-query.md)ことです。 これらは、次に示すように Azure portal でも使用できます。
[  ](./media/troubleshoot-query-performance/obtain-query-metrics.png#lightbox)
クエリ メトリックを取得したら、クエリの取得したドキュメント数と出力したドキュメント数を比較します。 この比較により、参照する以下の関連セクションを特定します。
取得したドキュメント数は、クエリで読み込む必要があるドキュメントの数です。 出力したドキュメント数は、クエリの結果に必要なドキュメントの数です。 取得したドキュメント数が出力したドキュメント数より大幅に多い場合は、クエリの少なくとも 1 部分でインデックスを使用できず、スキャンを実行する必要がありました。
以下のセクションを参照して、該当シナリオに関連するクエリの最適化について理解することができます。
### <a name="querys-ru-charge-is-too-high"></a>クエリの RU 使用量が高すぎる
#### <a name="retrieved-document-count-is-significantly-greater-than-output-document-count"></a>取得したドキュメント数が出力したドキュメント数を大幅に超えている
- [インデックス作成ポリシーに必要なパスを含める](#include-necessary-paths-in-the-indexing-policy)
- [インデックスを使用するシステム関数について理解する](#understand-which-system-functions-utilize-the-index)
- [フィルターと ORDER BY 句の両方を使用したクエリ](#queries-with-both-a-filter-and-an-order-by-clause)
- [サブクエリを使用して JOIN 式を最適化する](#optimize-join-expressions-by-using-a-subquery)
<br>
#### <a name="retrieved-document-count-is-approximately-equal-to-output-document-count"></a>取得したドキュメント数が出力したドキュメント数とほぼ等しい
- [クロス パーティション クエリを回避する](#avoid-cross-partition-queries)
- [複数のプロパティのフィルター](#filters-on-multiple-properties)
- [フィルターと ORDER BY 句の両方を使用したクエリ](#queries-with-both-a-filter-and-an-order-by-clause)
<br>
### <a name="querys-ru-charge-is-acceptable-but-latency-is-still-too-high"></a>クエリの RU 使用量は許容されるが、待機時間は依然として長すぎる
- [近接性の向上](#improve-proximity)
- [プロビジョニングされたスループットの増加](#increase-provisioned-throughput)
- [MaxConcurrency の増加](#increase-maxconcurrency)
- [MaxBufferedItemCount の増加](#increase-maxbuffereditemcount)
## <a name="queries-where-retrieved-document-count-exceeds-output-document-count"></a>取得したドキュメント数が出力したドキュメント数を超えるクエリ
取得したドキュメント数は、クエリで読み込む必要があるドキュメントの数です。 出力したドキュメント数は、クエリの結果に必要なドキュメントの数です。 取得したドキュメント数が出力したドキュメント数より大幅に多い場合は、クエリの少なくとも 1 部分でインデックスを使用できず、スキャンを実行する必要がありました。
インデックスによって完全には処理されなかったスキャン クエリの例を次に示します。
クエリ:
```sql
SELECT VALUE c.description
FROM c
WHERE UPPER(c.description) = "BABYFOOD, DESSERT, FRUIT DESSERT, WITHOUT ASCORBIC ACID, JUNIOR"
```
クエリ メトリック:
```
Retrieved Document Count : 60,951
Retrieved Document Size : 399,998,938 bytes
Output Document Count : 7
Output Document Size : 510 bytes
Index Utilization : 0.00 %
Total Query Execution Time : 4,500.34 milliseconds
Query Preparation Times
Query Compilation Time : 0.09 milliseconds
Logical Plan Build Time : 0.05 milliseconds
Physical Plan Build Time : 0.04 milliseconds
Query Optimization Time : 0.01 milliseconds
Index Lookup Time : 0.01 milliseconds
Document Load Time : 4,177.66 milliseconds
Runtime Execution Times
Query Engine Times : 322.16 milliseconds
System Function Execution Time : 85.74 milliseconds
User-defined Function Execution Time : 0.00 milliseconds
Document Write Time : 0.01 milliseconds
Client Side Metrics
Retry Count : 0
Request Charge : 4,059.95 RUs
```
取得したドキュメント数 (60,951) は出力したドキュメント数 (7) を大幅に上回っているため、このクエリでスキャンを実行する必要がありました。 この場合、システム関数 [UPPER()](sql-query-upper.md) はインデックスを使用しません。
## <a name="include-necessary-paths-in-the-indexing-policy"></a>インデックス作成ポリシーに必要なパスを含める
インデックス作成ポリシーは、`WHERE` 句、`ORDER BY` 句、`JOIN`、およびほとんどのシステム関数に含まれるすべてのプロパティに対応している必要があります。 インデックス ポリシーで指定されたパスは、JSON ドキュメントのプロパティと一致する必要があります (大文字と小文字は区別されます)。
[栄養](https://github.com/CosmosDB/labs/blob/master/dotnet/setup/NutritionData.json)データセットに対して単純なクエリを実行した場合、`WHERE` 句のプロパティのインデックスが作成されると、より低い RU 使用量が発生します。
### <a name="original"></a>変更元
クエリ:
```sql
SELECT * FROM c WHERE c.description = "Malabar spinach, cooked"
```
インデックス作成ポリシー:
```json
{
"indexingMode": "consistent",
"automatic": true,
"includedPaths": [
{
"path": "/*"
}
],
"excludedPaths": [
{
"path": "/description/*"
}
]
}
```
**RU 使用量:** 409.51 RU
### <a name="optimized"></a>最適化
更新されたインデックス作成ポリシー:
```json
{
"indexingMode": "consistent",
"automatic": true,
"includedPaths": [
{
"path": "/*"
}
],
"excludedPaths": []
}
```
**RU 使用量:** 2.98 RU
書き込み可用性やパフォーマンスに影響を与えることなく、いつでもインデックス作成ポリシーにプロパティを追加できます。 新しいプロパティをインデックスに追加すると、このプロパティを使用するクエリでは、使用可能な新しいインデックスが直ちに使用されます。 このクエリは、ビルド中に新しいインデックスを使用します。 その結果、インデックスの再構築が進行中であるため、クエリ結果が不整合になる可能性があります。 新しいプロパティにインデックスが作成されている場合、インデックスの再構築中に既存のインデックスのみを使用するクエリは影響を受けません。 [インデックス変換の進行状況を追跡](https://docs.microsoft.com/azure/cosmos-db/how-to-manage-indexing-policy#use-the-net-sdk-v3)できます。
## <a name="understand-which-system-functions-utilize-the-index"></a>インデックスを使用するシステム関数について理解する
式を文字列値の範囲に変換できる場合、インデックスを使用できます。そうでない場合は使用できません。
インデックスを使用できる文字列関数の一覧を次に示します。
- STARTSWITH(str_expr, str_expr)
- LEFT(str_expr, num_expr) = str_expr
- SUBSTRING(str_expr, num_expr, num_expr) = str_expr, but only if first num_expr is 0
インデックスを使用せず、各ドキュメントを読み込む必要がある一般的なシステム関数は、次のとおりです。
| **システム関数** | **最適化のアイデア** |
| --------------------------------------- |------------------------------------------------------------ |
| CONTAINS | フルテキスト検索に Azure Search を使用する |
| UPPER/LOWER | システム関数を使用して比較のたびにデータを正規化する代わりに、挿入時に大文字と小文字を正規化することができます。 次に、```SELECT * FROM c WHERE UPPER(c.name) = 'BOB'``` などのクエリが ```SELECT * FROM c WHERE c.name = 'BOB'``` になります |
| 数学関数 (非集計) | クエリで値を頻繁に計算する必要がある場合は、JSON ドキュメントにこの値をプロパティとして格納することを検討してください。 |
------
インデックスを使用していないシステム関数でも、クエリの他の部分でインデックスが使用される場合があります。
## <a name="queries-with-both-a-filter-and-an-order-by-clause"></a>フィルターと ORDER BY 句の両方を使用したクエリ
通常、フィルターと `ORDER BY` 句を使用したクエリでは範囲インデックスが使用されますが、複合インデックスから処理できる場合は、効率が向上します。 インデックス作成ポリシーを変更するだけでなく、複合インデックス内のすべてのプロパティを `ORDER BY` 句に追加する必要があります。 このクエリの変更により、複合インデックスが利用されるようになります。 [栄養](https://github.com/CosmosDB/labs/blob/master/dotnet/setup/NutritionData.json)データセットに対してクエリを実行することで、影響を観察できます。
### <a name="original"></a>変更元
クエリ:
```sql
SELECT * FROM c WHERE c.foodGroup = “Soups, Sauces, and Gravies” ORDER BY c._ts ASC
```
インデックス作成ポリシー:
```json
{
"automatic":true,
"indexingMode":"Consistent",
"includedPaths":[
{
"path":"/*"
}
],
"excludedPaths":[]
}
```
**RU 使用量:** 44.28 RU
### <a name="optimized"></a>最適化
更新されたクエリ (`ORDER BY` 句の両方のプロパティが含まれます):
```sql
SELECT * FROM c
WHERE c.foodGroup = “Soups, Sauces, and Gravies”
ORDER BY c.foodGroup, c._ts ASC
```
更新されたインデックス作成ポリシー:
```json
{
"automatic":true,
"indexingMode":"Consistent",
"includedPaths":[
{
"path":"/*"
}
],
"excludedPaths":[],
"compositeIndexes":[
[
{
"path":"/foodGroup",
"order":"ascending"
},
{
"path":"/_ts",
"order":"ascending"
}
]
]
}
```
**RU 使用量:** 8.86 RU
## <a name="optimize-join-expressions-by-using-a-subquery"></a>サブクエリを使用して JOIN 式を最適化する
複数値サブクエリは、`WHERE` 句内のすべてのクロス結合の後ではなく、それぞれの select-many 式の後に述語をプッシュすることによって `JOIN` 式を最適化できます。
次のクエリを考えてみます。
```sql
SELECT Count(1) AS Count
FROM c
JOIN t IN c.tags
JOIN n IN c.nutrients
JOIN s IN c.servings
WHERE t.name = 'infant formula' AND (n.nutritionValue > 0
AND n.nutritionValue < 10) AND s.amount > 1
```
**RU 使用量:** 167.62 RU
このクエリでは、インデックスは、"infant formula"(乳児用調製粉乳) という名前のタグを持ち、nutritionValue が 0 より大きく、処理量が 1 より大きい任意のドキュメントに一致します。 ここでの `JOIN` 式は、一致するドキュメントごとに、タグ、栄養素、1 回分の各配列の全項目の外積を、フィルターが適用される前に実行します。 `WHERE` 句はその後、`<c, t, n, s>` タプルごとにフィルター述語を適用します。
たとえば、一致するドキュメントで、3 つの配列のそれぞれに 10 個の項目があるとした場合、1 x 10 x 10 x 10 (つまり、1,000) タプルに展開されます。 ここでサブクエリを使用すると、次の式と結合する前に、結合された配列項目をフィルターで除外するために役立ちます。
このクエリは前のものと同等ですが、サブクエリを使用します。
```sql
SELECT Count(1) AS Count
FROM c
JOIN (SELECT VALUE t FROM t IN c.tags WHERE t.name = 'infant formula')
JOIN (SELECT VALUE n FROM n IN c.nutrients WHERE n.nutritionValue > 0 AND n.nutritionValue < 10)
JOIN (SELECT VALUE s FROM s IN c.servings WHERE s.amount > 1)
```
**RU 使用量:** 22.17 RU
tags 配列の 1 つの項目のみがフィルターに一致し、nutrients 配列と servings 配列の両方に 5 つの項目があるとします。 `JOIN` 式は、最初のクエリの 1,000 項目とは異なり、1 x 1 x 5 x 5 = 25 項目に展開されます。
## <a name="queries-where-retrieved-document-count-is-equal-to-output-document-count"></a>取得したドキュメント数が出力したドキュメント数と等しいクエリ
取得したドキュメント数が出力したドキュメント数とほぼ同じ場合は、クエリで多くの不要なドキュメントをスキャンする必要がなかったことを意味します。 TOP キーワードを使用するクエリなど、多くのクエリでは、取得したドキュメント数が出力したドキュメント数が 1 つ多い可能性があります。 これは問題の原因にはなりません。
## <a name="avoid-cross-partition-queries"></a>クロス パーティション クエリを回避する
Azure Cosmos DB では[パーティション分割](partitioning-overview.md)を使用して、要求ユニットとデータ ストレージのニーズの増加に応じて個々のコンテナーをスケーリングします。 各物理パーティションには、区切られて独立したインデックスがあります。 クエリにコンテナーのパーティション キーに一致する等値フィルターがある場合、確認する必要があるのは関連するパーティションのインデックスのみです。 この最適化により、クエリが必要とする RU の合計数が減少します。
プロビジョニングされた RU 使用量の数が多い (3 万以上) 場合や、大量のデータ (100 GB 以上) が格納されている場合は、おそらく、クエリ RU の使用量を大幅に削減するために必要なコンテナーがあります。
たとえば、foodGroup というパーティション キーを持つコンテナーを作成する場合、次のクエリでは 1 つの物理パーティションのみを確認する必要があります。
```sql
SELECT * FROM c
WHERE c.foodGroup = “Soups, Sauces, and Gravies” and c.description = "Mushroom, oyster, raw"
```
クエリにパーティション キーを含めることで、これらのクエリを最適化することもできます。
```sql
SELECT * FROM c
WHERE c.foodGroup IN(“Soups, Sauces, and Gravies”, “"Vegetables and Vegetable Products”) and c.description = "Mushroom, oyster, raw"
```
パーティション キーに対して範囲フィルターが設定されているか、パーティション キーにフィルターがない場合、クエリは "ファンアウト" し、すべての物理パーティションのインデックスの結果を確認する必要があります。
```sql
SELECT * FROM c
WHERE c.description = "Mushroom, oyster, raw"
```
```sql
SELECT * FROM c
WHERE c.foodGroup > “Soups, Sauces, and Gravies” and c.description = "Mushroom, oyster, raw"
```
## <a name="filters-on-multiple-properties"></a>複数のプロパティのフィルター
通常、複数のプロパティのフィルターを使用したクエリでは範囲インデックスが使用されますが、複合インデックスから処理できる場合は、効率が向上します。 少量のデータの場合、この最適化は大きな影響を与えません。 ただし、大量のデータを使用する場合には、便利な場合があります。 最適化できる非等値フィルターは、複合インデックスごとに最大 1 つです。 クエリに複数の非等値フィルターがある場合は、複合インデックスを使用するクエリを 1 つ選択する必要があります。 それ以外では、範囲インデックスが引き続き使用されます。 非等値フィルターは、複合インデックス内で最後に定義する必要があります。 [複合インデックスについての詳細情報](index-policy.md#composite-indexes)
複合インデックスを使用して最適化できるクエリの例をいくつか次に示します。
```sql
SELECT * FROM c
WHERE c.foodGroup = "Vegetables and Vegetable Products" AND c._ts = 1575503264
```
```sql
SELECT * FROM c
WHERE c.foodGroup = "Vegetables and Vegetable Products" AND c._ts > 1575503264
```
関連する複合インデックスは次のとおりです。
```json
{
"automatic":true,
"indexingMode":"Consistent",
"includedPaths":[
{
"path":"/*"
}
],
"excludedPaths":[],
"compositeIndexes":[
[
{
"path":"/foodGroup",
"order":"ascending"
},
{
"path":"/_ts",
"order":"ascending"
}
]
]
}
```
## <a name="optimizations-that-reduce-query-latency"></a>クエリの待機時間を短縮する最適化:
多くの場合、RU 使用量は許容されますが、クエリの待機時間が長くなる可能性があります。 以下のセクションでは、クエリの待機時間を短縮するためのヒントの概要を説明します。 同じクエリを同じデータセットに対して複数回実行すると、毎回同じ RU 使用量が発生します。 ただし、クエリの待機時間はクエリの実行間隔によって異なる場合があります。
## <a name="improve-proximity"></a>近接性の向上
Azure Cosmos DB アカウントとは異なるリージョンから実行されるクエリでは、同じリージョン内で実行された場合よりも待機時間が長くなります。 たとえば、デスクトップ コンピューターでコードを実行していた場合、クエリが Azure Cosmos DB と同じ Azure リージョン内の仮想マシンからのものである場合よりも、待機時間は数十ミリ秒または数百ミリ秒 (またはそれ以上) 分長くなることが予想されます。 データをアプリの近くに配置できるように、[Azure Cosmos DB にデータをグローバルに分散する](distribute-data-globally.md)ことは簡単です。
## <a name="increase-provisioned-throughput"></a>プロビジョニングされたスループットの増加
Azure Cosmos DB では、プロビジョニングされたスループットは要求ユニット (RU) で測定されます。 5 RU のスループットを使用するクエリがあると仮定します。 たとえば、1,000 RU をプロビジョニングする場合、そのクエリは 1 秒あたり 200 回実行できます。 スループットが十分でないときにクエリを実行しようとすると、Azure Cosmos DB によって HTTP 429 エラーが返されます。 現在のコア (SQL) API SDK では、短時間待機した後に、このクエリを自動的に再試行します。 スロットルされた要求にはさらに時間がかかるため、プロビジョニングされたスループットを増やすとクエリの待機時間が改善します。 Azure portal のメトリック ブレードで、[スロットルされた要求の合計数](use-metrics.md#understand-how-many-requests-are-succeeding-or-causing-errors)を確認できます。
## <a name="increase-maxconcurrency"></a>MaxConcurrency の増加
並列クエリは、複数のパーティションに並列にクエリを実行することによって機能します。 ただし、個々のパーティション分割されたコレクションからのデータは、クエリごとに順番に取得されます。 そのため、MaxConcurrency をパーティションの数に調整すると、その他のすべてのシステムの条件が変わらなければ、クエリのパフォーマンスを最大にできる可能性が最大になります。 パーティションの数が不明な場合は、MaxConcurrency (古いバージョンでは MaxDegreeOfParallelism) を大きな数に設定すると、システムが並列処理の最大限度として最小値 (パーティションの数、ユーザー指定の入力) を選びます。
## <a name="increase-maxbuffereditemcount"></a>MaxBufferedItemCount の増加
クエリは、結果の現在のバッチがクライアントによって処理されている間に結果をプリフェッチするように設計されています。 プリフェッチは、クエリの全体的な遅延の削減に役立ちます。 MaxBufferedItemCount を設定すると、プリフェッチされる結果の数が制限されます。 この値を、返される結果の予期される数 (またはそれ以上の数) に設定すると、クエリに対するプリフェッチの効果が最大になります。 この値を -1 に設定すると、バッファーする項目の数をシステムが自動的に決定します。
## <a name="next-steps"></a>次のステップ
次のドキュメントを参照して、クエリあたりの RU 数を測定する方法を確認し、実行の統計を取得してクエリの調整などを行います。
* [.NET SDK を使用して SQL クエリの実行メトリックを取得する](profile-sql-api-query.md)
* [Azure Cosmos DB を使用したクエリ パフォーマンスのチューニング](sql-api-sql-query-metrics.md)
* [.NET SDK のパフォーマンスに関するヒント](performance-tips.md) | 14,821 | CC-BY-4.0 |
<properties
pageTitle="企業整合套件的概觀 | Microsoft Azure App Service | Microsoft Azure"
description="利用企業整合套件的功能,使用 Microsoft Azure App service 啟用商務程序和整合案例"
services="logic-apps"
documentationCenter=".net,nodejs,java"
authors="msftman"
manager="erikre"
editor="cgronlun"/>
<tags
ms.service="logic-apps"
ms.workload="integration"
ms.tgt_pltfrm="na"
ms.devlang="na"
ms.topic="article"
ms.date="07/08/2016"
ms.author="deonhe"/>
# 具備 XML 轉換的企業整合
## 概觀
企業整合轉換連接器會將資料從某種格式轉換成其他格式。例如,傳入訊息中目前包含的日期是 YearMonthDay 格式。您可以使用轉換,將日期重新格式化為 MonthDayYear 格式。
## 轉換的作用為何?
轉換 (亦稱為對應) 由來源 XML 結構描述 (輸入) 和目標 XML 結構描述 (輸出) 所組成。您可以利用不同的內建功能來操控或控制資料,包括字串操作、條件式協議、算術運算式、日期時間格式器,甚至迴圈建構。
## 如何建立轉換?
您可以使用 Visual Studio [企業整合 SDK](https://aka.ms/vsmapsandschemas) 來建立轉換/對應。當您完成建立及測試轉換之後,可將轉換上傳到整合帳戶。
## 如何使用轉換
當您將轉換上傳到整合帳戶之後,您可以使用它來建立邏輯應用程式。每當觸發邏輯應用程式 (而且還有需要轉換的輸入內容) 時,邏輯應用程式接著便會執行您的轉換。
**以下是使用轉換的步驟**:
### 必要條件
在預覽中,您必須:
- [建立 Azure Functions 容器](https://ms.portal.azure.com/#create/Microsoft.FunctionApp "建立 Azure Functions 容器")
- [將函式加入至 Azure Functions 容器](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2F201-logic-app-transform-function%2Fazuredeploy.json "此範本會建立以 Webhook 為基礎的 C# Azure 函式並具備轉換功能,以便在邏輯應用程式整合案例中使用")
- 建立整合帳戶,並加入對應
>[AZURE.TIP] 請記下 Azure Functions 容器與 Azure 函式的名稱,您需要在下一個步驟中用到它們。
既然您已完成必要元件,就可以建立邏輯應用程式:
1. 建立邏輯應用程式並[將它連結到包含對應的整合帳戶](./app-service-logic-enterprise-integration-accounts.md "了解如何將整合帳戶連結到邏輯應用程式")。
2. 將 [要求 - 收到 HTTP 要求時] 觸發程序新增到您的邏輯應用程式 
3. 先選取 [新增動作] 來新增 [轉換 XML] 動作 
4. 在搜尋方塊中輸入「轉換」文字,篩選所有動作以取得您想要使用的動作 
5. 選取 [轉換 XML] 動作 
6. 選取 [函式容器],其中包含您將使用的函式。這是您稍早在這些步驟中建立的 Azure Functions 容器名稱。
7. 選取您要使用的 [函式]。這是您稍早建立的 Azure Function 名稱。
8. 新增您將轉換的 XML **內容**。請注意,您可以使用在 HTTP 要求中收到的任何 XML 資料做為**內容**。在此範例中,選取觸發邏輯應用程式的 HTTP 要求本文。
9. 選取您想要用來執行轉換的**對應**名稱。對應必須已經位於您的整合帳戶中。在先前步驟中,您已經為邏輯應用程式提供權限來存取包含對應的整合帳戶。
10. 儲存您的工作 
此時,您已完成設定對應。在真實世界應用程式中,您可能想要在 LOB 應用程式 (例如 SalesForce) 中儲存已轉換的資料。您可以輕鬆新增動作,來將轉換的輸出傳送到 Salesforce。
您現在可以藉由向 HTTP 端點提出要求來測試轉換。
## 功能和使用案例
- 在對應中建立轉換並不難,例如,只要在不同文件之間複製名稱和位址,即可完成。或者,您可以使用內建的對應作業,建立更複雜的轉換。
- 目前有多個對應作業或函數可供使用,包括字串、日期時間函數等等。
- 您可以在結構描述間執行直接的資料複製。在 SDK 內含的對應程式中,只要繪製一條線連接來源結構描述中的元素與其目的地結構描述中的對等項目,即可完成此動作。
- 建立對應時,您可以檢視圖形化對應,其中會顯示您所建立的所有關聯性和連結。
- 使用 [測試對應] 功能,以新增範例 XML 訊息。只要按一下滑鼠,您即可測試已建立的對應,並檢視產生的輸出。
- 上傳現有的對應
- 包括對 XML 格式的支援。
## 詳細資訊
- [深入了解企業整合套件](./app-service-logic-enterprise-integration-overview.md "了解企業整合套件")
- [深入了解對應](./app-service-logic-enterprise-integration-maps.md "了解企業整合對應")
<!---HONumber=AcomDC_0803_2016--> | 3,071 | CC-BY-3.0 |
---
Description: Web ビュー コントロールでは、Microsoft Edge レンダリング エンジンを使って、Web コンテンツをレンダリングするアプリにビューが埋め込まれます。 また、Web ビュー コントロールでは、ハイパーリンクの表示と動作が可能です。
title: Web ビュー
ms.assetid: D3CFD438-F9D6-4B72-AF1D-16EF2DFC1BB1
label: Web view
template: detail.hbs
ms.date: 05/19/2017
ms.topic: article
keywords: windows 10, uwp
ms.localizationpriority: medium
ms.openlocfilehash: 43d0471b6e7ebc36df4f80a1b214b0721ae25570
ms.sourcegitcommit: 76e8b4fb3f76cc162aab80982a441bfc18507fb4
ms.translationtype: HT
ms.contentlocale: ja-JP
ms.lasthandoff: 04/29/2020
ms.locfileid: "80081412"
---
# <a name="web-view"></a>Web ビュー
Web ビュー コントロールでは、Microsoft Edge レンダリング エンジンを使って、Web コンテンツをレンダリングするアプリにビューが埋め込まれます。 また、Web ビュー コントロールでは、ハイパーリンクの表示と動作が可能です。
> **重要な API**: [WebView クラス](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebView)
## <a name="is-this-the-right-control"></a>適切なコントロールの選択
リモート Web サーバー、動的に生成されたコード、またはアプリ パッケージのコンテンツ ファイルの、書式がリッチな HTML コンテンツを表示するには、Web ビュー コントロールを使います。 また、リッチ コンテンツは、スクリプト コードを含めることができ、さらに、スクリプトとアプリのコード間で通信を行うこともできます。
## <a name="examples"></a>例
<table>
<th align="left">XAML コントロール ギャラリー<th>
<tr>
<td><img src="images/xaml-controls-gallery-app-icon-sm.png" alt="XAML controls gallery"></img></td>
<td>
<p><strong style="font-weight: semi-bold">XAML コントロール ギャラリー</strong> アプリがインストールされている場合、こちらをクリックして<a href="xamlcontrolsgallery:/item/WebView">アプリを開き、WebView の動作を確認</a>してください。</p>
<ul>
<li><a href="https://www.microsoft.com/store/productId/9MSVH128X2ZT">XAML コントロール ギャラリー アプリを入手する (Microsoft Store)</a></li>
<li><a href="https://github.com/Microsoft/Xaml-Controls-Gallery">ソース コード (GitHub) を入手する</a></li>
</ul>
</td>
</tr>
</table>
## <a name="create-a-web-view"></a>Web ビューを作成する
**Web ビューの外観を変更する**
[WebView](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebView) は、[Control](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.Control) サブクラスではないため、コントロール テンプレートがありません。 ただし、さまざまなプロパティを設定して、Web ビューのビジュアル要素の一部を制御することはできます。
- 表示領域を制限するには、[Width](https://docs.microsoft.com/uwp/api/windows.ui.xaml.frameworkelement.width) プロパティと [Height](https://docs.microsoft.com/uwp/api/windows.ui.xaml.frameworkelement.height) プロパティを設定します。
- Web ビューの変換、拡大縮小、傾斜、そして回転には、[RenderTransform](https://docs.microsoft.com/uwp/api/windows.ui.xaml.uielement.rendertransform) プロパティを使います。
- Web ビューの不透明度を調整するには、[Opacity](https://docs.microsoft.com/uwp/api/windows.ui.xaml.uielement.opacity) プロパティを設定します。
- HTML コンテンツが色を指定していないときに、Web ページの背景として色を指定するには、[DefaultBackgroundColor](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.defaultbackgroundcolor) プロパティを設定します。
**Web ページのタイトルを取得する**
[DocumentTitle](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.documenttitle) プロパティを使うと、現在 Web ビューに表示されている HTML ドキュメントのタイトルを取得することができます。
**入力イベントとタブ オーダー**
WebView は Control サブクラスではありませんが、キーボードの入力フォーカスを受け取って、タブ順に関与します。 ただし、[Focus](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.focus) メソッド、そして [GotFocus](https://docs.microsoft.com/uwp/api/windows.ui.xaml.uielement.gotfocus) イベントと [LostFocus](https://docs.microsoft.com/uwp/api/windows.ui.xaml.uielement.lostfocus) イベントを提供しますが、タブ関連のプロパティはありません。 タブ順での位置は、XAML ドキュメントの順序での位置と同じです。 タブ順には、入力フォーカスを受け取ることができる Web ビューのコンテンツの要素がすべて含まれています。
[WebView](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebView) クラスのページの「Event」表からもわかるとおり、Web ビューは、[KeyDown](https://docs.microsoft.com/uwp/api/windows.ui.xaml.uielement.keydown) や [KeyUp](https://docs.microsoft.com/uwp/api/windows.ui.xaml.uielement.keyup)、[PointerPressed](https://docs.microsoft.com/uwp/api/windows.ui.xaml.uielement.pointerpressed) といった [UIElement](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.UIElement) から継承されたユーザー入力イベントのほとんどをサポートしていません。 その代わり、[InvokeScriptAsync](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.invokescriptasync) を JavaScript の **eval** 関数と共に使って、HTML イベント ハンドラーを利用したり、HTML イベント ハンドラーの **window.external.notify** を通じて [WebView.ScriptNotify](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.scriptnotify) に対応するアプリに通知したりできます。
### <a name="navigating-to-content"></a>コンテンツに移動する
Web ビューには、[GoBack](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.goback)、[GoForward](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.goforward)、[Stop](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.stop)、[Refresh](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.refresh)、[CanGoBack](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.cangoback)、そして [CanGoForward](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.cangoforward) という基本的な操作用の API が用意されています。 これらを使うと、一般的な Web 閲覧機能をアプリに追加できます。
Web ビューの初期コンテンツを設定するには、XAML の [Source](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.source) プロパティを使います。 XAML パーサーは文字列を [Uri](https://docs.microsoft.com/uwp/api/Windows.Foundation.Uri) に自動的に変換します。
```xaml
<!-- Source file is on the web. -->
<WebView x:Name="webView1" Source="http://www.contoso.com"/>
<!-- Source file is in local storage. -->
<WebView x:Name="webView2" Source="ms-appdata:///local/intro/welcome.html"/>
<!-- Source file is in the app package. -->
<WebView x:Name="webView3" Source="ms-appx-web:///help/about.html"/>
```
Source プロパティはコードで設定できますが、それよりも **Navigate** メソッドの 1 つを使ってコードにコンテンツを読み込むほうがよいでしょう。
Web コンテンツを読み込むには、[Navigate](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.navigate) メソッドを http または https スキームを使う **Uri** と共に用います。
```csharp
webView1.Navigate("http://www.contoso.com");
```
POST 要求と HTTP ヘッダーを有する URI へと移動するには、[NavigateWithHttpRequestMessage](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.navigatewithhttprequestmessage) メソッドを使います。 このメソッドは、[HttpRequestMessage.Method](https://docs.microsoft.com/uwp/api/windows.web.http.httprequestmessage.method) プロパティの値として [HttpMethod.Post](https://docs.microsoft.com/uwp/api/windows.web.http.httpmethod.post) と [HttpMethod.Get](https://docs.microsoft.com/uwp/api/windows.web.http.httpmethod.get) のみをサポートします。
圧縮されておらず、暗号化もされていないコンテンツをアプリの [LocalFolder](/uwp/api/windows.storage.applicationdata.localfolder) データ ストアまたは [TemporaryFolder](/uwp/api/windows.storage.applicationdata.temporaryfolder) データ ストアから読み込むには、**Navigate** メソッドを、[ms-appdata](/windows/uwp/app-resources/uri-schemes) スキームを使う **Uri** と共に用います。 このスキームを Web ビューがサポートするには、ローカル フォルダーまたは一時フォルダーの下にサブフォルダーを設け、そこにコンテンツを配置する必要があります。 これにより、「ms-appdata:///local/*フォルダー*/*ファイル*.html」や「ms-appdata:///temp/*フォルダー*/*ファイル*.html」といった URI への移動が可能になります (圧縮され、暗号化されたファイルを読み込む場合は、[NavigateToLocalStreamUri](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.navigatetolocalstreamuri) に関するページをご覧ください)。
これらの第 1 レベルのサブフォルダーは、他の第 1 レベルのサブフォルダー内のコンテンツから分離されます。 たとえば「ms-appdata:///temp/folder1/file.html」に移動はできますが、このファイル内のリンクに「ms-appdata:///temp/folder2/file.html」は指定できません。 ただし、**ms-appx-web** スキームを使ってアプリ パッケージの HTML コンテンツにリンクしたり、**http** または **https** の URI スキームを使って Web コンテンツにリンクしたりすることはできます。
```csharp
webView1.Navigate("ms-appdata:///local/intro/welcome.html");
```
アプリ パッケージからコンテンツを読み込むには、**Navigate** メソッドを [ms-appx-web](https://docs.microsoft.com/previous-versions/windows/apps/jj655406(v=win.10)) スキームを使った **Uri** と共に用います。
```csharp
webView1.Navigate("ms-appx-web:///help/about.html");
```
[NavigateToLocalStreamUri](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.navigatetolocalstreamuri) メソッドを使えば、カスタム リゾルバーを通じてローカルのコンテンツを読み込めます。 これにより、Web ベースのコンテンツをオフライン用にダウンロードしたりキャッシュしたり、圧縮ファイルからコンテンツを抽出したりといった高度なシナリオも可能です。
### <a name="responding-to-navigation-events"></a>ナビゲーション イベントを処理する
Web ビュー コントロールでは、ナビゲーションやコンテンツの読み込みの状態に対する処理に使うことができるイベントがいくつか用意されています。 ルートとなる Web ビュー コンテンツについて、イベントは次の順番で発生します。[NavigationStarting](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.navigationstarting)、[ContentLoading](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.contentloading)、[DOMContentLoaded](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.domcontentloaded)、[NavigationCompleted](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.navigationcompleted)
**NavigationStarting** - Web ビューが新しいコンテンツに移動する前に発生します。 WebViewNavigationStartingEventArgs.Cancel プロパティを "true" に設定することで、このイベントのハンドラーで移動をキャンセルできます。
```csharp
webView1.NavigationStarting += webView1_NavigationStarting;
private void webView1_NavigationStarting(object sender, WebViewNavigationStartingEventArgs args)
{
// Cancel navigation if URL is not allowed. (Implemetation of IsAllowedUri not shown.)
if (!IsAllowedUri(args.Uri))
args.Cancel = true;
}
```
**ContentLoading** - Web ビューが新しいコンテンツの読み込みを開始すると発生します。
```csharp
webView1.ContentLoading += webView1_ContentLoading;
private void webView1_ContentLoading(WebView sender, WebViewContentLoadingEventArgs args)
{
// Show status.
if (args.Uri != null)
{
statusTextBlock.Text = "Loading content for " + args.Uri.ToString();
}
}
```
**DOMContentLoaded** - Web ビューが現在の HTML のコンテンツの解析を完了すると発生します。
```csharp
webView1.DOMContentLoaded += webView1_DOMContentLoaded;
private void webView1_DOMContentLoaded(WebView sender, WebViewDOMContentLoadedEventArgs args)
{
// Show status.
if (args.Uri != null)
{
statusTextBlock.Text = "Content for " + args.Uri.ToString() + " has finished loading";
}
}
```
**NavigationCompleted** - Web ビューが現在のコンテンツの読み込みを完了したとき、またはナビゲーションが失敗したときに発生します。 ナビゲーションが失敗したかどうかを判断するには、[WebViewNavigationCompletedEventArgs](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebViewNavigationCompletedEventArgs) クラスの [IsSuccess](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webviewnavigationcompletedeventargs.issuccess) プロパティと [WebErrorStatus](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webviewnavigationcompletedeventargs.weberrorstatus) プロパティを確認します。
```csharp
webView1.NavigationCompleted += webView1_NavigationCompleted;
private void webView1_NavigationCompleted(WebView sender, WebViewNavigationCompletedEventArgs args)
{
if (args.IsSuccess == true)
{
statusTextBlock.Text = "Navigation to " + args.Uri.ToString() + " completed successfully.";
}
else
{
statusTextBlock.Text = "Navigation to: " + args.Uri.ToString() +
" failed with error " + args.WebErrorStatus.ToString();
}
}
```
Web ビューのコンテンツの各 **iframe** についても、同様のイベントが同じ順序で発生します。
- [FrameNavigationStarting](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.framenavigationstarting) - Web ビューのフレームが新しいコンテンツに移動する前に発生します。
- [FrameContentLoading](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.framecontentloading) - Web ビューのフレームが新しいコンテンツの読み込みを開始すると発生します。
- [FrameDOMContentLoaded](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.framedomcontentloaded) - Web ビューのフレームが現在の HTML のコンテンツの解析を完了すると発生します。
- [FrameNavigationCompleted](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.framenavigationcompleted) - Web ビューのフレームがコンテンツの読み込みを完了すると発生します。
### <a name="responding-to-potential-problems"></a>潜在的な問題に対処する
長時間実行されているスクリプトや、Web ビューが読み込めないコンテンツ、安全でないコンテンツに関する警告など潜在的な問題があれば、それに対処することができます。
スクリプトを実行中にアプリが応答しないような場合があったとします。 Web ビューにより JavaScript が実行され、スクリプトを中断する機会が提供される際に、[LongRunningScriptDetected](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.longrunningscriptdetected) イベントが定期的に発生します。 スクリプトがどれくらいの時間実行されているか調べるには、[WebViewLongRunningScriptDetectedEventArgs](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebViewLongRunningScriptDetectedEventArgs) の [ExecutionTime](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webviewlongrunningscriptdetectedeventargs.executiontime) プロパティを確認します。 スクリプトを停止するには、イベント引数の [StopPageScriptExecution](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webviewlongrunningscriptdetectedeventargs.stoppagescriptexecution) プロパティを **true** に設定します。 停止されたスクリプトは、以降の Web ビューのナビゲーションでもう一度読み込まれるまで、実行されません。
Web ビュー コントロールは、任意のファイルの種類をホストすることができません。 Web ビューでホストできないコンテンツを読み込もうすると、[UnviewableContentIdentified](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.unviewablecontentidentified) イベントが発生します。 このイベントを処理してユーザーに通知することも、[Launcher](https://docs.microsoft.com/uwp/api/Windows.System.Launcher) クラスを使ってファイルを外部のブラウザーまたは別のアプリにリダイレクトすることもできます。
同様に、fbconnect:// や mailto:// といったサポートされていない URI スキームが Web コンテンツで呼び出されると、[UnsupportedUriSchemeIdentified](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.unsupportedurischemeidentified) イベントが発生します。 既定のシステム起動プログラムに URI を起動させるのではなく、このイベントを処理してカスタム動作を定義してもよいでしょう。
Web ビューによって、SmartScreen フィルターにより安全でないと報告されているコンテンツの警告ページが表示されると、[UnsafeContentWarningDisplayingevent](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.unsafecontentwarningdisplaying) イベントが発生します。 ユーザーがナビゲーションの続行を選んだ場合は、そのページへの移動では以降、警告が表示されたり、イベントが発されたりすることはありません。
### <a name="handling-special-cases-for-web-view-content"></a>Web ビューのコンテンツの特殊ケースを処理する
[ContainsFullScreenElement](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.containsfullscreenelement) プロパティと [ContainsFullScreenElementChanged](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.containsfullscreenelementchanged) イベントを使うと、全画面での動画の再生といった、全画面表示を可能にしたり、検出したり、または処理したりすることができます。 たとえば、ContainsFullScreenElementChanged イベントを使えば、Web ビューのサイズを変更して、アプリ ビュー全体を占有することができます。もしくは、次の例で示すとおり、Web の全画面表示が望ましいときは、ウィンドウ内のアプリを全画面表示にすることもできます。
```csharp
// Assume webView is defined in XAML
webView.ContainsFullScreenElementChanged += webView_ContainsFullScreenElementChanged;
private void webView_ContainsFullScreenElementChanged(WebView sender, object args)
{
var applicationView = ApplicationView.GetForCurrentView();
if (sender.ContainsFullScreenElement)
{
applicationView.TryEnterFullScreenMode();
}
else if (applicationView.IsFullScreenMode)
{
applicationView.ExitFullScreenMode();
}
}
```
[NewWindowRequested](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.newwindowrequested) イベントを使えば、たとえばポップアップ ウィンドウのように、ホストされている Web コンテンツによって新しいウィンドウの表示が要求されるようなケースに対処できます。 別の WebView コントロールで、要求されたウィンドウのコンテンツを表示することもできます。
特別な機能を必要とする Web 機能を有効にするには、[PermissionRequested](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.permissionrequested) イベントを使います。 現在、これらには位置情報、IndexedDB ストレージ、ユーザーのオーディオやビデオ (たとえば、マイクまたは Web カメラの機能) があります。 アプリがユーザーの位置情報またはユーザーのメディアにアクセスする場合も、アプリのマニフェストでそうした機能を宣言する必要があります。 たとえば、位置情報を使うアプリでは少なくとも Package.appxmanifest で次の機能の宣言が必要です。
```xml
<Capabilities>
<Capability Name="internetClient" />
<DeviceCapability Name="location" />
</Capabilities>
```
アプリによる [PermissionRequested](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.permissionrequested) イベントの処理に加えて、これらの機能を有効にするには、位置情報やメディアの機能を要求するアプリに関する、標準的なシステム ダイアログをユーザーが承認する必要があります。
次の例は、アプリによって Bing のマップで位置情報がどのように有効されるかを示しています。
```csharp
// Assume webView is defined in XAML
webView.PermissionRequested += webView_PermissionRequested;
private void webView_PermissionRequested(WebView sender, WebViewPermissionRequestedEventArgs args)
{
if (args.PermissionRequest.PermissionType == WebViewPermissionType.Geolocation &&
args.PermissionRequest.Uri.Host == "www.bing.com")
{
args.PermissionRequest.Allow();
}
}
```
アプリが許可の要求に応答するにあたってユーザーの入力をはじめ非同期の操作を要求する場合は、[WebViewPermissionRequest](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebViewPermissionRequest) の [Defer](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webviewpermissionrequest.defer) メソッドを使い、後で処理できる [WebViewDeferredPermissionRequest](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebViewDeferredPermissionRequest) を作成します。 [WebViewPermissionRequest.Defer](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webviewpermissionrequest.defer) に関するページをご覧ください。
Web ビューでホストされている Web サイトからユーザーが安全にログアウトしなければならない場合や、セキュリティが重要であるような場合は、静的メソッドである [ClearTemporaryWebDataAsync](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.cleartemporarywebdataasync) を呼び出し、当該の Web ビュー セッションでローカルにキャッシュされたコンテンツをすべて消去します。 これにより、悪意あるユーザーが重要なデータにアクセスするのを防ぎます。
### <a name="interacting-with-web-view-content"></a>Web ビューのコンテンツとインタラクトする
[InvokeScriptAsync](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.invokescriptasync) メソッドで Web ビューのコンテンツにスクリプトを呼び出し、または挿入して、[ScriptNotify](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.scriptnotify) イベントで Web ビューのコンテンツから情報を反対に取得することで、Web ビューのコンテンツとインタラクトできます。
Web ビューのコンテンツ内で JavaScript を呼び出すには、[InvokeScriptAsync](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.invokescriptasync) メソッドを使います。 呼び出されたスクリプトは、文字列型の値のみを返すことができます。
たとえば、`webView1` という名前の Web ビューのコンテンツに、3 つのパラメーターを要する `setDate` という名前の関数が含まれている場合は、次のように呼び出すことができます。
```csharp
string[] args = {"January", "1", "2000"};
string returnValue = await webView1.InvokeScriptAsync("setDate", args);
```
**InvokeScriptAsync** を JavaScript の **eval** 関数と共に使って、Web ページにコンテンツを挿入します。
ここでは、XAML のテキスト ボックス (`nameTextBox.Text`) のテキストは、`webView1` でホストされている HTML ページの div に書き込まれます。
```csharp
private async void Button_Click(object sender, RoutedEventArgs e)
{
string functionString = String.Format("document.getElementById('nameDiv').innerText = 'Hello, {0}';", nameTextBox.Text);
await webView1.InvokeScriptAsync("eval", new string[] { functionString });
}
```
Web ビューのコンテンツのスクリプトは、文字列型パラメーターの **window.external.notify** を使えば、情報をアプリに戻せます。 これらのメッセージを受け取るには、[ScriptNotify](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.scriptnotify) イベントを処理します。
外部の Web ページを有効にして、window.external.notify を呼び出した際に **ScriptNotify** イベントを発生させるには、当該のページの URI をアプリの宣言の **ApplicationContentUriRules** セクションに含める必要があります (これは、Package.appxmanifest デザイナーの [コンテンツ URI] タブにある Microsoft Visual Studio で可能です)。この一覧にある URI は HTTPS を使う必要があります。また、サブドメインのワイルドカード (たとえば、`https://*.microsoft.com`) を含めることはできますが、ドメインのワイルドカード (たとえば、`https://*.com` や `https://*.*`) を含めることはできません。 マニフェスト要件は、アプリ パッケージから生成されたコンテンツには適用されず、ms-local-stream:// URI を使うか、[NavigateToString](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.navigatetostring) を使って読み込まれるかのいずれかです。
### <a name="accessing-the-windows-runtime-in-a-web-view"></a>Web ビューの Windows ランタイムにアクセスする
[AddWebAllowedObject](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.addweballowedobject) メソッドを使うと、Windows ランタイム コンポーネントから Web ビューの JavaScript コンテンツにネイティブ クラスのインスタンスを挿入できます。 それにより、その Web ビューの JavaScript コンテンツにあるオブジェクトの、ネイティブのメソッドやプロパティ、イベントにフルにアクセスできるようになります。 クラスは、[AllowForWeb](https://docs.microsoft.com/uwp/api/Windows.Foundation.Metadata.AllowForWebAttribute) 属性で修飾される必要があります。
たとえば、次のコードでは、Windows ランタイム コンポーネントからインポートされた `MyClass` のインスタンスが Web ビューに挿入されます。
```csharp
private void webView_NavigationStarting(WebView sender, WebViewNavigationStartingEventArgs args)
{
if (args.Uri.Host == "www.contoso.com")
{
webView.AddWebAllowedObject("nativeObject", new MyClass());
}
}
```
詳しくは、[WebView.AddWebAllowedObject](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.addweballowedobject) に関するページをご覧ください。
さらに、Web ビューの信頼できる JavaScript コンテンツでは、Windows ランタイム API に直接アクセスすることも許可されています。 これにより、Web ビューでホストされている Web アプリの強力なネイティブ機能が利用できます。 この機能を有効にするには、WindowsRuntimeAccess を "all" に設定して、信頼できるコンテンツの URI が Package.appxmanifest のアプリの ApplicationContentUriRules でホワイトリスト化される必要があります。
この例は、アプリ マニフェストのセクションを示しています。 ここでは、ローカル URI が Windows ランタイムへのアクセスを与えられます。
```csharp
<Applications>
<Application Id="App"
...
<uap:ApplicationContentUriRules>
<uap:Rule Match="ms-appx-web:///Web/App.html" WindowsRuntimeAccess="all" Type="include"/>
</uap:ApplicationContentUriRules>
</Application>
</Applications>
```
### <a name="options-for-web-content-hosting"></a>Web コンテンツのホスティングのオプション
[WebView.Settings](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.settings) プロパティ ([WebViewSettings](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebViewSettings) 型のプロパティ) を使うと、JavaScript と IndexedDB のオン/ オフをコントロールできます。 たとえば、Web ビューで完全に静的なコンテンツを表示するような場合は、JavaScript を無効にすることでパフォーマンスを高められます。
### <a name="capturing-web-view-content"></a>Web ビューのコンテンツをキャプチャする
Web ビューのコンテンツを他のアプリと共有できるようにするには、[CaptureSelectedContentToDataPackageAsync](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.captureselectedcontenttodatapackageasync) メソッドを使います。このメソッドは、[DataPackage](https://docs.microsoft.com/uwp/api/Windows.ApplicationModel.DataTransfer.DataPackage) として選択したコンテンツを返します。 このメソッドは非同期であるため、[DataRequested](https://docs.microsoft.com/uwp/api/windows.applicationmodel.datatransfer.datatransfermanager.datarequested) イベント ハンドラーが、非同期呼び出しが完了する前に戻されてしまうのを防ぐために、遅延を使用する必要があります。
Web ビューの現在のコンテンツに関するプレビュー イメージを取得するには、[CapturePreviewToStreamAsync](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.capturepreviewtostreamasync) メソッドを使います。 このメソッドは、現在のコンテンツのイメージを作成し、指定のストリームに書き込みます。
### <a name="threading-behavior"></a>スレッド処理の動作
既定では、Web ビューのコンテンツは、デスクトップ デバイス ファミリのデバイス上の UI スレッドにホストされており、その他のデバイス上の UI スレッドからは分離されています。 [WebView.DefaultExecutionMode](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.defaultexecutionmode) 静的プロパティを使うと、現在のクライアントに対する既定のスレッド処理動作を照会できます。 必要であれば、[WebView(WebViewExecutionMode)](https://docs.microsoft.com/uwp/api/windows.ui.xaml.controls.webview.-ctor#Windows_UI_Xaml_Controls_WebView__ctor_Windows_UI_Xaml_Controls_WebViewExecutionMode_) コンストラクターを使ってその動作をオーバーライドすることもできます。
> **注** モバイル デバイスの UI スレッドでコンテンツをホストしている場合は、パフォーマンス上の問題が発生する可能性があります。DefaultExecutionMode を変更するときは、対象となるすべてのデバイスを必ずテストしてください。
UI スレッドから外れてコンテンツをホストしている Web ビューは、[FlipView](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.FlipView)、[ScrollViewer](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.ScrollViewer) といった、Web ビューのコントロールから親へと伝達するジェスチャを必要とする親コントロールや、その他の関連コントロールと互換性がありません。 そうしたコントロールは、オフスレッドの Web ビューで開始されるジェスチャを受け取ることができません。 さらに、オフスレッドの Web コンテンツの出力は、直接サポートされていません。つまり、要素は [WebViewBrush](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebViewBrush) フィルで代わりに出力することになります。
## <a name="recommendations"></a>推奨事項
- 読み込まれた Web サイトがデバイスに応じて正しく書式設定されており、アプリの他の部分と一貫性のある色、文字体裁、ナビゲーションが使われていることを確認します。
- 入力フィールドのサイズを適切に調整する必要があります。 テキストを入力する際にズームインできることにユーザーが気付かない場合があります。
- Web ビューがアプリの他の部分とは異なって見える場合は、関連タスクを実行するための代替のコントロールまたは手段を検討します。 Web ビューがアプリの他の部分にマッチしていると、すべてが 1 つのシームレスなエクスペリエンスとしてユーザーに認識してもらえます。
## <a name="get-the-sample-code"></a>サンプル コードを入手する
- [XAML コントロール ギャラリー サンプル](https://github.com/Microsoft/Xaml-Controls-Gallery) - インタラクティブな形で XAML コントロールのすべてを参照できます。
## <a name="related-topics"></a>関連トピック
- [WebView クラス](https://docs.microsoft.com/uwp/api/Windows.UI.Xaml.Controls.WebView) | 23,005 | CC-BY-4.0 |
---
title: Windows 2000 に RDS を構成する
TOCTitle: Configuring RDS on Windows 2000
ms:assetid: eb2d4c1d-8b3b-07ac-258f-edb0b1a3daba
ms:mtpsurl: https://msdn.microsoft.com/library/JJ250193(v=office.15)
ms:contentKeyID: 48548482
ms.date: 09/18/2015
mtps_version: v=office.15
ms.localizationpriority: medium
ms.openlocfilehash: 4c69cdbaf30a2c592790942a04c777b11512631f
ms.sourcegitcommit: a1d9041c20256616c9c183f7d1049142a7ac6991
ms.translationtype: MT
ms.contentlocale: ja-JP
ms.lasthandoff: 09/24/2021
ms.locfileid: "59565773"
---
# <a name="configuring-rds-on-windows-2000"></a>Windows 2000 での RDS の構成
**適用先:** Access 2013、Office 2013
Windows 2000 へのアップグレード後に RDS が正しく機能しない場合は、次の手順に従って問題のトラブルシューティングを行ってください。
1. ワールドワイド Web 発行サービスが最初に実行されているのを確認するには、次の https://*を* 使用Internet Explorer。 If you are unable to access the web server this way, go to a command prompt and enter the following command, "NET START W3SVC".
2. [スタート] ボタンをクリックし、[ファイル名を指定して実行] をクリックします。 「msdfmap.ini」と入力して [OK] をクリックし、メモ帳で msdfmap.ini ファイルを開きます。 [既定の接続] セクションを確認し、ACCESS パラメーターが NOACCESS に設定されている場合は、 \[ \] それを READONLY に変更します。
3. RegEdit ユーティリティを使用して、"HKEY \_ LOCAL MACHINE SOFTWARE Microsoft \_ \\ \\ \\ DataFactory HandlerInfo" に移動し \\ **、HandlerRequired** が 0 に設定され **、DefaultHandler** が "" (Null 文字列) に設定されている必要があります。
> [!NOTE]
> [!メモ] レジストリのこのセクションを変更した場合は、コマンド プロンプトに「NET STOP W3SVC」および「NET START W3SVC」を入力して、World Wide Web Publishing Service の停止および再起動を行う必要があります。
4. RegEdit ユーティリティを使用して、レジストリ内で "HKEY \_ \_ LOCAL MACHINE SYSTEM \\ \\ CurrentControlSet \\ Services \\ W3SVC \\ Parameters ADCLaunch" に移動し \\ **、RDSServer.Datafactory** と呼ばれるキーが用意されているのを確認します。 ない場合は、これを作成します。
5. Internet Services Manager を使用して、既定の Web サイトに移動し、MSADC 仮想ルートのプロパティを表示します。 [ディレクトリ セキュリティ] タブの [IP アドレスとドメイン名の制限] を調べます。 アクセスを [拒否する] が選択されている場合は、[許可する] をクリックします。
変更しても問題が解決されない場合は、サーバーを再起動してください。 | 1,874 | CC-BY-4.0 |
+++
date = "2008-09-24T01:02:22+09:00"
draft = false
title = "iTunesサーバーをたてて、LANで曲を共有するようにした"
categories = ["diary"]
+++
前から使ってたけど今はあまり使ってないデスクトップ、最近主力のMacBook、たまに使うLet's NoteとうちにはPCが3台ある。あとGentooサーバー。全部の環境からmp3を共有したかったので、GentooでiTunesサーバーをたてて共有することにした。
まずはデスクトップからごっそり外付けHDDにmp3をコピー。1万曲超、60GBくらいあった。これをGentooにぶっさして、とりあえず放置。Gentooで環境構築。
```bash
wget http://www.porchdogsoft.com/download/howl-1.0.0.tar.gz
tar zxf howl-1.0.0.tar.gz
cd howl-1.0.0
./configure && make && sudo make install && cd
sudo emerge libogg
sudo emerge libvorbis
sudo emerge mt-daapd
sudo cp /etc/mt-daapd.conf.example /etc/mt-daapd.conf
```
confは適当にmp3の入った外付けHDDのmount先を指定したりweb_rootのパスワード指定したりする程度。これであっさり行くと思ったら、まずこのままではmt-daapdが起動しない。なぜか知らないが/etc/init.d/mt-daapdで、depend()部分が間違ってるのが原因。mDNSResponderをmDNSResponderPosixに修正、mDNSResponderPosixを起動してから再度動かすと動いた。
これでとりあえず動いたものの、MacのiTunes上からは文字化けの嵐。WindowsのiTunesでは問題ない。つまり文字コードの問題だな。ここは先人の知恵を借り、ググってみるとwindows上で変換しるとよいことが判明。HDDを一旦デスクトップにつないで、iTunesで曲を全部選択して「ID3タグを変換」→「Unicodeを元に戻す」。何故かうまく行かないで化けちゃうのがあるので、個々に探して同様に変換したら直った。とりあえずこれでタグは問題なくUnicodeになったので、再度Gentooにつないでmountしてmt-daapdのキャッシュをクリアしたらok。ちなみにmountするときには、mount -o noauto,users,umask=000,iocharset=utf8とか言ってやらないと正しくGentoo上で日本語が読めない。
これでokかと思いきや、やっぱり文字化けは解消せず。色々調べてみたら、<a href="http://www.kzsoft.to/~kazu/mt-daapd/">パッチ</a>を当てれば解決することが判明。
```bash
sudo emerge -C mt-daapd
wget http://nchc.dl.sourceforge.net/sourceforge/mt-daapd/mt-daapd-0.2.4.2.tar.gz
tar zxf mt-daapd-0.2.4.2.tar.gz
cd mt-daapd-0.2.4.2
wget http://www.kzsoft.to/~kazu/mt-daapd/patch/mt-daapd-0.2.4-cp932.patch
patch < mt-daapd-0.2.4.2.tar.gz
```
parser.cのパッチでこけるので、手動でパッチした。とりあえずdiffを残しておく。
```diff
--- src/parser.c.orig 2008-04-20 04:44:54.000000000 +0900
+++ src/parser.c 2008-09-23 17:16:15.000000000 +0900
@@ -132,8 +132,18 @@
#define AGO 287
#define INTERVAL 288
+#define USE_CP932
-
+#ifdef USE_CP932
+ #define UNKNOWN_STR "UNKNOWN"
+ #ifndef FILESYSTEM_CES
+ #define FILESYSTEM_CES "CP932"
+ /*
+ #define FILESYSTEM_CES "UTF-8"
+ #define FILESYSTEM_CES "EUC-JP"
+ */
+ #endif
+#endif
/* Copy the first part of user declarations. */
#line 1 "parser.y"
@@ -167,6 +177,11 @@
#include <string.h>
#include "playlist.h"
+#ifdef USE_CP932
+ #include <iconv.h>
+ #include <errno.h>
+#endif
+
#define YYERROR_VERBOSE 1
extern int yyerror(char *msg);
@@ -1828,6 +1843,43 @@
#line 174 "parser.y"
+#ifdef USE_CP932
+#define MAX_ICONV_BUF 1024
+
+typedef enum {
+ ICONV_OK,
+ ICONV_TRYNEXT,
+ ICONV_FATAL
+} iconv_result;
+
+static iconv_result do_convert(const char* to_ces, const char* from_ces,
+ char *inbuf, size_t inbytesleft,
+ char *outbuf_orig, size_t outbytesleft_orig) {
+ size_t rc;
+ iconv_result ret = ICONV_OK;
+
+ size_t outbytesleft = outbytesleft_orig - 1;
+ char* outbuf = outbuf_orig;
+
+ iconv_t cd = iconv_open(to_ces, from_ces);
+ if (cd == (iconv_t)-1) {
+ return ICONV_FATAL;
+ }
+ rc = iconv(cd, &inbuf, &inbytesleft, &outbuf, &outbytesleft);
+ if (rc == (size_t)-1) {
+ if (errno == E2BIG) {
+ ret = ICONV_FATAL;
+ } else {
+ ret = ICONV_TRYNEXT;
+ memset(outbuf_orig, '\0', outbytesleft_orig);
+ }
+ }
+ iconv_close(cd);
+
+ return ret;
+}
+#endif
+
PL_NODE *pl_newintpredicate(int tag, int op, int value) {
PL_NODE *pnew;
@@ -1867,7 +1919,25 @@
pnew->op=op;
pnew->type=T_STR;
pnew->arg1.ival=tag;
+#ifdef USE_CP932
+ if (!strcasecmp(FILESYSTEM_CES, "UTF-8")) {
pnew->arg2.cval=value;
+ } else {
+ char* iconv_buf = (char*)calloc(MAX_ICONV_BUF, sizeof(char));
+ if (iconv_buf) {
+ iconv_result rc = do_convert("UTF-8", FILESYSTEM_CES, value, strlen(value),
+ iconv_buf, MAX_ICONV_BUF);
+ if(rc == ICONV_OK) {
+ pnew->arg2.cval = iconv_buf;
+ } else {
+ pnew->arg2.cval = strdup(UNKNOWN_STR);
+ free(iconv_buf);
+ }
+ }
+ } // if utf-8
+#else
+ pnew->arg2.cval=value;
+#endif
return pnew;
}
```
こけるのは#ifdef USE_CP932から#endifまでなので、まぁ手動で当てても特別問題はないだろう。あとは普通にconfigureしてmake && make installなんだが。このままだと/etc/init.d/mt-daapdが使えないので、適当に以下のように編集する。
```bash
PIDFILE="/var/run/mt-daapd.pid"
CONFFILE="/etc/mt-daapd.conf"
depend() {
need net
need mDNSResponderPosix
}
start() {
ebegin "Starting mt-daapd DAAP server"
/usr/sbin/mt-daapd -c ${CONFFILE} &
eend $?
}
stop() {
ebegin "Stopping mt-daapd DAAP server"
kill `cat ${PIDFILE}`
eend $?
rm -f ${PIDFILE}
}
```
とりあえず今あるものを共有する、という意味ではこれで万事よいのだが、俺の環境ではまだ問題があった。実は外付けHDDは元々Windowsで使っていたものなので、当然フォーマットはNTFS。でもmountしてるのはGentooなわけなので、普通にmountしたのではどうがんばってもリードオンリーになってしまう。これでは新しく曲を追加したり出来ない訳で、これは困る。メインはMacBookなので、samba経由で書き込めないと困ってしまう訳だ。色々試行錯誤したんだけど、ntfs-3gとかいうのを使ったらすげーあっさりと書き込みできるようになった。
```bash
sudo emerge ntfs3g
sudo update-modules
sudo su -
echo "/dev/sdb5 /mnt/usbhdd ntfs-3g noauto,users,umask=000,iocharset=utf8 0 0" >> /etc/fstab
logout
sudo mount /dev/sdb5 /mnt/usbhdd
```
あとは/etc/mt-daapd.confで、rescan_intervalを適当な値に設定しておいてやればok。 | 5,132 | MIT |
---
layout: post
title: "招聘小妙招:如何更快聚拢人才?"
date: 2016-12-28
author: 马亮
from: http://cnpolitics.org/2016/12/job-application/
tags: [ 政見 ]
categories: [ 政見 ]
---
<div class="post-block">
<h1 class="post-head">
招聘小妙招:如何更快聚拢人才?
</h1>
<p class="post-subhead">
</p>
<p class="post-tag">
</p>
<p class="post-author">
<!--a href="http://cnpolitics.org/author/maliang/">马亮</a-->
<a href="http://cnpolitics.org/author/maliang/">
马亮
</a>
<span style="font-size:14px;color:#b9b9b9;">
|2016-12-28
</span>
</p>
<!--p class="post-lead">求职时,如果能看到一个职位的申请总人数,你会有什么反应?</p-->
<div class="post-body">
<figure>
<img alt="rdn_530b0c527d5d0_recompress" src="http://cnpolitics.org/wp-content/uploads/2016/12/linkedin.jpg" width="566">
<figcaption>
</figcaption>
</img>
</figure>
<p>
招聘网站智联招聘、“领英”(LinkedIn)正改变着求职生态。在这些网站,你可以看到同时关注某个职位的人数,这会让你更有斗志,还是受到刺激?
</p>
<p>
美国塔夫茨大学学者Laura K. Gee对230万名“领英”用户调查发现,如果求职者能看到竞争人数,完成工作申请的概率会增加3.5%。同时,如果求职者为女性,看到竞争人数后会比男性更有可能完成申请。换句话说,雇主和中介只要增加求职人数这一信息,就可轻松提高招聘广告效果、增加求职者多样性。
</p>
<h3>
扎堆申请?还是知难而退?
</h3>
<p>
研究者认为,求职者看到申请人数信息可能发生方向不同的现象:
</p>
<p>
现象一,扎堆申请,即“羊群效应”。因为申请人多,证明工作广受欢迎、值得一试。
<br>
现象二,申请众多,吓阻潜在申请者,即“竞争厌恶效应”。因为职位竞争激烈,申请怕也希望渺茫。
<br>
现象三,求职者会更愿意申请公布了申请人数的职位,即“更多信息效应”。因为人们讨厌模糊和有风险之事,所以提供申请人数意味着减少了信息不确定性,让求职者更愿意尝试。
</br>
</br>
</p>
<p>
仅仅在招聘中增加一个信息,从逻辑上可能产生截然相反的影响,那么实际情况是怎样的呢?
</p>
<h3>
让实验结果来说话
</h3>
<p>
为了探索结果,研究人员在领英持续16天,使用全球230万用户数据和2万家企业十余万个职位进行实验。这些用户被分成两组,其中四分之一的人能够看到中意职位的求职人数。
</p>
<p>
实验结果显示,增加了一项申请人数信息,可以使申请率和完成率分别增加1.9%到3.6%。换句话说,加入申请人数后,每天增加1500人申请工作,其中250人可以完成申请。
</p>
<p>
研究人员发现,经验不足的求职者及女性求职者更容易受求职人数信息影响,这说明这项信息可以规避求职过程的模糊性和不确定性。即便是以招聘男性为主的职位,披露求职人数信息也会显著增加女性申请者的数量。此外,信息披露也有助于吸引新的申请者求职,从而扩大招聘者的选择余地。
</p>
<p>
另外,研究人员对188人的小样本调查,也印证了这项大型实验研究的结果。
</p>
<p>
也就是说,招聘企业简单披露一个信息,就能得到数量更多且更多元的职位申请者,从而可能快速聘用到最合适的人选。
</p>
<div class="post-endnote">
<h4>
参考文献
</h4>
<ul>
<li>
Gee, L. K. (2016). The more you know: information effects on job application rates in a large field experiment. IZA DP, No. 10372.
</li>
</ul>
</div>
</div>
<!-- icon list -->
<!--/div-->
<!-- social box -->
<div class="post-end-button back-to-top">
<p style="padding-top:20px;">
回到开头
</p>
</div>
<div id="display_bar">
<img src="http://cnpolitics.org/wp-content/themes/CNPolitics/images/shadow-post-end.png"/>
</div>
</div> | 2,435 | MIT |
---
title: 「適用於 MariaDB 的 Azure 資料庫」關聯式資料庫服務的概觀
description: 「適用於 MariaDB 的 Azure 資料庫」關聯式資料庫服務的概觀。
author: ajlam
ms.author: andrela
ms.service: mariadb
ms.topic: overview
ms.custom: mvc
ms.date: 03/20/2019
ms.openlocfilehash: a5d00c24531099e66afcb6ccf07cfdf99abd28d1
ms.sourcegitcommit: ab6fa92977255c5ecbe8a53cac61c2cd2a11601f
ms.translationtype: HT
ms.contentlocale: zh-TW
ms.lasthandoff: 03/20/2019
ms.locfileid: "58295142"
---
# <a name="what-is-azure-database-for-mariadb"></a>什麼是適用於 MariaDB 的 Azure 資料?
「適用於 MariaDB 的 Azure 資料庫」是 Microsoft 雲端中的關聯式資料庫服務。 「適用於 MariaDB 的 Azure 資料庫」以 [MariaDB Community Edition](https://mariadb.org/download/) (可使用 GPLv2 授權取得) 資料庫引擎 (10.2 版) 為基礎。
「適用於 MariaDB 的 Azure 資料庫」提供:
- 內建高可用性但沒有任何額外成本。
- 可預測的效能,使用預付型方案計價方式。
- 視需要在幾秒內進行縮放。
- 受到保護,可保護機密的待用資料和移動中資料。
- 最多 35 天的自動化備份和時間點還原。
- 企業級安全性與合規性。
這些功能幾乎不需要管理。 全都免費提供。 適用於 MariaDB 的 Azure 資料庫可協助您快速開發應用程式,並加快上市時間。 您不必配置寶貴的時間和資源來管理虛擬機器和基礎結構。 您也可以繼續使用所選擇的開放原始碼工具及平台來開發應用程式。 提供貴公司所需的速度和效率,無需學習新技能便可做到這一切。
若要了解「適用於 MariaDB 的 Azure 資料庫」中的核心概念和功能 (包括效能、延展性和管理能力),請參閱下列快速入門:
- [使用 Azure 入口網站建立適用於 MariaDB 的 Azure 資料庫伺服器](quickstart-create-mariadb-server-database-using-azure-portal.md)
- [使用 Azure CLI 建立適用於 MariaDB 的 Azure 資料庫伺服器](quickstart-create-mariadb-server-database-using-azure-cli.md)
<!--
For a set of Azure CLI samples, see:
- [Azure CLI samples for Azure Database for MariaDB](sample-scripts-azure-cli.md)
-->
## <a name="adjust-performance-and-scale-within-seconds"></a>在幾秒之內即可調整效能和規模
「適用於 MariaDB 的 Azure 資料庫」服務提供了多個服務層級:「基本」、「一般用途」及「記憶體最佳化」。 每個服務層提供不同的效能和功能,以支援輕量到重量級的資料庫工作負載。 您可以在小型資料庫中建置第一個應用程式,一個月只需少許花費,然後調整規模以滿足解決方案的需求。 動態延展性可協助資料庫以透明的方式回應快速變化的資源需求。 有資源需求時,您才需要就所需資源支付費用。 如需詳細資訊,請參閱[定價層](concepts-pricing-tiers.md)。
## <a name="monitoring-and-alerting"></a>監視和警示
如何決定何時要相應增加或減少? 您可以使用「適用於 MariaDB 的 Azure 資料庫」內建的效能監視和警示功能,加上以虛擬核心為基礎的效能分級。 透過這些工具,您可以根據目前或計畫中的效能需求,快速評估相應增加或減少虛擬核心的影響。 如需詳細資訊,請參閱[警示](howto-alert-metric.md)。
## <a name="keep-your-app-and-business-running"></a>讓您的應用程式和業務持續運作
Azure 領先業界的 99.99% 可用性 SLA,並由受 Microsoft 管理之資料中心的全球網路提供支援。 此網路可協助讓應用程式 24 小時全年無休地運作。 您可從「適用於 MariaDB 的 Azure 資料庫」內建的安全性、容錯及資料保護獲益。 使用「適用於 MariaDB 的 Azure 資料庫」,您可以使用時間點還原將伺服器回復成先前的狀態,最久可至 35 天前。
## <a name="secure-your-data"></a>保護您的資料
Azure 資料庫服務具有「適用於 MariaDB 的 Azure 資料庫」所秉承的資料安全性信念。 「適用於 MariaDB 的 Azure 資料庫」所提供的功能可限制存取、保護待用和移動中資料,並協助您監視活動。 如需 Azure 平台安全性的相關資訊,請造訪 [Azure 信任中心](https://www.microsoft.com/en-us/trustcenter/security) \(英文\)。
適用於 MariaDB 的 Azure 資料庫服務針對待用資料會使用儲存體加密,並且符合 FIPS 140-2 規範。 磁碟上的資料 (包括備份資料) 都會加密。 (磁碟上由引擎在執行查詢時所建立的暫存檔不會加密)。該服務使用包含在 Azure 儲存體加密中的 AES 256 位元加密。 金鑰則由系統管理。 儲存體加密會一律啟用,且無法停用。
根據預設,「適用於 MariaDB 的 Azure 資料庫」服務已設為針對跨網路的動態資料需要 [SSL 連線安全性](./concepts-ssl-connection-security.md)。 在您的資料庫伺服器和用戶端應用程式之間強制使用 SSL 連線,可將伺服器與應用程式之間的資料流加密,有助於抵禦「中間人」攻擊。 (選擇性) 如果用戶端應用程式不支援 SSL 連線能力,您可以停用需要 SSL 才能連線到資料庫服務的功能。
## <a name="contacts"></a>連絡人
您可以將對於「適用於 MariaDB 的 Azure 資料庫」的任何疑問或建議傳送給[「適用於 MariaDB 的 Azure 資料庫」小組](mailto:[email protected]) (不是支援小組別名)。
您也可以使用下列連絡點:
- 若要連絡 Azure 支援,請在 Azure 入口網站中[提出支援要求](https://portal.azure.com/?#blade/Microsoft_Azure_Support/HelpAndSupportBlade)。
- 若要修正帳戶的問題,請在 Azure 入口網站中[提出支援要求](https://portal.azure.com/#blade/Microsoft_Azure_Support/HelpAndSupportBlade/newsupportrequest)。
- 若要提供意見反應或要求新功能,請在 [Azure 意見反應論壇](https://feedback.azure.com/forums/915439-azure-database-for-mariadb)建立條目。
## <a name="next-steps"></a>後續步驟
您已看過「適用於 MariaDB 的 Azure 資料庫」的簡介,因此已經可以:
- 查看[定價](https://azure.microsoft.com/pricing/details/mariadb/)頁面的成本比較和計算機。
- 從[建立您的第一部伺服器](quickstart-create-mariadb-server-database-using-azure-portal.md)開始。
<!--- - Build your first app using your preferred language: [Python](./connect-python.md) | [Node.JS](./connect-nodejs.md) | [Java](./connect-java.md) | [Ruby](./connect-ruby.md) | [PHP](./connect-php.md) | [.NET (C#)](./connect-csharp.md) | [Go](./connect-go.md) ---> | 3,883 | CC-BY-4.0 |
---
layout: post
title: "100位男女農民組成的合唱團,山西交城縣鄭村古節有聲有色"
date: 2021-06-04T12:00:03.000Z
author: 盧保貴視覺影像
from: https://www.youtube.com/watch?v=3enFMnaMlyc
tags: [ 盧保貴 ]
categories: [ 盧保貴 ]
---
<!--1622808003000-->
[100位男女農民組成的合唱團,山西交城縣鄭村古節有聲有色](https://www.youtube.com/watch?v=3enFMnaMlyc)
------
<div>
#卢保贵视觉影像#珍贵摄影#三农期待影像能為將來保留文獻,給人們帶來更多的意義與思考。
</div> | 352 | MIT |
---
layout: post
title: "wavesurfer的笔记"
tags: [Javascript]
---
# 简介 #
wavesurfer是一个使用canvas绘制波形图和操作音频的js库, 并且有一定的扩展能力. 开发者可以方便地进行拓展.
# 使用 #
* 下载了wavesurfer之后会有如下结构:
<img style="margin-left:0" src="/img/wavesurfer_directory.png"/>
* wavesurfer会在网页中搜索设置好的容器名的div并在其中新建一个canvas画布进行波形图的绘制
``` html
<div id="waveform">
<!-- Here be the waveform -->
</div>
```
* 使用Object.create(WaveSurfer)创建一个对象实例
``` javascript
var wavesurfer = Object.create(WaveSurfer);
```
* 在document中增一下个DOMContentLoaded事件响应用于初始化波形绘制的一些参数
options里会有更多的选项, 可以到wavesurfer.js中查看默认的选项
``` javascript
var options = {
//表示在html中要绘制波形的容器,在index.html中可以找到
container : document.querySelector('#waveform'), // 选择页面中的容器
waveColor : 'violet',
progressColor : 'purple',
loaderColor : 'purple',
cursorColor : 'navy'
};
if (location.search.match('scroll')) {
options.minPxPerSec = 100;
options.scrollParent = true;
}
if (location.search.match('normalize')) {
options.normalize = true;
}
// Init
wavesurfer.init(options);
// Load audio from URL
wavesurfer.load('example/media/demo.wav');
// Regions
if (wavesurfer.enableDragSelection) {
wavesurfer.enableDragSelection({
color: 'rgba(0, 255, 0, 0.1)'
});
```
* 注册事件
wavesurfer中预置了一些事件, 可以对音频进行操作, 如:
``` javascript
wavesurfer.on('ready', function () {
wavesurfer.play();
});
```
具体可以网站或example中查看
# 插件 #
在wavesurfer里有七个实用插件
* Regions plugin
在音频中设置循环区域
* ELAN plugin
歌词与音频进行同步
* Timeline plugin
在小型上打上时间标记
* Microphone plugin
话筒输入的可视化
* Panner
控制左右声道的插件
* Equalizer
均衡器
* Audio element
对于没有WebAudio的浏览器实现, 声音回退的功能
# 参考 #
<http://www.wavesurfer.fm/> | 1,688 | MIT |
---
title: Bash Redirections
date: 2017-05-23
modify_date: 2019-12-17
tags: Bash
key: Bash-Redirections-2017-05-23
---
## Bash 重定向
当 Bash 启动的时候,它会打开三个标准文件描述符 (File Descriptor)
- `/dev/stdin` - file descriptor 0
- `/dev/stdout` - file descriptor 1
- `/dev/stderr` - file descriptor 2
除非你将文件描述符关了,否则它总是指向某个文件。通常 Bash 启动的这三个文件描述符,`stdin`, `stdout` 和 `stderr` 会指向你的终端。从终端读取输入,也输出到终端。
<!--more-->
假设你的终端是 `/dev/tty0`,那么当 Bash 启动的时候,你的文件描述符表会像下面这样

当 Bash 运行一个命令时,它会 folk 出一个子进程 (查看 `man 2 fork`),继承父进程的所有文件描述符,然后设置重定向,最后执行该命令 (查看 `man 3 exec`)。
### 将标准输出和标准错误重定向到相同文件
`2>1` 表示将 `stderr` 重定向到文件名为 `1` 的文件。正确的将 `stderr` 重定向到 `stdout` 的写法是 `2>&1`,使用 `&` 符号来表示后面跟的是一个文件描述符,而不是一个文件名。
下面的命令将 `stdout` 和 `stderr` 都重定向到文件 `file`
```bash
command >file 2>&1
```
当 Bash 看到重定向时,会按照从左到右的顺序来处理,过程如下:
首先是初始化的文件描述符表

然后 Bash 处理第一个重定向 `>file`,让 `stdout` 指向 `file`

接着 Bash 处理第二个重定向 `2>&1`,让文件描述符2指向与文件描述符1相同的地方

Bash 使用 `&>` 操作符简化上面的重定向命令
```bash
command &>file
```
注意,重定向的顺序非常重要,下面的重定向只将 `stdout` 重定向到了文件 `file`,而 `stderr` 依然还是指向到原来的 terminal。
```bash
command 2>&1 >file
```
执行该命令时的过程如下:
初始的文件描述符表

然后处理 `2>&1`

接着处理 `>file`,`stdout` 被重定向到 `file`,但 `stderr` 没变,还是指向原来的终端

### 忽略命令产生的输出
```bash
command > /dev/null
```
`/dev/null` 是个特殊的文件,任何写入到它的数据都会被忽略。所以将标准输出重定向到这个特殊文件来忽略命令产生的输出。同样,我们也可以同时将标准输出和标准错误重定向到这个文件。
```bash
command >/dev/null 2>&1
```
或者使用简单的写法
```bash
command &> /dev/null
```
这时的文件描述符表如下

## 参考链接
[All about redirections](https://catonmat.net/bash-one-liners-explained-part-three) | 2,272 | MIT |
# QtFramework
## 介绍
积累Qt开发常用的通用代码,包括UI界面、数据库操作、权限管理、数据通信、日志管理、异常处理等常用模块的通用类及方式方法。
## 软件架构
### 软件架构说明
推荐使用Qt版本:5.4.1
建议不同功能的通用库代码建立不同的文件夹,文件夹命名:“lib_**”,如果代码库依赖第三方库,库同样放在该文件夹中。
建议通用库使用pri引入到QtFramework主工程中,并设计界面来调用及演示自己的通用库代码。如有其它必要可以单独上传自己的工程(如权限管理可能要设计较多界面来演示)。
#### 通用代码库规范几点说明
#### 命名约束
- 文件命名:文件名全部小写或下划线隔开,如mytestclass.h/my_test_class.h。
- 类命名:所有单词首字母大写,切不能包含下划线,如ClockBattery。
- 变量/函数命名:首单词小写字母开头,后续单词大写字母开头;为便于类成员变量和局部变量区分,类成员变量使用m_做前缀,如:
```C++
int m_myValue;
```
- 枚举命名:枚举使用名词,单词都以大写开头,切第一个单词时Enum,如
```C++
enum EnumMyType{
EnumType1,
EnumType2
};
```
- 结构体命名:结构体名称每个单词大写字母开头,结构体成员首单词小写字母开头
```C++
struct MyType{
bool isMyType;
int type;
};
```
- 常量命名:全部使用大写,单词之间下划线分开,以能够明确表达语义为主。
- 总体命名规则:方法/参数/变量等使用拼音和英文结合,遵循驼峰命名法的基础上尽可能的表达出语义。
#### 代码注释
- 注释风格:要求代码注释量10-30%,不易理解的地方应添加注释。
- 类注释:累的头文件顶部添加说明性注释,如
```
/*******************************************
* Copyright(C), 2015-2025, HFDZ Technology.
*
* Version:
*
* Author:
*
* Date:
*
* Description://类用途描述
*********************************************/
```
- 函数注释:重要的函数应给出注释,如
```
/*************************************************
*
* Function: // 函数名称
*
* Description:// 函数功能描述
*
* Input: // 输入参数说明,包括每个参数的作用、取值说明
*
* Output: // 对输出参数的说明
*
* Return: // 函数返回值的说明
*
* Others: // 其它说明
*
*************************************************/
```
- 单行注释:变量,代码块,功能实现都可以添加单行注释。
#### 代码排版
- 头文件包含:为增强可读性,引入头文件次序要求:C库头文件、C++库头文件、其他库头文件、项目内头文件。
- 任何二目、三目运算符左右两边都加一个空格。
- 合理使用空行,将语句适当分组,便于阅读。
- 较长语句必须分多行书写,如
```
if ((taskOne FETCH_HEAD
* [new branch] master -> origin/master
```
8. 编码及修改工作(略)
9. 本地仓库的修改添加到暂存区,并提交 ;更新的描述请以自己姓名拼音为前缀
```
92553@YW MINGW64 /e/[gitee.com] (master)
$ git add .
92553@YW MINGW64 /e/[gitee.com] (master)
$ git commit -m"yw:readme.md文档更新"
[master 818c22f] yw:readme.md文档更新
1 file changed, 54 insertions(+), 11 deletions(-)
```
10. 下拉代码:用于检查更新和冲突
```
92553@YW MINGW64 /e/[gitee.com] (master)
$ git pull origin master
From https://gitee.com/y925537341/QtFramework
* branch master -> FETCH_HEAD
Already up to date.
```
11. 推送代码:推送更新到远程库
```
92553@YW MINGW64 /e/[gitee.com] (master)
$ git push origin master
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 8 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 1.13 KiB | 1.13 MiB/s, done.
Total 3 (delta 2), reused 0 (delta 0)
remote: Powered By Gitee.com
To https://gitee.com/y925537341/QtFramework
f3d88c4..818c22f master -> master
```
12. 刷新代码仓库网页,可以看到内容已经同步更新。
# 良心友情链接
[腾讯QQ群快速检索](http://u.720life.cn/s/8cf73f7c)
[软件免费开发论坛](http://u.720life.cn/s/bbb01dc0) | 2,967 | Apache-2.0 |
---
layout: post
title: "党史杂谈(603)—毛对帝王术了如指掌;江青公开羞辱周恩来的幕后故事;李林甫收服安禄山;唾面自干传千古"
date: 2021-09-30T14:53:40.000Z
author: 温相说党史
from: https://www.youtube.com/watch?v=FstJ0dRQXp8
tags: [ 温相说党史 ]
categories: [ 温相说党史 ]
---
<!--1633013620000-->
[党史杂谈(603)—毛对帝王术了如指掌;江青公开羞辱周恩来的幕后故事;李林甫收服安禄山;唾面自干传千古](https://www.youtube.com/watch?v=FstJ0dRQXp8)
------
<div>
成为此频道的会员即可获享以下福利:https://www.youtube.com/channel/UCGtvPQxpuRrXeryEWxQkAkA/join
</div> | 435 | MIT |
1. Visual Studio のソリューション エクスプローラーで、プロジェクトを右クリックし、**[追加]、[Docker Support (Docker サポート)]** の順に選択します。
![][0]
2. プロジェクト ノードに次のファイルが作成されます。
![][1]
[0]: ./media/vs-docker-add-docker-support/add-docker-support.png
[1]: ./media/vs-docker-add-docker-support/docker-files-added.png
<!--HONumber=Jan17_HO3--> | 321 | CC-BY-3.0 |
---
layout: post
title: "实拍全北京16区唯一0病例的净土平谷:山上有人兜售干果,山下成片桃林 (小叔TV EP057)"
date: 2020-04-02T15:50:51.000Z
author: 小叔TV
from: https://www.youtube.com/watch?v=jT-aovkqGt0
tags: [ 小叔TV ]
categories: [ 小叔TV ]
---
<!--1585842651000-->
[实拍全北京16区唯一0病例的净土平谷:山上有人兜售干果,山下成片桃林 (小叔TV EP057)](https://www.youtube.com/watch?v=jT-aovkqGt0)
------
<div>
山上本地人都在卖干果,山下处处都是桃树和桃花,无奈风太大差点把我吹跑 北京远郊区县平谷区生态 九曲十八弯 金海湖我的哔哩哔哩: https://space.bilibili.com/432616227支持我的方式可以请我喝杯咖啡,就这么简单http://paypal.me/beitong
</div> | 490 | MIT |
## 2.2.7.RELEASE更新日志(2020-7-7日发布)
- 新增mongo-client-settings组件(扩展SpringBoot Mongo配置)
- 修复Swagger组件使用spring-boot-starter-validation(SpringBoot v2.3.x+)
- 更新部分源码注释内容
## 2.2.6.RELEASE更新日志(2020-6-22日发布)
- 新增ApiBoot OAuth2的刷新令牌过期配置参数
- 升级Spring/SpringBoot依赖版本为v5.2.7/v.2.3.1
- 新增minbox-logging排除指定HttpStatus的参数配置
- 修改SpringMvc配置首选json-mapper的方式
- 升级flatten-maven-plugin插件版本
- 删除默认集成SpringCloud的指定版本(防止与业务系统版本冲突)
## 2.2.5.RELEASE更新日志(2020-5-8日发布)
- 集成ApiBoot Sequence分布式高效ID插件
- 添加ApiBootSequenceContext用于生成String/Long类型的ID
- 通过ApiBootSequenceProperties可配置数据中心编号、工作机器编号、回拨毫秒量等属性
- fix bugs
## 2.2.4.RELEASE更新日志(2020-4-29日发布)
- 指定使用Spring版本为v5.2.5
- 升级使用MyBatis Enhance版本为v1.1.2
- 升级使用Nacos版本为v0.2.7
- 升级使用Quartz使用版本为v2.3.2
- 升级使用Guava版本为v29.0-jre
## 2.2.3.RELEASE更新日志(2020-4-14日发布)
- 升级SpringBoot为v2.2.6
- 添加MyBatis Enhance支持自定义操作SqlSessionFactoryBean接口
- 升级minbox-logging为v1.0.4
- 修改javadoc编译错误问题
## 2.2.2.RELEASE更新日志(2020-1-6日发布)
- 支持自定义认证服务器OAuth2认证失败时响应内容,详见:[I17O6B](https://gitee.com/minbox-projects/api-boot/issues/I17O6B)
- 回退fastJson版本为1.2.60
- 升级分布式链路日志minbox-logging为1.0.3.RELEASE
- 提供自定义认证失败使用示例,[CustomAuthorizationDeniedResponse](https://gitee.com/minbox-projects/api-boot/blob/master/api-boot-samples/api-boot-sample-security-oauth-jwt/src/main/java/org/minbox/framework/api/boot/sample/CustomAuthorizationDeniedResponse.java)
- 提供默认`AuthorizationDeniedResponse`默认实现[DefaultAuthorizationDeniedResponse](https://gitee.com/minbox-projects/api-boot/blob/master/api-boot-project/api-boot-plugins/api-boot-plugin-oauth/src/main/java/org/minbox/framework/api/boot/plugin/oauth/response/DefaultAuthorizationDeniedResponse.java)
- 修复minbox-logging采集日志发生位置错误问题
- 统一部分源码类上的注释格式
- ApiBoot提供`WebResponseExceptionTranslator`实现类[ApiBootWebResponseExceptionTranslator](https://gitee.com/minbox-projects/api-boot/blob/master/api-boot-project/api-boot-plugins/api-boot-plugin-oauth/src/main/java/org/minbox/framework/api/boot/plugin/oauth/translator/ApiBootWebResponseExceptionTranslator.java) ,用于处理OAuth2Exception异常。
## 2.2.1.RELEASE更新日志(2019-12-16日发布)
- 升级SpringBoot版本为2.2.2.RELEASE
- 升级minbox-logging版本为1.0.3.RC1
- 升级minbox-framework版本为1.0.2.RELEASE
- 集成minbox-logging内新特性GlobalLog(全局日志,支持error级别的堆栈日志采集)
- 新增全局日志存储方式枚举GlobalLoggingStorageAway
- 新增全局日志存储方式自动化配置类ApiBootLoggingGlobalLogStorageAutoConfiguration
- 添加api.boot.logging.global-logging-storage-away参数配置,默认为memory内存方式
- 添加logging_global_logs表结构
## 2.2.0.RELEASE更新日志(2019-11-29日发布)
- 支持SpringBoot2.2.0以上版本分支
- 升级SpringCloud版本为Hoxton.RELEASE
- 升级druid版本为1.1.21
- 升级spring-security-oauth2版本为2.4.0.RELEASE
- 升级spring-security-jwt版本为1.1.0.RELEASE
- 修改ApiBootDefaultAuthenticationEntryPoint返回json字符串的方式为fastJson
- 修改ApiBootDefaultAccessDeniedHandler返回json字符串方式为fastJson
## 2.1.5.RELEASE更新日志(2019-11-6日发布)
- 新增ApiBoot Alibaba Oss西南成都地域
- 修复ApiBoot Logging与Seata提供的openfeign拦截器冲突问题
- 修复ApiBoot Enhance Codegen生成实体时,不创建codegen.setting.json文件抛出异常问题
- 升级SpringBoot为2.1.9.RELEASE
- 修改ApiBoot DataSource Switch多线程切换为Deque方式
- 修改框架源码描述
- 修复ReadMe公众号不显示问题
- 修复Banner输出版本错误问题
## 2.1.4.RELEASE(2019-9-17日发布)
- Logging 废除`LoggingStorageAutoConfiguration`配置类
- Logging 集成`LoggingAdminFactoryBean`完成参数配置
- Logging 集成`LoggingFactoryBean`完成参数配置
- Logging实现`logging-admin`负载均衡节点发现
- Logging修改`spring-security`自动化配置条件过滤方式
- Logging修改`logging-admin`自动化配置条件过滤方式
- Logging修改服务注册中心发现`logging-admin`节点信息
- RateLimiter修改方法执行遇到异常时,进行抛出处理
- Logging限制`spring-web`应用程序使用`logging-client`拦截器
- Logging修改集成`logging-admin`提供的数据源存储日志信息方式
- 升级`SpringBoot`为`2.1.8.RELEASE`
- 升级`SpringCloud`为`Greenwich.SR3`
- 升级`fastjson`为`1.2.60`
- 升级`druid`版本为`1.1.20`
- 升级`minbox-logging`版本为`1.0.1.RELEASE`
## 2.1.3.RELEASE (2019-8-15日发布)
- 修复 #IZQCY
- `logging-client`支持`restTemplate`方式透传链路信息
- 修改`logging-client`使用`openfeign`透传链路信息设置方式
- 修改`logging-client`异步上传请求日志到`logging-admin`
- 分离`api-boot-plugin-logging`到`minbox-projects`开源组织内作为独立的`minbox-logging`项目进行维护
- `logging-admin`支持控制台打印上报的日志信息
- `logging-admin`支持美化控制台上报的日志json
- 修改`logging-admin`接收上报日志为Event/Listener方式
- 修改`logging-admin`持久化日志信息的表结构部分字段
- 初次发布`logging-admin-ui`日志管理界面依赖
- `logging-admin-ui`支持整合`spring-security`来完成安全认证登录
- `logging-admin-ui`可查看上报日志的服务列表
- `logging-admin-ui`可查看最新上报的500条链路日志信息
- 支持自定义`logging-admin-ui`界面的logo
- 支持自定义`logging-admin-ui`界面的title
- `logging-admin-ui`可查看每条链路日志的详情
## 2.1.2.RELEASE(2019-7-24日发布)
- ApiBoot Logging
- 可配置指定路径前缀下的请求采集上报日志
- 可排除指定路径不进行采集日志
- 支持控制台打印美化后的json
- 支持实时上报请求日志
- 支持定时上报指定数量的请求日志
- 可配置项目启动后间隔时间上报,单位:秒
- 支持内存方式临时缓存请求日志
- 支持服务停止后上报缓存中全部日志到Admin
- 支持配置上报Admin的指定地址,进行上报日志
- 支持从服务注册中心获取Admin的地址,负载均衡上报请求日志
- 支持配置上报请求日志时安全用户信息
- ApiBoot Logging Admin(初版首发)
- 支持SpringCloud注册中心服务发现
- 支持美化接收的请求日志json内容
- 支持记录具体上报日志的服务信息
- 支持数据源方式存储请求日志
- 支持SpringSecurity配置保护日志上报安全性
### 2.1.1.RELEASE (2019-7-16日发布)
- ApiBoot Logging 初版发布
- 0侵入代码设计
- 支持链路日志输出
- 支持SpringCloud Openfeign透传日志链路信息
- 支持请求完成后多个Order Notice通知请求日志信息
- 支持请求异常堆栈信息保存
- 支持读取RequestBody内容
- 支持读取ResponseBody内容
- 支持请求日志关联具体服务Id
- 支持自定义存储日志
- ApiBoot OAuth
- 支持Redis存储Token
- 支持内存方式、Redis方式配置多客户端
- 支持内存方式、Redis方式配置token有效期
- ApiBoot Mybatis Enhance
- 丰富示例
- 官网文档更新
### 2.1.0.RELEASE(2019-6-25日发布)
- ApiBoot Mail
- 初版发布(集成阿里云邮件服务)
- ApiBoot Mybatis Pageable
- 版本升级
- ApiBoot Oauth
- 修复JDBC方式序列化Token到数据库异常问题
- 调整JDBC方式获取Token示例
- ApiBoot Mybatis Enhance Codegen
- 修复生成类乱码问题
- 依赖升级
- SpringBoot -> 2.1.6.RELEASE
- druid -> 1.1.17
- druid-spring-boot-starter -> 1.1.17
- fastjson -> 1.2.58
- quartz -> 2.3.1
- spring-tx -> 5.1.8.RELEASE
### 2.0.9.RELEASE
- ApiBoot Mybatis Enhance Codegen
- 生成实体默认实现序列化接口
- 可指定多表生成实体
- 支持自定义模板生成类文件
- ApiBoot Security Oauth
- 支持自定义GrantType授权类型(短信登录、微信登录等)
### 2.0.8.RELEASE
- ApiBoot Security Oauth (自动化安全框架)
1. 排除`/webjars/**`路径
2. 修复`ApiBootResourceServerAutoConfiguration`自动化配置类,当存在`SecurityUser`类时进行配置实例
- ApiBoot RateLimiter (分布式限流)
1. 底层更换为AOP方式实现,防止与项目拦截器冲突
2. 支持流量溢出后自定义响应内容
3. 修复部分已知Bug
- ApiBoot Mybatis Enhance Codegen (代码生成插件)
1. 支持生成实体时排除表名前缀
2. 支持生成字段时排除列名前缀(排除列名第一个下划线之前的内容)
3. 分离数据实体、动态实体生成的文件夹
4. 支持生成数据实体时读取列默认值为实体字段默认值
5. 添加`java.sql.TimeStamp`类型字段且默认值为`CURRENT_TIMESTAMP`的insertable属性
- ApiBoot Mybatis Enhance (数据持久化框架)
1. 支持插入数据时返回自增主键的值到参数实体主键字段
### 2.0.7.RELEASE
- ApiBoot RateLimiter
- 添加Redis Lua脚本分布式限流方式
- 修复拦截ApiBoot Swagger静态资源问题
- 添加全局限流配置参数
- 添加开启全局限流配置
- 使用Nacos做分布式限流配置中心,可实时更新限流配置,完成流量突增应对
- ApiBoot Mybatis Enhance Codegen
- 初版发布,专为ApiBoot Mybatis Enhance编写
### 2.0.6.RELEASE
- ApiBoot Code Builder
- Code Builder 代码自动生成Maven插件初版发布
- 可根据freemarker模板动态生成实体类、Mapper、Service等
- ApiBoot Request RateLimiter
- 支持配置QPS单服务实例限流
- ApiBoot Mybatis Enhance
- Mybatis增强ORM初版集成
- 内置CRUD方法
- 支持动态方法查询
- 支持动态方法更新
- 支持动态方法删除
- 可自定义Mapper.xml进行处理复杂业务
- ApiBoot Mybatis Pageable
- Mybatis 自动化分页插件出版本集成
- 支持从实体类内自动映射获取分页参数
### 2.0.5.RELEASE
- 推送服务集成
- 极光推送组件(全平台、安卓平台、IOS线上、线下平台)
- ApiBoot Resource Load
- 添加资源Redis缓存支持
- 添加资源内存缓存支持
- 资源自动添加
- 资源自动更新
- 资源自动删除
- 读取资源、业务字段时添加支持表达式方式
### 2.0.4.RELEASE
- SpringBoot 版本升级
- 升级SpringBoot版本为2.1.4.RELEASE
- ApiBoot Security Oauth
- 添加自定义resourceId属性配置
- 修改Oauth2资源拦截路径为数组,可配置多个使用","隔开
- 添加自定义开启http basic属性配置
- 添加自定义开启csrf属性配置
- 添加AssessDenied异常处理支持
- 添加AuthenticationEntryPoint认证端点异常处理支持
- ApiBoot Http converter
- 提供Decimal精度、小数位数处理ValueFilter
- 提供隐藏字符串ValueFilter
- 修复#3
- ApiBoot Alibaba OSS
- 上传、下载进度条方法提供
- 分片上传方法提供
- ApiBoot Resource Load
- 初版发布
- 提供资源与业务完全分离
### 2.0.3.RELEASE
- ApiBoot Security Oauth
- 修改Spring Security内存/Jdbc整合方式
- 修改Oauth2内存/Jdbc整合方式
- ApiBoot DataSource Switch
- 初版发布
### 2.0.2.RELEASE
- ApiBoot Quartz
- 初版发布
### 2.0.1.RELEASE
- ApiBoot Security Oauth
- 初版发布
- 整合Jwt格式化令牌
- 内存方式集成
- jdbc方式集成
- ApiBoot Swagger
- 初版发布
- ApiBoot Http Converter
- 初版发布
- ApiBoot Alibaba OSS
- 初版发布
- ApiBoot Alibaba SMS
- 初版发布 | 7,876 | Apache-2.0 |
---
title: "JavaScript DOM 编程艺术 笔记-第七章"
date: 2017-03-17 15:46:00
cover: "2.jpg"
category: "JavaScript"
tags:
- JavaScript
---
# 动态创建标记
>很多内容都是关于曾经使用过的创建元素的方法,简单总结一下。
## 传统方法
传统的插入元素的方法:
1. `document.write()`插入raw HTML代码
2. 为元素设置`innerHTML`属性;它并不是W3C标准中DOM的组成部分,但是HTML5支持它。
<!--more-->
需要注意的是,`innerHTML`属性能够获取或修改的值,就是一个元素节点内部拥有的所有内容。比如有这样一个元素:
{% codeblock lang:HTML %}
<div id="testdiv">
<p>Some <em>content.</em></p>
</div>
{% endcodeblock %}
DOM是树状的结构,他会有一个根节点是`div`,然后有子节点`p`,而`p`又有子节点`em`这样。但`innerHTML`属性值只是`<p>Some <em>content.</em></p>`。它并不关心里面的结构。
并且,`innerHTML`属性是HTML的专有属性,在呈现XHTML文档时,该属性会被忽略。
## DOM方法
具体来说就是,创建和插入方法。
创建方法是:
1. `createElement(nodeName)`
2. `createTextNode(text)`
插入方法是:
1. `appenChild(node)`
2. `insertBefore(newElement, targetElement)`
如果有需要,还可以利用已有的DOM方法,编写一个`insertAfter()`方法。
{% codeblock lang:javascript %}
function insertAfter(newElement, targetElement) {
var parent = targetElement.parentNode;
if(parent.lastChild == targetElement) {
parent.appendChild(newElement);
} else {
parent.insertBefore(newElement, targetElement.nextSibling);
}
}
{% endcodeblock %}
总体思路就是判断目标元素是否是它的父元素的最后一个子元素,如果是则使用`appenChild`追加新节点;如果不是则在它的下一个兄弟元素前添加新节点。
**注意:这个方法使用到的DOM方法和属性有:**
1. `parentNode`属性
2. `lastChild`属性
3. `nextSibling`属性
4. `appenChild`方法
5. `insertBefore`方法
在使用该函数前,要判断这些属性和方法是否存在。
## Ajax
虽然我很想读成荷兰的那支球队的读音,阿贾克斯,但是它的的确确就是读成[ˈeɪˌdʒæks]。
全称是"异步JS和XML:Asynchronous Javascript and XML"。
### 简单例子
这里实现了一个很简单的例子,用来在页面文档加载完毕后,异步地通过`XMLHttpRequest`对象来发起HTTP请求,通过`GET`请求类型,来访问“服务器”上的一个文件。
{% codeblock lang:javascript %}
function getNewContent() {
var request = getHTTPObject();
if (request) {
request.open( "GET", "example.txt", true) ;
request.onreadystatechange = function () {
if (request.readyState === 4) {
var para = document.createElement("p");
var txt = document.createTextNode(request.responseText);
para.appendChild(txt);
document.getElementById('new').appendChild(para);
}
};
request.send(null);
} else {
alert('Sorry, your browser doesn\'t support XMLHttpRequest');
}
}
{% endcodeblock %}
其中作为`XMLHttpRequest`对象的`request`拥有若干属性和方法。其中`open`方法用来确定发起请求的类型、访问的文件名和确定是否使用异步工作模式。而`onreadystatechange`属性则指向一个事件处理函数,当`XMLHttpRequest`对象返回响应时运行。
`XMLHttpRequest`对象的属性`readyState`值代表请求状态:
* '0': 未初始化
* '1': 正在加载
* '2': 加载完毕
* '3': 正在交互
* '4': 完成
而代码中`onreadystatechange`则是在状态码发生变化时触发的方法。
>注意:同源策略。Ajax请求只能访问与当前HTML处于同一个域种的数据。不同协议、不同域名、不同端口都算跨域。
### 渐进增强与平稳退化
对于Ajax同样存在着当JavaScript被禁用时,如何保证可用性的问题。我们来看一下区别:
* 使用Ajax: 用户的表单将异步发送至服务器进行处理,处理结果将马上返回——比如登录失败,则只更新登录表单部分,无需刷新整个页面;显得更快、更敏捷
* 不使用Ajax: 用户的表单发送至服务器处理,处理结果返回,重新渲染页面显示处理信息,再登录、再返回......
实际上`XMLHttpRequest`只是充当一个中间人的角色,有了它页面的部分内容发出的请求就可以得到处理,否则这一部分的请求就将作为整个页面的请求发送给服务器,服务器返回的结果也将作为整个页面的更新重新渲染。当然会慢一点,但为了保证可用性,应该考虑如果不使用Ajax该如何做。 | 2,999 | MIT |
---
title: 从 dockershim 迁移遥测和安全代理
content_type: task
weight: 70
---
<!--
title: Migrating telemetry and security agents from dockershim
content_type: task
reviewers:
- SergeyKanzhelev
weight: 70
-->
<!-- overview -->
<!--
Kubernetes' support for direct integration with Docker Engine is deprecated, and will be removed. Most apps do not have a direct dependency on runtime hosting containers. However, there are still a lot of telemetry and monitoring agents that has a dependency on docker to collect containers metadata, logs and metrics. This document aggregates information on how to detect these dependencies and links on how to migrate these agents to use generic tools or alternative runtimes.
-->
Kubernetes 对与 Docker Engine 直接集成的支持已被弃用并将被删除。
大多数应用程序不直接依赖于托管容器的运行时。但是,仍然有大量的遥测和监控代理依赖
docker 来收集容器元数据、日志和指标。
本文汇总了一些信息和链接:信息用于阐述如何探查这些依赖,链接用于解释如何迁移这些代理去使用通用的工具或其他容器运行。
<!--
## Telemetry and security agents
-->
## 遥测和安全代理 {#telemetry-and-security-agents}
<!--
Within a Kubernetes cluster there are a few different ways to run telemetry or security agents.
Some agents have a direct dependency on Docker Engine when they run as DaemonSets or
directly on nodes.
-->
在 Kubernetes 集群中,有几种不同的方式来运行遥测或安全代理。
一些代理在以 DaemonSet 的形式运行或直接在节点上运行时,直接依赖于 Docker Engine。
<!--
### Why do some telemetry agents communicate with Docker Engine?
-->
### 为什么有些遥测代理会与 Docker Engine 通信?
<!--
Historically, Kubernetes was written to work specifically with Docker Engine.
Kubernetes took care of networking and scheduling, relying on Docker Engine for launching
and running containers (within Pods) on a node. Some information that is relevant to telemetry,
such as a pod name, is only available from Kubernetes components. Other data, such as container
metrics, is not the responsibility of the container runtime. Early telemetry agents needed to query the
container runtime **and** Kubernetes to report an accurate picture. Over time, Kubernetes gained
the ability to support multiple runtimes, and now supports any runtime that is compatible with
the container runtime interface.
-->
从历史上看,Kubernetes 是专门为与 Docker Engine 一起工作而编写的。
Kubernetes 负责网络和调度,依靠 Docker Engine
在节点上启动并运行容器(在 Pod 内)。一些与遥测相关的信息,例如 pod 名称,
只能从 Kubernetes 组件中获得。其他数据,例如容器指标,不是容器运行时的责任。
早期遥测代理需要查询容器运行时**和** Kubernetes 以报告准确的信息。
随着时间的推移,Kubernetes 获得了支持多种运行时的能力,现在支持任何兼容容器运行时接口的运行时。
<!--
Some telemetry agents rely specifically on Docker Engine tooling. For example, an agent
might run a command such as
[`docker ps`](https://docs.docker.com/engine/reference/commandline/ps/)
or [`docker top`](https://docs.docker.com/engine/reference/commandline/top/) to list
containers and processes or [`docker logs`](https://docs.docker.com/engine/reference/commandline/logs/)
+to receive streamed logs. If nodes in your existing cluster use
+Docker Engine, and you switch to a different container runtime,
these commands will not work any longer.
-->
一些代理和 Docker 工具紧密绑定。比如代理会用到
[`docker ps`](https://docs.docker.com/engine/reference/commandline/ps/)
或 [`docker top`](https://docs.docker.com/engine/reference/commandline/top/)
这类命令来列出容器和进程,用
[`docker logs`](https://docs.docker.com/engine/reference/commandline/logs/)
订阅 Docker 的日志。
如果现有集群中的节点使用 Docker Engine,在你切换到其它容器运行时的时候,
这些命令将不再起作用。
<!--
### Identify DaemonSets that depend on Docker Engine {#identify-docker-dependency}
-->
### 识别依赖于 Docker Engine 的 DaemonSet {#identify-docker-dependency}
<!--
If a pod wants to make calls to the `dockerd` running on the node, the pod must either:
- mount the filesystem containing the Docker daemon's privileged socket, as a
{{< glossary_tooltip text="volume" term_id="volume" >}}; or
- mount the specific path of the Docker daemon's privileged socket directly, also as a volume.
-->
如果某 Pod 想调用运行在节点上的 `dockerd`,该 Pod 必须满足以下两个条件之一:
- 将包含 Docker 守护进程特权套接字的文件系统挂载为一个{{< glossary_tooltip text="卷" term_id="volume" >}};或
- 直接以卷的形式挂载 Docker 守护进程特权套接字的特定路径。
<!--
For example: on COS images, Docker exposes its Unix domain socket at
`/var/run/docker.sock` This means that the pod spec will include a
`hostPath` volume mount of `/var/run/docker.sock`.
-->
举例来说:在 COS 镜像中,Docker 通过 `/var/run/docker.sock` 开放其 Unix 域套接字。
这意味着 Pod 的规约中需要包含 `hostPath` 卷以挂载 `/var/run/docker.sock`。
<!--
Here's a sample shell script to find Pods that have a mount directly mapping the
Docker socket. This script outputs the namespace and name of the pod. You can
remove the `grep '/var/run/docker.sock'` to review other mounts.
-->
下面是一个 shell 示例脚本,用于查找包含直接映射 Docker 套接字的挂载点的 Pod。
你也可以删掉 `grep '/var/run/docker.sock'` 这一代码片段以查看其它挂载信息。
```bash
kubectl get pods --all-namespaces \
-o=jsonpath='{range .items[*]}{"\n"}{.metadata.namespace}{":\t"}{.metadata.name}{":\t"}{range .spec.volumes[*]}{.hostPath.path}{", "}{end}{end}' \
| sort \
| grep '/var/run/docker.sock'
```
<!--
There are alternative ways for a pod to access Docker on the host. For instance, the parent
directory `/var/run` may be mounted instead of the full path (like in [this
example](https://gist.github.com/itaysk/7bc3e56d69c4d72a549286d98fd557dd)).
The script above only detects the most common uses.
-->
{{< note >}}
对于 Pod 来说,访问宿主机上的 Docker 还有其他方式。
例如,可以挂载 `/var/run` 的父目录而非其完整路径
(就像[这个例子](https://gist.github.com/itaysk/7bc3e56d69c4d72a549286d98fd557dd))。
上述脚本只检测最常见的使用方式。
{{< /note >}}
<!--
### Detecting Docker dependency from node agents
-->
### 检测节点代理对 Docker 的依赖性 {#detecting-docker-dependency-from-node-agents}
<!--
In case your cluster nodes are customized and install additional security and
telemetry agents on the node, make sure to check with the vendor of the agent whether it has dependency on Docker.
-->
在你的集群节点被定制、且在各个节点上均安装了额外的安全和遥测代理的场景下,
一定要和代理的供应商确认:该代理是否依赖于 Docker。
<!--
### Telemetry and security agent vendors
-->
### 遥测和安全代理的供应商 {#telemetry-and-security-agent-vendors}
<!--
We keep the work in progress version of migration instructions for various telemetry and security agent vendors
in [Google doc](https://docs.google.com/document/d/1ZFi4uKit63ga5sxEiZblfb-c23lFhvy6RXVPikS8wf0/edit#).
Please contact the vendor to get up to date instructions for migrating from dockershim.
-->
我们通过
[谷歌文档](https://docs.google.com/document/d/1ZFi4uKit63ga5sxEiZblfb-c23lFhvy6RXVPikS8wf0/edit#)
提供了为各类遥测和安全代理供应商准备的持续更新的迁移指导。
请与供应商联系,获取从 dockershim 迁移的最新说明。 | 6,284 | CC-BY-4.0 |
---
layout: post
title: "實拍佛山最大門窗工廠生產場地,貨物堆積如山是銷售端出現問題嗎?聽聽員工們怎麼說的?"
date: 2020-11-29T12:15:01.000Z
author: 打工妹四妹
from: https://www.youtube.com/watch?v=mde9hE8ztzQ
tags: [ 打工妹四妹 ]
categories: [ 打工妹四妹 ]
---
<!--1606652101000-->
[實拍佛山最大門窗工廠生產場地,貨物堆積如山是銷售端出現問題嗎?聽聽員工們怎麼說的?](https://www.youtube.com/watch?v=mde9hE8ztzQ)
------
<div>
歡迎訂閱關注
</div> | 343 | MIT |
---
layout: post
title: "【*CUPodcast】#17 愈唱愈強壯:唱歌能紓壓的科學"
date: 2020-05-26T01:00:02.000Z
author: Cup 媒體 Cup Media
from: https://www.youtube.com/watch?v=0Pv3g-nl55M
tags: [ Cup媒體 ]
categories: [ Cup媒體 ]
---
<!--1590454802000-->
[【*CUPodcast】#17 愈唱愈強壯:唱歌能紓壓的科學](https://www.youtube.com/watch?v=0Pv3g-nl55M)
------
<div>
疫症未完全解決,全世界政府都勸喻市民保持社交距離,減少外出。在這段時期,不少歌手在網上直播唱歌;網上更熱傳一條短片,片段中的意大利人在露台與鄰居以安全距離一起笙歌作樂,掀起熱話。音樂能凝聚人心,為這段陰沉的時期帶來一點娛樂。而且,唱歌令人紓緩情緒,絕對不是憑感覺、抽象的說法,背後確有科學根據。收聽更多:【*CUPodcast】#16 引發「高潮」的聲音:ASMR 竟是偽科學?https://youtu.be/eKO1UkQdywk【*CUPodcast】#15 南丁格爾如何利用圖表救人?https://youtu.be/YWRghMb6oLc【*CUPodcast】#14 蔡格尼克效應:為何短片 App 總讓人一看再看?https://youtu.be/RiAQ53dzjII*CUP Media Podcast 可於 Spotify、SoundCloud 及 iTunes Podcast 收聽Spotify: https://open.spotify.com/show/00zq9LpH4Lw4WCvhR22ZLe?si=JuCfsNstTa6ka-7yuvHVGwSoundCloud: soundcloud.com/cupmediahk/iTunes Podcast: podcasts.apple.com/hk/podcast/cup-…1493758335?l=en===================================================================在 www.cup.com.hk 留下你的電郵地址,即可免費訂閱星期一至五 CUP 媒體 的日誌。🎦 YouTube 👉 goo.gl/4ZetJ5📸 Instagram 👉 www.instagram.com/cupmedia/💬 Telegram 👉 t.me/cupmedia📣 WhatsApp 👉 bit.ly/2XdWXqz
</div> | 1,154 | MIT |
---
categories: deeplearning-ch
mathjax: true
title: 引言
layout: post
share: false
---
远在古希腊时期,发明家就梦想着创造能自主思考的机器。
神话人物皮格马利翁(Pygmalion)、代达罗斯(Daedalus)和赫淮斯托斯(Hephaestus)可以被看作传说中的发明家,而加拉蒂亚(Galatea)、塔洛斯(Talos)和潘多拉(Pandora)则可以被视为人造生命{cite?}。
当人类第一次构思可编程计算机时,就已经在思考计算机能否变得智能(尽管这距造出第一台计算机还有一百多年){cite?}。
如今,人工智能已经成为一个具有众多实际应用和活跃研究课题的领域,并且正在蓬勃发展。
我们期望通过智能软件自动地处理常规劳动、理解语音或图像、帮助医学诊断和支持基础科学研究。
在人工智能的早期,那些对人类智力来说非常困难、但对计算机来说相对简单的问题得到迅速解决,比如,那些可以通过一系列形式化的数学规则来描述的问题。
人工智能的真正挑战在于解决那些对人来说很容易执行、但很难形式化描述的任务,如识别人们所说的话或图像中的脸。对于这些问题,我们人类往往可以凭借直觉轻易地解决。
针对这些比较直观的问题,本书讨论一种解决方案。
该方案可以让计算机从经验中学习,并根据层次化的概念体系来理解世界,而每个概念则通过与某些相对简单的概念之间的关系来定义。
让计算机从经验获取知识,可以避免由人类来给计算机形式化地指定它需要的所有知识。
层次化的概念让计算机构建较简单的概念来学习复杂概念。
如果绘制出这些概念如何建立在彼此之上的图,我们将得到一张"深"(层次很多)的图。
基于这个原因,我们称这种方法为~AI深度学习。
<!-- % -- 1 -- -->
AI~许多早期的成功发生在相对朴素且形式化的环境中, 而且不要求计算机具备很多关于世界的知识。
例如,IBM的深蓝(Deep Blue)国际象棋系统在1997年击败了世界冠军Garry Kasparov{cite?}。
显然国际象棋是一个非常简单的领域,因为它仅含有64个位置并只能以严格限制的方式移动32个棋子。
设计一种成功的国际象棋策略是巨大的成就,但向计算机描述棋子及其允许的走法并不是挑战的困难所在。
国际象棋完全可以由一个非常简短的、完全形式化的规则列表来描述,并可以容易地由程序员事先准备好。
讽刺的是,抽象和形式化的任务对人类而言是最困难的脑力任务之一,但对计算机而言却属于最容易的。
计算机早就能够打败人类最好的象棋选手,但直到最近计算机才在识别对象或语音任务中达到人类平均水平。
一个人的日常生活需要关于世界的巨量知识。
很多这方面的知识是主观的、直观的,因此很难通过形式化的方式表达清楚。
计算机需要获取同样的知识才能表现出智能。
人工智能的一个关键挑战就是如何将这些非形式化的知识传达给计算机。
一些人工智能项目力求将关于世界的知识用形式化的语言进行硬编码(hard-code)。
计算机可以使用逻辑推理规则来自动地理解这些形式化语言中的声明。
这就是众所周知的人工智能的知识库方法。
然而,这些项目最终都没有取得重大的成功。
其中最著名的项目是Cyc {cite?}。
Cyc包括一个推断引擎和一个使用CycL语言描述的声明数据库。
这些声明是由人类监督者输入的。
这是一个笨拙的过程。
人们设法设计出足够复杂的形式化规则来精确地描述世界。
例如,Cyc不能理解一个关于名为~Fred~的人在早上剃须的故事{cite?}。
它的推理引擎检测到故事中的不一致性:它知道人体的构成不包含电气零件,但由于~Fred~正拿着一个电动剃须刀,它认为实体
"正在剃须的Fred"\,("FredWhileShaving")含有电气部件。
因此它产生了这样的疑问——Fred~在刮胡子的时候是否仍然是一个人。
依靠硬编码的知识体系面对的困难表明,AI~系统需要具备自己获取知识的能力,即从原始数据中提取模式的能力。
这种能力被称为机器学习。
引入机器学习使计算机能够解决涉及现实世界知识的问题,并能作出看似主观的决策。
比如,一个被称为逻辑回归的简单机器学习算法可以决定是否建议剖腹产{cite?}。
而同样是简单机器学习算法的朴素贝叶斯则可以区分垃圾电子邮件和合法电子邮件。
<!-- % -- 2 -- -->
这些简单的机器学习算法的性能在很大程度上依赖于给定数据的表示。
例如,当逻辑回归被用于判断产妇是否适合剖腹产时,AI~系统不会直接检查患者。
相反,医生需要告诉系统几条相关的信息,诸如是否存在子宫疤痕。
表示患者的每条信息被称为一个特征。
逻辑回归学习病人的这些特征如何与各种结果相关联。
然而,它丝毫不能影响该特征定义的方式。
如果将病人的MRI扫描作为逻辑回归的输入,而不是医生正式的报告,它将无法作出有用的预测。
MRI扫描的单一像素与分娩过程中并发症之间的相关性微乎其微。
在整个计算机科学乃至日常生活中,对表示的依赖都是一个普遍现象。
在计算机科学中,如果数据集合被精巧地结构化并被智能地索引,那么诸如搜索之类的操作的处理速度就可以成指数级地加快。
人们可以很容易地在阿拉伯数字的表示下进行算术运算,但在罗马数字的表示下运算会比较耗时。
因此,毫不奇怪,表示的选择会对机器学习算法的性能产生巨大的影响。
\fig?展示了一个简单的可视化例子。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/polar_color}}
\fi
\caption{不同表示的例子:假设我们想在散点图中画一条线来分隔两类数据。
在左图,我们使用笛卡尔坐标表示数据,这个任务是不可能的。
右图中,我们用极坐标表示数据,可以用垂直线简单地解决这个任务。(与David Warde-Farley合作画出此图。)}
\end{figure}
许多人工智能任务都可以通过以下方式解决:先提取一个合适的特征集,然后将这些特征提供给简单的机器学习算法。
例如,对于通过声音鉴别说话者的任务来说,一个有用的特征是对其声道大小的估计。
这个特征为判断说话者是男性、女性还是儿童提供了有力线索。
然而,对于许多任务来说,我们很难知道应该提取哪些特征。
例如,假设我们想编写一个程序来检测照片中的车。
我们知道,汽车有轮子,所以我们可能会想用车轮的存在与否作为特征。
不幸的是,我们难以准确地根据像素值来描述车轮看上去像什么。
虽然车轮具有简单的几何形状,但它的图像可能会因场景而异,如落在车轮上的阴影、太阳照亮的车轮的金属零件、汽车的挡泥板或者遮挡的车轮一部分的前景物体等等。
<!-- % -- 3 -- -->
解决这个问题的途径之一是使用机器学习来发掘表示本身,而不仅仅把表示映射到输出。
这种方法我们称之为表示学习。
学习到的表示往往比手动设计的表示表现得更好。
并且它们只需最少的人工干预,就能让AI系统迅速适应新的任务。
表示学习算法只需几分钟就可以为简单的任务发现一个很好的特征集,对于复杂任务则需要几小时到几个月。
手动为一个复杂的任务设计特征需要耗费大量的人工时间和精力;甚至需要花费整个社群研究人员几十年的时间。
表示学习算法的典型例子是自编码器。
自编码器由一个编码器函数和一个解码器函数组合而成。
编码器函数将输入数据转换为一种不同的表示,而解码器函数则将这个新的表示转换到原来的形式。
我们期望当输入数据经过编码器和解码器之后尽可能多地保留信息,同时希望新的表示有各种好的特性,
这也是自编码器的训练目标。
为了实现不同的特性,我们可以设计不同形式的自编码器。
当设计特征或设计用于学习特征的算法时,我们的目标通常是分离出能解释观察数据的变差因素。
在此背景下,"因素"这个词仅指代影响的不同来源;因素通常不是乘性组合。
这些因素通常是不能被直接观察到的量。
相反,它们可能是现实世界中观察不到的物体或者不可观测的力,但会影响可观测的量。
为了对观察到的数据提供有用的简化解释或推断其原因,它们还可能以概念的形式存在于人类的思维中。
它们可以被看作数据的概念或者抽象,帮助我们了解这些数据的丰富多样性。
当分析语音记录时,变差因素包括说话者的年龄、性别、他们的口音和他们正在说的词语。
当分析汽车的图像时,变差因素包括汽车的位置、它的颜色、太阳的角度和亮度。
<!-- % -- 4 -- -->
在许多现实的人工智能应用中,困难主要源于多个变差因素同时影响着我们能够观察到的每一个数据。
比如,在一张包含红色汽车的图片中,其单个像素在夜间可能会非常接近黑色。
汽车轮廓的形状取决于视角。
大多数应用需要我们\emph{理清}变差因素并忽略我们不关心的因素。
显然,从原始数据中提取如此高层次、抽象的特征是非常困难的。
许多诸如说话口音这样的变差因素,只能通过对数据进行复杂的、接近人类水平的理解来辨识。
这几乎与获得原问题的表示一样困难,因此,乍一看,表示学习似乎并不能帮助我们。
深度学习通过其他较简单的表示来表达复杂表示,解决了表示学习中的核心问题。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/deep_learning}}
\fi
\caption{深度学习模型的示意图。 计算机难以理解原始感观输入数据的含义,如表示为像素值集合的图像。
将一组像素映射到对象标识的函数非常复杂。
如果直接处理,学习或评估此映射似乎是不可能的。
深度学习将所需的复杂映射分解为一系列嵌套的简单映射(每个由模型的不同层描述)来解决这一难题。
输入展示在可见层,这样命名的原因是因为它包含我们能观察到的变量。
然后是一系列从图像中提取越来越多抽象特征的隐藏层。
因为它们的值不在数据中给出,所以将这些层称为"隐藏"; 模型必须确定哪些概念有利于解释观察数据中的关系。
这里的图像是每个隐藏单元表示的特征的可视化。
给定像素,第一层可以轻易地通过比较相邻像素的亮度来识别边缘。
有了第一隐藏层描述的边缘,第二隐藏层可以容易地搜索可识别为角和扩展轮廓的边集合。
给定第二隐藏层中关于角和轮廓的图像描述,第三隐藏层可以找到轮廓和角的特定集合来检测特定对象的整个部分。
最后,根据图像描述中包含的对象部分,可以识别图像中存在的对象。
经~{ZeilerFergus14}许可转载此图。
}
\end{figure}
深度学习让计算机通过较简单概念构建复杂的概念。
\fig?展示了深度学习系统如何通过组合较简单的概念(例如转角和轮廓,它们转而由边线定义)来表示图像中人的概念。
深度学习模型的典型例子是前馈深度网络或多层感知机。
多层感知机仅仅是一个将一组输入值映射到输出值的数学函数。
该函数由许多较简单的函数复合而成。
我们可以认为不同数学函数的每一次应用都为输入提供了新的表示。
学习数据的正确表示的想法是解释深度学习的一个视角。
另一个视角是深度促使计算机学习一个多步骤的计算机程序。
每一层表示都可以被认为是并行执行另一组指令之后计算机的存储器状态。
更深的网络可以按顺序执行更多的指令。
顺序指令提供了极大的能力,因为后面的指令可以参考早期指令的结果。
从这个角度上看,在某层激活函数里,并非所有信息都蕴涵着解释输入的变差因素。
表示还存储着状态信息,用于帮助程序理解输入。
这里的状态信息类似于传统计算机程序中的计数器或指针。
它与具体的输入内容无关,但有助于模型组织其处理过程。
<!-- % -- 6 -- -->
目前主要有两种度量模型深度的方式。
第一种方式是基于评估架构所需执行的顺序指令的数目。
假设我们将模型表示为给定输入后,计算对应输出的流程图,则可以将这张流程图中的最长路径视为模型的深度。
正如两个使用不同语言编写的等价程序将具有不同的长度;相同的函数可以被绘制为具有不同深度的流程图,其深度取决于我们可以用来作为一个步骤的函数。
\fig?说明了语言的选择如何给相同的架构两个不同的衡量。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/language}}
\fi
\caption{将输入映射到输出的计算图表的示意图,其中每个节点执行一个操作。
深度是从输入到输出的最长路径的长度,但这取决于可能的计算步骤的定义。
这些图中所示的计算是逻辑回归模型的输出,$\sigma(\Vw^T \Vx)$,其中$\sigma$是~logistic sigmoid~函数。
如果我们使用加法、乘法和~logistic sigmoid~作为我们计算机语言的元素,那么这个模型深度为三。
如果我们将逻辑回归视为元素本身,那么这个模型深度为一。
}
\end{figure}
另一种是在深度概率模型中使用的方法,它不是将计算图的深度视为模型深度,而是将描述概念彼此如何关联的图的深度视为模型深度。
在这种情况下,计算每个概念表示的计算流程图的深度可能比概念本身的图更深。
这是因为系统对较简单概念的理解在给出更复杂概念的信息后可以进一步精细化。
例如,一个~AI~系统观察其中一只眼睛在阴影中的脸部图像时,它最初可能只看到一只眼睛。
但当检测到脸部的存在后,系统可以推断第二只眼睛也可能是存在的。
在这种情况下,概念的图仅包括两层(关于眼睛的层和关于脸的层),但如果我们细化每个概念的估计将需要额外的$n$次计算,即计算的图将包含$2n$层。
<!-- % -- 7 -- -->
由于并不总是清楚计算图的深度或概率模型图的深度哪一个是最有意义的,并且由于不同的人选择不同的最小元素集来构建相应的图,因此就像计算机程序的长度不存在单一的正确值一样,架构的深度也不存在单一的正确值。
另外,也不存在模型多么深才能被修饰为"深"的共识。
但相比传统机器学习,深度学习研究的模型涉及更多学到功能或学到概念的组合,这点毋庸置疑。
总之, 这本书的主题——深度学习是通向人工智能的途径之一。
具体来说,它是机器学习的一种,一种能够使计算机系统从经验和数据中得到提高的技术。
我们坚信机器学习可以构建出在复杂实际环境下运行的~AI~系统,并且是唯一切实可行的方法。
深度学习是一种特定类型的机器学习,具有强大的能力和灵活性,它将大千世界表示为嵌套的层次概念体系
(由较简单概念间的联系定义复杂概念、从一般抽象概括到高级抽象表示)。
\fig?说明了这些不同的~AI~学科之间的关系。\fig?展示了每个学科如何工作的高层次原理。
\begin{figure}[!hbt]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics[width=0.65\textwidth]{Chapter1/figures/venn}}
\fi
\caption{维恩图展示了深度学习是一种表示学习,也是一种机器学习,可以用于许多(但不是全部)AI~方法。
维恩图的每个部分包括一个~AI~技术的示例。
}
\end{figure}
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/which_part_learned}}
\fi
\caption{流程图展示了~AI~系统的不同部分如何在不同的~AI~学科中彼此相关。
阴影框表示能从数据中学习的组件。}
\end{figure}
# 本书面向的读者
这本书对各类读者都有一定用处,但我们主要是为两类受众对象而写的。
其中一类受众对象是学习机器学习的大学生(本科或研究生),包括那些已经开始职业生涯的深度学习和人工智能研究者。
另一类受众对象是没有机器学习或统计背景但希望能快速地掌握这方面知识并在他们的产品或平台中使用深度学习的软件工程师。
深度学习在许多软件领域都已被证明是有用的,包括计算机视觉、语音和音频处理、自然语言处理、机器人技术、生物信息学和化学、电子游戏、搜索引擎、网络广告和金融。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics[width=0.65\textwidth]{Chapter1/figures/dependency}}
\fi
\caption{本书的高层组织。
从一章到另一章的箭头表示前一章是理解后一章的必备内容。}
\end{figure}
<!-- % -- 8 -- -->
为了最好地服务各类读者,我们将本书组织为三个部分。
第一部分介绍基本的数学工具和机器学习的概念。
第二部分介绍最成熟的深度学习算法,这些技术基本上已经得到解决。
第三部分讨论某些具有展望性的想法,它们被广泛地认为是深度学习未来的研究重点。
读者可以随意跳过不感兴趣或与自己背景不相关的部分。
熟悉线性代数、概率和基本机器学习概念的读者可以跳过第一部分,例如,当读者只是想实现一个能工作的系统则不需要阅读超出第二部分的内容。
为了帮助读者选择章节,\fig?展示了这本书的高层组织结构的流程图。
<!-- % -- 10 -- -->
我们假设所有读者都具备计算机科学背景。
也假设读者熟悉编程,并且对计算的性能问题、复杂性理论、入门级微积分和一些图论术语有基本的了解。
<!-- % -->
# 深度学习的历史趋势
通过历史背景了解深度学习是最简单的方式。
这里我们仅指出深度学习的几个关键趋势,而不是提供其详细的历史:
+ 深度学习有着悠久而丰富的历史,但随着许多不同哲学观点的渐渐消逝,与之对应的名称也渐渐尘封。
+ 随着可用的训练数据量不断增加,深度学习变得更加有用。
+ 随着时间的推移,针对深度学习的计算机软硬件基础设施都有所改善,深度学习模型的规模也随之增长。
+ 随着时间的推移,深度学习已经解决日益复杂的应用,并且精度不断提高。
## 神经网络的众多名称和命运变迁
我们期待这本书的许多读者都听说过深度学习这一激动人心的新技术,并对一本书提及一个新兴领域的"历史"而感到惊讶。
事实上,深度学习的历史可以追溯到20世纪40年代。
深度学习\emph{看似}是一个全新的领域,只不过因为在目前流行的前几年它是相对冷门的,同时也因为它被赋予了许多不同的名称(其中大部分已经不再使用),最近才成为众所周知的"深度学习"。
这个领域已经更换了很多名称,它反映了不同的研究人员和不同观点的影响。
全面地讲述深度学习的历史超出了本书的范围。
然而,一些基本的背景对理解深度学习是有用的。
一般来说,目前为止深度学习已经经历了三次发展浪潮:20世纪40年代到60年代深度学习的雏形出现在控制论中,20世纪80年代到90年代深度学习表现为联结主义,直到2006年,才真正以深度学习之名复兴。
\fig?给出了定量的展示。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/cybernetics_connectionism_ngrams_color}}
\fi
\caption{根据Google图书中短语"控制论"、"联结主义"或"神经网络"频率衡量的人工神经网络研究的历史浪潮(图中展示了三次浪潮的前两次,第三次最近才出现)。
第一次浪潮开始于20世纪40年代到20世纪60年代的控制论,随着生物学习理论的发展{cite?}
和第一个模型的实现(如感知机~{cite?}) ,能实现单个神经元的训练。
第二次浪潮开始于1980-1995年间的联结主义方法,可以使用反向传播{cite?} 训练具有一两个隐藏层的神经网络。
当前第三次浪潮,也就是深度学习,大约始于2006年{cite?},并且现在在2016年以书的形式出现。
另外两次浪潮类似地出现在书中的时间比相应的科学活动晚得多。
}
\end{figure}
<!-- % -- 12 -- -->
我们今天知道的一些最早的学习算法,是旨在模拟生物学习的计算模型,即大脑怎样学习或为什么能学习的模型。
其结果是深度学习以人工神经网络之名而淡去。
彼时,深度学习模型被认为是受生物大脑(无论人类大脑或其他动物的大脑)所启发而设计出来的系统。
尽管有些机器学习的神经网络有时被用来理解大脑功能{cite?},但它们一般都没有被设计成生物功能的真实模型。
深度学习的神经观点受两个主要思想启发。
一个想法是大脑作为例子证明智能行为是可能的,因此,概念上,建立智能的直接途径是逆向大脑背后的计算原理,并复制其功能。
另一种看法是,理解大脑和人类智能背后的原理也非常有趣,因此机器学习模型除了解决工程应用的能力, 如果能让人类对这些基本的科学问题有进一步的认识也将会很有用。
<!-- % -- 13 -- -->
现代术语"深度学习"超越了目前机器学习模型的神经科学观点。
它诉诸于学习\emph{多层次组合}这一更普遍的原理,这一原理也可以应用于那些并非受神经科学启发的机器学习框架。
现代深度学习的最早前身是从神经科学的角度出发的简单线性模型。
这些模型被设计为使用一组$\Sn$个输入$\Sx_1, \dots ,\Sx_n$并将它们与一个输出$\Sy$相关联。
这些模型希望学习一组权重$\Sw_1, \dots, \Sw_n $,并计算它们的输出$f(\Vx, \Vw) = \Sx_1 \Sw_1 + \dots + \Sx_n \Sw_n$。
如\fig?所示,这第一波神经网络研究浪潮被称为控制论。
McCulloch-Pitts~神经元{cite?}是脑功能的早期模型。
该线性模型通过检验函数$f(\Vx,\Vw)$的正负来识别两种不同类别的输入。
显然,模型的权重需要正确设置后才能使模型的输出对应于期望的类别。
这些权重可以由操作人员设定。
在20世纪50年代,感知机{cite?}成为第一个能根据每个类别的输入样本来学习权重的模型。
约在同一时期,\textbf{自适应线性单元}(adaptive linear element, ADALINE)简单地返回函数$f(\Vx)$本身的值来预测一个实数{cite?},并且它还可以学习从数据预测这些数。
这些简单的学习算法大大影响了机器学习的现代景象。
用于调节ADALINE权重的训练算法是被称为随机梯度下降的一种特例。
稍加改进后的随机梯度下降算法仍然是当今深度学习的主要训练算法。
基于感知机和ADALINE中使用的函数$f(\Vx, \Vw)$的模型被称为线性模型。
尽管在许多情况下,这些模型以不同于原始模型的方式进行\emph{训练},但仍是目前最广泛使用的机器学习模型。
线性模型有很多局限性。
最著名的是,它们无法学习异或(XOR)函数,即$f([0,1], \Vw) = 1$和$f([1,0], \Vw)=1$,但$f([1,1], \Vw)=0$和$f([0,0],\Vw)= 0$。
观察到线性模型这个缺陷的批评者对受生物学启发的学习普遍地产生了抵触{cite?}。
这导致了神经网络热潮的第一次大衰退。
现在,神经科学被视为深度学习研究的一个重要灵感来源,但它已不再是该领域的主要指导。
<!-- % -- 14 -- -->
如今神经科学在深度学习研究中的作用被削弱,主要原因是我们根本没有足够的关于大脑的信息来作为指导去使用它。
要获得对被大脑实际使用算法的深刻理解,我们需要有能力同时监测(至少是)数千相连神经元的活动。
我们不能够做到这一点,所以我们甚至连大脑最简单、最深入研究的部分都还远远没有理解{cite?}。
神经科学已经给了我们依靠单一深度学习算法解决许多不同任务的理由。
神经学家们发现,如果将雪貂的大脑重新连接,使视觉信号传送到听觉区域,它们可以学会用大脑的听觉处理区域去"看"~{cite?}。
这暗示着大多数哺乳动物的大脑能够使用单一的算法就可以解决其大脑可以解决的大部分不同任务。
在这个假设之前,机器学习研究是比较分散的,研究人员在不同的社群研究自然语言处理、计算机视觉、运动规划和语音识别。
如今,这些应用社群仍然是独立的,但是对于深度学习研究团体来说,同时研究许多或甚至所有这些应用领域是很常见的。
我们能够从神经科学得到一些粗略的指南。
仅通过计算单元之间的相互作用而变得智能的基本思想是受大脑启发的。
新认知机{cite?}受哺乳动物视觉系统的结构启发,引入了一个处理图片的强大模型架构,它后来成为了现代卷积网络的基础{cite?}(我们将会在\sec?看到)。
目前大多数神经网络是基于一个称为整流线性单元的神经单元模型。
原始认知机{cite?}受我们关于大脑功能知识的启发, 引入了一个更复杂的版本。
简化的现代版通过吸收来自不同观点的思想而形成,{Nair-2010}和~{Glorot+al-AI-2011-small}援引神经科学作为影响,{Jarrett-ICCV2009}援引更多面向工程的影响。
虽然神经科学是灵感的重要来源,但它不需要被视为刚性指导。
我们知道,真实的神经元计算着与现代整流线性单元非常不同的函数,但更接近真实神经网络的系统并没有导致机器学习性能的提升。
此外,虽然神经科学已经成功地启发了一些神经网络\emph{架构},但我们对用于神经科学的生物学习还没有足够多的了解,因此也就不能为训练这些架构用的\emph{学习算法}提供太多的借鉴。
媒体报道经常强调深度学习与大脑的相似性。
的确,深度学习研究者比其他机器学习领域(如核方法或贝叶斯统计)的研究者更可能地引用大脑作为影响,但是大家不应该认为深度学习在尝试模拟大脑。
现代深度学习从许多领域获取灵感,特别是应用数学的基本内容如线性代数、概率论、信息论和数值优化。
尽管一些深度学习的研究人员引用神经科学作为灵感的重要来源,然而其他学者完全不关心神经科学。
<!-- % -- 15 -- -->
值得注意的是,了解大脑是如何在算法层面上工作的尝试确实存在且发展良好。
这项尝试主要被称为"计算神经科学",并且是独立于深度学习的领域。
研究人员在两个领域之间来回研究是很常见的。
深度学习领域主要关注如何构建计算机系统,从而成功解决需要智能才能解决的任务,而计算神经科学领域主要关注构建大脑如何真实工作的比较精确的模型。
在20世纪80年代,神经网络研究的第二次浪潮在很大程度上是伴随一个被称为联结主义或\textbf{并行分布处理}( parallel distributed processing)潮流而出现的{cite?}。
联结主义是在认知科学的背景下出现的。
认知科学是理解思维的跨学科途径,即它融合多个不同的分析层次。
在20世纪80年代初期,大多数认知科学家研究符号推理模型。
尽管这很流行,但符号模型很难解释大脑如何真正使用神经元实现推理功能。
联结主义者开始研究真正基于神经系统实现的认知模型{cite?},其中很多复苏的想法可以追溯到心理学家~Donald Hebb~在20世纪40年代的工作{cite?}。
联结主义的中心思想是,当网络将大量简单的计算单元连接在一起时可以实现智能行为。
这种见解同样适用于生物神经系统中的神经元,因为它和计算模型中隐藏单元起着类似的作用。
在上世纪80年代的联结主义期间形成的几个关键概念在今天的深度学习中仍然是非常重要的。
其中一个概念是分布式表示{cite?}。
其思想是:系统的每一个输入都应该由多个特征表示,并且每一个特征都应该参与到多个可能输入的表示。
例如,假设我们有一个能够识别红色、绿色、或蓝色的汽车、卡车和鸟类的视觉系统,
表示这些输入的其中一个方法是将九个可能的组合:红卡车,红汽车,红鸟,绿卡车等等使用单独的神经元或隐藏单元激活。
这需要九个不同的神经元,并且每个神经必须独立地学习颜色和对象身份的概念。
改善这种情况的方法之一是使用分布式表示,即用三个神经元描述颜色,三个神经元描述对象身份。
这仅仅需要6个神经元而不是9个,并且描述红色的神经元能够从汽车、卡车和鸟类的图像中学习红色,而不仅仅是从一个特定类别的图像中学习。
分布式表示的概念是本书的核心,我们将在\chap?中更加详细地描述。
<!-- % -- 16 -- -->
联结主义潮流的另一个重要成就是反向传播在训练具有内部表示的深度神经网络中的成功使用以及反向传播算法的普及{cite?}。
这个算法虽然曾黯然失色不再流行,但截至写书之时,它仍是训练深度模型的主导方法。% ??
在20世纪90年代,研究人员在使用神经网络进行序列建模的方面取得了重要进展。
{Hochreiter91}和~{Bengio-trnn93-small}指出了对长序列进行建模的一些根本性数学难题,这将在\sec?中描述。
{Hochreiter+Schmidhuber-1997}引入长短期记忆网络来解决这些难题。
如今,LSTM~在许多序列建模任务中广泛应用,包括Google的许多自然语言处理任务。
神经网络研究的第二次浪潮一直持续到上世纪90年代中期。
基于神经网络和其他AI技术的创业公司开始寻求投资,其做法野心勃勃但不切实际。
当AI研究不能实现这些不合理的期望时,投资者感到失望。
同时,机器学习的其他领域取得了进步。
比如,核方法{cite?}和图模型{cite?}都在很多重要任务上实现了很好的效果。
这两个因素导致了神经网络热潮的第二次衰退,并一直持续到2007年。
在此期间,神经网络继续在某些任务上获得令人印象深刻的表现{cite?}。
加拿大高级研究所(CIFAR)通过其神经计算和自适应感知(NCAP)研究计划帮助维持神经网络研究。
该计划联合了分别由~Geoffrey Hinton、Yoshua Bengio和~Yann LeCun~领导的多伦多大学、蒙特利尔大学和纽约大学的机器学习研究小组。
这个多学科的CIFAR NCAP研究计划还囊括了神经科学家、人类和计算机视觉专家。
<!-- % -- 17 -- -->
在那个时候,人们普遍认为深度网络是难以训练的。
现在我们知道,20世纪80年代就存在的算法能工作得非常好,但是直到在2006年前后都没有体现出来。
这可能仅仅由于其计算代价太高,而以当时可用的硬件难以进行足够的实验。
神经网络研究的第三次浪潮始于2006年的突破。
Geoffrey Hinton~表明名为深度信念网络的神经网络可以使用一种称为贪婪逐层预训练的策略来有效地训练{cite?},我们将在\sec?中更详细地描述。
其他CIFAR附属研究小组很快表明,同样的策略可以被用来训练许多其他类型的深度网络{cite?},并能系统地帮助提高在测试样例上的泛化能力。
神经网络研究的这一次浪潮普及了"深度学习"这一术语的使用,强调研究者现在有能力训练以前不可能训练的比较深的神经网络,并着力于深度的理论重要性上{cite?}。
此时,深度神经网络已经优于与之竞争的基于其他机器学习技术以及手工设计功能的~AI~系统。
在写这本书的时候,神经网络的第三次发展浪潮仍在继续,尽管深度学习的研究重点在这一段时间内发生了巨大变化。
第三次浪潮已开始着眼于新的无监督学习技术和深度模型在小数据集的泛化能力,但目前更多的兴趣点仍是比较传统的监督学习算法和深度模型充分利用大型标注数据集的能力。
## 与日俱增的数据量
人们可能想问,既然人工神经网络的第一个实验在20世纪50年代就完成了,但为什么深度学习直到最近才被认为是关键技术。
自20世纪90年代以来,深度学习就已经成功用于商业应用,但通常被视为是一种只有专家才可以使用的艺术而不是一种技术,这种观点一直持续到最近。
确实,要从一个深度学习算法获得良好的性能需要一些技巧。
幸运的是,随着训练数据的增加,所需的技巧正在减少。
目前在复杂的任务达到人类水平的学习算法,与20世纪80年代努力解决玩具问题(toy problem)的学习算法几乎是一样的,尽管我们使用这些算法训练的模型经历了变革,即简化了极深架构的训练。
最重要的新进展是现在我们有了这些算法得以成功训练所需的资源。
\fig?展示了基准数据集的大小如何随着时间的推移而显著增加。
这种趋势是由社会日益数字化驱动的。
由于我们的活动越来越多发生在计算机上,我们做什么也越来越多地被记录。
由于我们的计算机越来越多地联网在一起,这些记录变得更容易集中管理,并更容易将它们整理成适于机器学习应用的数据集。
因为统计估计的主要负担(观察少量数据以在新数据上泛化)已经减轻,"大数据"时代使机器学习更加容易。
截至2016年,一个粗略的经验法则是,监督深度学习算法在每类给定约5000个标注样本情况下一般将达到可以接受的性能,当至少有1000万个标注样本的数据集用于训练时,它将达到或超过人类表现。
此外,在更小的数据集上获得成功是一个重要的研究领域,为此我们应特别侧重于如何通过无监督或半监督学习充分利用大量的未标注样本。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/dataset_size_color}}
\fi
\caption{与日俱增的数据量。
20世纪初,统计学家使用数百或数千的手动制作的度量来研究数据集{cite?}。
20世纪50年代到80年代,受生物启发的机器学习开拓者通常使用小的合成数据集,如低分辨率的字母位图,设计为在低计算成本下表明神经网络能够学习特定功能{cite?}。
20世纪80年代和90年代,机器学习变得更加统计,并开始利用包含成千上万个样本的更大数据集,如手写扫描数字的MNIST数据集(如\fig?)所示{cite?}。
在21世纪初的第一个十年,相同大小更复杂的数据集持续出现,如CIFAR-10数据集{cite?} 。
在这十年结束和下五年,明显更大的数据集(包含数万到数千万的样例)完全改变了深度学习的可能实现的事。
这些数据集包括公共Street View House Numbers数据集 {cite?}、各种版本的ImageNet数据集{cite?}以及Sports-1M数据集{cite?}。
在图顶部,我们看到翻译句子的数据集通常远大于其他数据集,如根据Canadian Hansard制作的IBM数据集{cite?}和WMT 2014英法数据集{cite?} 。
}
\end{figure}
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics[width=0.8\textwidth]{Chapter1/figures/mnist}}
\fi
\caption{MNIST数据集的输入样例。
"NIST"代表国家标准和技术研究所(National Institute of Standards and Technology),是最初收集这些数据的机构。
"M"代表"修改的(Modified)",为更容易地与机器学习算法一起使用,数据已经过预处理。
MNIST数据集包括手写数字的扫描和相关标签(描述每个图像中包含0-9中哪个数字)。
这个简单的分类问题是深度学习研究中最简单和最广泛使用的测试之一。
尽管现代技术很容易解决这个问题,它仍然很受欢迎。
Geoffrey Hinton将其描述为"机器学习的\emph{果蝇}",这意味着机器学习研究人员可以在受控的实验室条件下研究他们的算法,就像生物学家经常研究果蝇一样。
}
\end{figure}
<!-- % -- 20 -- -->
## 与日俱增的模型规模
20世纪80年代,神经网络只能取得相对较小的成功,而现在神经网络非常成功的另一个重要原因是我们现在拥有的计算资源可以运行更大的模型。
联结主义的主要见解之一是,当动物的许多神经元一起工作时会变得聪明。
单独神经元或小集合的神经元不是特别有用。
生物神经元不是特别稠密地连接在一起。
如\fig?所示,几十年来,我们的机器学习模型中每个神经元的连接数量已经与哺乳动物的大脑在同一数量级上。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/number_of_synapses_color}}
\fi
\caption{与日俱增的每神经元连接数。 % ? 可以翻成平均吗 ?
最初,人工神经网络中神经元之间的连接数受限于硬件能力。
而现在,神经元之间的连接数大多是出于设计考虑。
一些人工神经网络中每个神经元的连接数与猫一样多,并且对于其他神经网络来说,每个神经元的连接与较小哺乳动物(如小鼠)一样多是非常普遍的。
甚至人类大脑每个神经元的连接也没有过高的数量。
生物神经网络规模来自{number_of_neurons}。
}
{\tiny
\begin{enumerate}
+sep0em
+ % 1
自适应线性单元~{cite?}
+ % 2
神经认知机~{cite?}
+ % 3
GPU-加速 卷积网络~{cite?}
+ % 4
深度玻尔兹曼机~{cite?}
+ % 5
无监督卷积网络~{cite?}
+ % 6
GPU-加速 多层感知机~{cite?}
+ % 7
分布式自编码器~{cite?}
+ % 8
Multi-GPU 卷积网络~{cite?}
+ % 9
COTS HPC 无监督卷积网络~{cite?}
+ % 10
GoogLeNet~{cite?}
\end{enumerate}
} % end tiny
\end{figure}
如\fig?所示,就神经元的总数目而言,直到最近神经网络都是惊人的小。
自从隐藏单元引入以来,人工神经网络的规模大约每2.4年扩大一倍。
这种增长是由更大内存、更快的计算机和更大的可用数据集驱动的。
更大的网络能够在更复杂的任务中实现更高的精度。
这种趋势看起来将持续数十年。
除非有能力迅速扩展的新技术,否则至少要到21世纪50年代,人工神经网络将才能具备与人脑相同数量级的神经元。
生物神经元表示的功能可能比目前的人工神经元所表示的更复杂,因此生物神经网络可能比图中描绘的甚至要更大。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/number_of_neurons_color}}
\fi
\caption{与日俱增的神经网络规模。
自从引入隐藏单元,人工神经网络的大小大约每2.4年翻一倍。
生物神经网络规模来自~{number_of_neurons}。
}
{\tiny
\begin{enumerate}
+sep-.1em
+ % 1
感知机~{cite?}
+ % 2
自适应线性单元~{cite?}
+ % 3
神经认知机~{cite?}
+ % 4
早期后向传播网络~{cite?}
+ % 5
用于语音识别的循环神经网络~{cite?}
+ % 6
用于语音识别的多层感知机~{cite?}
+ % 7
均匀场sigmoid信念网络~{cite?}
+ % 8
LeNet-5~{cite?}
+ % 9
回声状态网络~{cite?}
+ % 10
深度信念网络~{cite?}
+ % 11
GPU-加速卷积网络~{cite?}
+ % 12
深度玻尔兹曼机~{cite?}
+ % 13
GPU-加速深度信念网络~{cite?}
+ % 14
无监督卷积网络~{cite?}
+ % 15
GPU-加速多层感知机~{cite?}
+ % 16
OMP-1 网络~{cite?}
+ % 17
分布式自编码器~{cite?}
+ % 18
Multi-GPU卷积网络~{cite?}
+ % 19
COTS HPC 无监督卷积网络~{cite?}
+ % 20
GoogLeNet~{cite?}
\end{enumerate}
}
\end{figure}
现在看来,其神经元比一个水蛭还少的神经网络不能解决复杂的人工智能问题是不足为奇的。
即使现在的网络,从计算系统角度来看它可能相当大的,但实际上它比相对原始的脊椎动物如青蛙的神经系统还要小。
由于更快的CPU、通用GPU的出现(在\sec?中讨论)、更快的网络连接和更好的分布式计算的软件基础设施,模型规模随着时间的推移不断增加是深度学习历史中最重要的趋势之一。
人们普遍预计这种趋势将很好地持续到未来。
<!-- % -- 21 -- -->
## 与日俱增的精度、复杂度和对现实世界的冲击
20世纪80年代以来,深度学习提供精确识别和预测的能力一直在提高。
而且,深度学习持续成功地被应用于越来越广泛的实际问题中。
最早的深度模型被用来识别裁剪紧凑且非常小的图像中的单个对象{cite?}。
此后,神经网络可以处理的图像尺寸逐渐增加。
现代对象识别网络能处理丰富的高分辨率照片,并且不需要在被识别的对象附近进行裁剪{cite?}。
类似地,最早的网络只能识别两种对象(或在某些情况下,单类对象的存在与否),而这些现代网络通常能够识别至少1000个不同类别的对象。
对象识别中最大的比赛是每年举行的ImageNet大型视觉识别挑战(ILSVRC)。
深度学习迅速崛起的激动人心的一幕是卷积网络第一次大幅赢得这一挑战,它将最高水准的前5错误率从~26.1\%~降到~15.3\%~{cite?},这意味着该卷积网络针对每个图像的可能类别生成一个顺序列表,除了15.3\%的测试样本,其他测试样本的正确类标都出现在此列表中的前5项里。
此后,深度卷积网络连续地赢得这些比赛,截至写本书时,深度学习的最新结果将这个比赛中的前5错误率降到了~3.6\%, 如\fig?所示。
\begin{figure}[!htb]
\ifOpenSource
\centerline{\includegraphics{figure.pdf}}
\else
\centerline{\includegraphics{Chapter1/figures/imagenet_color}}
\fi
\caption{日益降低的错误率。
由于深度网络达到了在ImageNet大规模视觉识别挑战中竞争所必需的规模,它们每年都能赢得胜利,并且产生越来越低的错误率。
数据来源于 {russakovsky2014imagenet}和~{He-et-al-arxiv2015}。}
\end{figure}
<!-- % -- 23 -- -->
深度学习也对语音识别产生了巨大影响。
语音识别在20世纪90年代得到提高后,直到约2000年都停滞不前。
深度学习的引入{cite?}使得语音识别错误率陡然下降,有些错误率甚至降低了一半。
我们将在\sec?更详细地探讨这个历史。
深度网络在行人检测和图像分割中也取得了引人注目的成功{cite?},并且在交通标志分类上取得了超越人类的表现{cite?}。
在深度网络的规模和精度有所提高的同时,它们可以解决的任务也日益复杂。
{Goodfellow+et+al-ICLR2014a}表明,神经网络可以学习输出描述图像的整个字符序列,而不是仅仅识别单个对象。
此前,人们普遍认为,这种学习需要对序列中的单个元素进行标注{cite?}。
循环神经网络,如之前提到的~LSTM~序列模型,现在用于对序列和其他序列之间的关系进行建模,而不是仅仅固定输入之间的关系。
这种序列到序列的学习似乎引领着另一个应用的颠覆性发展,即机器翻译{cite?}。
<!-- % -- 24 -- -->
这种复杂性日益增加的趋势已将其推向逻辑结论,即神经图灵机{cite?}的引入,它能学习读取存储单元和向存储单元写入任意内容。
这样的神经网络可以从期望行为的样本中学习简单的程序。
例如,从杂乱和排好序的样本中学习对一系列数进行排序。
这种自我编程技术正处于起步阶段,但原则上未来可以适用于几乎所有的任务。
深度学习的另一个最大的成就是其在强化学习领域的扩展。
在强化学习中,一个自主的智能体必须在没有人类操作者指导的情况下,通过试错来学习执行任务。
DeepMind表明,基于深度学习的强化学习系统能够学会玩Atari视频游戏,并在多种任务中可与人类匹敌{cite?}。
深度学习也显著改善了机器人强化学习的性能{cite?}。
许多深度学习应用都是高利润的。现在深度学习被许多顶级的技术公司使用,包括Google、Microsoft、Facebook、IBM、Baidu、Apple、Adobe、Netflix、NVIDIA和NEC等。
深度学习的进步也严重依赖于软件基础架构的进展。
软件库如Theano~{cite?}、PyLearn2~{cite?}、Torch~{cite?}、DistBelief~{cite?}、Caffe~{cite?}、MXNet~{cite?}和TensorFlow~{cite?}都能支持重要的研究项目或商业产品。
深度学习也为其他科学做出了贡献。
用于对象识别的现代卷积网络为神经科学家们提供了可以研究的视觉处理模型{cite?}。
深度学习也为处理海量数据以及在科学领域作出有效的预测提供了非常有用的工具。
它已成功地用于预测分子如何相互作用从而帮助制药公司设计新的药物{cite?},搜索亚原子粒子{cite?},以及自动解析用于构建人脑三维图的显微镜图像{cite?}等。
我们期待深度学习未来能够出现在越来越多的科学领域中。
<!-- % -- 25 -- -->
总之,深度学习是机器学习的一种方法。在过去几十年的发展中,它大量借鉴了我们关于人脑、统计学和应用数学的知识。
近年来,得益于更强大的计算机、更大的数据集和能够训练更深网络的技术,深度学习的普及性和实用性都有了极大的发展。
未来几年充满了进一步提高深度学习并将它带到新领域的挑战和机遇。
<!-- % -- 26 -- --> | 19,951 | MIT |
---
layout: post
title: "電檢丶公社科新紅線 中共拉法國影響七國峰會 - 11/06/21 「政治咖哩飯」長版本"
date: 2021-06-11T15:28:11.000Z
author: 城寨 Singjai
from: https://www.youtube.com/watch?v=FviTbOwf20I
tags: [ 城寨 ]
categories: [ 城寨 ]
---
<!--1623425291000-->
[電檢丶公社科新紅線 中共拉法國影響七國峰會 - 11/06/21 「政治咖哩飯」長版本](https://www.youtube.com/watch?v=FviTbOwf20I)
------
<div>
「政治咖哩飯」主持:任啟邦、劉細良題目:《電檢丶公社科新紅線 中共拉法國影響七國峰會》逢星期五 9:00 ~ 10:00 pmFacebook: https://facebook.com/1883701091886989支持城寨Patreonhttps://www.patreon.com/kowloonsingjai
</div> | 499 | MIT |
---
name: New Song Info
about: Template for add Song and Charts. / 追加曲・譜面を報告するためのテンプレートです。
title: 'Add: [SONG NAME OR EVENT / 曲名またはイベントを入力]'
labels: ''
assignees: ''
---
<!-- Please fill in the contents enclosed in [UPPER_CASE]. -->
<!-- [大文字]で囲まれた内容を入力してください。 -->
## [SONG NAME/曲名]
- Song Id: [SONG_ID]
- Artist / アーティスト: [ARTIST]
- Furigana / 読み仮名: [FURIGANA]
- Series Folder / シリーズ: [SERIES_FOLDER]
- BPM: [BPM] <!-- ex. "180", "100-400", "???" -->
### Charts
<!-- Please enter the contents filled with "?".
If you are not sure, keep it as it is. -->
<!-- "?"で埋められた部分を入力してください。
わからない場合は、そのままにしてください。 -->
#### Single
|Difficulty|Lv|Notes|FA|SA|Str|Vol|Air|Fre|Cha|
|:---------|--:|--:|--:|--:|--:|--:|--:|--:|--:|
|BEGINNER|??|???|??|??|???|???|???|???|???|
|BASIC|??|???|??|??|???|???|???|???|???|
|DIFFICULT|??|???|??|??|???|???|???|???|???|
|EXPERT|??|???|??|??|???|???|???|???|???|
|CHALLENGE|??|???|??|??|???|???|???|???|???|
#### Double
|Difficulty|Lv|Notes|FA|SA|Str|Vol|Air|Fre|Cha|
|:---------|--:|--:|--:|--:|--:|--:|--:|--:|--:|
|BASIC|??|???|??|??|???|???|???|???|???|
|DIFFICULT|??|???|??|??|???|???|???|???|???|
|EXPERT|??|???|??|??|???|???|???|???|???|
|CHALLENGE|??|???|??|??|???|???|???|???|???|
### Reference Data/参考データ
<!-- If you have any photos, videos, etc, please paste the link here. -->
<!-- 参考にできる写真、動画などがあれば、ここにリンクを貼り付けてください。 -->
- URL
-----
<!-- If you are reporting 2 or above songs. copy & paste it below. -->
<!-- 2曲以上報告する場合は、コピペして以下に入力してください。 --> | 1,489 | MIT |
## 概要
fastjson核心功能包括序列化和反序列化,反序列化的含义是将跨语言的json字符串转换成java对象。遇到到反序列化章节,这里假定你已经阅读并理解了词法分析章节的内容。
反序列化的章节比序列化复杂一些,我认为通过调试小单元代码片段的方式有助于理解,我在适当的地方会给出单元测试入口,集中精力理解具体类型的实现。
现在,我们正式开始理解反序列化实现吧。
``` java
public static <T> T parseObject(String text, Class<T> clazz) {
/** 根据指定text,返回期望的java对象类型class */
return parseObject(text, clazz, new Feature[0]);
}
```
这个反序列化接口可以处理对象包含任意字段类型,但是自身不能是泛型类型,原因是java的运行时类型擦除。`fastjson`给出了替代方法解决:
``` java
String json = "[{},...]";
Type listType = new TypeReference<List<Model>>() {}.getType();
List<Model> modelList = JSON.parseObject(json, listType);
```
我们把关注点收回来,继续分析内部调用`parseObject` :
``` java
public static <T> T parseObject(String json, Class<T> clazz, Feature... features) {
return (T) parseObject(json, (Type) clazz, ParserConfig.global, null, DEFAULT_PARSER_FEATURE, features);
}
public static <T> T parseObject(String input, Type clazz, ParserConfig config, ParseProcess processor,
int featureValues, Feature... features) {
if (input == null) {
return null;
}
/** 配置反序列化时启用的特性,比如是否允许json字符串字段不包含双引号 */
if (features != null) {
for (Feature feature : features) {
featureValues |= feature.mask;
}
}
/**
* 初始化DefaultJSONParser,反序列化类型由它
* 委托config查找具体序列化处理器处理
*/
DefaultJSONParser parser = new DefaultJSONParser(input, config, featureValues);
/** 添加拦截器 */
if (processor != null) {
if (processor instanceof ExtraTypeProvider) {
parser.getExtraTypeProviders().add((ExtraTypeProvider) processor);
}
if (processor instanceof ExtraProcessor) {
parser.getExtraProcessors().add((ExtraProcessor) processor);
}
if (processor instanceof FieldTypeResolver) {
parser.setFieldTypeResolver((FieldTypeResolver) processor);
}
}
/** 使用反序列化实例转换对象,查找具体序列化实例委托给config查找 */
T value = (T) parser.parseObject(clazz, null);
/** 处理json内部引用协议格式对象 */
parser.handleResovleTask(value);
parser.close();
return (T) value;
}
```
最终反序列化接口定义了执行的大框架:
1. 创建解析配置`ParserConfig`对象,包括初始化内部反序列化实例和特性配置等。
2. 添加反序列化拦截器
3. 根据具体类型查找反序列化实例,执行反序列化转换
4. 解析对象内部引用
我们继续查看`parser.parseObject(clazz, null)`逻辑:
``` java
public <T> T parseObject(Type type, Object fieldName) {
/** 获取json串第一个有效token */
int token = lexer.token();
if (token == JSONToken.NULL) {
/** 如果返回时null,自动预读下一个token */
lexer.nextToken();
return null;
}
/** 判定token属于字符串 */
if (token == JSONToken.LITERAL_STRING) {
/** 获取byte字节数据,分为十六进制和base64编码 */
if (type == byte[].class) {
byte[] bytes = lexer.bytesValue();
lexer.nextToken();
return (T) bytes;
}
/** 获取字符数组, 特殊处理String内存占用 */
if (type == char[].class) {
String strVal = lexer.stringVal();
lexer.nextToken();
return (T) strVal.toCharArray();
}
}
/** 委托config进行特定类型查找反序列化实例 */
ObjectDeserializer derializer = config.getDeserializer(type);
try {
/** 执行反序列化 */
return (T) derializer.deserialze(this, type, fieldName);
} catch (JSONException e) {
throw e;
} catch (Throwable e) {
throw new JSONException(e.getMessage(), e);
}
}
```
反序列化核心逻辑还是在委托配置查找反序列化实例,我们具体看看是如何查找反序列化实例的, 进入`ParserConfig#getDeserializer(java.lang.reflect.Type)`自己查看逻辑:
``` java
public ObjectDeserializer getDeserializer(Type type) {
/** 首先从内部已经注册查找特定class的反序列化实例 */
ObjectDeserializer derializer = this.deserializers.get(type);
if (derializer != null) {
return derializer;
}
if (type instanceof Class<?>) {
/** 引用类型,根据特定类型再次匹配 */
return getDeserializer((Class<?>) type, type);
}
if (type instanceof ParameterizedType) {
/** 获取泛型类型原始类型 */
Type rawType = ((ParameterizedType) type).getRawType();
/** 泛型原始类型是引用类型,根据特定类型再次匹配 */
if (rawType instanceof Class<?>) {
return getDeserializer((Class<?>) rawType, type);
} else {
/** 递归调用反序列化查找 */
return getDeserializer(rawType);
}
}
if (type instanceof WildcardType) {
/** 类型是通配符或者限定类型 */
WildcardType wildcardType = (WildcardType) type;
Type[] upperBounds = wildcardType.getUpperBounds();
if (upperBounds.length == 1) {
Type upperBoundType = upperBounds[0];
/** 获取泛型上界(? extends T),根据特定类型再次匹配 */
return getDeserializer(upperBoundType);
}
}
/** 如果无法匹配到,使用默认JavaObjectDeserializer反序列化 */
return JavaObjectDeserializer.instance;
}
```
反序列化匹配`getDeserializer(Type)`主要特定处理了泛型类型,取出泛型类型真实类型还是委托内部`ParserConfig#getDeserializer(java.lang.Class<?>, java.lang.reflect.Type)`进行精确类型查找:
``` java
public ObjectDeserializer getDeserializer(Class<?> clazz, Type type) {
/** 首先从内部已经注册查找特定type的反序列化实例 */
ObjectDeserializer derializer = deserializers.get(type);
if (derializer != null) {
return derializer;
}
if (type == null) {
type = clazz;
}
/** 再次从内部已经注册查找特定class的反序列化实例 */
derializer = deserializers.get(type);
if (derializer != null) {
return derializer;
}
{
JSONType annotation = TypeUtils.getAnnotation(clazz,JSONType.class);
if (annotation != null) {
Class<?> mappingTo = annotation.mappingTo();
/** 根据类型注解指定的反序列化类型 */
if (mappingTo != Void.class) {
return getDeserializer(mappingTo, mappingTo);
}
}
}
if (type instanceof WildcardType || type instanceof TypeVariable || type instanceof ParameterizedType) {
/** 根据泛型真实类型查找反序列化实例 */
derializer = deserializers.get(clazz);
}
if (derializer != null) {
return derializer;
}
/** 获取class名称,进行类型匹配(可以支持高版本jdk和三方库) */
String className = clazz.getName();
className = className.replace('$', '.');
if (className.startsWith("java.awt.")
&& AwtCodec.support(clazz)) {
/**
* 如果class的name是"java.awt."开头 并且
* 继承 Point、Rectangle、Font或者Color 其中之一
*/
if (!awtError) {
String[] names = new String[] {
"java.awt.Point",
"java.awt.Font",
"java.awt.Rectangle",
"java.awt.Color"
};
try {
for (String name : names) {
if (name.equals(className)) {
/** 如果系统支持4中类型, 使用AwtCodec 反序列化 */
deserializers.put(Class.forName(name), derializer = AwtCodec.instance);
return derializer;
}
}
} catch (Throwable e) {
// skip
awtError = true;
}
derializer = AwtCodec.instance;
}
}
if (!jdk8Error) {
try {
if (className.startsWith("java.time.")) {
String[] names = new String[] {
"java.time.LocalDateTime",
"java.time.LocalDate",
"java.time.LocalTime",
"java.time.ZonedDateTime",
"java.time.OffsetDateTime",
"java.time.OffsetTime",
"java.time.ZoneOffset",
"java.time.ZoneRegion",
"java.time.ZoneId",
"java.time.Period",
"java.time.Duration",
"java.time.Instant"
};
for (String name : names) {
if (name.equals(className)) {
/** 如果系统支持JDK8中日期类型, 使用Jdk8DateCodec 反序列化 */
deserializers.put(Class.forName(name), derializer = Jdk8DateCodec.instance);
return derializer;
}
}
} else if (className.startsWith("java.util.Optional")) {
String[] names = new String[] {
"java.util.Optional",
"java.util.OptionalDouble",
"java.util.OptionalInt",
"java.util.OptionalLong"
};
for (String name : names) {
if (name.equals(className)) {
/** 如果系统支持JDK8中可选类型, 使用OptionalCodec 反序列化 */
deserializers.put(Class.forName(name), derializer = OptionalCodec.instance);
return derializer;
}
}
}
} catch (Throwable e) {
// skip
jdk8Error = true;
}
}
if (className.equals("java.nio.file.Path")) {
deserializers.put(clazz, derializer = MiscCodec.instance);
}
if (clazz == Map.Entry.class) {
deserializers.put(clazz, derializer = MiscCodec.instance);
}
final ClassLoader classLoader = Thread.currentThread().getContextClassLoader();
try {
/** 使用当前线程类加载器 查找 META-INF/services/AutowiredObjectDeserializer.class实现类 */
for (AutowiredObjectDeserializer autowired : ServiceLoader.load(AutowiredObjectDeserializer.class,
classLoader)) {
for (Type forType : autowired.getAutowiredFor()) {
deserializers.put(forType, autowired);
}
}
} catch (Exception ex) {
// skip
}
if (derializer == null) {
derializer = deserializers.get(type);
}
if (derializer != null) {
return derializer;
}
if (clazz.isEnum()) {
Class<?> deserClass = null;
JSONType jsonType = clazz.getAnnotation(JSONType.class);
if (jsonType != null) {
deserClass = jsonType.deserializer();
try {
/** 如果是枚举类型并使用了注解,使用注解指定的反序列化 */
derializer = (ObjectDeserializer) deserClass.newInstance();
deserializers.put(clazz, derializer);
return derializer;
} catch (Throwable error) {
// skip
}
}
/** 如果是枚举类型,使用EnumSerializer反序列化 */
derializer = new EnumDeserializer(clazz);
} else if (clazz.isArray()) {
/** 如果是数组类型,使用数组对象反序列化实例 */
derializer = ObjectArrayCodec.instance;
} else if (clazz == Set.class || clazz == HashSet.class || clazz == Collection.class || clazz == List.class
|| clazz == ArrayList.class) {
/** 如果class实现集合接口,使用CollectionCodec反序列化 */
derializer = CollectionCodec.instance;
} else if (Collection.class.isAssignableFrom(clazz)) {
/** 如果class实现类Collection接口,使用CollectionCodec反序列化 */
derializer = CollectionCodec.instance;
} else if (Map.class.isAssignableFrom(clazz)) {
/** 如果class实现Map接口,使用MapDeserializer反序列化 */
derializer = MapDeserializer.instance;
} else if (Throwable.class.isAssignableFrom(clazz)) {
/** 如果class继承Throwable类,使用ThrowableDeserializer反序列化 */
derializer = new ThrowableDeserializer(this, clazz);
} else if (PropertyProcessable.class.isAssignableFrom(clazz)) {
derializer = new PropertyProcessableDeserializer((Class<PropertyProcessable>)clazz);
} else {
/** 默认使用JavaBeanDeserializer反序列化(没有开启asm情况下) */
derializer = createJavaBeanDeserializer(clazz, type);
}
/** 加入cache,避免同类型反复创建 */
putDeserializer(type, derializer);
return derializer;
}
```
其实查找反序列化和之前提到了序列化类似,根据特定类型匹配接口或者继承实现类查找的,这里指的关注一下创建通用反序列化实例 `createJavaBeanDeserializer(clazz, type)` :
``` java
public ObjectDeserializer createJavaBeanDeserializer(Class<?> clazz, Type type) {
boolean asmEnable = this.asmEnable & !this.fieldBased;
/**
* ... 省略判定是否开启asm逻辑
*/
/** 创建通用Java对象反序列化实例JavaBeanDeserializer */
if (!asmEnable) {
return new JavaBeanDeserializer(this, clazz, type);
}
/**
* ... 省略创建基于asm的反序列化对象
*/
}
```
对于自定义类反序列化,如果没有开启`asm`的情况下,会使用`JavaBeanDeserializer`进行反序列化转换,这里有意屏蔽基于`asm`直接操纵字节码实现,后面会单独列一个章节对该主题深入讲解。
接下来会进入反序列化实现细节深入理解。 | 13,477 | Apache-2.0 |
# 对象与类
```Java
/*
建立对象
相当于C语言的Struc
不过功能更强大
*/
class Person
{
String name;
int age;
void talk()
{
System.out.println("我是: "+name+",今年: "+age+"岁");
}
}
public class TestPerson001
{
public static void main(String[] args)
{
Person p1= new Person();//声明并实例化一 Person 对象 p1
Person p2;// 声明 Person 对象 p2
p2=new Person();// 实例化一 Person 对象 p2开辟内存空间
// 给 p1 的属性赋值
p1.name="张三";
p1.age=25;
// 给 p2 的属性赋值
p2.name="李四";
p2.age=30;
// 分别用 p1、p2 调用 talk()方法
p1.talk();
p2.talk();
}
}
/**
* let's test generics
* @param args the command line arguments
*/
``` | 632 | Apache-2.0 |
<!--
* @version:
* @Author: StevenJokes https://github.com/StevenJokes
* @Date: 2020-07-31 19:32:18
* @LastEditors: StevenJokes https://github.com/StevenJokes
* @LastEditTime: 2020-07-31 19:45:50
* @Description:MT
* @TODO::
* @Reference:http://preview.d2l.ai/d2l-en/master/chapter_natural-language-processing-applications/sentiment-analysis-cnn.html
-->
# 情感分析: 使用卷积神经网络
在第六部分,我们探讨了如何处理二维图像数据与二维卷积神经网络。在以往的语言模型和文本分类任务中,我们将文本数据视为只有一个维度的时间序列,自然而然地,我们使用了递归神经网络来处理这些数据。事实上,我们也可以把文本看作一维图像,因此我们可以使用一维卷积神经网络来捕捉相邻词之间的联系。如本文所述。._ fig _ nlp-map-sa-cnn: 本节描述了将卷积神经网络应用于情绪分析的开创性方法: textCNN [ Kim,2014]。
图15.3.1本部分将预训练的 GloVe 提供给一个基于 cnn 的体系结构,用于情感分析。
首先,导入实验所需的软件包和模块。
TODO:CODE
## 一维卷积层
在介绍该模型之前,让我们先解释一维卷积层是如何工作的。就像二维卷积层一样,一维卷积层使用一维互相关操作。在一维互相关操作中,卷积窗口从输入数组的最左侧开始,从左到右依次滑动到输入数组上。当卷积窗口滑动到一定位置时,将窗口和核心阵列中的输入子阵列乘以元素求和,得到输出阵列中对应位置的元素。如图15.3.2所示,输入是一个宽度为7的一维数组,核心数组的宽度为2。我们可以看到,输出宽度为7-2 + 1 = 67-2 + 1 = 6,第一个元素是通过在最左边的输入子阵上对宽度为2的元素进行乘法得到的,然后对结果进行求和。
图15.3.2一维互相关运算。阴影部分是第一个输出元素以及用于计算的输入和核心数组元素: 01 + 12 = 201 + 12 = 2。
接下来,我们在 corr1d 函数中实现一维的互相关。它接受输入数组 x 和内核数组 k,并输出数组 y。
TODO:CODE
现在,我们将再现图15.3.2中一维互相关运算的结果。
TODO:CODE
多个输入通道的一维互相关操作也类似于多个输入通道的二维互相关操作。在每个通道上,它对内核及其相应的输入执行一维互相关操作,并添加通道的结果以获得输出。图15.3.3显示了三个输入通道的一维互相关操作。
图15.3.3三个输入通道的一维互相关运算。阴影部分是第一个输出元素,也是用于计算的输入元素和核阵列元素:0×1+1×2+1×3+2×(−1)+3×(−3)=2。
现在,我们将多输入通道的一维互相关运算结果再现在图15.3.3中。
TODO:CODE
图15.3.4单输入通道的二维互相关操作。突出部分为第一个输出元件和用于计算的输入及核阵列元件:2×(−1)+3×(−3)+1×3+2×4+0×1+1×2=2。
图15.3.2和图15.3.3的输出都只有一个通道。我们在6.4节中讨论了如何在一个二维卷积层中指定多个输出通道。同样,我们也可以在一维卷积层中指定多个输出通道,以扩展卷积层中的模型参数。
## Max-Over-Time池化层
类似地,我们有一个一维池化层。TextCNN中使用的最大超时池化层实际上对应于一维全局最大池化层。假设输入包含多个通道,每个通道由不同时间步长的值组成,每个通道的输出将是通道中所有时间步长的最大值。因此,最大超时池化层的输入可以在每个通道上有不同的时间步长。
为了提高计算性能,我们经常将不同长度的计时示例合并到一个小批处理中,并通过在较短示例的末尾附加特殊字符(如0)来使批处理中的每个计时示例的长度保持一致。当然,增加的特殊字符没有内在意义。因为max-over-time池化层的主要目的是捕获最重要的计时特性,所以它通常允许模型不受手动添加的字符的影响。
## TextCNN模型
TextCNN主要使用一维卷积层和最大超时池层。假设输入的文本序列由nn单词组成,每个单词用dd维的单词向量表示。那么输入示例的宽度为nn,高度为1,有dd个输入通道。textCNN的计算主要分为以下几个步骤:
1. 定义多个一维卷积核,并使用它们对输入进行卷积计算。不同宽度的卷积核可以捕捉到不同数量相邻词的相关性。
1. 在所有输出通道上执行max- overtime池化,然后将这些通道的池化输出值连接到一个向量中。
1. 连接的向量通过完全连接的层转换为每个类别的输出。在这个步骤中可以使用一个dropout层来处理过拟合。
图15.3.5 TextCNN设计。
图15.3.5给出了一个示例来说明textCNN。这里的输入是一个包含11个单词的句子,每个单词由一个6维的单词向量表示。因此,输入序列的宽度分别为11和6个输入通道。我们假设有两个宽度为2和4的一维卷积核,输出通道分别为4和5个。因此,经过一维卷积计算,四个输出通道的宽度为11−2+1=1011−2+1=10,而其他五个通道的宽度为11−4+1=811−4+1=8。即使每个通道的宽度不同,我们仍然可以为每个通道执行max- overtime池化,并将9个通道的池化输出连接到一个9维向量中。最后,我们使用一个完全连接的层将9维向量转换为2维输出:积极情绪和消极情绪预测。
接下来,我们将实现一个textCNN模型。与上一节相比,除了用一维卷积层替换递归神经网络之外,这里我们使用了两个嵌入层,一个权值固定,另一个参与训练。
TODO:CODE
创建一个TextCNN实例。它有3个卷积层,内核宽度为3,4,5,都有100个输出通道。
TODO:CODE
## 加载预先训练好的单词向量
与上一节一样,加载预先训练好的100维手套词向量,初始化嵌入层的嵌入和常量嵌入。在这里,前者参加训练,后者有固定的权重。
## 训练和评估模型
现在我们可以训练模型了。
TODO:CODE
下面,我们使用训练好的模型对两个简单句子的情感进行分类。
TODO:CODE
## 小结
* 我们可以使用一维卷积来处理和分析定时数据。
* 具有多个输入通道的一维互相关操作可以看作是具有单个输入通道的二维互相关操作。
* 最大超时池化层的输入可以在每个通道上有不同数量的时间步长。
* TextCNN主要使用一维卷积层和最大超时池层。
## 练习
1. 调整超参数,并使用递归神经网络和卷积神经网络比较两种情感分析方法的准确性和操作效率。
1. 您是否可以通过使用上一节介绍的三种方法来进一步提高测试集上模型的准确性:调整超参数,使用更大的预训练词向量以及使用spaCy词标记工具?
1. 您可以将textCNN用于其他哪些自然语言处理任务? | 3,027 | MIT |

# 使用Node下载Acfun视频--解析A站视频API、aria2c多线程下载和ffmpeg合并
本文介绍如何使用Node实现下载Acfun视频,主要流程包括解析A站视频API,调用aria2c多线程下载m3u8分片和调用ffmpeg合并视频。
## 使用
系统需要先安装`aria2c`(deb包名为`aria2`)和`ffmpeg`
```sh
sudo apt install aria2 ffmpeg
```
全局安装本项目npm包`acfun-video-cli`,或者克隆本项目[czzonet/acfun-video-cli](https://github.com/czzonet/acfun-video-cli)编译运行
```sh
yarn global add acfun-video-cli
```
带视频url即可下载,下载内容在当前目录新的下载文件夹里,包括分片和合成的视频文件。
```sh
acfun-video-cli https://www.acfun.cn/v/ac4621380
```
运行结果:(省略部分用...表示)
```sh
------
Parse url
ok
------
Parse m3u8
1080p: https://tx-safety-video.acfun.cn/mediacloud/acfun/acfun_video/hls/3HlXWWGOvsJ3D9Vhsn2QzbWPzp9OwtD40Yk9bk8v9t7Khv6leh44hGnw-Qqx9_KP.m3u8?pkey=AALA88Sf3Prmclff8_Ki5E0wlxj0Gam0_NN5bLvhUbCS2_88ypokmdH2Kf1wvzojL4pZJVjDn2m_iRkcrw-4hhRYEn5x01YOyfxYlJ9oOmeMtw4QA_UMZFq5MHQMp7BQZOkIFPPc7oBI0ABtWSSihiKp9WkKUklJibYCStx4Ego_u8MlOMaHONKAAivGjrCsrZap0sO3nuqV5-pThp_LE_WyXImXmfUSFbBkT3vLCWujKw&safety_id=AALdip3SIjwDZfuuv1y8iHA4
ok
------
Download ts videos
09/09 15:53:10 [NOTICE] Downloading 29 item(s)
...
Status Legend:
(OK):download completed.
ok
------
Parse url
ffmpeg version 4.2.4-1ubuntu0.1 Copyright (c) 2000-2020 the FFmpeg developers
...
Stream mapping:
Stream #0:0 -> #0:0 (copy)
Stream #0:1 -> #0:1 (copy)
Press [q] to stop, [?] for help
frame= 3000 fps=0.0 q=-1.0 size= 28160kB time=00:02:01.35 bitrate=1901.0kbits/s speed= 238x frame= 3520 fps=0.0 q=-1.0 Lsize= 33639kB time=00:02:22.36 bitrate=1935.7kbits/s speed= 243x
video:31340kB audio:2223kB subtitle:0kB other streams:0kB global headers:0kB muxing overhead: 0.227712%
ok
```
## 开发
### 初始化
新建一个ts项目,添加一个入口文件index.ts。
新建`index.ts`
```ts
async function main() {}
main().then();
```
打开终端,安装node内置模块类型声明,后面会用到Node Api请求网络和文件操作等等
```sh
yarn add -D @types/node
```
解释:
- `-D`:类型声明只用于开发环境
### 解析A站视频API
解析A站视频API来获取视频不同清晰度的m3u8文件地址,请求视频url类似于:
```sh
https://www.acfun.cn/v/ac4621380?quickViewId=videoInfo_new&ajaxpipe=1
```
解释:
- `https://www.acfun.cn/v/ac4621380`:原视频地址
- `?quickViewId=videoInfo_new&ajaxpipe=1`:固定请求参数
返回一个比较乱的html文件,取出其中json部分进行解析成videoInfo对象。
```txt
{"html":"
<script class=\"videoInfo\">\n window.pageInfo = window.videoInfo ={\"currentVideoId\":6291551,
……
,\"priority\":0}
</script>
<script class=\"videoResource\">\n window.videoResource ={}</script>
<div class='left-column'>\n\n
……
```
解析:
- script标签里面的json就是视频的详细信息,切割出来解析成videoInfo对象。
- json是用`\`转义的,里面还嵌套一层json又被转义一次,所以对应去转义处理,把`\\"`,`\"`替换为`"`。
`videoInfo`部分接口格式
- `videoInfo`
- `currentVideoInfo`
- `ksPlayJson`:播放地址等信息的json字符串,解析出`ksPlay`对象
`ksPlay`部分接口格式
- `ksPlay`
- `adaptationSet[0]`:可能是预留的不同版本,原先是对象,现在改成了一个元素的数组。
- `representation`:不同清晰度的对象数组,清晰度由高到低。
- `url`:m3u8链接
- `qualityType`:清晰度,如1080p,720p
新建`api.ts`
```ts
import * as https from "https";
export async function getUrlData(url: string): Promise<string> {
return new Promise((resolve, reject) => {
https
.get(url, (res) => {
if (res === null) {
reject(new Error("[E] No Response."));
}
const { statusCode } = res;
const contentType = res.headers["content-type"];
const allowTypes = [
"application/json; charset=utf-8",
"application/octet-stream",
"application/vnd.apple.mpegurl",
];
let error;
if (statusCode !== 200) {
error = new Error("[E] Response code: " + statusCode);
} else if (
!(contentType !== undefined && allowTypes.includes(contentType))
) {
error = new Error(
"[E] Invalid content-type.\n" +
`Expected one of ${allowTypes} but received ${contentType}`
);
}
if (error) {
res.resume();
reject(error);
}
res.setEncoding("utf8");
let rawData = "";
res.on("data", (chunk) => (rawData += chunk));
res.on("close", () => {
resolve(rawData);
});
})
.on("error", (error) => {
reject(new Error("[E] Https.Get error: " + error));
});
});
}
```
解释:
一个异步封装的简单的Node原生请求,用于获取网络数据。
- 引入`https`包
- 传入形参url
- 用Promise封装回调函数
- 发起get请求
- 检查响应,错误的处理
- 检查响应状态码和响应格式,错误的处理。如果有错要`res.resume()`来消耗完响应数据清除内存占用。
- 设置响应utf8编码
- 监听接收并拼接数据
- 监听关闭并返回数据
- Get请求错误的处理
新建`parser.ts`
```ts
import { getUrlData } from "./api";
export async function parseUrl(videoUrlAddress: string) {
// eg https://www.acfun.cn/v/ac4621380?quickViewId=videoInfo_new&ajaxpipe=1
const urlSuffix = "?quickViewId=videoInfo_new&ajaxpipe=1";
const url = videoUrlAddress + urlSuffix;
const raw: string = await getUrlData(url);
// Split
const strsRemoveHeader = raw.split("window.pageInfo = window.videoInfo =");
const strsRemoveTail = strsRemoveHeader[1].split("</script>");
const strJson = strsRemoveTail[0];
const strJsonEscaped = escapeSpecialChars(strJson);
/** Object videoInfo */
const videoInfo = JSON.parse(strJsonEscaped);
const ksPlayJson = videoInfo.currentVideoInfo.ksPlayJson;
/** Object ksPlay */
const ksPlay = JSON.parse(ksPlayJson);
const representations: any[] = ksPlay.adaptationSet[0].representation;
const urlM3u8s: string[] = representations.map((d) => d.url);
return urlM3u8s;
}
/**
* 去除JSON的一些转义 \\" -> \" ->"
* @param str
*/
function escapeSpecialChars(str: string) {
return str.replace(/\\\\"/g, '\\"').replace(/\\"/g, '"');
}
```
解析:
- 引入`getUrlData`函数访问网络数据
- 接受形参视频地址url
- 添加请求url后缀
- 请求得到原始数据
- 切头去尾,得到`videoInfoJson`
- 反转义Json字符串
- 解析Json得到`videoInfo`对象
- 提取`videoInfo`对象`ksPlayJson`属性,解析得到`ksPlay`对象
- 提取`ksPlay`对象`representations`属性,得到不同清晰度的数组
- 返回不同清晰度的链接的数组
修改`index.ts`,在`main`函数里添加 :
```ts
const url = `https://www.acfun.cn/v/ac4621380`;
console.log("\n------\nParse url");
const m3u8Urls = await parseUrl(url);
console.log("ok");
```
解释:
- 示例视频地址
- 调用`parseUrl`函数解析所有清晰度的m3uu8播放地址。
### 调用aria2c多线程下载m3u8分片
首先,选一个清晰度的m3u8链接下载,比如1080p,然后下载并解析m3u8文件,提取下载链接数组,最后调用aria2c多线程下载。
#### 解析m3u8文件
修改`parser.ts`,添加:
```ts
export async function parseM3u8(m3u8Url: string) {
const m3u8File = await getUrlData(m3u8Url);
/** 分离ts文件链接 */
const rawPieces = m3u8File.split(/\n#EXTINF:.{8},\n/);
/** 过滤头部 */
const m3u8RelativeLinks = rawPieces.slice(1);
/** 修改尾部 去掉尾部多余的结束符 */
const patchedTail = m3u8RelativeLinks[m3u8RelativeLinks.length - 1].split(
"\n"
)[0];
m3u8RelativeLinks[m3u8RelativeLinks.length - 1] = patchedTail;
/** 完整链接,直接加m3u8Url的通用前缀 */
const m3u8Prefix = m3u8Url.split("/").slice(0, -1).join("/");
const m3u8FullUrls = m3u8RelativeLinks.map((d) => m3u8Prefix + d);
/** aria2c下载的文件名,就是取url最后一段,去掉末尾url参数(?之后是url参数) */
const tsNames = m3u8RelativeLinks.map((d) => d.split("?")[0]);
/** 文件夹名,去掉文件名末尾分片号 */
let outputFolderName = tsNames[0].slice(0, -9);
/** 输出最后合并的文件名,加个通用mp4后缀 */
const outputFileName = outputFolderName + ".mp4";
return {
m3u8FullUrls,
tsNames,
outputFolderName,
outputFileName,
};
}
```
解释:
- 接受形参m3u8文件地址url
- 下载m3u8文件
- 分离ts文件链接
- 去掉多余头部
- 修改尾部 去掉尾部多余的结束符
- 得到相对地址数组
- 生成完整地址数组,需要添加`m3u8Url`相同的前缀
- 生成`aria2c`下载的文件名,就是取url最后一段,去掉末尾url参数(?之后是url参数)
- 生成文件夹名,去掉文件名末尾分片号
- 生成最后合并的文件名,加个通用mp4后缀
- 返回生成的信息
#### 调用aria2c多线程下载
安装`aria2c`
```sh
sudo apt install aria2
```
新建`runShell.ts`
```ts
import { spawn } from "child_process";
/**
* 执行shell命令
* @param command 执行的shell
* @param args shell参数
* @param options shell选项
* @description
例子:
```ts
readUpdateOutputFromShell("sar", ["-n", "DEV", "1"])
```
*/
export const runShell = async (
command: string,
args: readonly string[],
options: ShellOption
) =>
new Promise((resolve, reject) => {
const runpProcess = spawn(command, args, {
stdio: "inherit",
cwd: options.cwd ? options.cwd : process.cwd(),
env: process.env,
detached: true,
});
/** 结束处理 */
runpProcess.on("close", (code) => {
resolve();
});
});
type ShellOption = {
cwd?: string;
};
```
解释:
一个Node调用子线程执行系统命令的简单异步封装
- 引入`spawn`函数
- `stdio: "inherit"`:直接使用父线程的stdio,stderr。
- `cwd: options.cwd`:命令执行路径设为默认运行的路径
新建`video.ts`
```ts
import * as fs from "fs";
import * as path from "path";
import { runShell } from "./runShell";
export async function downloadM3u8Videos(
m3u8FullUrls: string[],
outputFolderName: string
) {
// 检查下载文件夹名
if (outputFolderName == "") {
throw new Error("[E] Download folder name is empty.");
}
/** 已存在需要重名文件夹 加后缀_避免冲突 */
while (fs.existsSync(path.resolve(process.cwd(), outputFolderName))) {
outputFolderName += "_";
if (outputFolderName.length > 100) {
throw new Error(
"[E] Download folder exists and try to rename too many times."
);
}
}
/** 新建下载文件夹 在当前运行目录下 */
const outPath = path.resolve(process.cwd(), outputFolderName);
fs.mkdirSync(outPath);
/** 写入下载链接列表文件 */
fs.writeFileSync(path.resolve(outPath, "urls.txt"), m3u8FullUrls.join("\n"));
/** aria2c多线程下载 */
await runShell("aria2c", ["-i", "./urls.txt"], {
cwd: path.resolve(outPath),
});
}
```
解释:
- 检查下载文件夹名,为空报错
- 已存在需要重名文件夹,加后缀_避免冲突
- 新建下载文件夹,文件夹新建在当前运行目录下
- 写入下载链接列表文件`urls.txt`
- `aria2c`读取`urls.txt`进行多线程下载到下载文件夹,同时下载任务数可以由-j参数指定(默认5)
修改`index.ts`,添加到`main`函数
```ts
console.log("\n------\nParse m3u8");
const m3u8Url1080p = m3u8Urls[0];
const info = await parseM3u8(m3u8Url1080p);
console.log("ok");
console.log("\n------\nDownload ts videos");
const { m3u8FullUrls, tsNames, outputFolderName, outputFileName } = info;
await downloadM3u8Videos(m3u8FullUrls, outputFolderName);
console.log("ok");
```
解释:
- 选取一个1080p清晰度的链接,解析下载所需的信息
- 下载所有ts视频文件链接到对应下载文件夹
### 调用ffmpeg合并视频
安装`ffmpeg`
```sh
sudo apt install ffmpeg
```
`ffmpeg`合并视频使用如下指令:参考官方wiki[Concatenate – FFmpeg](https://trac.ffmpeg.org/wiki/Concatenate)
```sh
ffmpeg -f concat -safe 0 -i ./files.txt -c copy outputFileName
```
解释:
- `ffmpeg`:使用ffmpeg处理视频。
- `-f concat`:强制格式使用虚拟连接脚本解码器concat,用来读取相同格式的文件合并输入并拼接。
- `-safe 0`:忽略文件路径安全检查。
- `-i ./files.txt`:输入文件,包含特定格式指定多个视频和参数,具体格式如下。
- `-c copy`:复制视频音频流,不做处理。
- `outputFileName`:输出文件的名称。
`files.txt`格式如下
```txt
file /path/xxx1
file /path/xxx2
...
```
解释:
- 指定要读取的文件路径,多个文件多行分割。
编辑`video.ts`,添加
```ts
export async function mergeVideo(
tsNames: string[],
outputFileName: string,
outputFolderName: string
) {
const outPath = path.resolve(process.cwd(), outputFolderName);
/** 合并参数列表 格式file path */
const concatStrs = tsNames.map((d) => `file '${outPath}/${d}'`);
/** 写入合并参数列表文件 */
fs.writeFileSync(path.resolve(outPath, "files.txt"), concatStrs.join("\n"));
debugger;
/** ffmpeg合并 */
await runShell(
"ffmpeg",
[
"-f",
"concat",
"-safe",
"0",
"-i",
"./files.txt",
"-c",
"copy",
outputFileName,
],
{ cwd: path.resolve(outPath) }
);
}
```
解释:
- 形参:ts视频文件名数组,合并输出的文件名,合并的文件夹名
- 获取下载文件夹路径
- 合并参数列表 格式`file path `
- 写入合并参数列表文件
- `ffmpeg`合并
编辑`index.ts`,在`main`函数新增:
```ts
console.log("\n------\nMerge video");
await mergeVideo(tsNames, outputFileName, outputFolderName);
console.log("ok");
```
运行即可。
### 改为用户输入url
修改`index.ts`:
```ts
const url = process.argv[2];
console.log("Your input: ", url);
if (typeof url !== "string") {
console.log("[E] Url input required.");
return;
}
if (url.match(/^https:\/\/www\.acfun\.cn\/v\/ac\d+$/) === null) {
console.log(
"[E] Url input invalid.Valid input example: https://www.acfun.cn/v/ac4621380"
);
return;
}
```
解释:
- 读取用户输入参数url
- 无输入,则错误返回
- 输入格式不匹配,则错误返回
最终的`index.ts`:
```ts
import { parseUrl, parseM3u8 } from "./parser";
import { downloadM3u8Videos, mergeVideo } from "./video";
async function main() {
const url = process.argv[2];
console.log("Your input: ", url);
if (typeof url !== "string") {
console.log("[E] Url input required.");
return;
}
if (url.match(/^https:\/\/www\.acfun\.cn\/v\/ac\d+$/) === null) {
console.log(
"[E] Url input invalid.Valid input example: https://www.acfun.cn/v/ac4621380"
);
return;
}
console.log("\n------\nParse url");
const m3u8Urls = await parseUrl(url);
console.log("ok");
console.log("\n------\nParse m3u8");
const m3u8Url1080p = m3u8Urls[0];
console.log("[1080p] ", m3u8Url1080p);
const info = await parseM3u8(m3u8Url1080p);
console.log("ok");
console.log("\n------\nDownload ts videos");
const { m3u8FullUrls, tsNames, outputFolderName, outputFileName } = info;
await downloadM3u8Videos(m3u8FullUrls, outputFolderName);
console.log("ok");
console.log("\n------\nMerge video");
await mergeVideo(tsNames, outputFileName, outputFolderName);
console.log("ok");
}
main().then();
```
至此,整个流程已经完成了。
## 总结
本文通过一步步介绍解析A站视频API,调用`aria2c`多线程下载m3u8分片和调用`ffmpeg`合并视频,实现了使用Node实现下载Acfun视频的功能。
另外,`ffmpeg`本身也可以单线程直接下载m3u8链接进行合并,使用命令:
```sh
ffmpeg -i 'https://xxx.m3u8' -c copy output.mp4
```
方便图简单的童鞋使用。
如果不喜欢这篇文档,点击右上角关闭按钮。如果喜欢也觉得有用,欢迎点赞支持,写下评论分享你的看法。项目源码,戳~[czzonet/acfun-video-cli](https://github.com/czzonet/acfun-video-cli)
## 参考
1. [ffmpeg Documentation](https://ffmpeg.org/ffmpeg.html)
2. [FFmpeg Formats Documentation](https://ffmpeg.org/ffmpeg-formats.html#concat)
3. [Concatenate – FFmpeg](https://trac.ffmpeg.org/wiki/Concatenate)
4. [aria2c(1) — aria2 1.35.0 documentation](https://aria2.github.io/manual/en/html/aria2c.html#input-file)
5. [HTTP | Node.js v14.9.0 Documentation](https://nodejs.org/dist/latest-v14.x/docs/api/http.html#http_http_get_options_callback)
## 法律问题
如果您对本软件的使用构成侵犯版权的基础,或您将本软件用于任何其他非法目的,作者不承担任何责任。
This software is distributed under the [Apache-2.0 license](https://raw.github.com/czzonet/acfun-video-cli/master/LICENSE).
In particular, please be aware that
> THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Translated to human words:
*In case your use of the software forms the basis of copyright infringement, or you use the software for any other illegal purposes, the authors cannot take any responsibility for you.*
We only ship the code here, and how you are going to use it is left to your own discretion. | 14,480 | Apache-2.0 |
# 更新记录
记录一些页面的关键点
### 20191225
更换`API`,原网站因为`SSL`证书问题暂不可用
修复搜索问题
### 20191012
修复首页和搜索页图片的链接问题
### 20190226
修复强制更新时弹窗的UI问题。
### 20190218
已完成新数据源解析。
更换搜索列表布局。(搜索支持影片名,演员搜索)

版本号为`2.2.0`
### 20190216
由于源数据网站已停止运行,现寻找一个可替代方案。
[www.kankanwu.com](https://www.kankanwu.com)
目前已完成首页数据解析。
### 20190117
主题重新设计,新增线性渐变主题
采用[https://github.com/react-native-community/react-native-linear-gradient](https://github.com/react-native-community/react-native-linear-gradient)
注意 `<LinearGradient colors={[color1,color2]} start={{x: 0, y: 0}} end={{x: 1, y: 0}} style={styles.appbar}>`
`colors` 必须为长度大于 `2` 的数组。


### 20190110
热更新完成
采用方案是[react-native-code-push](https://github.com/Microsoft/react-native-code-push)

常用命令
```shell
# 列出账号下的所有项目
code-push app list
# 列出应用的部署
code-push deployment ls dyttAndroid
# 列出应用的版本历史
code-push deployment history dyttAndroid Production
# 发布更新
code-push release-react dyttAndroid android --t 2.0.0 --dev false --d Production --des "1.修复了已知BUG\n 2.测试code push" --m true
```
code-pushrelease-reactdyttAndroidandroid--t2.2.0--devfalse--dProduction--des"修复搜索结果问题"--mtrue
### 20190104
完成设置的三个功能,分别是
* 移动网络播放视频提示
* 视频预加载
* 自动播放下一集

此时点击`继续播放`可暂时允许使用移动网络播放
网络变化监听使用原生`NetInfo`实现
```js
NetInfo.addEventListener('connectionChange',this.onNectivityChange);
```
### 20181229
现在更新采用倒序排序
新增'设置'页面,目前只更新了UI,功能还未实现
修复`API`解析错误(网站发生变动)
为侧边封面图增加了隐藏的历史记录入口,可直接进入到上次观看的影片

### 20181224
完成全屏模式
使用第三方库 `react-native-orientation`
`react-native-orientation`打包`release`版本时报错,感谢[`singcl`](https://github.com/singcl)提供的修改
[:bug: [bug fix] 修复react-native-orientation package 导致打包失败的问题 ](https://github.com/XboxYan/DYTT/pull/4)
### 20181221
完成首页数据解析,`API`解析更换完成,速度相比之前更快(缺点是更耗费流量,毕竟是下载整个网页~😄)
*注意*
`cheerio`的`next`方法只能获取到下一个相邻元素,如果想获取后面所有兄弟元素,需要使用`nextAll`
### 20181220
完成影视列表、影视详情数据解析
*注意*
1. `cheerio`在使用`map`方法时,需要用`get`来获取数组,这点和`react`不同
2. 参数和`jquery`相同,分别是 **序列(`i`)**、**每一项(`el`)**,这和`js`的`map`参数是相反的
```js
$('li').map((i, el)=>{
return ({
"ID": i,
//...
})
}).get()//需要用get获取
```
### 20181219
更换数据解析
使用`cheerio`对`html`页面进行本地解析(爬虫)
注意,一定是要 `v0.22.0`,是因为之后的版本,`cheerio` 引入了 `parse5`,而 `parse5` 依赖 `stream.Writable`,`npm` 安装的 `stream` 并不提供。
```sh
yarn add [email protected]
```
`cheerio` 的依赖 `htmlparser2` 依赖一些 `node` 内置的库。不过这是可以被解决的,理论上,只要这些依赖库不依赖更底层的接口,那么就可以通过 `npm` 安装上这些依赖:
```sh
yarn add events stream buffer
```
使用方式
```js
import cheerio from 'cheerio';
const $ = cheerio.load('<h2 class="title">Hello world</h2>');
console.log($('h2').text()) //Hello world
```
### 20181217
安卓打包
`./android/build.gradle`
修改一下配置
注释`jcenter()`,添加
```groovy
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven{ url 'https://jitpack.io' }
```
不然会卡在下载阶段
```groovy
...
allprojects {
repositories {
mavenLocal()
google()
//jcenter()
//更换国内镜像
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven{ url 'https://jitpack.io' }
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
...
```
常用命令
```sh
# 卸载安装包
adb uninstall com.packgeName
# 生成Release包
gradlew assembleRelease
# 安装Release包
gradlew installRelease
```
> 注意:在 debug 和 release 版本间来回切换安装时可能会报错签名不匹配,此时需要先卸载前一个版本再尝试安装。
> 可通过 adb uninstall com.packgeName 方式来卸载,直接通过长按桌面图标有可能卸载不干净
### 20181214
图标,启动图
使用开源库`react-native-splash-screen`
[https://github.com/crazycodeboy/react-native-splash-screen#readme](https://github.com/crazycodeboy/react-native-splash-screen#readme)
如果需要白底深色的状态栏文字
```xml
<style name="SplashScreenTheme" parent="SplashScreen_SplashTheme">
<item name="android:windowIsTranslucent">true</item>
<item name="colorPrimaryDark">@color/status_bar_color</item>
<item name="android:windowLightStatusBar">true</item><!--加上这一句-->
</style>
```
### 20181211
影片筛选
`./src/page/MovieContent.js`
使用侧边导航栏,调用方式与原生`DrawerLayoutAndroid`一致
```js
import DrawerLayout from 'react-native-gesture-handler/DrawerLayout';
```
2.0 基本完成
### 20181209
搜索
`./src/page/Search.js`
### 20181206
本地存储
`./util/storage.js`
使用原生`AsyncStorage`
```js
class Storage {
/**
* 获取
*/
static get = async (key) => {
try {
const value = await AsyncStorage.getItem(key);
if (value !== null) {
// We have data!!
return JSON.parse(value)
} else {
return false
}
} catch (error) {
return false
}
}
/**
* 保存
*/
static save = async (key, value) => {
try {
await AsyncStorage.setItem(key, JSON.stringify(value));
return true
} catch (error) {
// Error saving data
return false
}
}
}
export default Storage;
```
### 20181205
收藏页面
`./src/page/Follow.js`
与'历史记录'基本一致
### 20181204
历史记录
`./src/page/History.js`
通过`context`传递数据,需设置`contextType`
```js
import { Store } from '../../util/store';
export default class History extends PureComponent {
render() {
const { historyList } = this.context;
return (
//...
)
}
}
History.contextType = Store;
```
### 20181203
主题颜色
`./App.js`、`./src/page/Theme.js`
`react-navigation`内置属性`screenProps`,其原理仍然使用的`context`特性
```jsx
<App screenProps={{themeColor:themeColor, setTheme:this.setTheme}} />
```
调用方式
```js
const {navigation,screenProps:{themeColor}} = this.props;
```
### 20181127
影视详情页面
`./src/page/MovieDetail.js`
头部滚动跟随效果使用`Animated.ScrollView`实现
```js
scrollTop = new Animated.Value(0);
//...
<Animated.ScrollView
scrollEventThrottle={1}
onScroll={Animated.event(
[{ nativeEvent: { contentOffset: { y: this.scrollTop } } }],
{ useNativeDriver: true }
)}
>
</Animated.ScrollView>
//...
```
视频播放器自定义外观
`./src/components/Video.js`
使用开源播放器`react-native-video`
[https://github.com/react-native-community/react-native-video](https://github.com/react-native-community/react-native-video)
这里有一个`bug`
`source={{uri:uri}}`,`uri`不能为空字符串,否则切换资源部生效
支持手势快进快退,自动隐藏播放栏
* 还未完成的功能
~~全屏切换~~(已完成)
### 20181125
使用`context`管理全局数据
`/util/store.js`
历史记录,收藏,~~主题(废弃,下面有其他方式实现)~~
```js
export const Store = createContext(initialStore);
<Store.Provider value={{
...initialStore
}}>
{this.props.children}
</Store.Provider>
```
### 20181123
使用`react-navigation`作为导航
`/App.js`
由于新版导航用到了原生手势库,所以需要
```sh
yarn add react-native-gesture-handler
react-native link react-native-gesture-handler
```
整体导航结构如下
```js
const Drawer = createDrawerNavigator({
Index: Index,
History: History,
Follow: Follow,
Theme: Theme,
},DrawerNavigatorConfig);
const App = createAppContainer(createStackNavigator({
Drawer: Drawer,
Search: Search,
MovieContent: MovieContent,
MovieDetail: MovieDetail,
Comment: Comment,
}, StackNavigatorConfig));
```
tab切换使用的是本人封装导航器`react-native-scrollviewpager`
[https://github.com/XboxYan/react-native-scrollviewpager](https://github.com/XboxYan/react-native-scrollviewpager)
有兴趣的可以给个star
使用方式比较简单
```sh
yarn add react-native-scrollviewpager
```
```js
import Scrollviewpager from 'react-native-scrollviewpager';
const tabBarOptions = (themeColor) => ({
style:{
paddingHorizontal:10,
height:40,
backgroundColor:'#fff'
},
labelStyle:{
color:'#666'
},
activeTintColor:themeColor,
indicatorStyle:{
width:20,
borderRadius:4,
height:3,
backgroundColor:themeColor,
bottom:2
}
})
//
<Scrollviewpager tabBarOptions={tabBarOptions(themeColor)} >
<Text tablabel="首页">111</Text>
<Text tablabel="电影">111</Text>
<Text tablabel="动漫">111</Text>
</Scrollviewpager>
//
``` | 8,059 | MIT |
<!-- YAML
added: v0.11.4
-->
动态更新压缩等级和压缩策略. 只对解压算法有效. | 55 | MIT |
---
layout: post
title: "沒有女人緣的86歲光棍漢,從未享受過現代文明,為什麼會長壽呢"
date: 2021-04-25T04:30:07.000Z
author: 盧保貴視覺影像
from: https://www.youtube.com/watch?v=RZ5TwRiedcg
tags: [ 盧保貴 ]
categories: [ 盧保貴 ]
---
<!--1619325007000-->
[沒有女人緣的86歲光棍漢,從未享受過現代文明,為什麼會長壽呢](https://www.youtube.com/watch?v=RZ5TwRiedcg)
------
<div>
期待影像能為將來保留文獻,給人們帶來更多的意義與思考。希望大家訂閱我們的頻道,多多支持我們!#盧保貴視覺影像#珍貴攝影#三農
</div> | 375 | MIT |
ansible-repo
========================
通用环境建立库
本工具的目的是使用ansible尽可能快的时间建立一套测试/生产环境
因此本工具是一套集成工具, 使用了一些约定方法, 可自行修改
快速建立起自己的一套基本的自动化环境
###基本流程
- 1.修改配置, 全局的适应所有的安装服务
- 2.初始化运维机器
- 3.安装ansible
- 4.初始化其它所有机器(包含运维机器)
- 5.安装服务脚本, install-zone-*开头的所有服务
###注: 服务脚本有一定顺序, 主要是依赖
- install-zone-db中的kafka依赖于zookeeper中的zookeeper
- install-zone-ops中的jumpserver依赖于install-zone-db的mariadb及redis
- 先进行vars.yml配置, 以下所有代码直接复制粘贴运行即可
- 所有机器密码一致, 否则服务可能要分开执行
### 1.修改变更文件, 以适应您的环境
[详见vars.yml](vars.yml)
### 2.初始化运维机器
````
- 安装服务下载依赖, 约2分钟
mkdir -p /app/down/ && \
cd /app/down/ && \
yum install -y git
- 下载操作库, 约1分钟
git clone https://github.com/cifaz/ansiblerepo.git
- 更新yum环境为阿里云, 会更新yum缓存, 约4分钟
cd ansiblerepo && \
chmod -R u+x ./*.sh && \
./install-centos-aliyum.sh
- 运维机器常用软件安装, 约4分钟
1.初始化基本目录(/app/)
2.初始化常用依赖组件/工具(如ansible/jumpserver等依赖)
3.更换时区和设置中国时间, 更新yum缓存
./install-centos-ops-init.sh
````
### 3.安装ansible 目前仅限于centos7
```
- 安装ansible, 安装完毕检查版本号, 约2分钟
yum install -y ansible && ansible --version
- ansible配置基本目录
mkdir -p /app/data/ansible/{hosts,playbooks}
- 加入ansible配置
vi /etc/ansible/ansible.cfg
- 加下如下配置 [defaults]节点下, 复制进去即可
inventory=/app/data/ansible/hosts/
roles_path=/app/data/ansible/playbooks/roles:/etc/ansible/roles:/usr/share/ansible/roles
host_key_checking = False
callback_whitelist = profile_tasks
- 建立机器配置
建议同类机器建立, 如
web: web机器
db: 数据库, 主数据库
db2: 从数据库, 备份数据
ops: 运维机器, 一般指本机, 也可以用local
public: 公共组件机器
各种机器类型又可以再进行细分
touch /app/data/ansible/hosts/web && \
touch /app/data/ansible/hosts/db && \
touch /app/data/ansible/hosts/local && \
touch /app/data/ansible/hosts/public
例:
共3台机器
192.168.19.254 / 253 / 252
ops机, localhost不分配
db: 253
web: 252
// web
vi /app/data/ansible/hosts/web
[web]
192.168.19.252
// db
vi /app/data/ansible/hosts/db
[db]
192.168.19.253
// local
vi /app/data/ansible/hosts/local
[db]
192.168.19.254
- 环境划分建议
运维机一台, jdk, jumpserver, dnsmasq, openvpn, jenkins, nginx, zentao, xwiki
仓库服务, gitlab, nexus
WEB服务二台, nodejs, jdk, tomcat, zookeeper
数据库一台, kafka, redis, mysql, mongodb
基础服务, 业务服务, 暂无, 和WEB服务有点像, 如CAS, dubbo监控, 部署服务等
```
### 4.初始化其它所有机器(包含运维机器)
```
- 安装galaxy角色, 约5分钟, 下载所有依赖项, 有些慢, 主要看网速了
ansible-playbook install-ansible-galaxy.yml
- 初始化ssh-key, 不重复发放
ansible-playbook install-init-generate-ssh-key.yml
- 分发到其它所有机器, 注:此步时, 需要所有机器密码一致, 约12分钟
ansible-playbook install-init-publish-ssh-key.yml -k
- 运维机
常规安装,
如下配置需要自己处理
nginx, /etc/nginx/nginx.conf 及 /etc/nginx/conf.d/下的文件需要建立, 模板
dnsmasq, /etc/dnsmasq.d/下建立自己的域名拦截解析, 模板
```
### 5.安装服务脚本, install-zone-*开头的所有服务
```
- 配置 var.yml 修改为自己合适的配置,
其它配置如路径, 规划为通用路径, 可不修改, 但请修改各应用端口号及IP
- 安装
# 约8分钟
ansible-playbook install-zone-zookeeper.yml
# 约55分, kafka依赖zookeeper
ansible-playbook install-zone-db.yml
# 约40分钟, jumpserver依赖redis, mysql
ansible-playbook install-zone-ops.yml
# 约5分钟
ansible-playbook install-zone-web.yml
# 约40分钟, nexus提示密码修改失败, 可不管用默认密码admin123进入
ansible-playbook install-zone-ware.yml
# 安装nginx, dnamasq配置文件, 请在vars.yml中配置, 自动生成基本配置
ansible-playbook install-zone-conf.yml
```
### 内网域名访问
- 本安装包 dnsmasq是域名服务器, 如果您安装了, 并在vars.yml中配置后, install-zone-conf.yml会进行配置自动安装, 意味着你可以在内网使用你想使用的是域名,
- 局域网使用时, 需要将你使用电脑的dns(第一个)修改为Dns服务器的IP, 如我的Dns服务器为192.168.19.254,那么配置如下图:

- 如果你觉得单台机器配置麻烦, 也可以更高级的配置, 如配置在路由器中, 配置在交换机中, 相关咨询请网上自行查询, 下面附路由器配置, 然后所有通用无线连接的都可以访问域名

### 错误注意
- 遇到任何[ERROR]: failed to download the file时, 请重新执行脚本即可重新下载
- zookeeper启动报错, Error: Could not find or load main class org.apache.zookeeper.server.quorum.QuorumPeerMain
是安装包下载不完整, 请更新国内地址
- zookeeper下载时, 如果某个节点报错, 请直接重新运行安装命令, 会重新下载即可, 主要原因为下载时错误
License
-------
MIT
Author Information
------------------
ccz <[email protected]> | 3,907 | MIT |
## 服务网关
### 1. Zuul[deprecate]
1. defintion
- 阻塞 I/O 的 API GateWay
- based on servlet 2.5
- 本身不支持长链接, 每次 IO 都是成工作线程中选择一个执行, 该线程被阻塞到线程结束
- 由于 JVM 的第一个加载慢的问题, 导致性能不是很好
### 2. Zuul2
### 3. Gateway[recommend][路由转发 + 执行过滤链]
1. definition
- 也是一种微服务, 所以也需要注册到注册中心
- servlet 3.1 **`async and no block`**,
- integration with spring 5, spring boot 2.x, web flux[reactor-netty] and project reactor[响应式组件编程]
2. feature
- 动态路由: 可以匹配任何请求属性
- 路由断言: 可以对指定路由进行 Predicate 和 Filter
- circuit breaker: 集成 Hystrix 的断路器功能
- 服务发现: 集成 spring cloud 的服务发现
- speedlimit
- 支持路径重写
- fallback
- privide monitor
- security
3. concept
- [Route]路由: 构建网关的基本模块[ID + URI + Predicate + Filter]
- [Predicate]断言: 如果请求与断言匹配则进行路由
- [Filter]过滤器: 可以在请求被路由之前或者之后对请求进行修改
- pre: 参数校验, 权限校验, 流量控制, 日志输出, 协议转换
- post: 响应内容/响应头修改, 日志输出, 流量控制
4. work flow

5. config
- notice gate way should not add web and actutor dependency
- yml
```yml
# just this config will make gateway work, no any b-logic
spring:
application:
name: cloud-gateway
cloud:
gateway:
routes:
# routing id , should be unique and recommend contact with service name
- id: payment-route
# matched, then service provider address
uri: http://localhost:8001
predicates:
- Path=/payment/get/**
- id: payment-route-lb
uri: http://localhost:8001
predicates:
- Path=/payment/lb/**
```
- code: config method two[RouteLocator]
```java
@Configuration
public class GatewayConfiguration {
@Bean
public RouteLocator routes(RouteLocatorBuilder builder) {
RouteLocatorBuilder.Builder routes = builder.routes();
routes
.route(IdUtil.simpleUUID(), r -> r.path("/guonei").uri("http://news.baidu.com/guonei"))
.build();
routes
.route(IdUtil.simpleUUID(), r -> r.path("/guoji").uri("http://news.baidu.com/guoji"))
.build();
return routes.build();
}
}
```
6. 动态路由
- 以前 consumer --> eureka service name -- ribbon --> provider service
- gateway: consumer --> eureka service name --> gateway -- ribbon --> provider service
- cofig
```yml
spring:
application:
name: cloud-gateway-service
cloud:
gateway:
discovery:
locator:
# enable register center dynamic create routing according to microsoft service name
enabled: true
routes:
# routing id , should be unique and recommend contact with service name
- id: payment-route
# matched, then service provider address
uri: lb://cloud-provider-payment-service
predicates:
- Path=/payment/get/**
- id: payment-route-lb
uri: lb://cloud-provider-payment-service
predicates:
- Path=/payment/lb/**
```
7. Predicate
- cloud gateway 将路由匹配作为 Spring Web Flux HandlerMapping 基础架构的一部分
- 内置了很多 Route Predicate Factory
- spring cloud gateway 在创建 Route 对象时, 会使用 RoutePredicateFactory 创建 Predicate 对象, 这些 Predicate 对象可以赋值给 Route
- type
- [After]
- [Before]
- [Between]
```yml
predicates:
- After=2020-04-09T21:14:04.596+08:00[Asia/Shanghai]
- Between=2020-04-09T21:14:04.596+08:00[Asia/Shanghai],2022-04-09T21:14:04.596+08:00[Asia/Shanghai]
```
- [Cookie]: Cookie name, reg
- [Header]
- [Host]
```yml
# curl http://localhost:9001/payment/get/1 -v --cookie "username=zack" -H "X-Request-Id:13" -H "Host:ntu.edu.cn"
predicates:
- Cookie=username,zack
- Header=X-Request-Id,\d+
- Host=**.edu.cn,**.edu.com
```
- [Method]
- [Path]
- [Query]
```yml
# curl http://localhost:9001/payment/get/1?username=31
predicates:
- Method=GET
- Path=/payment/get/**
- Query=username, \d+
```
- [ReadBodyPredicateFactory]
- [RemoteAddr]
- [Weight]
- [CloudFoundryRouteService]
8. Filter
- 修改进入的 HTTP 请求和返回的 HTTP 响应
- 只能针对指定路由使用
- 内置了很多 GatewayFilter
- lifecycle
- pre
- post
- kind
- GatewayFiler
- GlobalFilter
- config
```yml
filters:
- AddRequestHeader=X-Request-red, blue
```
- custom filter
```java
@Component
public class CustomFilter implements GlobalFilter, Ordered {
private static final Logger LOG = LoggerFactory.getLogger(CustomFilter.class);
@Override
public Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) {
String name = exchange.getRequest().getQueryParams().getFirst("name");
if (StrUtil.isBlank(name)) {
exchange.getResponse().setStatusCode(HttpStatus.NOT_ACCEPTABLE);
return exchange.getResponse().setComplete();
}
return chain.filter(exchange);
}
// the sequence of execute filter, The smaller the value, the higher the priority
@Override
public int getOrder() { return 0; }
}
```
---
## reference
1. docs: https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/html/
1. getway: https://www.cnblogs.com/ityouknow/p/10141740.html
1. filter: https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/html/#gatewayfilter-factories | 5,720 | MIT |
---
title: "Recon"
weight: 7
summary: Recon 是 Ozone 中用于分析服务的网页用户界面(Web UI)
---
<!---
Licensed to the Apache Software Foundation (ASF) under one or more
contributor license agreements. See the NOTICE file distributed with
this work for additional information regarding copyright ownership.
The ASF licenses this file to You under the Apache License, Version 2.0
(the "License"); you may not use this file except in compliance with
the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-->
Recon 是 Ozone 中用于分析服务的网页用户界面(Web UI)。它是一个可选组件,但强烈建议您使用,因为它可以增加可视性。
Recon 从 Ozone 集群中**收集**所有数据,并将其存储在 SQL数据库中,以便进一步分析。
1. Ozone Manager 的数据是通过异步过程在后台下载的。OM 会定期创建 RocksDB 快照,并将增量数据复制到 Recon 进行处理。
2. 数据节点不仅可以将心跳发送到 SCM,也能发送到 Recon。Recon 可以成为心跳的唯读(Read-only)监听器,并根据收到的信息更新本地数据库。
当 Recon 配置完成时,我们便可以启动服务。
{{< highlight bash >}}
ozone --daemon start recon
{{< /highlight >}}
## 需要关注的配置项
配置项 | 默认值 | 描述
-------|--------|-----
ozone.recon.http-address | 0.0.0.0:9888 | Recon web UI 监听的地址和基本端口。
ozone.recon.address | 0.0.0.0:9891 | Recon 的 RPC 地址。
ozone.recon.db.dir | none | Recon Server 存储其元数据的目录。
ozone.recon.om.db.dir | none | Recon Server 存储其 OM 快照 DB 的目录。
ozone.recon.om.snapshot.task.interval.delay | 10m | Recon 以分钟间隔请求 OM DB 快照。 | 1,609 | Apache-2.0 |
[](http://qiaotongxin.cc)
# JSDownloadView
[](https://github.com/josin22/JSDownloadView)
[](https://raw.githubusercontent.com/josin22/JSDownloadView/master/LICENSE)
[](https://github.com/josin22/JSDownloadView)
[](https://github.com/josin22/JSDownloadView)
# 设计灵感
设计此效果的作者 [Nick](https://material.uplabs.com/nickbuturisvili);

# 开始之前你需要了解的
先上一张CAAnimation层次图:

图上只是一些类的常用属性,后边更多代码会讲到.
# 怎样分解动画
关于分解gif,其实用mac 预览 开发gif文件,就可以看到所有帧的图片.

选取其中几张动画节点的图片存好备用.比如:





考虑到适配问题service类里已经提取好了.
# 怎样连贯动画
连贯动画是展示你做的效果流畅不流畅,看着舒服不舒服的能力.其实我是也是尝试很多遍,让很多人看了这个效果,有说别扭的咱就改,咋顺咋来.所以让动画连贯起来尤为重要.
第一,就是要动画节点要选准确,定位好动画与动画的衔接处.
第二,让动画结束时,恢复自然状态,而不是默认状态.尽量不要有太大的差异和不规整的地方
第三,使用组合动画,掐好时间节点.
简单的就说就说这么多,下面我们开始演练代码~~~~~~
# 代码实现
## 基本实现想法
1.自定义UIControl类,因为它本身就是UIView子类,做点击事件的View再好不过.(另一种方式用block点击回调)
2.点击区域是否在圆内判断
3.两个CAShapeLayer圆环+(一个CAShapeLayer箭头和CAShapeLayer竖线)组合成箭头+label
4.一个service类管理创建所用到的path和animation
## service 类
### service属性
@property (nonatomic , assign) CGRect viewRect;
@property (nonatomic, strong) UIBezierPath *progressPath;
/** 关键帧 **/
@property (nonatomic, strong) UIBezierPath *arrowStartPath;
@property (nonatomic, strong) UIBezierPath *arrowDownPath;
@property (nonatomic, strong) UIBezierPath *arrowMidtPath;
@property (nonatomic, strong) UIBezierPath *arrowEndPath;
@property (nonatomic, strong) UIBezierPath *arrowWavePath;
@property (nonatomic, strong) UIBezierPath *verticalLineStartPath;
@property (nonatomic, strong) UIBezierPath *verticalLineEndPath;
@property (nonatomic, strong) UIBezierPath *succesPath;
### service方法
/**
* 线到点动画
*
* @param values 关键帧
*
* @return 动画组
*/
- (CAAnimationGroup *)getLineToPointUpAnimationWithValues:(NSArray *)values;
/**
* 箭头到线的动画
*
* @param values 关键帧
*
* @return 动画组
*/
- (CAAnimationGroup *)getArrowToLineAnimationWithValues:(NSArray *)values;
/**
* 获取圆圈进度
*
* @param progress 当前进度值
*
* @return path
*/
- (UIBezierPath *)getCirclePathWithProgress:(CGFloat)progress;
/**
* 绘制波浪线
*
* @param offset 偏移量
* @param height 浪高
* @param curvature 浪曲
*
* @return path
*/
- (UIBezierPath *)getWavePathWithOffset:(CGFloat)offset
WaveHeight:(CGFloat)height
WaveCurvature:(CGFloat)curvature;
/**
* 是否显示进度label
*
* @param isShow YES/NO
*
* @return 弹性动画
*/
- (CASpringAnimation *)getProgressAnimationShow:(BOOL)isShow;
/**
* 线变成功动画
*
* @param values 关键帧
*
* @return 动画组
*/
- (CAAnimationGroup *)getLineToSuccessAnimationWithValues:(NSArray *)values;
/**
* 获取进度label Rect
*
* @return Rect
*/
- (CGRect)getProgressRect;
### service key
/* animation key */
static NSString * kLineToPointUpAnimationKey = @"kLineToPointUpAnimationKey";
static NSString * kArrowToLineAnimationKey = @"kArrowToLineAnimationKey";
static NSString * kProgressAnimationKey = @"kProgressAnimationKey";
static NSString * kSuccessAnimationKey = @"kSuccessAnimationKey";
### service 比例系数
//箭头比例
static const double arrowHScale = 130.00/250.00;
//箭头头部高比例
static const double arrowTWScale = 96.00/250.00;
static const double arrowTHScale = 50.00/250.00;
//
static const double lineWScale = 176.00/250.00;
static const double pointSpacingScale = 16.00/250.00;
static const double successPoint1ScaleX = 90.00/250.00;
static const double successPoint1ScaleY = 126.00/250.00;
static const double successPoint2ScaleX = 120.00/250.00;
static const double successPoint2ScaleY = 160.00/250.00;
static const double successPoint3ScaleX = 177.00/250.00;
static const double successPoint3ScaleY = 95.00/250.00;
static const NSInteger kSpacing = 2;
## download 类
### 属性
/**
* 进度:0~1
*/
@property (nonatomic, assign) CGFloat progress;
/**
* 进度宽
*/
@property (nonatomic, assign) CGFloat progressWidth;
/**
* 停止动画
*/
- (void)stopAllAnimations;
/**
* block 形式点击回调
*/
//@property (nonatomic, strong) void (^ didClickBlock)();
### 所有方法预览

方法比较多,在这不一一展示了,有感兴趣的童鞋可以直接去[github下载](https://github.com/Josin22/JSDownloadView),记得点个星星哦~~~😜
## 调用
添加事件
[downloadView addTarget:self action:@selector(updateProgress) forControlEvents:UIControlEventTouchUpInside];
或者block回调
// downloadView.didClickBlock = ^{
//
// _timer = [NSTimer scheduledTimerWithTimeInterval:0.05 target:self selector:@selector(timeDown) userInfo:nil repeats:YES];
// };
这里模拟网络请求数据
// 模拟网络请求数据进度
- (void)timeDown{
_timeCount -= 1;
_progress += 0.005;
self.downloadView.progress = _progress;
if (_timeCount <= 0) {
[self initData];
[_timer invalidate];
_timer = nil;
}
}
# 最终效果
现实与理想还是有些差距,希望不是很大,在此分享一下自己研究的经验,有任何问题都可以Issues我,

# | 6,360 | MIT |
### createStore
```js
export function createStore(reducer) {
let state = null;
const listeners = [];
const subscribe = listener => listeners.push(listener);
const getState = () => state;
const dispatch = action => {
state = reducer(state, action);
listeners.forEach(listener => listener());
};
dispatch({});
return { getState, dispatch, subscribe };
}
```
```js
let initState = {
name: "若邪",
description: "666666"
};
export default function(state, action) {
if (!state) {
state = initState;
}
switch (action.type) {
case "SET_NAME":
return {
...state,
name: action.name
};
case "SET_DESCRIPTION":
return {
...state,
description: action.description
};
default:
return state;
}
}
```
```js
import { createStore } from "./createStore";
import reducer from "./reducer";
let store = createStore(reducer);
store.subscribe(() => {
let state = store.getState();
console.log(state.name, state.description);
});
setInterval(() => {
store.dispatch({
type: "SET_DESCRIPTION",
description: new Date()
});
}, 2000);
```
### combineReducers
```js
export default function combineReducers(reducers) {
const reducerKeys = Object.keys(reducers)
/*返回合并后的新的reducer函数*/
return function combination(state = {}, action) {
/*生成的新的state*/
const nextState = {}
/*遍历执行所有的reducers,整合成为一个新的state*/
for (let i = 0; i < reducerKeys.length; i++) {
const key = reducerKeys[i]
const reducer = reducers[key]
/*之前的 key 的 state*/
const previousStateForKey = state[key]
/*执行 分 reducer,获得新的state*/
const nextStateForKey = reducer(previousStateForKey, action)
nextState[key] = nextStateForKey
}
return nextState;
}
}
```
### applyMiddleware | 1,815 | MIT |
---
layout: post
comment: on
title: 先做菜还是先买饼?
---
<!--excerpt-->
先做菜再买饼,菜就凉了
先买饼再做菜,饼就凉了 | 91 | MIT |
---
layout: post
title: C# 局域网多文件传输实现(TCPclient/TCPlistener)
categories: C#
description: none
keywords: csharp, TCP
---
一个小DEMO,实现了客户端向服务端请求文件,服务端循环发送文件,客户端接收存储的功能。
------
## 参考链接
- [C#文件传输](https://blog.csdn.net/weixin_44772948/article/details/100658133)
- [简单的C#TCP通讯](https://www.cnblogs.com/jhlong/p/5799248.html)
- [[使用FileInfo获取文件信息]](https://www.cnblogs.com/ChengWenHao/p/CSharpFileInfo.html)
- C#[扫描文件和文件夹的方法](https://blog.csdn.net/dickens88/article/details/5442229)
- [C#中ToString()格式详解](https://www.cnblogs.com/alsf/p/6247658.html)
## tcpxxx介绍
TcpClient是Socket的基础上的封装,为了简化一部分Socket的功能。
1>Socket支持TCP,UDP,IP包,Stream,Dgram等诸多类型
2>而TcpClient只支持TCP和Stream
## 服务端(先开启)
```csharp
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Threading.Tasks;
namespace FileServer
{
class Program
{
static void Main(string[] args)
{
TcpListener listenSocket = new TcpListener(IPAddress.Parse("127.0.0.1"), 9999);
TcpClient clientSocket;
byte[] sendFile = new Byte[1024];
string path=@"D:/Resource/3dmodel/catia/0625SJTU";
DirectoryInfo di = new DirectoryInfo(path);
/* DirectoryInfo[] dirs = di.GetDirectories(); //扫描文件夹
foreach (DirectoryInfo di1 in dirs)
{
listBox1.Items.Add(di1.Name);
}*/
FileInfo[] files = di.GetFiles(); //扫描文件 GetFiles("*.prefab");可以实现扫描扫描prefab文件
try
{
listenSocket.Start();
clientSocket = listenSocket.AcceptTcpClient();
byte[] buffer = new byte[clientSocket.ReceiveBufferSize];
NetworkStream stream = clientSocket.GetStream();//获取网络流
stream.Read(buffer, 0, buffer.Length);//读取网络流中的数据
string receiveString = Encoding.ASCII.GetString(buffer).Trim('\0');//转换成字符串
if (receiveString.Equals("getFiles"))
{
stream.Write(Encoding.ASCII.GetBytes(files.Length.ToString()));
}
stream.Close();//关闭流
clientSocket.Close();//关闭Client
}
catch
{
Console.WriteLine("文件发送失败");
}
foreach (FileInfo fi in files)
{
try
{
listenSocket.Start();
clientSocket = listenSocket.AcceptTcpClient();
if (clientSocket.Connected)
{
NetworkStream netStream = clientSocket.GetStream();
byte[] fileNameByte = Encoding.Unicode.GetBytes(fi.Name);
byte[] fileNameLengthForValueByte = Encoding.Unicode.GetBytes(fileNameByte.Length.ToString("D10"));
byte[] fileAttributeByte = new byte[fileNameByte.Length + fileNameLengthForValueByte.Length];
fileNameLengthForValueByte.CopyTo(fileAttributeByte, 0); //文件名字符流的长度的字符流排在前面。
fileNameByte.CopyTo(fileAttributeByte, fileNameLengthForValueByte.Length); //紧接着文件名的字符流
netStream.Write(fileAttributeByte, 0, fileAttributeByte.Length);
FileStream FS =
new FileStream(fi.FullName,
FileMode.Open, FileAccess.Read);
int lengthBytes;
do
{
lengthBytes = FS.Read(sendFile, 0, sendFile.Length);
netStream.Write(sendFile, 0, lengthBytes);
} while (lengthBytes == 1024);
FS.Close();
netStream.Close();
Console.WriteLine("{0}文件传输完毕",fi.Name);
}
}
catch
{
Console.WriteLine("文件发送失败");
continue;
}
}
}
}
}
```
## 客户端
```csharp
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Sockets;
using System.Text;
using System.Threading.Tasks;
namespace FileClient
{
class Program
{
static void Main(string[] args)
{
TcpClient clientSocket = new TcpClient();
NetworkStream clientStream;
IPEndPoint serverIP;
byte[] receiveFileByte = new byte[1024];
serverIP = new IPEndPoint(IPAddress.Parse("127.0.0.1"), 9999);
// clientStream = clientStream.Read(receiveFileByte, 0, receiveFileByte.Length);
while (!clientSocket.Connected)
{
try
{
clientSocket.Connect(serverIP);
}
catch (Exception e)
{
Console.WriteLine(e);
throw;
}
}
int filenum=0;
if (clientSocket.Connected)
{
clientStream = clientSocket.GetStream();
clientStream.Write(Encoding.ASCII.GetBytes("getFiles"));
Byte[] data = new Byte[256];
String responseData = String.Empty;
// Read the first batch of the TcpServer response bytes.
Int32 bytes = clientStream.Read(data, 0, data.Length);
responseData = System.Text.Encoding.ASCII.GetString(data, 0, bytes);
Console.WriteLine("Received: {0}", responseData);
filenum = int.Parse(responseData);
clientStream.Close();
clientSocket.Close();
}
for (int i = 0; i < filenum; i++)
{
clientSocket = new TcpClient();
clientSocket.Connect(serverIP);
if (clientSocket.Connected)
{
clientStream = clientSocket.GetStream();
byte[] fileNameLengthForValueByte = Encoding.Unicode.GetBytes((256).ToString("D10"));
byte[] fileNameLengByte = new byte[1024];
int fileNameLengthSize = clientStream.Read(fileNameLengByte, 0, fileNameLengthForValueByte.Length);
string fileNameLength = Encoding.Unicode.GetString(fileNameLengByte, 0, fileNameLengthSize);
Console.WriteLine("文件名字符流的长度为:" + fileNameLength);
int fileNameLengthNum = Convert.ToInt32(fileNameLength);
byte[] fileNameByte = new byte[fileNameLengthNum];
int fileNameSize = clientStream.Read(fileNameByte, 0, fileNameLengthNum);
string fileName = Encoding.Unicode.GetString(fileNameByte, 0, fileNameSize);
Console.WriteLine("文件名为:" + fileName);
string dirPath = "./WebFile";
if(!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
FileInfo fi = new FileInfo(fileName);
FileStream fs = new FileStream(dirPath+'/'+fi.Name, FileMode.Append, FileAccess.Write);
int length;
do
{
length = clientStream.Read(receiveFileByte, 0, receiveFileByte.Length);
fs.Write(receiveFileByte, 0, length);
//Console.WriteLine("接受完成");
} while (length == 1024);
Console.WriteLine("接受完成");
fs.Close();
clientStream.Close();
clientSocket.Close();
}
}
}
}
}
```
## 文件传输效果
客户端根目录下创建了一个名为WebFile的文件夹,服务端目标目录中的所有文件都被保存到这里
 | 8,371 | MIT |
---
layout: post
title: "【shell-scripts】常用shell小脚本"
date: 2017-08-25 15:01:00
author: "Yuki"
---
# 移动指定修改时间的文件
### 需求:某些目录下的文件可能过一段时间就需要清理,这个脚本的功能就是将指定年份的文件移动到某个指定目录下。
#!/bin/bash
#author:
# Qiyuyue
#program:
# This script is used to back up files that specify the modification time
if [ ! -d /tmp/etc ];then
mkdir /tmp/etc
fi
ls -l /etc | grep 2016 | awk '{print $9}' >> file_dir
for each in `cat file_dir`;do
cp -r /etc/${each} /tmp/etc/
done
# 测试指定IP是否能ping通
### 需求:在服务器批量装系统前,需要测试是否具备装系统条件,即其lo口要能ping通,而其eth0 ip应该是ping不通的,此脚本就是检测ip列表的ip是否能ping通
#!/bin/bash
#author:
# Qiyuyue
#program:
# This script is used to ping a machine
for i in `cat ip_list`;do
ping $i -c2 -w2 > result;
cat result|grep "64 bytes">&/dev/null && echo "True" || echo "False"
done
# 统计网络数据包
### 需求:某些场景下,可能会需要统计某个端口的进出数据包数,以便于分析流量等,监听时间可以指定
#!/bin/bash
#author:
# Qiyuyue
#program:
# This script is used to count the number of packages
#usage:
# bash $0 port time
tcpdump -i eth0 "port $1" &>tmp.txt &
sleep $2
#kill tcpdump process ,remenber to filter command "grep"
kill `ps aux | grep "tcpdump" |grep -v "grep" | awk '{print $2}'`
a=`cat tmp.txt | grep "received" | awk '{print $1}'`
echo "Packages: ${a}"
# 提取文本中的链接信息
### 需求:文本中可能包含有用的链接信息,这里把链接和链接的文字描述提取出来(md文本格式的,所以链接形式是 )
#!/bin/bash
#author:
# Qiyuyue
#program:
# This script is used to get links
#创建临时文件,仅做缓冲
if [ -f tmp ];then
rm -f tmp &> /dev/null
fi
#将含有链接的行输出到文件
for line in `cat $1`;do
echo "$line" | grep "https://" | sed -n '/[.+]/,$p' >> tmp
done
#有的一行里含有多个链接,所以先按逗号把每个包含链接的语句单独成行,然后只显示我们想要的[]()部分,再进行操作
cat tmp | sed 's/,/\n/g' |grep -o "\[.*\](.*)" |sed -r 's/\[(.*)\]\((https:\/\/.*)\)/\1 \2/g' | grep -v "jpg" | grep -v "png"
# 避免误删
### 需求: Linux中,`rm -f` 是个相当危险的命令,如果在自己的 Linux 服务器上不小心执行了这个操作那必须十分慎重。为了避免误删除一些重要的文件,需要通过一些设置来实现回收站的功能~
脚本如下:
#!/bin/bash
#author:
# Qiyuyue
#program:
# This script is used to define actions when using "rm -f"
#创建垃圾箱目录
if [ ! -e "/tmp/trash" ];then
mkdir /tmp/trash
fi
#对要删除的文件(文件名或者路径)进行操作
for each in $@;do
#仅取文件名
file_name=`echo $each | awk -F/ '{print $NF}'`
mv $each /tmp/trash/$file_name &> /dev/null
done
然后在 /home/username/.bashrc 文件中新增一行:其实就是给rm -f起个别名
`alias rm -f='bash /root/my_scripts/avoid_rm.sh'`
然后执行 `source /home/username/.bashrc` 使配置立即生效
如果担心 trash文件越来越大,可以设置定时任务定期清理(例如每天0点清理一下)
`0 0 * * * rm -rf /tmp/trash/*`
# Nginx访问日志分析
#!/bin/bash
#author:
# Qiyuyue
#program:
# This script is used to back up files that specify the modification time
echo "2015年4月10日访问次数最多的五个ip:"
cat /root/my_scripts/access.log |grep "10/Apr/2015" | awk '{print $1}' |sort | uniq -c | sed -r 's/^[[:space:]]+//g' | sort -nr | awk '{print $2}' | head -n 5
echo "访问次数最多的10个请求内容"
cat /root/my_scripts/access.log | grep -v " /robots.txt|*.js|*.css|*.png"|sort -k 1 | uniq -cw 14 | head | awk '{print $8}'
echo "2015年4月11日期间访问大于等于 10 次的所有 IP 地址:"
cat /root/my_scripts/access.log |grep "11/Apr/2015" | awk '{print $1}' |sort | uniq -c | sed -r 's/^[[:space:]]+//g' | sort -nr | awk '{if($1>=10){print $2}}'
echo "日志文件中访问状态为 404 的所有访问请求地址:"
#cat /root/my_scripts/access.log | grep "\<404\>" | awk '{print $7}' | 3,413 | MIT |
# Linux 的字符串截取很有用。有八种方法。
假设有变量
```
var=http://www.aaa.com/123.htm
```
## 1. # 号截取,删除左边字符,保留右边字符。
```
echo ${var#*//}
```
其中 var 是变量名,# 号是运算符,*// 表示从左边开始删除第一个 // 号及左边的所有字符
即删除 http://
结果是 :www.aaa.com/123.htm
## 2. ## 号截取,删除左边字符,保留右边字符。
```
echo ${var##*/}
```
##*/ 表示从左边开始删除最后(最右边)一个 / 号及左边的所有字符
即删除 http://www.aaa.com/
结果是 123.htm
## 3. %号截取,删除右边字符,保留左边字符
```
echo ${var%/*}
```
%/* 表示从右边开始,删除第一个 / 号及右边的字符
结果是:http://www.aaa.com
## 4. %% 号截取,删除右边字符,保留左边字符
```
echo ${var%%/*}
```
%%/* 表示从右边开始,删除最后(最左边)一个 / 号及右边的字符
结果是:http:
## 5. 从左边第几个字符开始,及字符的个数
```
echo ${var:0:5}
```
其中的 0 表示左边第一个字符开始,5 表示字符的总个数。
结果是:http:
## 6. 从左边第几个字符开始,一直到结束。
```
echo ${var:7}
```
其中的 7 表示左边第8个字符开始,一直到结束。
结果是 :www.aaa.com/123.htm
## 7. 从右边第几个字符开始,及字符的个数
```
echo ${var:0-7:3}
```
其中的 0-7 表示右边算起第七个字符开始,3 表示字符的个数。
结果是:123
## 8. 从右边第几个字符开始,一直到结束。
```
echo ${var:0-7}
```
表示从右边第七个字符开始,一直到结束。
结果是:123.htm
注:(左边的第一个字符是用 0 表示,右边的第一个字符用 0-1 表示) | 928 | MIT |
これは、Azure Functions の開発者向けリファレンス情報です。Azure Functions を初めて使用する場合は、先に次のリソースを参照してください。
* [初めての Azure 関数の作成](../articles/azure-functions/functions-create-first-azure-function.md)
* [Azure Functions developer reference (Azure Functions 開発者向けリファレンス)](../articles/azure-functions/functions-reference.md)
* [C#](../articles/azure-functions/functions-reference-csharp.md) または [Node](../articles/azure-functions/functions-reference-node.md) 開発者向けリファレンス
<!---HONumber=AcomDC_0525_2016--> | 478 | CC-BY-3.0 |
# XAppWindows
> 添加依赖
`root build.gradle `
```
allprojects {
repositories {
...
maven {
url 'https://jitpack.io'
}
}
}
```
`module build.gradle `
```
implementation com.github.fonuhuolian:XAppWindows:1.1.0
```
> 混淆
```
-dontwarn org.fonuhuolian.appwindows.**
-keep class org.fonuhuolian.appwindows.**{*;}
```
> Windows
`XAgreementWindow`协议弹出框(支持查看协议,不同意协议时的提醒)
```
/**
* 初始协议化弹出框
* @param context 依附的Activity
* @param startMsg 协议理由开始片段
* @param textSize 浏览器文字大小,可传null
* @param agreement1 例如:《隐私政策》
* @param agreement2 例如:《用户协议》
* @param endMsg 协议理由后部分片段
* @param agreementUrl1 对应agreement1的url
* @param agreementUrl2 对应agreement2的url
* @param listener 监听
*/
public XAgreementWindow(final Activity context, String startMsg, WebSettings.TextSize textSize, String agreement1, String agreement2, String endMsg, String agreementUrl1, String agreementUrl2, @NonNull Listener listener) ;
```
```
// 启动协议检查
agreementWindow.start();
```
```
// 在Activity的onDestroy方法里调用,防止内存泄漏
agreementWindow.onDestroy();
```
```
// 判断是否弹出弹出框
agreementWindow.isShowing();
```
`XPermissionsNoticeWindow`权限检查弹出框(支持自动申请权限)
```
/**
* 初始化权限检查,根据最新政策要求,即使不同意也可进入App
* @param context 上下文对象
* @param dataList List<包含 icon,权限名称,权限描述,权限的id>
* @param XPermissionNoticeBean eg. R.drawable.eg_storage_permission, "存储权限", "启权限后,可以使用图片下载、文件上传等功能", Manifest.permission.WRITE_EXTERNAL_STORAGE
* @param listener 监听
*/
public XPermissionsNoticeWindow(final Activity context, List<XPermissionNoticeBean> dataList, @NonNull Listener listener);
```
```
// 启动权限检查
permissionsWindow.start();
// 在Activity的onRequestPermissionsResult方法里调用(必须)
permissionsWindow.onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults);
```
```
// 在Activity的onDestroy方法里调用,防止内存泄漏
permissionsWindow.onDestroy();
```
```
// 判断是否弹出弹出框
permissionsWindow.isShowing();
```
> 联合使用(协议检查+权限检查)【一般用于入口Activity使用】
```
public class MainActivity extends AppCompatActivity {
private XAgreementWindow xAgreementWindow;
private XPermissionsNoticeWindow xPermissionsNoticeWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 避免从桌面启动程序后,会重新实例化入口类的activity
if (!this.isTaskRoot()) { // 判断当前activity是不是所在任务栈的根
Intent intent = getIntent();
if (intent != null) {
String action = intent.getAction();
if (intent.hasCategory(Intent.CATEGORY_LAUNCHER) && Intent.ACTION_MAIN.equals(action)) {
finish();
return;
}
}
}
// ① 权限申请 防止onAgreed的时候xPermissionsNoticeWindow还没初始化完毕
final List<XPermissionNoticeBean> l = new ArrayList<>();
l.add(new XPermissionNoticeBean(R.drawable.eg_storage_permission, "存储权限", "启权限后,可以使用图片下载、文件上传等功能", Manifest.permission.WRITE_EXTERNAL_STORAGE));
xPermissionsNoticeWindow = new XPermissionsNoticeWindow(MainActivity.this, l, new XPermissionsNoticeWindow.Listener() {
@Override
public void onGranted() {
startActivity(new Intent(MainActivity.this, Main2Activity.class));
finish();
}
});
// ② 协议检查
xAgreementWindow = new XAgreementWindow(MainActivity.this, getString(R.string.start), null, getString(R.string.agreement1), getString(R.string.agreement2), getString(R.string.end), "https://ourpyw.com/privacy/privacyStatement.html", "https://ourpyw.com/privacy/privacyStatement.html", new XAgreementWindow.Listener() {
@Override
public void onAgreed() {
// 协议检查通过后启动权限检查
xPermissionsNoticeWindow.start();
}
});
// ③都初始化完毕 调用协议检查
xAgreementWindow.start();
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
xPermissionsNoticeWindow.onRequestPermissionsResult(requestCode, permissions, grantResults);
}
@Override
protected void onDestroy() {
super.onDestroy();
xAgreementWindow.onDestroy();
xPermissionsNoticeWindow.onDestroy();
}
@Override
public void onBackPressed() {
if (!xPermissionsNoticeWindow.isShowing() && !xAgreementWindow.isShowing()) {
finish();
} else if (xAgreementWindow.isShowing()) {
xAgreementWindow.goBack();
}
}
}
```
`XNotifactionWindow`通知提醒框
```
/**
* 初始化通知提醒框
* @param context 依附的Activity
* @param reasonMsg 提醒的原因
* @param isNeedShowHow 是否展示开启示例
*/
public XNotifactionWindow(final Activity context, @NonNull String reasonMsg, final boolean isNeedShowHow);
```
```
// 启动协议检查
notifactionWindow.start();
```
```
// 在Activity的onDestroy方法里调用,防止内存泄漏
notifactionWindow.onDestroy();
```
```
// 判断是否弹出弹出框
notifactionWindow.isShowing();
``` | 5,158 | Apache-2.0 |
# elasticsearch环境
<!-- @import "[TOC]" {cmd="toc" depthFrom=2 depthTo=6 orderedList=false} -->
<!-- code_chunk_output -->
* [安装](#安装)
* [路由](#路由)
* [查看健康状态](#查看健康状态)
<!-- /code_chunk_output -->
## 安装
```bash
brew install elasticsearch
brew install kibana
brew services start elasticsearch
brew install kibana
```
## 路由
- elasticsearch:**http://localhost:9200**
- Kibana:**http://localhost:5601**
## 查看健康状态
**http://localhost:9200/_cat/health?v**

- green:一切都很好(集群功能齐全)
- yellow:所有数据都可用,但尚未分配一些副本(群集功能齐全)
- Red:某些数据由于某种原因不可用(群集部分功能) | 606 | MIT |
<div align="center">
<a href="http://szufrank.top/#/"> <img src="https://badgen.net/badge/Interview_Notes/%E5%9C%A8%E7%BA%BF%E9%98%85%E8%AF%BB?icon=chrome&color=fe7d37"></a>
<a href="#微信公众号"> <img src="https://badgen.net/badge/%E5%85%AC%E4%BC%97%E5%8F%B7/%E8%8F%9C%E9%A5%BC%E4%B8%8D%E8%8F%9C?icon=rss&color=fe7d37"></a>
</div>
<br>
| 入门指导 | 算法 | 计算机网络 | 项目 | More |
| :-------: | :-------: | :--------: | :-------------: | :-----------------: |
| [🔥](http://szufrank.top/#/./docs/spring.md) | [:pencil2:](http://szufrank.top/#/./docs/code) | [:cloud:](http://szufrank.top/#/./interview/network.md) | [📔](http://szufrank.top/#/./docs/go-web) | :pencil: Writing... |
<br>
<div align="center">
<img src="https://z3.ax1x.com/2021/09/05/hRsRCF.png" width="200px">
</div>
## 🔥入门指导
- [春招实习攻略](http://szufrank.top/#/./docs/spring.md)
- [前端春招攻略](http://szufrank.top/#/./docs/frontend.md)
<!-- - [大学编程入门攻略](http://szufrank.top/#/./docs/newbie.md) -->
## ✏️ 算法 & 通用
- [基础算法篇](http://szufrank.top/#/./docs/code.md#基础算法)
- [春招精选50题](http://szufrank.top/#/./docs/code.md#春招精选50题)
- [计算机网络考点梳理](http://szufrank.top/#/./interview/network.md)
- [智力题](http://szufrank.top/#/./interview/iq.md)
<!-- - [剑指 Offer 题解](http://szufrank.top/#/./docs/code) -->
## ☁️ 前端考点梳理
- [前端手写代码梳理](http://szufrank.top/#/./code/frontend_code.md)
- [HTML/CSS高频考点](http://szufrank.top/#/./interview/html_css.md)
- [JavaScript 高频考点](http://szufrank.top/#/./interview/js.md)
- [浏览器高频考点](http://szufrank.top/#/./interview/browser.md)
- [框架高频考点](http://szufrank.top/#/./interview/frontend_framework.md)
- [其他高频考点](http://szufrank.top/#/./interview/frontend_other.md)
## ☁️ 后端考点梳理
- [Java考点梳理](http://szufrank.top/#/./interview/java.md)
- [C++考点梳理](http://szufrank.top/#/./interview/c++.md)
- [操作系统考点梳理](http://szufrank.top/#/./interview/os.md)
- [MySQL考点梳理](http://szufrank.top/#/./interview/mysql.md)
- [Redis考点梳理](http://szufrank.top/#/./interview/redis.md)
- [海量数据题](http://szufrank.top/#/./interview/big_data.md)
## 📔 项目
- [Go语言动手写Web框架 - Gee](http://szufrank.top/#/./docs/go-web)
<br>
## 排版
本项目排版参考了`CyC2018`的[CS-Notes](https://github.com/CyC2018/CS-Notes),在此也致敬`CyC2018`,为我此前面试提供了不少帮助。那么为什么还要写这个仓库,不直接贡献到`CyC2018`呢?因为`CyC2018`中有许多地方太过简略,而且写法跟我的想法并不太符合,因此还是选择自己构建一个更符合自己理想中的面试准备仓库,欢迎大家提出改进建议。
## License
转载文章需在`开头/结尾`处标明**原作者、原文链接**,模板如下:
```
版权声明:本文为Github用户「frankcbliu」的原创文章,遵循CC 1.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:http://szufrank.top/#/
```
[CC0-1.0 BY-NC-SA](https://github.com/frankcbliu/Interview_Notes/blob/master/LICENSE). | 2,557 | CC0-1.0 |
<properties
pageTitle="偵錯 Azure 雲端服務 | Microsoft Azure"
description="偵錯 Azure 雲端服務"
services="visual-studio-online"
documentationCenter="n/a"
authors="TomArcher"
manager="douge"
editor="" />
<tags
ms.service="visual-studio-online"
ms.devlang="multiple"
ms.topic="article"
ms.tgt_pltfrm="multiple"
ms.workload="na"
ms.date="12/17/2015"
ms.author="tarcher" />
# 偵錯雲端服務
您可以使用 Azure Tools for Microsoft Visual Studio 和 Azure SDK,透過不同的方法來進行 Azure 應用程式偵錯:
- 您可以在開發時從 Visual Studio 進行 Azure 應用程式偵錯,就如同任何 Visual C# 或 Visual Basic 應用程式一樣。如需詳細資訊,請參閱[在您的本機電腦上偵錯您的雲端服務](vs-azure-tools-debug-cloud-services-virtual-machines.md#debug-your-cloud-service-on-your-local-computer)。
- 不論角色是在開發環境中或在 Azure 中執行,您都可以使用 Azure 診斷來記錄在角色內執行的程式碼中的詳細資訊。如需詳細資訊,請參閱[使用 Azure 診斷來收集記錄資料](http://go.microsoft.com/fwlink/p/?LinkId=400450)。
- 如果您使用 Visual Studio Enterprise 來撰寫適用於 .NET Framework 4 或 .NET Framework 4.5 的角色,您可以在從 Visual Studio 部署 Azure 雲端服務時啟用 IntelliTrace。IntelliTrace 提供您可搭配 Visual Studio 使用於偵錯應用程式 (如同在 Azure 中執行) 的記錄檔。如需詳細資訊,請參閱[使用 IntelliTrace 和 Visual Studio 進行已發佈的雲端服務偵錯](http://go.microsoft.com/fwlink/p/?LinkId=623016)。
- 您可以在從 Visual Studio 部署雲端服務時,啟用雲端服務的遠端偵錯。如果您選擇對部署啟用遠端偵錯,則會在執行每個角色執行個體的虛擬機器上安裝遠端偵錯服務。這些服務 (例如 msvsmon.exe) 不會影響效能或造成額外成本。如需詳細資訊,請參閱[在 Azure 中偵錯雲端服務](vs-azure-tools-debug-cloud-services-virtual-machines.md#debug-a-cloud-service-in-azure)。
<!---HONumber=AcomDC_1223_2015--> | 1,432 | CC-BY-3.0 |
---
title: "Azure Security Center の脅威インテリジェンス レポート | Microsoft Docs"
description: "このドキュメントでは、調査に Azure Security Center の脅威インテリジェンス レポートを使用し、セキュリティ アラートに関する詳しい情報を確認する方法を説明します。"
services: security-center
documentationcenter: na
author: YuriDio
manager: swadhwa
editor:
ms.assetid: 5662e312-e8c2-4736-974e-576eeb333484
ms.service: security-center
ms.devlang: na
ms.topic: hero-article
ms.tgt_pltfrm: na
ms.workload: na
ms.date: 10/17/2016
ms.author: yurid
translationtype: Human Translation
ms.sourcegitcommit: 219dcbfdca145bedb570eb9ef747ee00cc0342eb
ms.openlocfilehash: a80938106a54d9567bd15a8067c4b989b2eeedcc
---
# <a name="azure-security-center-threat-intelligence-report"></a>Azure Security Center の脅威インテリジェンス レポート
このドキュメントでは、セキュリティ アラートが生成される原因となった脅威に関して詳しい情報を確認するにあたり、Azure Security Center の脅威インテリジェンス レポートがどのような点で役に立つかを説明します。
## <a name="what-is-a-threat-intelligence-report"></a>脅威インテリジェンス レポートとは
Security Center の脅威検出機能は、Azure のリソースやネットワーク、接続されているパートナー ソリューションから収集したセキュリティ情報を監視するという仕組みになています。 この情報を分析し、ときには複数の情報源から得た情報との関連性を探りながら、脅威を特定します。 このプロセスは、Security Center の[検出機能](security-center-detection-capabilities.md)の一環として提供されているものです。
Security Center が脅威を発見すると、[セキュリティ アラート](security-center-managing-and-responding-alerts.md) がトリガーされます。このセキュリティ アラートでは、特定のイベントに関して推奨される修復方法などの詳しい情報を確認できます。 インシデント対応を担当するチームが脅威の調査とその修復を実施する際に役立つように、Security Center には脅威インテリジェンス レポートという機能が用意されており、検出された脅威に関して以下のような情報を確認できるようになっています。
* 攻撃者の ID または所属団体 (この情報が利用可能な場合)
* 攻撃者の目的
* 現在および過去の攻撃キャンペーン (この情報が利用可能な場合)
* 攻撃者の戦術、ツール、手順
* URL やファイル ハッシュなど、関連する侵害の兆候 (IoC)
* 被害者情報 (攻撃が発生している業界や地域に関する情報で、Azure リソースにリスクが存在するかどうかの判断に役立ちます)
* 軽減策と修復方法に関する情報
> [!NOTE]
> レポートに記載される情報の量はさまざまであり、どの程度まで詳細な情報が表示されるかは、マルウェアの活動と拡散度に応じて決まります。
>
>
Security Center には、攻撃の種類に応じて 3 種類の脅威レポートが用意されています。 具体的には、以下のとおりです。
* **活動グループ レポート**: 攻撃者、その目的、および戦術に関する詳しい情報を記載したレポートです。
* **キャンペーン レポート**: 主に特定の攻撃キャンペーンの詳細を取り扱うレポートです。
* **脅威概要レポート**: 前の 2 つのレポートの全項目を確認できるレポートです。
この種の情報は、[インシデント対応](security-center-incident-response.md)プロセスにおいて継続的に調査を実施し、攻撃元、攻撃者の動機、この問題の影響を今後軽減するための方策を把握する際に非常に便利です。
## <a name="how-to-access-the-threat-intelligence-report"></a>脅威インテリジェンス レポートにアクセスする方法
現在の警告は、 **[セキュリティ アラート]** タイルで確認できます。 各警告の詳細を確認するには、Azure Portal を開いて以下の手順に従ってください。
1. [セキュリティ センター] ダッシュボードに **[セキュリティ アラート]** タイルが表示されます。
2. タイルをクリックして、**[セキュリティ アラート]** ブレードを開くと、アラートに関する詳細が表示されます。そこで、さらに詳しい情報を確認したいセキュリティ アラートをクリックします。

3. この場合、**[Suspicious process executed (不審なプロセスの実行)]** ブレードが表示され、アラートに関して以下の図に示すような詳細が表示されます。

4. 各セキュリティ アラートに関して表示される情報の量は、アラートの種類に応じて変わります。 **[レポート]** フィールドには、脅威インテリジェンス レポートへのリンクがあります。 リンクをクリックしてください。PDF ファイルが別のブラウザー ウィンドウで表示されます。

ここでは、このレポートの PDF のダウンロードのほか、検出されたセキュリティ面の問題の詳細を確認したり、入手した情報を基に各種の措置を講じたりできます。
## <a name="see-also"></a>関連項目
このドキュメントでは、セキュリティ アラートに関する調査にあたり Azure Security Center の脅威のインテリジェント レポートがどのような点で有用であるかを学習しました。 Azure セキュリティ センターの詳細については、次を参照してください。
* [Azure Security Center のよく寄せられる質問 (FAQ)](security-center-faq.md)。 このサービスの使用に関してよく寄せられる質問が記載されています。
* [Azure Security Center を活用したインシデント対応](security-center-incident-response.md)
* [Azure Security Center の検出機能](security-center-detection-capabilities.md)
* [Azure Security Center 計画および運用ガイド](security-center-planning-and-operations-guide.md)。 Azure Security Center を導入するための設計上の考慮事項を計画し、理解する方法について説明しています。
* [Azure Security Center でのセキュリティの警告の管理と対応](security-center-managing-and-responding-alerts.md)。 セキュリティの警告の管理と対応の方法について説明しています。
* [Azure Security Center でのセキュリティ インシデントの処理](security-center-incident.md)
* [Azure セキュリティ ブログ](http://blogs.msdn.com/b/azuresecurity/)。 Azure のセキュリティとコンプライアンスについてのブログ記事を確認できます。
<!--HONumber=Nov16_HO2--> | 3,937 | CC-BY-3.0 |
---
layout: post
title: "6月24日多地暴雨,导致山洪爆发,一场洪水淹没所有,一年的收获全没有了【九哥记】"
date: 2020-06-25T09:00:20.000Z
author: 九哥记
from: https://www.youtube.com/watch?v=X22glDzQ-ms
tags: [ 九哥记 ]
categories: [ 九哥记 ]
---
<!--1593075620000-->
[6月24日多地暴雨,导致山洪爆发,一场洪水淹没所有,一年的收获全没有了【九哥记】](https://www.youtube.com/watch?v=X22glDzQ-ms)
------
<div>
♥关于九哥♥ 大家好鸭!我是九哥,一枚来自广东90的妹子, 已在广州生活了6年。 我爱广州,喜欢旅游,(会听粤语,但是让我讲粤语你听了绝对后悔的)在这里跟大家分享关于广州的一些新鲜事情,也会分享我的生活琐事。有钱的话,会到其他地方旅游,体验不同的人文风俗,分享一些当地的有趣事情!了解世界不同的角落,跟着我的脚步,我将带你看更真实的世界。感谢大家对我的支持和订阅!#广州#九哥记#穷游#廣州#九哥記#窮遊
</div> | 531 | MIT |
---
layout: post
title: "2021.01.09 滕彪教授解读郭文贵现象,川普马上下台,郭骗会去哪里?几个尖锐问题挑战法学和人权专家滕彪。"
date: 2021-01-09T16:27:50.000Z
author: 图森破故事会
from: https://www.youtube.com/watch?v=CRfHKDmPYTc
tags: [ 图森破故事会 ]
categories: [ 图森破故事会 ]
---
<!--1610209670000-->
[2021.01.09 滕彪教授解读郭文贵现象,川普马上下台,郭骗会去哪里?几个尖锐问题挑战法学和人权专家滕彪。](https://www.youtube.com/watch?v=CRfHKDmPYTc)
------
<div>
</div> | 368 | MIT |
---
title: "Azure Search インデックスの照会 | Microsoft Docs"
description: "Azure Search の検索クエリを作成し、検索パラメーターを使用して検索結果のフィルター処理と並べ替えを行います。"
services: search
manager: jhubbard
documentationcenter:
author: ashmaka
ms.assetid: 69205d7a-363f-4b92-a53f-6ca818a3d2c7
ms.service: search
ms.devlang: na
ms.workload: search
ms.topic: get-started-article
ms.tgt_pltfrm: na
ms.date: 12/08/2016
ms.author: ashmaka
translationtype: Human Translation
ms.sourcegitcommit: 455c4847893175c1091ae21fa22215fd1dd10c53
ms.openlocfilehash: 1e18f20e202c199036ff2012dcc6d415898cac7f
---
# <a name="query-your-azure-search-index"></a>Azure Search インデックスの照会
> [!div class="op_single_selector"]
> * [概要](search-query-overview.md)
> * [ポータル](search-explorer.md)
> * [.NET](search-query-dotnet.md)
> * [REST ()](search-query-rest-api.md)
>
>
Azure Search に検索要求を送信する際には、アプリケーションの検索ボックスに入力される実際の語句のほかにも、さまざまなパラメーターを指定できます。 これらのクエリ パラメーターを使用すると、フルテキスト検索の機能をよりきめ細かく制御できます。
以下の一覧で、Azure Search におけるクエリ パラメーターの一般的な使用方法について簡単に説明します。 クエリ パラメーターとその動作を網羅した説明については、[REST API](https://docs.microsoft.com/rest/api/searchservice/Search-Documents) および [.NET SDK](https://docs.microsoft.com/dotnet/api/microsoft.azure.search.models.searchparameters#microsoft_azure_search_models_searchparameters#properties_summary) 向けの詳細ページを参照してください。
## <a name="types-of-queries"></a>クエリの種類
Azure Search では、非常に強力なクエリを作成できる多くのオプションが用意されています。 主に使用するクエリの種類は、`search` と `filter` の&2; 種類です。 `search` クエリは、インデックスのすべての*検索可能*フィールドで&1; つ以上の語句を検索し、Google や Bing などの検索エンジンに期待するのと同様に機能します。 `filter` クエリは、インデックスのすべての *フィルター処理可能* フィールドでブール式を評価します。 `search` クエリとは異なり、`filter` クエリはフィールドの内容を厳密に照合します。つまり、文字列フィールドでは大文字と小文字が区別されます。
検索とフィルターは、一緒に使用することも、別々に使用することもできます。 一緒に使用した場合、フィルターが最初にインデックス全体に適用され、次にフィルター処理の結果に対して検索が実行されます。 フィルターはクエリのパフォーマンス向上に役立つ手法です。フィルターを使うと、検索クエリで処理が必要なドキュメントの数が減ります。
フィルター式の構文は、 [OData フィルター言語](https://docs.microsoft.com/rest/api/searchservice/OData-Expression-Syntax-for-Azure-Search)のサブセットです。 検索クエリでは、以下で説明する[単純な構文](https://docs.microsoft.com/rest/api/searchservice/Simple-query-syntax-in-Azure-Search)または [Lucene クエリ構文](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search)を使用できます。
### <a name="simple-query-syntax"></a>単純なクエリ構文
[単純なクエリ構文](https://docs.microsoft.com/rest/api/searchservice/Simple-query-syntax-in-Azure-Search) は、Azure Search で使用される既定のクエリ言語です。 単純なクエリ構文では、AND、OR、NOT、フレーズ、サフィックス、優先順位の演算子など、一般的な各種検索演算子がサポートされています。
### <a name="lucene-query-syntax"></a>Lucene クエリ構文
[Lucene クエリ構文](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search)では、[Apache Lucene](https://lucene.apache.org/core/4_10_2/queryparser/org/apache/lucene/queryparser/classic/package-summary.html) の一部として開発された、広く採用されている表現性の高いクエリ言語を使用できます。
このクエリ構文を使うと、[フィールド スコープ クエリ](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_fields)、[ファジー検索](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_fuzzy)、[近接検索](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_proximity)、[ターム ブースト](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_termboost)、[正規表現検索](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_regex)、[ワイルドカード検索](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_wildcard)、[構文の基本](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_syntax)、[ブール演算子を使用したクエリ](https://docs.microsoft.com/rest/api/searchservice/Lucene-query-syntax-in-Azure-Search#bkmk_boolean)などの機能を簡単に実現できます。
## <a name="ordering-results"></a>結果の並べ替え
検索クエリに対する結果を受け取る際、Azure Search から指定のフィールドの値に基づいて並べ替えられた結果が返されるようにすることができます。 既定では、Azure Search では、 [TF-IDF](https://en.wikipedia.org/wiki/Tf%E2%80%93idf)から派生する各ドキュメントの検索スコアのランクに基づいて検索結果を並べ替えます。
検索スコア以外の値に基づいて並べ替えられた結果が Azure Search から返されるようにするには、 `orderby` 検索パラメーターを使います。 フィールド名を含める `orderby` パラメーターの値と、地理空間値の [`geo.distance()` 関数](https://docs.microsoft.com/rest/api/searchservice/OData-Expression-Syntax-for-Azure-Search)の呼び出しを指定できます。 結果を昇順で要求する場合は各式の後に `asc` を指定し、降順で要求する場合は `desc` を指定します。 既定のランクは昇順です。
## <a name="paging"></a>ページング
Azure Search では、検索結果のページングを簡単に実装できます。 `top` および `skip` パラメーターを使用すると、管理しやすい並べ替えられたサブセットとして検索結果一式を取得できるようにする検索要求をスムーズに発行できます。また、このような検索結果により、検索 UI の利便性を簡単に高めることができます。 こうした結果の少数のサブセットを取得する際には、検索結果一式に含まれるドキュメントの数を取得することもできます。
検索結果のページングの詳細については、「 [Azure Search でのページ検索結果の表示方法](search-pagination-page-layout.md)」をご覧ください。
## <a name="hit-highlighting"></a>検索結果の強調表示
Azure Search では、検索クエリに一致する検索結果の特定の部分を正確に強調表示できます。これは、`highlight`、`highlightPreTag`、`highlightPostTag` の各パラメーターを使用して簡単に行えます。 一致するテキストを強調表示する*検索可能*フィールドを指定できるほか、Azure Search から返される一致テキストの先頭と末尾に追加する文字列タグを正確に指定することもできます。
<!--HONumber=Dec16_HO2--> | 4,868 | CC-BY-3.0 |
# ARDUINO_109-2
ARDUINOmemo </p>
<h3> 學習ARDUINO 的過程 part2 </h3>
__第一個程式功能:七段顯示器由0亮至9__ </p>
```c++
int a[10][7]={
{1,1,1,1,1,1,0},
{0,1,1,0,0,0,0},
{1,1,0,1,1,0,1},
{1,1,1,1,0,0,1},
{0,1,1,0,0,1,1},
{1,0,1,1,0,1,1},
{1,0,1,1,1,1,1},
{1,1,1,0,0,1,0},
{1,1,1,1,1,1,1},
{1,1,1,1,0,1,1}
};
void setup() {
for(int i=2; i<13; i++)
pinMode(i, OUTPUT);
}
void loop() {
digitalWrite(9,HIGH);
for(int j=0; j<10; j++){
for(int i=2; i<9; i++)
digitalWrite(i,a[j][i-2]);
delay(500);}
}
```
電路圖如下:
 </p>
__功能:d陣列控制七段顯示器所顯示之數字(delay ver.)__ </p>
```c++
int d[4]={8, 4, 6, 1};
float c;
int b[4][4]={
{1, 0, 0, 0},
{0, 1, 0, 0},
{0, 0, 1, 0},
{0, 0, 0, 1}
};
int a[10][7]={
{1,1,1,1,1,1,0},
{0,1,1,0,0,0,0},
{1,1,0,1,1,0,1},
{1,1,1,1,0,0,1},
{0,1,1,0,0,1,1},
{1,0,1,1,0,1,1},
{1,0,1,1,1,1,1},
{1,1,1,0,0,1,0},
{1,1,1,1,1,1,1},
{1,1,1,1,0,1,1}
};
void setup() {
for(int i=2; i<13; i++)
pinMode(i, OUTPUT);
c = millis(); //開機到下指令的那一個時間點,所經過的毫秒數
Serial.begin(9600);
}
void loop() {
for (int j=0;j<4;j++){
for (int k=9;k<13;k++)
digitalWrite(k,b[j][k-9]); //com
for (int i=2;i<9;i++)
digitalWrite(i,a[d[j]][i-2]); //7seg
delay(5);
};
}
```
結果圖如下:
 </p>
__2021.3.2__ </p>
__第二個程式功能:操控LCD顯示器__ </p>
功能包括
1自製圖形
2顯示blink閃爍及Cursor底線
3按鈕控制圖形向右移
4按鈕控制圖形向左移
```c++
// include the library code:
#include <LiquidCrystal.h>
// initialize the library by associating any needed LCD interface pin
// with the arduino pin number it is connected to
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
byte smiley[8] = {
B00000,
B10001,
B00000,
B00000,
B11111,
B01110,
B00000,
};
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
// Print a message to the LCD.
lcd.createChar(0, smiley);
lcd.begin(16, 2);
lcd.write(byte(0));
lcd.setCursor(0, 1);
lcd.blink();
pinMode(6, INPUT);
pinMode(7, INPUT);
digitalWrite(6, HIGH);
digitalWrite(7, HIGH);
lcd.noCursor();delay(500);lcd.cursor();delay(500);
}
void loop() {
if(digitalRead(6)==LOW){
while(digitalRead(6)==LOW);{delay(10);}
lcd.scrollDisplayRight();
}
if(digitalRead(7)==LOW){
while(digitalRead(7)==LOW);{delay(10);}
lcd.scrollDisplayLeft();
}
}
```
結果圖如下:
 </p>
 </p>
 </p>
__2021.3.9__ </p>
__第三個程式功能:以HT6751馬達操控風扇,馬力分為三段__ </p>
*各馬力之間有停頓* </p>
```c++
int a;
void setup() {
pinMode(5,OUTPUT); //IN1
pinMode(6,OUTPUT); //IN2
}
void loop() {
for (int i=0;i<3;i++)
{
a= a + 100;
if (a > 255) {a=255;};
analogWrite(5,HIGH);
analogWrite(6,HIGH);
delay(3000);
analogWrite(5,a);
analogWrite(6,LOW);
delay(3000);
};
if (a >= 255) {a=0;};
/*
digitalWrite(5,HIGH); //正轉
digitalWrite(6,LOW);
delay(5000);
digitalWrite(5,LOW); //逆轉
digitalWrite(6,HIGH);
delay(5000);
digitalWrite(5,LOW); //STANDBY
digitalWrite(6,LOW);
delay(5000);
digitalWrite(5,HIGH); //煞車
digitalWrite(6,HIGH);
delay(5000);
*/
}
```
電路圖如下:
 </p>
*各馬力之間無停頓* </p>
```c++
int a;
void setup() {
pinMode(5,OUTPUT); //IN1
pinMode(6,OUTPUT); //IN2
}
void loop() {
for (int i=0;i<3;i++)
{
a= a + 95;
if (a > 255) {a=255;};
analogWrite(5,a);
analogWrite(6,LOW);
delay(5000);
};
if (a >= 255) {a=0;};
}
```
電路圖如下:
 </p>
*按鈕控制馬力、風扇開關* </p>
```c++
int a=100;
int b=0;
void setup() {
Serial.begin(9600);
pinMode(2,INPUT);
pinMode(3,INPUT);
pinMode(4,INPUT);
digitalWrite(4, HIGH);
digitalWrite(2, HIGH);
digitalWrite(3, HIGH);
pinMode(5,OUTPUT); //IN1
pinMode(6,OUTPUT); //IN2
}
void motor(int a){
analogWrite(5,a);
analogWrite(6,LOW);
}
void loop() {
if (digitalRead(4)==LOW)
{
while (digitalRead(4)==LOW);
b=(b+1)%2;
}
switch(b)
{
case 0:
{motor(0);break;}
case 1:
{motor(a);break;}
}
if (digitalRead(2)==LOW)
{
while (digitalRead(2)==LOW);
a= a + 35;
if (a >= 255) {a=255;}
}
if (digitalRead(3)==LOW)
{
while (digitalRead(3)==LOW);
a= a - 35;
if (a <= 100) {a=100;}
}
Serial.println(a);
}
```
電路圖如下:
 </p>
__2021.3.16__ </p>
__第四個程式功能:以溫溼度感測器DHT22操控嗡鳴器 __ </p>
```c++
// DHT Temperature & Humidity Sensor
// Unified Sensor Library Example
// Written by Tony DiCola for Adafruit Industries
// Released under an MIT license.
// REQUIRES the following Arduino libraries:
// - DHT Sensor Library: https://github.com/adafruit/DHT-sensor-library
// - Adafruit Unified Sensor Lib: https://github.com/adafruit/Adafruit_Sensor
int a;
#include <Adafruit_Sensor.h>
#include <DHT.h>
#include <DHT_U.h>
#define DHTPIN 2 // Digital pin connected to the DHT sensor
// Feather HUZZAH ESP8266 note: use pins 3, 4, 5, 12, 13 or 14 --
// Pin 15 can work but DHT must be disconnected during program upload.
// Uncomment the type of sensor in use:
//#define DHTTYPE DHT11 // DHT 11
#define DHTTYPE DHT22 // DHT 22 (AM2302)
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
// See guide for details on sensor wiring and usage:
// https://learn.adafruit.com/dht/overview
DHT_Unified dht(DHTPIN, DHTTYPE);
uint32_t delayMS;
void setup() {
Serial.begin(9600);
// Initialize device.
dht.begin();
Serial.println(F("DHTxx Unified Sensor Example"));
// Print temperature sensor details.
sensor_t sensor;
dht.temperature().getSensor(&sensor);
// Set delay between sensor readings based on sensor details.
delayMS = sensor.min_delay / 1000;
}
void loop() {
// Delay between measurements.
delay(delayMS);
// Get temperature event and print its value.
sensors_event_t event;
dht.temperature().getEvent(&event);
if (isnan(event.temperature)) {
Serial.println(F("Error reading temperature!"));
}
else {
Serial.print(F("Temperature: "));
Serial.print(event.temperature);
Serial.println(F("°C"));
a = event.temperature;
}
// Get humidity event and print its value.
dht.humidity().getEvent(&event);
if (isnan(event.relative_humidity)) {
Serial.println(F("Error reading humidity!"));
}
else {
Serial.print(F("Humidity: "));
Serial.print(event.relative_humidity);
Serial.println(F("%"));
}
if(a>=26)
{
tone(3,500);
delay(500);
noTone(3);
delay(500);
Serial.print(a);
}
}
```
電路圖如下:
 </p>
__加入功能二:以溫溼度感測器DHT22操控風扇散熱__
```c++
int a;
#include <Adafruit_Sensor.h>
#include <DHT.h>
#include <DHT_U.h>
#define DHTPIN 2
#define DHTTYPE DHT22 // DHT 22 (AM2302)
DHT_Unified dht(DHTPIN, DHTTYPE);
uint32_t delayMS;
void Motor(int a){
/*if (a ==1){digitalWrite(5,1);digitalWrite(6,0);}
else{digitalWrite(5,HIGH);digitalWrite(6,HIGH);}*/
switch (a){
case 0:
digitalWrite(5,HIGH);digitalWrite(6,HIGH);
break;
case 1:
digitalWrite(5,HIGH);digitalWrite(6,LOW);
break;
}
}
void setup() {
pinMode(5,OUTPUT); //IN1
pinMode(6,OUTPUT); //IN2
Serial.begin(9600);
// Initialize device.
dht.begin();
Serial.println(F("DHTxx Unified Sensor Example"));
// Print temperature sensor details.
sensor_t sensor;
dht.temperature().getSensor(&sensor);
// Set delay between sensor readings based on sensor details.
delayMS = sensor.min_delay / 1000;
}
void loop() {
// Delay between measurements.
delay(delayMS);
// Get temperature event and print its value.
sensors_event_t event;
dht.temperature().getEvent(&event);
if (isnan(event.temperature)) {
Serial.println(F("Error reading temperature!"));
}
else {
Serial.print(F("Temperature: "));
Serial.print(event.temperature);
Serial.println(F("°C"));
a = event.temperature;
}
// Get humidity event and print its value.
dht.humidity().getEvent(&event);
if (isnan(event.relative_humidity)) {
Serial.println(F("Error reading humidity!"));
}
else {
Serial.print(F("Humidity: "));
Serial.print(event.relative_humidity);
Serial.println(F("%"));
}
if(a>=27)
{
tone(3,500);
delay(500);
noTone(3);
delay(500);
Motor(1);}
else
{
Motor(0);
}
}
```
電路圖如下:
 </p> | 9,248 | MIT |
ImageViewer 图片查看
---
<!--rehype:style=zoom: 33%;float: right; margin-left: 15px;-->
可自定义拖曳抽屉高度。
### 基础示例
```jsx
import React, { Component } from 'react';
import { View, Text } from 'react-native';
import Layout, { Container } from '../../Layout';
import { ImageViewer } from '@uiw/react-native';
import { ComProps } from '../../routes';
const { Header, Body, Card, Footer } = Layout;
export interface IndexProps extends ComProps { }
export default class Index extends Component<IndexProps> {
render() {
const { route } = this.props;
const description = route.params.description;
const title = route.params.title;
return (
<Container>
<Layout>
<Header title={title} description={description} />
<Body style={{ backgroundColor: '#fff' }}>
<Card title="基础使用">
<ImageViewer />
</Card>
</Body>
<Footer />
</Layout>
</Container>
);
}
}
```
### 自定义图片
```jsx
import React, { Component } from 'react';
import { View, Text } from 'react-native';
import Layout, { Container } from '../../Layout';
import { ImageViewer } from '@uiw/react-native';
import { ComProps } from '../../routes';
const { Header, Body, Card, Footer } = Layout;
export interface IndexProps extends ComProps { }
export default class Index extends Component<IndexProps> {
render() {
const { route } = this.props;
const description = route.params.description;
const title = route.params.title;
return (
<Container>
<Layout>
<Header title={title} description={description} />
<Body style={{ backgroundColor: '#fff' }}>
<Card title="自定义图片">
<ImageViewer
height={100}
width={100}
src="https://img11.51tietu.net/pic/2016-071418/20160714181543xyu10ukncwf221991.jpg"
/>
</Card>
</Body>
<Footer />
</Layout>
</Container>
);
}
}
```
### props
```ts
export interface ImageViewerProps extends ViewProps {
/** 图片宽度 */
width?: number,
/** 图片高度 */
height?: number,
/** 图像源(远程URL或本地文件资源 */
src?: string | number;
}
``` | 2,316 | MIT |
<properties
pageTitle="修復 Azure 資訊安全中心的 OS 弱點 | Microsoft Azure"
description="本文件說明如何實作 Azure 資訊安全中心建議的「修復 OS 弱點」。"
services="security-center"
documentationCenter="na"
authors="TerryLanfear"
manager="MBaldwin"
editor=""/>
<tags
ms.service="security-center"
ms.devlang="na"
ms.topic="article"
ms.tgt_pltfrm="na"
ms.workload="na"
ms.date="07/20/2016"
ms.author="terrylan"/>
# 修復 Azure 資訊安全中心的 OS 弱點
Azure 資訊安全中心每天會分析可能造成虛擬機器 (VM) 更容易受到攻擊的 VM 作業系統 (OS) 組態,並建議進行組態變更來處理這些弱點。如需受監視之特定設定的詳細資訊,請參閱[建議的設定規則清單](https://gallery.technet.microsoft.com/Azure-Security-Center-a789e335)。當 VM 的 OS 設定不符合建議的設定規則時,資訊安全中心會建議您解決這些弱點。
> [AZURE.NOTE] 本文件將使用範例部署來介紹服務。這不是逐步指南。
## 實作建議
1. 在 [建議] 刀鋒視窗中,選取 [修復 OS 弱點]。這樣會開啟 [修復 OS 弱點] 刀鋒視窗。![修復 OS 弱點][1]
2. [修復 OS 弱點] 刀鋒視窗會列出您的 VM 和不符合建議的設定規則的 OS 設定。針對每部 VM,此刀鋒視窗會識別︰
- **失敗規則** -- VM 的 OS 設定不符合的規則數目。
- **上次掃描時間** -- 資訊安全中心上次掃描 VM OS 設定的日期與時間。
- **狀態** -- 弱點的目前狀態:
- 未處理:尚未解決的弱點
- 進行中:正在將建議套用到弱點,您不需要採取任何動作
- 已解決:弱點已解決 (問題已解決時,該項目會呈現灰色)。
- **嚴重性** -- 所有弱點設為「低」嚴重性,表示弱點應解決,但不需要立即處理。
選取 VM。這樣會開啟該 VM 的 [修復 OS 弱點] 刀鋒視窗,並顯示失敗的規則。
![失敗的設定規則][2]
選取規則。在此範例中,我們選取 [密碼必須符合複雜性需求]。隨即開啟說明失敗的規則和影響的刀鋒視窗。檢閱詳細資訊,並考慮如何套用作業系統設定。
![失敗規則的說明][3]
資訊安全中心會使用一般設定列舉 (CCE) 指派設定規則的唯一識別碼。此刀鋒視窗上提供下列資訊︰
- 名稱 -- 規則的名稱
- 嚴重性 -- 嚴重、重要或警告的 CCE 嚴重性值
- CCIED -- 規則的 CCE 唯一識別碼
- 說明 -- 規則的說明
- 弱點 -- 不套用規則的弱點或風險說明
- 影響 -- 套用規則時的業務影響
- 預期值 -- 資訊安全中心對照規則分析 VM OS 設定時的預期值
- 規則作業 -- 資訊安全中心對照規則分析 VM OS 設定時使用的規則作業
- 實際值 -- 對照規則分析 VM OS 設定時的傳回值
- 評估結果 -- 分析的結果︰通過、失敗
## 另請參閱
本文說明了如何實作資訊安全中心建議的「修復 OS 弱點」。 您可在[此處](https://gallery.technet.microsoft.com/Azure-Security-Center-a789e335)檢閱設定規則集。資訊安全中心會使用 CCE (一般設定列舉) 指派設定規則的唯一識別碼。如需詳細資訊,請造訪 [CCE](http://cce.mitre.org) 網站。
如要深入了解資訊安全中心,請參閱下列主題:
- [在 Azure 資訊安全中心設定安全性原則](security-center-policies.md) --了解如何為您的 Azure 訂用帳戶及資源群組設定安全性原則。
- [管理 Azure 資訊安全中心的安全性建議](security-center-recommendations.md) -- 了解建議如何協助保護您的 Azure 資源。
- [Azure 資訊安全中心的安全性健全狀況監視](security-center-monitoring.md) -- 了解如何監視 Azure 資源的健全狀況。
- [管理與回應 Azure 資訊安全中心的安全性警示](security-center-managing-and-responding-alerts.md) -- 了解如何管理與回應安全性警示。
- [使用 Azure 資訊安全中心監視合作夥伴解決方案](security-center-partner-solutions.md) -- 了解如何監視合作夥伴解決方案的健康狀態。
- [Azure 資訊安全中心常見問題集](security-center-faq.md) -- 尋找有關使用服務的常見問題。
- [Azure 安全性部落格](http://blogs.msdn.com/b/azuresecurity/) -- 尋找有關 Azure 安全性與相容性的部落格文章。
<!--Image references-->
[1]: ./media/security-center-remediate-os-vulnerabilities/recommendation.png
[2]: ./media/security-center-remediate-os-vulnerabilities/vm-remediate-os-vulnerabilities.png
[3]: ./media/security-center-remediate-os-vulnerabilities/vulnerability-details.png
<!---HONumber=AcomDC_0720_2016--> | 2,783 | CC-BY-3.0 |
<properties
pageTitle="ユニバーサル Windows プラットフォーム (UWP) アプリに認証を追加する | Azure Mobile Apps"
description="Azure App Service Mobile Apps を使用して、AAD、Google、Facebook、Twitter、Microsoft などのさまざまな ID プロバイダーを使ってユニバーサル Windows プラットフォーム (UWP) アプリのユーザーを認証する方法を説明します。"
services="app-service\mobile"
documentationCenter="windows"
authors="ggailey777"
manager="erikre"
editor=""/>
<tags
ms.service="app-service-mobile"
ms.workload="mobile"
ms.tgt_pltfrm="mobile-windows"
ms.devlang="dotnet"
ms.topic="article"
ms.date="05/14/2016"
ms.author="glenga"/>
# Windows アプリに認証を追加する
[AZURE.INCLUDE [app-service-mobile-selector-get-started-users](../../includes/app-service-mobile-selector-get-started-users.md)]
このトピックでは、モバイル アプリにクラウド ベースの認証を追加する方法を説明します。このチュートリアルでは、Azure App Service でサポートされている ID プロバイダーを使用して、Mobile Apps のユニバーサル Windows プラットフォーム (UWP) のクイック スタート プロジェクトに認証を追加します。Mobile Apps のバックエンドによって正常に認証され、承認されると、ユーザー ID 値が表示されます。
このチュートリアルは、Mobile Apps のクイック スタートに基づいています。事前に[Mobile Apps の使用](app-service-mobile-windows-store-dotnet-get-started.md)に関するチュートリアルを完了している必要があります。
##<a name="register"></a>アプリケーションを認証に登録し、App Service を構成する
[AZURE.INCLUDE [app-service-mobile-register-authentication](../../includes/app-service-mobile-register-authentication.md)]
##<a name="permissions"></a>アクセス許可を、認証されたユーザーだけに制限する
[AZURE.INCLUDE [app-service-mobile-restrict-permissions-dotnet-backend](../../includes/app-service-mobile-restrict-permissions-dotnet-backend.md)]
これで、バックエンドへの匿名アクセスが無効になっていることを確認できます。スタートアップ プロジェクトとして設定された UWP アプリ プロジェクトを使用し、アプリをデプロイして実行します。アプリケーションの開始後、状態コード 401 (許可されていません) のハンドルされない例外が発生することを確認します。この問題は、認証されていないユーザーとしてアプリケーションがモバイル アプリ コードにアクセスしようとしても、現在の *TodoItem* テーブルでは認証が要求されるために発生します。
次に、App Service のリソースを要求する前にユーザーを認証するようにアプリケーションを更新します。
##<a name="add-authentication"></a>アプリケーションに認証を追加する
1. UWP アプリ プロジェクトの MainPage.cs ファイルを開き、次のコード スニペットを MainPage クラスに追加します。
// Define a member variable for storing the signed-in user.
private MobileServiceUser user;
// Define a method that performs the authentication process
// using a Facebook sign-in.
private async System.Threading.Tasks.Task<bool> AuthenticateAsync()
{
string message;
bool success = false;
try
{
// Change 'MobileService' to the name of your MobileServiceClient instance.
// Sign-in using Facebook authentication.
user = await App.MobileService
.LoginAsync(MobileServiceAuthenticationProvider.Facebook);
message =
string.Format("You are now signed in - {0}", user.UserId);
success = true;
}
catch (InvalidOperationException)
{
message = "You must log in. Login Required";
}
var dialog = new MessageDialog(message);
dialog.Commands.Add(new UICommand("OK"));
await dialog.ShowAsync();
return success;
}
このコードでは、Facebook ログインを使用してユーザーを認証します。Facebook 以外の ID プロバイダーを使用している場合は、上の **MobileServiceAuthenticationProvider** の値をプロバイダーに対応する値に変更してください。
3. 既存の **OnNavigatedTo** メソッドのオーバーライドで、**ButtonRefresh\_Click** メソッド (または **InitLocalStoreAsync** メソッド) の呼び出しをコメントにするか、削除します。これを行うと、ユーザーが認証されるまでデータが読み込まれなくなります。次は、認証をトリガーするアプリに**サインイン** ボタンを追加します。
4. MainPage クラスに、次のコード スニペットを追加します。
private async void ButtonLogin_Click(object sender, RoutedEventArgs e)
{
// Login the user and then load data from the mobile app.
if (await AuthenticateAsync())
{
// Switch the buttons and load items from the mobile app.
ButtonLogin.Visibility = Visibility.Collapsed;
ButtonSave.Visibility = Visibility.Visible;
//await InitLocalStoreAsync(); //offline sync support.
await RefreshTodoItems();
}
}
5. MainPage.xaml プロジェクト ファイルを開き、**[保存]** ボタンを定義している要素を探して、次のコードに置き換えます。
<Button Name="ButtonSave" Visibility="Collapsed" Margin="0,8,8,0"
Click="ButtonSave_Click">
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Add"/>
<TextBlock Margin="5">Save</TextBlock>
</StackPanel>
</Button>
<Button Name="ButtonLogin" Visibility="Visible" Margin="0,8,8,0"
Click="ButtonLogin_Click" TabIndex="0">
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Permissions"/>
<TextBlock Margin="5">Sign in</TextBlock>
</StackPanel>
</Button>
9. F5 キーを押してアプリを実行します。**[サインイン]** ボタンをクリックして、選択した ID プロバイダーでアプリにサインインします。サインインに成功すると、アプリはエラーなしで実行し、バックエンドに対してクエリを行ってデータを更新できるようになります。
##<a name="tokens"></a>クライアント側で認証トークンを保存する
前の例では、標準のサインインを示しました。標準のサインインでは、アプリケーションが開始するたびに、クライアントは ID プロバイダーと App Service の両方にアクセスする必要があります。この方法は非効率であるだけでなく、多くの顧客が同時にアプリケーションを開始すると、使用率に関連した問題が発生する場合があります。よって、App Service から返される承認トークンをキャッシュし、最初にその承認トークンの使用を試してから、プロバイダー ベースのサインインを使用するほうが効果的です。
>[AZURE.NOTE]クライアントによって管理される認証とサービスによって管理される認証のどちらを使用する場合でも、App Services が発行したトークンをキャッシュできます。このチュートリアルでは、サービスによって管理される認証を使用します。
[AZURE.INCLUDE [mobile-windows-universal-dotnet-authenticate-app-with-token](../../includes/mobile-windows-universal-dotnet-authenticate-app-with-token.md)]
##次のステップ
これで基本的な認証チュートリアルは完了しましたので、引き続き次のいずれかのチュートリアルのご利用を検討してください。
+ [Windows アプリにプッシュ通知を追加する](app-service-mobile-windows-store-dotnet-get-started-push.md) アプリにプッシュ通知のサポートを追加して、Azure Notification Hubs を使用してプッシュ通知を送信するように Mobile App バックエンドを構成する方法について説明します。
+ [Windows アプリのオフライン同期を有効にする](app-service-mobile-windows-store-dotnet-get-started-offline-data.md) Mobile App バックエンドを使用して、オフライン サポートをアプリに追加する方法について説明します。オフライン同期を使用すると、エンド ユーザーはネットワークにアクセスできなくても、データの表示、追加、変更など、モバイル アプリとやり取りできます。
<!-- URLs. -->
[Get started with your mobile app]: app-service-mobile-windows-store-dotnet-get-started.md
<!---HONumber=AcomDC_0518_2016--> | 5,975 | CC-BY-3.0 |
---
title: 发酱感谢礼物系列(20190422)
date: 2019-04-22 22:27:37
categories:
- 图片
tags:
- 发酱感谢礼物
thumbnail: https://cdn.chenyifaer.com/photos/gifts/201904/20190422/IMG_5976.JPG
---
图片来自于<a href="https://weibo.com/p/1005051720171447" target="_blank">quanmmmmm</a><br/> “一看这个信封我就知道是amx的,我起码收到三个以上这种同款信封啦,你是不是批发了一打。美妆蛋毛衣卸妆油都好实用,谢谢~说起来我也经常为了凑单而苦恼,举个栗子,明明只想买个180块的东西,然后他写满199减20,或者两样九折,我就苦苦的寻觅那最适合的凑单品,然后凑满了满199-20之后呢,又有支付券满200-10,你刚凑的单金额就不符合支付满减了,啊又要找。以为五分钟可以买完,最后花了半个多小时也没凑好,就会陷入一种惆怅中,觉得自己时间很不值钱,气得不买了,商家bloody loose”

<!--more-->



 | 892 | MIT |
---
title: 关于前端哈希加密密码的思考
date: 2020-05-11T21:47:33+08:00
tags: [思考]
categories: [前端]
---
#### 在前端哈希密码是否是个不错的方案?
为了防止用户或者管理员的密码泄漏或者数据库信息泄漏出去,web应用普遍采用了在后端将密码哈希以后存储在数据库中,前端提供密码,由后端进行哈希后与数据库进行对比,既然最终需要对比的是哈希过得密码,那么为什么不直接在前端将密码哈希直接交给后端存储在数据库呢?
<!--more-->
答案其实很简单,我们将密码哈希是为了防止恶意的伪装登陆,如果我们的数据库中的密码泄漏了出去,那我们可以直接用数据库中存储的前端哈希过的密码直接登陆,后端无法进行验证,所以哈希密码的步骤要在后端进行,不只是对密码仅仅做一次哈希,如果这样同样可以使用撞库的方式,只要破坏者的算力足够.
通常我们的做法是指定自己的一套规则,可以使用加盐,即将字符串哈希过后,拼接上自定义的字符串再进行二次哈希,这样就大大的提高了安全的级别,有时对于要求更高的`api`的说仅仅加盐还是不够的,还需要认证,鉴权等步骤,通常做法是使用自己生成的`token`值进行校验,最好在指定的时间内让`token`值更新,旧的`token`将会失效. | 582 | MIT |
---
layout: post
title: "由俭入奢易,由奢入俭難,賺慣輕松快錢的美女,到了少婦年紀還是擺脫不了老本行的依賴。4K Video (ULTRA HD)"
date: 2020-10-07T17:27:06.000Z
author: WilliamWorks Tv
from: https://www.youtube.com/watch?v=bj9WjdkUJHg
tags: [ WilliamWorks Tv ]
categories: [ WilliamWorks Tv ]
---
<!--1602091626000-->
[由俭入奢易,由奢入俭難,賺慣輕松快錢的美女,到了少婦年紀還是擺脫不了老本行的依賴。4K Video (ULTRA HD)](https://www.youtube.com/watch?v=bj9WjdkUJHg)
------
<div>
了解最新的城中村资讯请看视频末尾,扫码后在视频下方留下QQ,微信等方式获取。 扫码支付后请记得留言,否则我无法及时联系到您,拒绝伸手党,未支付不接受咨询!打赏二维码视频链接:https://youtu.be/qaZFvgEOzho频道已开通小号,以防丢失请大家订阅我的备用频道:https://www.youtube.com/channel/UCzmDgVe5QUDqLoizCGd1l4Q
</div> | 600 | MIT |
# 2022-01-21
共 267 条
<!-- BEGIN TOUTIAO -->
<!-- 最后更新时间 Fri Jan 21 2022 23:21:43 GMT+0800 (China Standard Time) -->
1. [警方:“最辛苦打工人”儿子已身亡](https://so.toutiao.com/search?keyword=警方:“最辛苦打工人”儿子已身亡)
1. [郑州市委书记、市长等因暴雨被问责](https://so.toutiao.com/search?keyword=郑州市委书记、市长等因暴雨被问责)
1. [冰雪2022](https://so.toutiao.com/search?keyword=冰雪2022)
1. [中亚五国领导人拒印度国家庆典邀请](https://so.toutiao.com/search?keyword=中亚五国领导人拒印度国家庆典邀请)
1. [郑州特大暴雨灾害调查报告公布](https://so.toutiao.com/search?keyword=郑州特大暴雨灾害调查报告公布)
1. [美舰擅闯中国西沙领海 卫星图曝光](https://so.toutiao.com/search?keyword=美舰擅闯中国西沙领海+卫星图曝光)
1. [央媒:返乡何来恶意 权力岂可滥用](https://so.toutiao.com/search?keyword=央媒:返乡何来恶意+权力岂可滥用)
1. [北京新增7例本土确诊5例无症状](https://so.toutiao.com/search?keyword=北京新增7例本土确诊5例无症状)
1. [航班飞越疫情区行程卡带星](https://so.toutiao.com/search?keyword=航班飞越疫情区行程卡带星)
1. [河南郸城一人返乡未报备被拘留](https://so.toutiao.com/search?keyword=河南郸城一人返乡未报备被拘留)
1. [要赔500万的购房者“错”在哪里](https://so.toutiao.com/search?keyword=要赔500万的购房者“错”在哪里)
1. [安伟任郑州市委书记 徐立毅被免](https://so.toutiao.com/search?keyword=安伟任郑州市委书记+徐立毅被免)
1. [吉利为什么要收购魅族](https://so.toutiao.com/search?keyword=吉利为什么要收购魅族)
1. [“双层”卧铺动车组春运首秀](https://so.toutiao.com/search?keyword=“双层”卧铺动车组春运首秀)
1. [胡锡进评郑州暴雨调查报告细节](https://so.toutiao.com/search?keyword=胡锡进评郑州暴雨调查报告细节)
1. [郑州暴雨瞒报死亡失踪139人](https://so.toutiao.com/search?keyword=郑州暴雨瞒报死亡失踪139人)
1. [央视春晚首次大联排](https://so.toutiao.com/search?keyword=央视春晚首次大联排)
1. [曾光:地方不可因防疫层层加码](https://so.toutiao.com/search?keyword=曾光:地方不可因防疫层层加码)
1. [美建议立陶宛更名“台湾代表处”](https://so.toutiao.com/search?keyword=美建议立陶宛更名“台湾代表处”)
1. [新加坡前总理忧中美因台湾问题开战](https://so.toutiao.com/search?keyword=新加坡前总理忧中美因台湾问题开战)
1. [钟汉良李小冉今生有你吻戏](https://so.toutiao.com/search?keyword=钟汉良李小冉今生有你吻戏)
1. [《今生有你》的剧情有多虐](https://so.toutiao.com/search?keyword=《今生有你》的剧情有多虐)
1. [张凯丽现身央视春晚彩排](https://so.toutiao.com/search?keyword=张凯丽现身央视春晚彩排)
1. [王浩当选浙江省长](https://so.toutiao.com/search?keyword=王浩当选浙江省长)
1. [小伙记录乌克兰老丈人用叉子吃火锅](https://so.toutiao.com/search?keyword=小伙记录乌克兰老丈人用叉子吃火锅)
1. [CBA:山西送同曦22连败 西蒙斯48分](https://so.toutiao.com/search?keyword=CBA:山西送同曦22连败+西蒙斯48分)
1. [赵丽颖现身央视春晚联排](https://so.toutiao.com/search?keyword=赵丽颖现身央视春晚联排)
1. [人民网评学生违规培训纳入个人档案](https://so.toutiao.com/search?keyword=人民网评学生违规培训纳入个人档案)
1. [美议员称看不懂口罩中文说明遭嘲讽](https://so.toutiao.com/search?keyword=美议员称看不懂口罩中文说明遭嘲讽)
1. [南方或出现持续雨雪冰冻形势](https://so.toutiao.com/search?keyword=南方或出现持续雨雪冰冻形势)
1. [女子买房不成倒赔近500万](https://so.toutiao.com/search?keyword=女子买房不成倒赔近500万)
1. [江西九江“黑道教父”拉警察做团伙核心](https://so.toutiao.com/search?keyword=江西九江“黑道教父”拉警察做团伙核心)
1. [破产董事长流浪深圳街头靠拾荒为生](https://so.toutiao.com/search?keyword=破产董事长流浪深圳街头靠拾荒为生)
1. [家暴妻子高管可能承担的法律责任](https://so.toutiao.com/search?keyword=家暴妻子高管可能承担的法律责任)
1. [四川重大刑案嫌犯落网 缴获仿制手枪](https://so.toutiao.com/search?keyword=四川重大刑案嫌犯落网+缴获仿制手枪)
1. [比亚迪上调新能源车型官方指导价](https://so.toutiao.com/search?keyword=比亚迪上调新能源车型官方指导价)
1. [研究称奥密克戎或在半年内席卷全球](https://so.toutiao.com/search?keyword=研究称奥密克戎或在半年内席卷全球)
1. [约翰逊面临逼宫突然说中文“你好”](https://so.toutiao.com/search?keyword=约翰逊面临逼宫突然说中文“你好”)
1. [萧敬腾现身央视春晚彩排 台媒酸了](https://so.toutiao.com/search?keyword=萧敬腾现身央视春晚彩排+台媒酸了)
1. [2021年山东经济“成绩单”解读](https://so.toutiao.com/search?keyword=2021年山东经济“成绩单”解读)
1. [美国拟推“印太经济合作”抗衡中国](https://so.toutiao.com/search?keyword=美国拟推“印太经济合作”抗衡中国)
1. [打工寻子当事人:从没见过DNA报告](https://so.toutiao.com/search?keyword=打工寻子当事人:从没见过DNA报告)
1. [乌克兰体操运动员来中国做杂技演员](https://so.toutiao.com/search?keyword=乌克兰体操运动员来中国做杂技演员)
1. [男子徒步4公里找丈母娘告状](https://so.toutiao.com/search?keyword=男子徒步4公里找丈母娘告状)
1. [立总统指示外长尽快缓和对华关系](https://so.toutiao.com/search?keyword=立总统指示外长尽快缓和对华关系)
1. [塞尔维亚宣布全面停止力拓锂项目](https://so.toutiao.com/search?keyword=塞尔维亚宣布全面停止力拓锂项目)
1. [鲁班七号寅虎·瑞焰皮肤除夕上架](https://so.toutiao.com/search?keyword=鲁班七号寅虎·瑞焰皮肤除夕上架)
1. [汤加火山喷发 3位中国老师选择留下](https://so.toutiao.com/search?keyword=汤加火山喷发+3位中国老师选择留下)
1. [俄罗斯:美英向乌克兰运送大批武器](https://so.toutiao.com/search?keyword=俄罗斯:美英向乌克兰运送大批武器)
1. [空客取消卡塔尔航空50架飞机订单](https://so.toutiao.com/search?keyword=空客取消卡塔尔航空50架飞机订单)
1. [“恶意返乡”引热议 郸城回复新政策](https://so.toutiao.com/search?keyword=“恶意返乡”引热议+郸城回复新政策)
1. [CBA:广东大胜天津 易建联26+8](https://so.toutiao.com/search?keyword=CBA:广东大胜天津+易建联26+8)
1. [杜淦堃当选香港大律师公会主席](https://so.toutiao.com/search?keyword=杜淦堃当选香港大律师公会主席)
1. [腾讯控股向2.29万员工授予奖励股份](https://so.toutiao.com/search?keyword=腾讯控股向2.29万员工授予奖励股份)
1. [为什么很多人一过50岁就浑身疼](https://so.toutiao.com/search?keyword=为什么很多人一过50岁就浑身疼)
1. [中国首次查明全国地下水资源储存量](https://so.toutiao.com/search?keyword=中国首次查明全国地下水资源储存量)
1. [赵少康自称最适合代表国民党选2024](https://so.toutiao.com/search?keyword=赵少康自称最适合代表国民党选2024)
1. [男子剪“金钱豹”同款发型:喜庆](https://so.toutiao.com/search?keyword=男子剪“金钱豹”同款发型:喜庆)
1. [天津奥密克戎疫情社会面清零](https://so.toutiao.com/search?keyword=天津奥密克戎疫情社会面清零)
1. [医生直播妇科手术 11人被问责](https://so.toutiao.com/search?keyword=医生直播妇科手术+11人被问责)
1. [12月人民币升至全球第四大活跃货币](https://so.toutiao.com/search?keyword=12月人民币升至全球第四大活跃货币)
1. [共同见证冬奥倒计时15天](https://so.toutiao.com/search?keyword=共同见证冬奥倒计时15天)
1. [女子首付745万房没了还要赔500万](https://so.toutiao.com/search?keyword=女子首付745万房没了还要赔500万)
1. [俄在乌边境部署“伊斯坎德尔”导弹](https://so.toutiao.com/search?keyword=俄在乌边境部署“伊斯坎德尔”导弹)
1. [俄罗斯海军舰队将举行大规模军演](https://so.toutiao.com/search?keyword=俄罗斯海军舰队将举行大规模军演)
1. [王曼昱晋级WTT澳门冠军赛女单4强](https://so.toutiao.com/search?keyword=王曼昱晋级WTT澳门冠军赛女单4强)
1. [联大主席将出席北京冬奥会](https://so.toutiao.com/search?keyword=联大主席将出席北京冬奥会)
1. [“西安25日解封”为谣言](https://so.toutiao.com/search?keyword=“西安25日解封”为谣言)
1. [2022年新冠大流行终结的几率多大?](https://so.toutiao.com/search?keyword=2022年新冠大流行终结的几率多大?)
1. [卡罗拉锐放正式上市](https://so.toutiao.com/search?keyword=卡罗拉锐放正式上市)
1. [中俄伊海上联合军演有哪些战略意义](https://so.toutiao.com/search?keyword=中俄伊海上联合军演有哪些战略意义)
1. [周迅前夫高圣远疑似官宣恋情](https://so.toutiao.com/search?keyword=周迅前夫高圣远疑似官宣恋情)
1. [马思纯张哲轩电梯捧脸吻](https://so.toutiao.com/search?keyword=马思纯张哲轩电梯捧脸吻)
1. [士兰微2021年净利预增2145%-2165%](https://so.toutiao.com/search?keyword=士兰微2021年净利预增2145%-2165%)
1. [印媒称解放军绑架印男孩?中方回应](https://so.toutiao.com/search?keyword=印媒称解放军绑架印男孩?中方回应)
1. [江苏酒店虎景房项目被暂停](https://so.toutiao.com/search?keyword=江苏酒店虎景房项目被暂停)
1. [北大考古女孩回母校凡尔赛式宣讲](https://so.toutiao.com/search?keyword=北大考古女孩回母校凡尔赛式宣讲)
1. [《新闻联播》正在直播](https://so.toutiao.com/search?keyword=《新闻联播》正在直播)
1. [男子将进口冻品改国产标签被立案](https://so.toutiao.com/search?keyword=男子将进口冻品改国产标签被立案)
1. [女性终身不婚的可能性大大增加](https://so.toutiao.com/search?keyword=女性终身不婚的可能性大大增加)
1. [天津疫情实现社会面清零](https://so.toutiao.com/search?keyword=天津疫情实现社会面清零)
1. [川航3U8884航班乘客发声](https://so.toutiao.com/search?keyword=川航3U8884航班乘客发声)
1. [女子回应将头发挂地铁把手上荡秋千](https://so.toutiao.com/search?keyword=女子回应将头发挂地铁把手上荡秋千)
1. [《开端》火了争议也来了](https://so.toutiao.com/search?keyword=《开端》火了争议也来了)
1. [孙俪说家里来了个吃了豹子胆的猫](https://so.toutiao.com/search?keyword=孙俪说家里来了个吃了豹子胆的猫)
1. [杨鸣因缺席赛后采访被罚款](https://so.toutiao.com/search?keyword=杨鸣因缺席赛后采访被罚款)
1. [31省人均收入排行:上海排第一](https://so.toutiao.com/search?keyword=31省人均收入排行:上海排第一)
1. [酒店推出“虎景房”被文旅局叫停](https://so.toutiao.com/search?keyword=酒店推出“虎景房”被文旅局叫停)
1. [琼斯加冕队史得分王 吉林击败广厦](https://so.toutiao.com/search?keyword=琼斯加冕队史得分王+吉林击败广厦)
1. [末日时钟连续三年保持距午夜100秒](https://so.toutiao.com/search?keyword=末日时钟连续三年保持距午夜100秒)
1. [胡锡进:理解“最辛苦中国人”不相信儿子离世](https://so.toutiao.com/search?keyword=胡锡进:理解“最辛苦中国人”不相信儿子离世)
1. [北京疫情为两不同感染源的聚集性疫情](https://so.toutiao.com/search?keyword=北京疫情为两不同感染源的聚集性疫情)
1. [曝多家欧洲俱乐部有意引进武磊](https://so.toutiao.com/search?keyword=曝多家欧洲俱乐部有意引进武磊)
1. [胡衡华当选重庆市长](https://so.toutiao.com/search?keyword=胡衡华当选重庆市长)
1. [TVB老戏骨薛家燕被曝分手](https://so.toutiao.com/search?keyword=TVB老戏骨薛家燕被曝分手)
1. [郑州特大暴雨调查报告公布](https://so.toutiao.com/search?keyword=郑州特大暴雨调查报告公布)
1. [想回家过年能有什么坏心思呢](https://so.toutiao.com/search?keyword=想回家过年能有什么坏心思呢)
1. [QQ音乐内测免费听歌模式](https://so.toutiao.com/search?keyword=QQ音乐内测免费听歌模式)
1. [北京丰台一小区现阳性被管控](https://so.toutiao.com/search?keyword=北京丰台一小区现阳性被管控)
1. [睡梦中手机被盗刷 嗅探技术是什么](https://so.toutiao.com/search?keyword=睡梦中手机被盗刷+嗅探技术是什么)
1. [印政客诬称解放军“绑架”印度人](https://so.toutiao.com/search?keyword=印政客诬称解放军“绑架”印度人)
1. [曝艾克森感染新冠不会去日本](https://so.toutiao.com/search?keyword=曝艾克森感染新冠不会去日本)
1. [2022届师范生免试认定教师资格证](https://so.toutiao.com/search?keyword=2022届师范生免试认定教师资格证)
1. [胡军回应硬汉标签的限制](https://so.toutiao.com/search?keyword=胡军回应硬汉标签的限制)
1. [媒体评论:善待每个返乡的脚步](https://so.toutiao.com/search?keyword=媒体评论:善待每个返乡的脚步)
1. [拜登成美国最不受欢迎总统之一](https://so.toutiao.com/search?keyword=拜登成美国最不受欢迎总统之一)
1. [北京昨增5例本土确诊病例](https://so.toutiao.com/search?keyword=北京昨增5例本土确诊病例)
1. [川航航班挂紧急代码原因公布](https://so.toutiao.com/search?keyword=川航航班挂紧急代码原因公布)
1. [CBA:福建胜青岛 高登狂砍58+11+16](https://so.toutiao.com/search?keyword=CBA:福建胜青岛+高登狂砍58+11+16)
1. [河南11家物流企业提前停收货物](https://so.toutiao.com/search?keyword=河南11家物流企业提前停收货物)
1. [吉利回应收购魅族传闻:不予置评](https://so.toutiao.com/search?keyword=吉利回应收购魅族传闻:不予置评)
1. [印尼为何要全力迁都](https://so.toutiao.com/search?keyword=印尼为何要全力迁都)
1. [贾玲现身央视春晚彩排](https://so.toutiao.com/search?keyword=贾玲现身央视春晚彩排)
1. [台媒曝昆凌已怀孕五个月](https://so.toutiao.com/search?keyword=台媒曝昆凌已怀孕五个月)
1. [交通运输部约谈8家新业态平台公司](https://so.toutiao.com/search?keyword=交通运输部约谈8家新业态平台公司)
1. [刚果金发生沉船事故至少180人失踪](https://so.toutiao.com/search?keyword=刚果金发生沉船事故至少180人失踪)
1. [曝李霄鹏欲用5后卫阵容对阵日本队](https://so.toutiao.com/search?keyword=曝李霄鹏欲用5后卫阵容对阵日本队)
1. [央行新一轮宽松是否在路上](https://so.toutiao.com/search?keyword=央行新一轮宽松是否在路上)
1. [女子将头发挂地铁扶手悬空荡秋千](https://so.toutiao.com/search?keyword=女子将头发挂地铁扶手悬空荡秋千)
1. [大厂终于对“中台”动手了](https://so.toutiao.com/search?keyword=大厂终于对“中台”动手了)
1. [王蔷遭凯斯逆转无缘晋级澳网16强](https://so.toutiao.com/search?keyword=王蔷遭凯斯逆转无缘晋级澳网16强)
1. [河南确诊自1月5日来首次降到个位数](https://so.toutiao.com/search?keyword=河南确诊自1月5日来首次降到个位数)
1. [北京丰台部分小区要求居民立即回家](https://so.toutiao.com/search?keyword=北京丰台部分小区要求居民立即回家)
1. [外交部:一味制裁解决不了半岛问题](https://so.toutiao.com/search?keyword=外交部:一味制裁解决不了半岛问题)
1. [苹果虎年新春短片《卷土重来》](https://so.toutiao.com/search?keyword=苹果虎年新春短片《卷土重来》)
1. [菲律宾马尼拉市取消春节庆祝活动](https://so.toutiao.com/search?keyword=菲律宾马尼拉市取消春节庆祝活动)
1. [中方愿为英冬奥团队赴华提供协助](https://so.toutiao.com/search?keyword=中方愿为英冬奥团队赴华提供协助)
1. [前亚视小生林祖辉复出拍戏](https://so.toutiao.com/search?keyword=前亚视小生林祖辉复出拍戏)
1. [谢娜加盟东方卫视春晚](https://so.toutiao.com/search?keyword=谢娜加盟东方卫视春晚)
1. [妇联回应全职妈妈当着孩子面被家暴](https://so.toutiao.com/search?keyword=妇联回应全职妈妈当着孩子面被家暴)
1. [四川发现1例无症状 系入境人员](https://so.toutiao.com/search?keyword=四川发现1例无症状+系入境人员)
1. [有哪些艺人是春晚常客](https://so.toutiao.com/search?keyword=有哪些艺人是春晚常客)
1. [媒体:恶意返乡是对法律法规恶意曲解](https://so.toutiao.com/search?keyword=媒体:恶意返乡是对法律法规恶意曲解)
1. [阎学通谈00后学生:居高临下看世界](https://so.toutiao.com/search?keyword=阎学通谈00后学生:居高临下看世界)
1. [工人将巨型广告牌安反](https://so.toutiao.com/search?keyword=工人将巨型广告牌安反)
1. [北京确诊病例岳某某火车票已退票](https://so.toutiao.com/search?keyword=北京确诊病例岳某某火车票已退票)
1. [福原爱祝贺刘诗雯回归赛场](https://so.toutiao.com/search?keyword=福原爱祝贺刘诗雯回归赛场)
1. [31省份昨增23例本土确诊 分布5省市](https://so.toutiao.com/search?keyword=31省份昨增23例本土确诊+分布5省市)
1. [总台网络春晚阵容官宣](https://so.toutiao.com/search?keyword=总台网络春晚阵容官宣)
1. [美司法部撤销对华裔教授陈刚指控](https://so.toutiao.com/search?keyword=美司法部撤销对华裔教授陈刚指控)
1. [长春高新连续三日跌停](https://so.toutiao.com/search?keyword=长春高新连续三日跌停)
1. [潜在家暴者的13个特征](https://so.toutiao.com/search?keyword=潜在家暴者的13个特征)
1. [春晚记忆里的那些经典人物](https://so.toutiao.com/search?keyword=春晚记忆里的那些经典人物)
1. [七部门:鼓励闲置物品共享交换](https://so.toutiao.com/search?keyword=七部门:鼓励闲置物品共享交换)
1. [院士科普中国光伏技术有多牛](https://so.toutiao.com/search?keyword=院士科普中国光伏技术有多牛)
1. [英国首相辩称:以为聚会是工作活动](https://so.toutiao.com/search?keyword=英国首相辩称:以为聚会是工作活动)
1. [34岁县城女公务员相亲有多难](https://so.toutiao.com/search?keyword=34岁县城女公务员相亲有多难)
1. [陕西新增3例本土确诊均在西安](https://so.toutiao.com/search?keyword=陕西新增3例本土确诊均在西安)
1. [复星医药、博瑞医药开盘双涨停](https://so.toutiao.com/search?keyword=复星医药、博瑞医药开盘双涨停)
1. [76人想用西蒙斯换联盟前40球员](https://so.toutiao.com/search?keyword=76人想用西蒙斯换联盟前40球员)
1. [2021江苏人均可支配收入47498元](https://so.toutiao.com/search?keyword=2021江苏人均可支配收入47498元)
1. ["股神"巴菲特斥资247亿下注新能源](https://so.toutiao.com/search?keyword="股神"巴菲特斥资247亿下注新能源)
1. [威少昨日遭雪藏后想离开球场被阻止](https://so.toutiao.com/search?keyword=威少昨日遭雪藏后想离开球场被阻止)
1. [5家中企获准免费仿制新冠口服药](https://so.toutiao.com/search?keyword=5家中企获准免费仿制新冠口服药)
1. [安徽蚌埠GDP增速为0](https://so.toutiao.com/search?keyword=安徽蚌埠GDP增速为0)
1. [曾光:因防疫拒收危重病人本末倒置](https://so.toutiao.com/search?keyword=曾光:因防疫拒收危重病人本末倒置)
1. [警方撤销涉疫谣言案处罚 央媒发声](https://so.toutiao.com/search?keyword=警方撤销涉疫谣言案处罚+央媒发声)
1. [外交部回应赖清德将窜访洪都拉斯](https://so.toutiao.com/search?keyword=外交部回应赖清德将窜访洪都拉斯)
1. [恶意返乡是对法律法规的恶意曲解](https://so.toutiao.com/search?keyword=恶意返乡是对法律法规的恶意曲解)
1. [6胎宝爸按心愿生娃:3儿3女全算准](https://so.toutiao.com/search?keyword=6胎宝爸按心愿生娃:3儿3女全算准)
1. [官方:广东队已为外援莱多注册信息](https://so.toutiao.com/search?keyword=官方:广东队已为外援莱多注册信息)
1. [青海致20死矿难原因:煤矿拒停产](https://so.toutiao.com/search?keyword=青海致20死矿难原因:煤矿拒停产)
1. [午评:A股三大指数震荡下挫](https://so.toutiao.com/search?keyword=午评:A股三大指数震荡下挫)
1. [长安第二代CS75 PLUS开启预售](https://so.toutiao.com/search?keyword=长安第二代CS75+PLUS开启预售)
1. [外交部回应政府信任度中国蝉联第一](https://so.toutiao.com/search?keyword=外交部回应政府信任度中国蝉联第一)
1. [北京居民人均可支配收入75002元](https://so.toutiao.com/search?keyword=北京居民人均可支配收入75002元)
1. [任嘉伦朱一龙等现身央视春晚彩排](https://so.toutiao.com/search?keyword=任嘉伦朱一龙等现身央视春晚彩排)
1. [融创如期偿债42.5亿](https://so.toutiao.com/search?keyword=融创如期偿债42.5亿)
1. [“公募一哥”张坤四季报出炉](https://so.toutiao.com/search?keyword=“公募一哥”张坤四季报出炉)
1. [“恶意返乡”的锅乡亲们背不起](https://so.toutiao.com/search?keyword=“恶意返乡”的锅乡亲们背不起)
1. [什么是“恶意返乡”](https://so.toutiao.com/search?keyword=什么是“恶意返乡”)
1. [司机隔离期间被领导叫去陪酒后身亡](https://so.toutiao.com/search?keyword=司机隔离期间被领导叫去陪酒后身亡)
1. [孙卓晒蹦极视频](https://so.toutiao.com/search?keyword=孙卓晒蹦极视频)
1. [美国航母为何在南海快进快出](https://so.toutiao.com/search?keyword=美国航母为何在南海快进快出)
1. [男孩点燃外公家牛的过冬口粮](https://so.toutiao.com/search?keyword=男孩点燃外公家牛的过冬口粮)
1. [网红炸鸡店厕所池子里泡冻鸡](https://so.toutiao.com/search?keyword=网红炸鸡店厕所池子里泡冻鸡)
1. [住建部:推进住房供给侧结构性改革](https://so.toutiao.com/search?keyword=住建部:推进住房供给侧结构性改革)
1. [国内首例艾滋病患儿换肾手术成功](https://so.toutiao.com/search?keyword=国内首例艾滋病患儿换肾手术成功)
1. [官方:适当提高小麦稻谷收购价](https://so.toutiao.com/search?keyword=官方:适当提高小麦稻谷收购价)
1. [台北市长选战民调蒋万安居第一](https://so.toutiao.com/search?keyword=台北市长选战民调蒋万安居第一)
1. [2021年河南GDP同比增长6.3%](https://so.toutiao.com/search?keyword=2021年河南GDP同比增长6.3%)
1. [德前总理默克尔婉拒联合国任职邀请](https://so.toutiao.com/search?keyword=德前总理默克尔婉拒联合国任职邀请)
1. [赵立坚:中方将继续向汤加提供援助](https://so.toutiao.com/search?keyword=赵立坚:中方将继续向汤加提供援助)
1. [《开端》中那些亮眼的配角](https://so.toutiao.com/search?keyword=《开端》中那些亮眼的配角)
1. [民房火灾2人遇难2人坠亡 原因公布](https://so.toutiao.com/search?keyword=民房火灾2人遇难2人坠亡+原因公布)
1. [中国第一个12万亿GDP大省诞生](https://so.toutiao.com/search?keyword=中国第一个12万亿GDP大省诞生)
1. [我们会成为被儿女抛弃的第一代人吗](https://so.toutiao.com/search?keyword=我们会成为被儿女抛弃的第一代人吗)
1. [阎学通:00后认为全世界都落后中国](https://so.toutiao.com/search?keyword=阎学通:00后认为全世界都落后中国)
1. [中国紧急驰援汤加 汤方:首批救援](https://so.toutiao.com/search?keyword=中国紧急驰援汤加+汤方:首批救援)
1. [外交部回应是否援助哈萨克斯坦](https://so.toutiao.com/search?keyword=外交部回应是否援助哈萨克斯坦)
1. [一汽丰田卡罗拉锐放售12.98万元起](https://so.toutiao.com/search?keyword=一汽丰田卡罗拉锐放售12.98万元起)
1. [疑似被高管家暴女子:怀孕时曾被打](https://so.toutiao.com/search?keyword=疑似被高管家暴女子:怀孕时曾被打)
1. [郸城辟谣中高风险返乡隔离后拘留](https://so.toutiao.com/search?keyword=郸城辟谣中高风险返乡隔离后拘留)
1. [篮网助教干扰比赛被罚款1万美金](https://so.toutiao.com/search?keyword=篮网助教干扰比赛被罚款1万美金)
1. [B站破解监控视频背后的黑产链条](https://so.toutiao.com/search?keyword=B站破解监控视频背后的黑产链条)
1. [直击歼-20超视距“空战”](https://so.toutiao.com/search?keyword=直击歼-20超视距“空战”)
1. [东莞2021年经济总量过万亿元](https://so.toutiao.com/search?keyword=东莞2021年经济总量过万亿元)
1. [育龄妇女平均打算生育1.64个子女](https://so.toutiao.com/search?keyword=育龄妇女平均打算生育1.64个子女)
1. [7岁男孩夜里狂奔接回家过年的父母](https://so.toutiao.com/search?keyword=7岁男孩夜里狂奔接回家过年的父母)
1. [特斯拉坚持不投广告](https://so.toutiao.com/search?keyword=特斯拉坚持不投广告)
1. [西安警方通报“高管暴打妻子”](https://so.toutiao.com/search?keyword=西安警方通报“高管暴打妻子”)
1. [南部战区回应美军舰擅闯我西沙领海](https://so.toutiao.com/search?keyword=南部战区回应美军舰擅闯我西沙领海)
1. [盖茨:未来或出现比新冠更致命病毒](https://so.toutiao.com/search?keyword=盖茨:未来或出现比新冠更致命病毒)
1. [点赞英国取消防疫措施 医院致歉](https://so.toutiao.com/search?keyword=点赞英国取消防疫措施+医院致歉)
1. [北京行程卡已带星对出行有影响吗](https://so.toutiao.com/search?keyword=北京行程卡已带星对出行有影响吗)
1. [苏州致17死酒店坍塌事故原因公布](https://so.toutiao.com/search?keyword=苏州致17死酒店坍塌事故原因公布)
1. [拜登上台一年 美国人更爱共和党了](https://so.toutiao.com/search?keyword=拜登上台一年+美国人更爱共和党了)
1. [电视剧《今生有你》有哪些看点](https://so.toutiao.com/search?keyword=电视剧《今生有你》有哪些看点)
1. [广州首例负有照护职责人员性侵案宣判](https://so.toutiao.com/search?keyword=广州首例负有照护职责人员性侵案宣判)
1. [河南防疫政策](https://so.toutiao.com/search?keyword=河南防疫政策)
1. [一汽丰田卡罗拉锐放上市](https://so.toutiao.com/search?keyword=一汽丰田卡罗拉锐放上市)
1. [琼瑶女郎现状](https://so.toutiao.com/search?keyword=琼瑶女郎现状)
1. [刘亦菲活动生图](https://so.toutiao.com/search?keyword=刘亦菲活动生图)
1. [火山喷发后汤加村庄画面首曝光](https://so.toutiao.com/search?keyword=火山喷发后汤加村庄画面首曝光)
1. [曝威少被雪藏得到湖人管理层批准](https://so.toutiao.com/search?keyword=曝威少被雪藏得到湖人管理层批准)
1. [京东方预计去年净利257亿-260亿元](https://so.toutiao.com/search?keyword=京东方预计去年净利257亿-260亿元)
1. [登贝莱:受够了污蔑 我将不再沉默](https://so.toutiao.com/search?keyword=登贝莱:受够了污蔑+我将不再沉默)
1. [房地产专家:租房的人才是“房奴”](https://so.toutiao.com/search?keyword=房地产专家:租房的人才是“房奴”)
1. [住建部:加强房地产市场调控](https://so.toutiao.com/search?keyword=住建部:加强房地产市场调控)
1. [《开端》第十二集的剧情有哪些亮点](https://so.toutiao.com/search?keyword=《开端》第十二集的剧情有哪些亮点)
1. [獐子岛2021年净利最高预降六成](https://so.toutiao.com/search?keyword=獐子岛2021年净利最高预降六成)
1. [王正谱当选河北省省长](https://so.toutiao.com/search?keyword=王正谱当选河北省省长)
1. [北京天安门升旗仪式正直播](https://so.toutiao.com/search?keyword=北京天安门升旗仪式正直播)
1. [北京新增5例确诊 2地升中风险](https://so.toutiao.com/search?keyword=北京新增5例确诊+2地升中风险)
1. [捷克女歌手故意感染新冠后去世](https://so.toutiao.com/search?keyword=捷克女歌手故意感染新冠后去世)
1. [为何近年人口持续下降?卫健委回应](https://so.toutiao.com/search?keyword=为何近年人口持续下降?卫健委回应)
1. [不让带手机上学 12岁男孩捅伤父亲](https://so.toutiao.com/search?keyword=不让带手机上学+12岁男孩捅伤父亲)
1. [曝国足出征客场名单:艾克森无缘](https://so.toutiao.com/search?keyword=曝国足出征客场名单:艾克森无缘)
1. [全家为孙海洋唱生日歌](https://so.toutiao.com/search?keyword=全家为孙海洋唱生日歌)
1. [自媒体录音还原遭外媒抹黑真相](https://so.toutiao.com/search?keyword=自媒体录音还原遭外媒抹黑真相)
1. [湖南女子骑行60万公里找女儿](https://so.toutiao.com/search?keyword=湖南女子骑行60万公里找女儿)
1. [官方:三孩配套措施短期内难有效果](https://so.toutiao.com/search?keyword=官方:三孩配套措施短期内难有效果)
1. [此轮大范围雨雪天气或将持续到24日](https://so.toutiao.com/search?keyword=此轮大范围雨雪天气或将持续到24日)
1. [进口冷链又现新冠感染 为何不能停](https://so.toutiao.com/search?keyword=进口冷链又现新冠感染+为何不能停)
1. [上海发布暴雪红色预警?气象局回应](https://so.toutiao.com/search?keyword=上海发布暴雪红色预警?气象局回应)
1. [朝鲜:美军威胁已到无法容忍的地步](https://so.toutiao.com/search?keyword=朝鲜:美军威胁已到无法容忍的地步)
1. [汪小菲首谈离婚事件](https://so.toutiao.com/search?keyword=汪小菲首谈离婚事件)
1. [刘学州起诉父母 法律上有哪些问题](https://so.toutiao.com/search?keyword=刘学州起诉父母+法律上有哪些问题)
1. [记者:国足战日本越南名单已确定](https://so.toutiao.com/search?keyword=记者:国足战日本越南名单已确定)
1. [外媒:美军已配备微型核弹](https://so.toutiao.com/search?keyword=外媒:美军已配备微型核弹)
1. [父亲送孩子就医遭扣车 警方道歉](https://so.toutiao.com/search?keyword=父亲送孩子就医遭扣车+警方道歉)
1. [汤加政府通报灾情:出现15米高海啸](https://so.toutiao.com/search?keyword=汤加政府通报灾情:出现15米高海啸)
1. [众明星央视春晚彩排路透](https://so.toutiao.com/search?keyword=众明星央视春晚彩排路透)
1. [英首相宣布取消大部分新冠限制措施](https://so.toutiao.com/search?keyword=英首相宣布取消大部分新冠限制措施)
1. [汤加首都努库阿洛法灾后图片曝光](https://so.toutiao.com/search?keyword=汤加首都努库阿洛法灾后图片曝光)
1. [央行“降息”房贷月供会降多少](https://so.toutiao.com/search?keyword=央行“降息”房贷月供会降多少)
1. [1300万一针“史上最贵药”获批临床](https://so.toutiao.com/search?keyword=1300万一针“史上最贵药”获批临床)
1. [村民称打疫苗核酸阳性被罚 警方致歉](https://so.toutiao.com/search?keyword=村民称打疫苗核酸阳性被罚+警方致歉)
1. [国家卫健委:三孩配套政策陆续出台](https://so.toutiao.com/search?keyword=国家卫健委:三孩配套政策陆续出台)
1. [60岁上海大姐:从女工到模特](https://so.toutiao.com/search?keyword=60岁上海大姐:从女工到模特)
1. [商场400元外套网购同款仅半价](https://so.toutiao.com/search?keyword=商场400元外套网购同款仅半价)
1. [电视剧《开端》为何这么火](https://so.toutiao.com/search?keyword=电视剧《开端》为何这么火)
1. [专家:斯洛文尼亚没吸取立陶宛教训](https://so.toutiao.com/search?keyword=专家:斯洛文尼亚没吸取立陶宛教训)
1. [郑州部分区域解除封控管理](https://so.toutiao.com/search?keyword=郑州部分区域解除封控管理)
1. [中石油回应子公司倒卖原油:配合调查](https://so.toutiao.com/search?keyword=中石油回应子公司倒卖原油:配合调查)
1. [央视文联春晚节目看点](https://so.toutiao.com/search?keyword=央视文联春晚节目看点)
1. [叶建春当选江西省省长](https://so.toutiao.com/search?keyword=叶建春当选江西省省长)
1. [中国妇女报评高管家暴妻子:零容忍](https://so.toutiao.com/search?keyword=中国妇女报评高管家暴妻子:零容忍)
1. [田向利当选四川省政协主席](https://so.toutiao.com/search?keyword=田向利当选四川省政协主席)
1. [元旦两遇东北虎的女子再遇虎](https://so.toutiao.com/search?keyword=元旦两遇东北虎的女子再遇虎)
1. [微软买下暴雪睡不好的可能有两人](https://so.toutiao.com/search?keyword=微软买下暴雪睡不好的可能有两人)
1. [朝鲜:更彻底做好同美长期对抗准备](https://so.toutiao.com/search?keyword=朝鲜:更彻底做好同美长期对抗准备)
1. [《开端》刘丹的演技有多好](https://so.toutiao.com/search?keyword=《开端》刘丹的演技有多好)
1. [江苏省2021年GDP达11.63万亿元](https://so.toutiao.com/search?keyword=江苏省2021年GDP达11.63万亿元)
1. [《开端》将迎大结局](https://so.toutiao.com/search?keyword=《开端》将迎大结局)
1. [缅甸一健美运动员训练时被杠铃压死](https://so.toutiao.com/search?keyword=缅甸一健美运动员训练时被杠铃压死)
1. [你的家乡特色年货有哪些](https://so.toutiao.com/search?keyword=你的家乡特色年货有哪些)
<!-- END TOUTIAO --> | 20,123 | MIT |
---
title: Microsoft Azure Multi-Factor Authentication 使用者狀態
description: 了解 Azure MFA 中的使用者狀態
services: multi-factor-authentication
documentationcenter: ''
author: kgremban
manager: femila
editor: curtand
ms.service: multi-factor-authentication
ms.workload: identity
ms.tgt_pltfrm: na
ms.devlang: na
ms.topic: article
ms.date: 08/04/2016
ms.author: kgremban
---
# Azure Multi-Factor Authentication 中的使用者狀態
Azure Multi-Factor Authentication 中的使用者帳戶具有下列三種不同狀態:
| State | 說明 | 受影響的非瀏覽器應用程式 | 注意事項 |
|:---:|:---:|:---:|:---:|
| 已停用 |未註冊 Multi-Factor Authentication 之新使用者的預設狀態。 |否 |使用者未使用 Multi-Factor Authentication。 |
| 已啟用 |使用者已註冊 Multi-Factor Authentication。 |無。它們會繼續運作,直到註冊程序完成為止。 |使用者已啟用,但尚未完成註冊程序。系統會提示他們在下次登入時完成程序。 |
| 已強制 |使用者已註冊,並且已完成使用 Multi-Factor Authentication 的註冊程序。 |是。應用程式需要應用程式密碼。 |使用者可能已完成或可能尚未完成註冊。如果他們已完成註冊程序,表示他們正在使用 Multi-Factor Authentication。否則,系統會提示使用者在下次登入時完成程序。 |
## 變更使用者狀態
使用者狀態變更取決於其是否已針對 MFA 進行設定,以及使用者是否已完成整個程序。當您為使用者開啟 MFA,使用者的狀態會從停用變更為啟用。一旦狀態已變更為啟用的使用者登入並完成了程序,其狀態將會變更為強制。
### 檢視使用者的狀態
- - -
1. 以系統管理員身分登入 **Azure 傳統入口網站**。
2. 在左側按一下 [Active Directory]。
3. 在 [目錄] 下方,針對要啟用的使用者按一下目錄。
4. 在頂端按一下 [使用者]。
5. 在頁面底部,按一下 [管理 Multi-Factor Auth]。
6. 這會開啟新的瀏覽器索引標籤。您將能檢視使用者狀態。
### 若要將狀態從停用變更為啟用
1. 以系統管理員身分登入 **Azure 傳統入口網站**。
2. 在左側按一下 [Active Directory]。
3. 在 [目錄] 下方,針對要啟用的使用者按一下目錄。
4. 在頂端按一下 [使用者]。
5. 在頁面底部,按一下 [管理 Multi-Factor Auth]。
6. 這會開啟新的瀏覽器索引標籤。找出要啟用 Multi-Factor Authentication 的使用者。您可能需要在頂端變更檢視。請確定狀態為 [停用]。
7. 請在其名稱旁的方塊**打勾**。
8. 在右側按一下 [啟用]。
9. 按一下 [啟用 Multi-Factor Auth]。
10. 您應該注意到使用者的狀態已經從 [停用] 變更為 [啟用]。
11. 在您啟用您的使用者後,建議您透過電子郵件通知他們。電子郵件也應該通知他們如何使用其非瀏覽器應用程式,以避免遭到鎖定。
### 若要將狀態從啟用/強制變更為停用
1. 以系統管理員身分登入 **Azure 傳統入口網站**。
2. 在左側按一下 [Active Directory]。
3. 在 [目錄] 下方,針對要啟用的使用者按一下目錄。
4. 在頂端按一下 [使用者]。
5. 在頁面底部,按一下 [管理 Multi-Factor Auth]。
6. 這會開啟新的瀏覽器索引標籤。找出您想要設為停用的使用者。您可能需要在頂端變更檢視。請確定狀態為 [停用] 或 [強制]。
7. 請在其名稱旁的方塊**打勾**。
8. 在右側按一下 [停用]。
9. 系統將提示您確認此動作。按一下 [是]。
10. 接著您應該會看到該作業已經成功。按一下 [關閉]。
<!---HONumber=AcomDC_0921_2016--> | 3,058 | CC-BY-3.0 |
# 简介
> 轻松随意绑定点击事件!
### 第一步
先定义一些动作:
```js
action.define({
'my-action': function () {
//do something...
},
/* ... */
})
```
### 第二步
在页面里创建元素:
```html
<button data-action="my-action">btn</button>
<!-- 或这样 -->
<a href="#" data-action="my-action">link</a>
<!-- 或这样 -->
<a href="#my-action" data-action>link</a>
```
### 第三步
其实已经不需要第三步了。
点击这个元素就可以触发你定义的那个动作了! | 386 | MIT |
---
title: jQuery源码解读——removeClass()
category: jQuery
tags: jQuery 源码 分析
---
<!-- more -->
`removeClass()`方法和`addClass()`差别不大。来看:
```JS
jQuery.fn.extend({
removeClass: function( value ) {
var classes, elem, cur, clazz, j, finalValue,
i = 0,
len = this.length,
proceed = arguments.length === 0 || typeof value === "string" && value;
if ( jQuery.isFunction( value ) ) {
return this.each(function( j ) {
//这里就是根据你传递的移除类名的函数返回的类名,再次调用removeClass自身了。
jQuery( this ).removeClass( value.call( this, j, this.className ) );
});
}
if ( proceed ) {
classes = ( value || "" ).match( rnotwhite ) || [];
for ( ; i < len; i++ ) {
elem = this[ i ];
cur = elem.nodeType === 1 && ( elem.className ?
( " " + elem.className + " " ).replace( rclass, " " ) :
""
);
if ( cur ) {
j = 0;
while ( (clazz = classes[j++]) ) {
//区别在下面的while循环,当检索到当前DOM元素包含你要移除的类名,会用replace替换成" "
while ( cur.indexOf( " " + clazz + " " ) >= 0 ) {
cur = cur.replace( " " + clazz + " ", " " );
}
}
//下面也是关键区别之一,判断你是否传递了要移除的类名value。如果没有传递,则finalValue="",如果此时DOM元素有类名的话,也就是条件为true,移除DOM元素的所有类名;
如果传递了,则移除匹配的类名,移除后,没有移除的类名拼接成了cur,去掉左右两端的空格字符串,将DOM元素的类名设置成cur。
finalValue = value ? jQuery.trim( cur ) : "";
if ( elem.className !== finalValue ) {
elem.className = finalValue;
}
}
}
}
return this;
}
});
``` | 1,362 | MIT |
---
date: 2013-09-28
description: ""
auther: ""
tags: ["2013"]
draft: false
---
小畑・清水研合同のOB・OG会を開催しました.
<!--more--> | 116 | Apache-2.0 |
---
layout: post
title: Log4net
date: 2017-03-15 20:32:15 +0800
categories: [Log]
tags: [log, log4net, .net]
header-img: "static/app/res/img/kon-bg.jpeg"
published: true
---
# Log4net
The Apache [log4net](http://logging.apache.org/log4net/) library is a tool to help the programmer output log statements to a variety of output targets.
log4net is a port of the excellent Apache log4j™ framework to the Microsoft® .NET runtime. We have kept the framework similar in spirit to the original
log4j while taking advantage of new features in the .NET runtime. For more information on log4net see the features document.
> [详细说明](http://www.cnblogs.com/jiajinyi/p/5884930.html)
# Hello World
- Install Log4net.DLL
项目解决方案-》引用-》(右键)管理NuGet程序包-》Apache log4net

- HelloWorld.cs
注意:
1. `[assembly: log4net.Config.XmlConfigurator(Watch=true)]` 在需要使用的Namespace上添加这一段。
不加这个标记的话则log无法生效,如果类较多则比较麻烦,此时可以把这个配置放在 `AssemblyInfo.cs` 中,针对整个程序集生效。
```c#
using log4net;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
[assembly: log4net.Config.XmlConfigurator(Watch=true)]
namespace Log4net
{
class Program
{
static void Main(string[] args)
{
ILog log = log4net.LogManager.GetLogger(MethodBase.GetCurrentMethod().DeclaringType);
log.Error("error", new Exception("发生了一个异常"));
log.Fatal("fatal", new Exception("发生了一个致命错误"));
log.Info("info");
log.Debug("debug");
log.Warn("warn");
Console.WriteLine("日志记录完毕。");
Console.ReadKey();
}
}
}
```
- App.config
输出配置放在 `App.config` 中,如下:
```xml
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<configSections>
<section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler, log4net"/>
</configSections>
<log4net>
<appender name="RollingLogFileAppender" type="log4net.Appender.RollingFileAppender">
<!--日志路径-->
<param name= "File" value= "D:\App_Log\"/>
<!--是否是向文件中追加日志-->
<param name= "AppendToFile" value= "true"/>
<!--log保留天数-->
<param name= "MaxSizeRollBackups" value= "10"/>
<!--日志文件名是否是固定不变的-->
<param name= "StaticLogFileName" value= "false"/>
<!--日志文件名格式为:2008-08-31.log-->
<param name= "DatePattern" value= "yyyy-MM-dd".log""/>
<!--日志根据日期滚动-->
<param name= "RollingStyle" value= "Date"/>
<layout type="log4net.Layout.PatternLayout">
<param name="ConversionPattern" value="%d [%t] %-5p %c - %m%n %loggername" />
</layout>
</appender>
<!-- 控制台前台显示日志 -->
<appender name="ColoredConsoleAppender" type="log4net.Appender.ColoredConsoleAppender">
<mapping>
<level value="ERROR" />
<foreColor value="Red, HighIntensity" />
</mapping>
<mapping>
<level value="Info" />
<foreColor value="Green" />
</mapping>
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%n%date{HH:mm:ss,fff} [%-5level] %m" />
</layout>
<filter type="log4net.Filter.LevelRangeFilter">
<param name="LevelMin" value="Info" />
<param name="LevelMax" value="Fatal" />
</filter>
</appender>
<root>
<!--(高) OFF > FATAL > ERROR > WARN > INFO > DEBUG > ALL (低) -->
<level value="all" />
<appender-ref ref="ColoredConsoleAppender"/>
<appender-ref ref="RollingLogFileAppender"/>
</root>
</log4net>
</configuration>
```
- result
运行程序后:
1、命令行打印对应日志信息
2、`D:\App_Log\2017-07-31.log` 文件内容如下:
```
2017-03-21 10:06:44,713 [9] FATAL Log4net.Program - fatal
Log4net.ProgramnameSystem.Exception: 发生了一个致命错误
2017-03-21 10:06:44,716 [9] INFO Log4net.Program - info
Log4net.Programname2017-03-21 10:06:44,718 [9] DEBUG Log4net.Program - debug
Log4net.Programname2017-03-21 10:06:44,718 [9] WARN Log4net.Program - warn
Log4net.Programname2017-03-21 10:07:07,479 [10] ERROR Log4net.Program - error
Log4net.ProgramnameSystem.Exception: 发生了一个异常
2017-03-21 10:07:07,516 [10] FATAL Log4net.Program - fatal
Log4net.ProgramnameSystem.Exception: 发生了一个致命错误
2017-03-21 10:07:07,519 [10] INFO Log4net.Program - info
Log4net.Programname2017-03-21 10:07:07,521 [10] DEBUG Log4net.Program - debug
Log4net.Programname2017-03-21 10:07:07,521 [10] WARN Log4net.Program - warn
Log4net.Programname
```
# Log4net Components
一、Appenders
Appenders用来定义日志的输出方式,即日志要写到那种介质上去。较常用的Log4net已经实现好了,直接在配置文件中调用即可,可参见上面配置文件例子;当然也可以自己写一个,需要从log4net.Appender.AppenderSkeleton类继承。
最常见的几种:
- AdoNetAppender 将日志记录到数据库中。可以采用SQL和存储过程两种方式。
- ConsoleAppender 将日志输出到应用程序控制台。
- FileAppender 将日志输出到文件。
- RollingFileAppender 将日志以回滚文件的形式写到文件中。
- SmtpAppender 将日志写到邮件中。
二、Filters
使用过滤器可以过滤掉Appender输出的内容。过滤器通常有以下几种:
- LevelMatchFilter 只有指定等级的日志事件才被记录
- LevelRangeFilter 日志等级在指定范围内的事件才被记录
- LoggerMatchFilter 与Logger名称匹配,才记录
- PropertyFilter 消息匹配指定的属性值时才被记录
- StringMathFilter 消息匹配指定的字符串才被记录
三、Layouts
Layout用于控制Appender的输出格式,可以是线性的也可以是XML。
一个Appender只能有一个Layout。
最常用的Layout应该是经典格式的PatternLayout,其次是SimpleLayout,RawTimeStampLayout和ExceptionLayout。然后还有IRawLayout,XMLLayout等几个,使用较少。
Layout可以自己实现,需要从log4net.Layout.LayoutSkeleton类继承,来输出一些特殊需要的格式,在后面扩展时就重新实现了一个Layout。
SimpleLayout简单输出格式,只输出日志级别与消息内容。
RawTimeStampLayout 用来格式化时间,在向数据库输出时会用到。
样式如“yyyy-MM-dd HH:mm:ss“
ExceptionLayout需要给Logger的方法传入Exception对象作为参数才起作用,否则就什么也不输出。输出的时候会包含Message和Trace。
PatterLayout使用最多的一个Layout,能输出的信息很多,使用方式可参见上面例子中的配置文件。PatterLayout的格式化字符串见文后附注8.1。
四、Loggers
Logger是直接和应用程序交互的组件。Logger只是产生日志,然后由它引用的Appender记录到指定的媒介,并由Layout控制输出格式。
Logger提供了多种方式来记录一个日志消息,也可以有多个Logger同时存在。每个实例化的Logger对象对被log4net作为命名实体(Named Entity)来维护。
log4net使用继承体系,也就是说假如存在两个Logger,名字分别为a.b.c和a.b。那么a.b就是a.b.c的祖先。每个Logger都继承了它祖先的属性。
所有的Logger都从Root继承,Root本身也是一个Logger。
日志的等级,它们由高到底分别为:
```
OFF > FATAL > ERROR > WARN > INFO > DEBUG > ALL
```
在具体写日志时,一般可以这样理解日志等级:
FATAL(致命错误):记录系统中出现的能使用系统完全失去功能,服务停止,系统崩溃等使系统无法继续运行下去的错误。例如,数据库无法连接,系统出现死循环。
ERROR(一般错误):记录系统中出现的导致系统不稳定,部分功能出现混乱或部分功能失效一类的错误。例如,数据字段为空,数据操作不可完成,操作出现异常等。
WARN(警告):记录系统中不影响系统继续运行,但不符合系统运行正常条件,有可能引起系统错误的信息。例如,记录内容为空,数据内容不正确等。
INFO(一般信息):记录系统运行中应该让用户知道的基本信息。例如,服务开始运行,功能已经开户等。
DEBUG (调试信息):记录系统用于调试的一切信息,内容或者是一些关键数据内容的输出。
# 按照不同的级别分别输出
```xml
<log4net>
<root>
<level value="DEBUG" />
<appender-ref ref="RollingFileAppender" />
<appender-ref ref="ErrorRollingFileAppender"/>
</root>
<appender name="RollingFileAppender" type="log4net.Appender.RollingFileAppender">
<file value="c:\log.txt" />
<appendToFile value="true" />
<rollingStyle value="Size" />
<maxSizeRollBackups value="10" />
<maximumFileSize value="100KB" />
<staticLogFileName value="true" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%date [%thread] %-5level [%rms used] - %message%newline" />
</layout>
</appender>
<appender name="ErrorRollingFileAppender" type="log4net.Appender.RollingFileAppender" LEVEL="ERROR">
<file value="c:\errorlog.txt" />
<appendToFile value="true" />
<rollingStyle value="Size" />
<maxSizeRollBackups value="10" />
<maximumFileSize value="1024KB" />
<staticLogFileName value="true" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%date [%thread] %-5level [%logger] [%property{NDC}] - %message%newline" />
</layout>
<filter type="log4net.Filter.LevelRangeFilter">
<param name="LevelMin" value="ERROR" />
<param name="LevelMax" value="ERROR" />
</filter>
</appender>
</log4net>
```
* any list
{:toc} | 7,756 | Apache-2.0 |
# 获取 Provisioning Profile
根据描述文件名称获取描述文件
```
Usage: args [-f] <TARGET_DIRECTORY> [-n] <TARGET_NAME> -o <OUTPUT_PATH>
-d Provisioning Profile directory. default '~/Library/MobileDevice/Provisioning\ Profiles/*'
-n Provisioning Profile name
-o output file path. default ./<TARGET_NAME>.mobileprovision
-h help
Example: getProvisioningProfile.sh -n 'iOS Team Provisioning Profile: com.apple.example'
``` | 403 | MIT |
---
title: VM の再起動またはサイズ変更の問題 | Microsoft Docs
description: Azure での既存の Windows 仮想マシンの再起動またはサイズ変更に関する Resource Manager デプロイメントの問題のトラブルシューティング
services: virtual-machines-windows, azure-resource-manager
documentationcenter: ''
author: Deland-Han
manager: felixwu
editor: ''
tags: top-support-issue
ms.service: virtual-machines-windows
ms.topic: support-article
ms.tgt_pltfrm: vm-windows
ms.devlang: na
ms.workload: required
ms.date: 09/09/2016
ms.author: delhan
---
# Azure での既存の Windows 仮想マシンの再起動またはサイズ変更に関する Resource Manager デプロイメントの問題のトラブルシューティング
停止している Azure 仮想マシン (VM) を起動しようとしたとき、または既存の Azure VM のサイズを変更しようとしたときに発生する一般的なエラーは割り当てエラーです。このエラーは、クラスターまたはリージョンに使用可能なリソースがないか、要求された VM サイズをサポートできない場合に発生します。
[!INCLUDE [support-disclaimer](../../includes/support-disclaimer.md)]
## 監査ログの収集
トラブルシューティングを開始するには、監査ログを収集して問題に関連するエラーを特定します。このプロセスの詳細については、次のリンクをご覧ください。
[Azure ポータルでのリソース グループのデプロイのトラブルシューティング](../resource-manager-troubleshoot-deployments-portal.md)
[リソース マネージャーの監査操作](../resource-group-audit.md)
## 問題: 停止している VM の起動時のエラー
停止している VM を起動しようとしたときに、割り当てエラーが発生します。
### 原因
停止している VM の起動要求は、クラウド サービスをホストしている元のクラスターで行う必要がありますが、クラスターに要求の処理に使用できる空き領域がありません。
### 解決策
* 可用性セットのすべての VM を停止し、各 VM を再起動します。
1. **[リソース グループ]**、*対象のリソース グループ*、**[リソース]**、*対象の可用性セット*、**[Virtual Machines]**、*対象の仮想マシン*、**[停止]** の順にクリックします。
2. すべての VM が停止したら、停止している各 VM を選択し、[起動] をクリックします。
* 後で再起動要求を再試行します。
## 問題: 既存の VM のサイズ変更時のエラー
既存の VM のサイズを変更しようとしたときに割り当てエラーが発生します。
### 原因
VM のサイズ変更要求は、クラウド サービスをホストしている元のクラスターで行う必要がありますが、クラスターが要求された VM サイズをサポートしていません。
### 解決策
* VM サイズを小さくして要求を再試行します。
* 要求した VM のサイズを変更できない場合は、次の手順を実行します。
1. 可用性セットのすべての VM を停止します。
* **[リソース グループ]**、*対象のリソース グループ*、**[リソース]**、*対象の可用性セット*、**[Virtual Machines]**、*対象の仮想マシン*、**[停止]** の順にクリックします。
2. すべての VM が停止したら、目的の VM のサイズを大きなサイズに変更します。
3. サイズ変更した VM を選択して **[起動]** をクリックした後、停止している各 VM を起動します。
## 次のステップ
Azure で新しい Windows VM を作成するときに問題が発生する場合は、「[Azure での新しい Windows 仮想マシンの作成に関するデプロイメントの問題のトラブルシューティング](virtual-machines-windows-troubleshoot-deployment-new-vm.md)」を参照してください。
<!---HONumber=AcomDC_0914_2016--> | 2,092 | CC-BY-3.0 |
---
layout: post
title: "写在Astrill VPN被屏蔽之后:没那么悲观"
date: 2015-02-09T10:59:24+01:00
author: Vergil
from: https://pao-pao.net/article/360
tags: [ 泡泡 ]
categories: [ 泡泡 ]
---
<section class="clearfix" id="content" role="main">
<div class="region region-content">
<div class="block block-system" id="block-system-main">
<div class="content">
<div about="/article/360" class="node node-pao-pao-article node-promoted node-full view-mode-full clearfix" id="node-360" typeof="sioc:Item foaf:Document">
<span class="rdf-meta element-hidden" content="写在Astrill VPN被屏蔽之后:没那么悲观" property="dc:title">
</span>
<span class="rdf-meta element-hidden" content="12" datatype="xsd:integer" property="sioc:num_replies">
</span>
<div class="submitted">
<span content="2015-02-09T10:59:24+01:00" datatype="xsd:dateTime" property="dc:date dc:created" rel="sioc:has_creator">
<a about="/author/30" class="username" datatype="" href="/author/30" property="foaf:name" title="查看用户资料" typeof="sioc:UserAccount" xml:lang="">
Vergil
</a>
在 星期一, 02/09/2015 - 10:59 提交
</span>
</div>
<div class="content">
<div class="field field-name-field-image field-type-image field-label-hidden">
<div class="field-items">
<div class="field-item even">
<div class="file file-image file-image-jpeg" id="file-968--2">
<h2 class="element-invisible">
<a href="/file/968">
4147241526_25355b6099_z.jpg
</a>
</h2>
<div class="content">
<img alt="" height="164" src="https://pao-pao.net/sites/pao-pao.net/files/styles/article_detail/public/4147241526_25355b6099_z.jpg?itok=oKK4e1ve" title="" typeof="foaf:Image" width="290"/>
<div class="field field-name-field-image-source field-type-link-field field-label-hidden">
<div class="field-items">
<div class="field-item even">
<a href="https://www.flickr.com/photos/jasewong/4147241526">
图: Jason Wong
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="field field-name-title field-type-ds field-label-hidden">
<div class="field-items">
<div class="field-item even" property="dc:title">
<h1 class="page-title">
写在Astrill VPN被屏蔽之后:没那么悲观
</h1>
</div>
</div>
</div>
<div class="field-name-author">
<div class="label-inline">
文/
</div>
<a about="/author/30" class="username" datatype="" href="/author/30" property="foaf:name" title="查看用户资料" typeof="sioc:UserAccount" xml:lang="">
Vergil
</a>
</div>
<div class="field field-name-body field-type-text-with-summary field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
2014年11月4日,名为“枫叶香蕉”的翻墙软件作者许东,被北京西城区德胜门派出所警察以“寻衅滋事罪”羁押到北京市第一看守所。(详情参见:
<a href="https://pao-pao.net/node/292" rel="nofollow">
《翻墙=犯法?从许东翻墙第一案说起》
</a>
一文)
<br/>
<br/>
2014年12月6日,Gmail 被全面屏蔽,POP3、IMAP 等服务器端口均被屏蔽,导致不仅无法访问在线版,并且连 Foxmail ,Outlook 等邮件客户端也无法正常使用。
<br/>
<br/>
2015年1月15日,著名的Android端翻墙软件fqrouter作者正式宣布该项目关闭,不再进行更新和维护;(关于fqrouter的介绍参见:
<a href="https://pao-pao.net/node/58" rel="nofollow">
《七种武器之孔雀翎:FQrouter》
</a>
)
<br/>
<br/>
前不久,一则新闻又给众多大陆网民浇上一盆冷水,著名VPN供应商 Astrill 通知用户,因为 GFW 升级,使用 IPSec、L2TP/IPSec协议的设备将无法进行正常访问,而《环球时报》英文网撰文称,
<strong>
中国工信部曾规定,在中国提供VPN服务的公司必须登记注册,否则将“不受中国法律的保护”
</strong>
。
<br/>
<br/>
此事在大陆互联网上掀起悍然大波,众多中国互联网民直呼中国互联网寒冬将近,
<a href="https://pao-pao.net/node/345" rel="nofollow">
今后翻墙的行为无论在立法上还是技术上,都将受到极大的威胁和限制
</a>
。
<br/>
<br/>
GFW和行政监管力量双管齐下,对翻墙行为进行联合打击,甚至有网友传播2015年4月将全面落实白名单制度建成大中华局域网的言论,一时间风声鹤唳,草木皆兵,大有山雨欲来风满楼之势。
</p>
<h2>
<strong>
那么事实上的情况真的就如此么?
</strong>
</h2>
<p>
个人认为事实情况没有那么悲观。
</p>
<p>
这一次 Astrill 在国内被屏蔽,之所以受到如此大关注的主要原因,不仅仅是因为 Astrill 是一款人气颇高口碑不错的 VPN 服务供应商。更重要的原因是,许多网民以为是整个 VPN 协议受到了 GFW 的干扰和破坏,至此以后未在官方注册的 VPN 服务就在大陆无法使用了。
<br/>
<br/>
事实并非如此, VPN协议根据其加密的协议粗略分为PPTP,L2TP/IPSEC,OPENVPN,SSL VPN,Ikev2 VPN,Cisco VPN等,而这一次 Asrill 被屏蔽的是以 L2TP/IPSEC 协议加密的VPN服务。(关于VPN协议介绍内容可以参见:
<a href="https://pao-pao.net/node/286" rel="nofollow">
《翻墙安全》
</a>
一文)
<br/>
<br/>
其实 VPN 服务被屏蔽由来已久,早在2010年期间,就有众多网友发现联通网络屏蔽了安全性能最弱的PPTP协议方式。
<br/>
<br/>
2012年十八大期间,OpenVPN协议方式就遭到全面封杀,包括我们在此前介绍的一款采用 OpenVPN 协议翻墙的解决方案 Pritunl 就因此无法使用。(关于Pritunl的介绍可以参见:
<a href="https://pao-pao.net/node/213" rel="nofollow">
Pritunl:简易搭建个人VPN
</a>
)
<br/>
<br/>
<strong>
而这一次安全性能较高的L2TP/IPSEC协议方式被屏蔽,应该说仅仅是GFW阶段升级的一个简单标志,并不能说其彻底摧毁了 VPN 协议的生存模式
</strong>
。
</p>
<h2>
<strong>
封锁成本增加
</strong>
</h2>
<p>
由于大陆和海外的通信越来越多的采用加密方式,GFW对各种加密方式的识别和嗅探的压力日益增大,GFW的维护以及自身对于资源的消耗与日俱增。
<br/>
<br/>
同时GFW维护人员的各种疏忽大意和不当行为都会牵一发而动全身,对大陆整个互联网环境造成不可估量的破坏。
<br/>
<br/>
<a href="https://pao-pao.net/node/27" rel="nofollow">
2014年初的那次导致接近八成以上中国网站域名无法解析的灾难
</a>
,经过推测就是因为GFW维护人员操作错误导致的。
<br/>
<br/>
<strong>
因此全面彻底封杀翻墙方式,从技术上来说虽说并非不可能,但其成本和压力将是巨大的
</strong>
,而且这一次对于 L2TP/IPSec 协议的封杀主要集中在像 Astrill 这样名声在外的几个主要 VPN 服务商,而且只局限于IOS系统平台,有网友反映还是有不少漏网之鱼依旧可以继续提供服务。
<br/>
<br/>
而且,对于上述几种 VPN 访问协议的屏蔽,并不能阻挡网友翻墙的热情,就像一个推友在 Twitter 上写到的:
</p>
<blockquote>
<p>
看着一群中国人在 Twitter 上讨论 VPN 被屏蔽之后就无法翻墙的言论就觉得好笑。
</p>
</blockquote>
<p>
这场道高一尺魔高一丈的争斗并未结束,Astrill VPN 事后宣称这场与中国封锁的斗争并未结束。
<br/>
<br/>
退一步讲,
<strong>
即使 PPTP ,OpenVPN,L2TP/IPSec 协议都最终倒下无法恢复后,我们还有 SSL VPN ,Cisco VPN等协议可以选择,安全性能更高,更加隐蔽。
</strong>
特别是依托于思科硬件服务器的 Cisco Anyconnect VPN 方式最近受到各大VPN服务商和用户的青睐。
<br/>
<br/>
就在即将写完本文之时,有网友发来消息,Astrill 重新开始恢复工作了。
<br/>
<br/>
借用一位网友的评论来结束此文:
</p>
<blockquote>
<p>
他们以为关了餐厅,我们就要去吃屎。
</p>
</blockquote>
</div>
</div>
</div>
<div class="field field-name-service-links-displays-group field-type-ds field-label-hidden">
<div class="field-items">
<div class="field-item even">
<div class="service-links">
<a class="service-links-twitter" href="https://twitter.com/share?url=https%3A//pao-pao.net/article/360&text=%E5%86%99%E5%9C%A8Astrill%20VPN%E8%A2%AB%E5%B1%8F%E8%94%BD%E4%B9%8B%E5%90%8E%EF%BC%9A%E6%B2%A1%E9%82%A3%E4%B9%88%E6%82%B2%E8%A7%82" rel="nofollow" title="Share this on Twitter">
<img alt="Twitter logo" src="https://pao-pao.net/sites/pao-pao.net/themes/rnw_paopao/servicelinks/png/twitter.png" typeof="foaf:Image"/>
</a>
<a class="service-links-facebook" href="https://www.facebook.com/sharer.php?u=https%3A//pao-pao.net/article/360&t=%E5%86%99%E5%9C%A8Astrill%20VPN%E8%A2%AB%E5%B1%8F%E8%94%BD%E4%B9%8B%E5%90%8E%EF%BC%9A%E6%B2%A1%E9%82%A3%E4%B9%88%E6%82%B2%E8%A7%82" rel="nofollow" title="Share on Facebook">
<img alt="Facebook logo" src="https://pao-pao.net/sites/pao-pao.net/themes/rnw_paopao/servicelinks/png/facebook.png" typeof="foaf:Image"/>
</a>
<a class="service-links-google" href="https://www.google.com/bookmarks/mark?op=add&bkmk=https%3A//pao-pao.net/article/360&title=%E5%86%99%E5%9C%A8Astrill%20VPN%E8%A2%AB%E5%B1%8F%E8%94%BD%E4%B9%8B%E5%90%8E%EF%BC%9A%E6%B2%A1%E9%82%A3%E4%B9%88%E6%82%B2%E8%A7%82" rel="nofollow" title="Bookmark this post on Google">
<img alt="谷歌 logo" src="https://pao-pao.net/sites/pao-pao.net/themes/rnw_paopao/servicelinks/png/google.png" typeof="foaf:Image"/>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="block block-views related" id="block-views-articles-related-block-1">
<h2>
您可能感兴趣的文章
</h2>
<div class="content">
<div class="view view-articles-related view-id-articles_related view-display-id-block_1 related promoted view-dom-id-852ca2824f9d306ea4e50a124fe969ca">
<div class="view-content">
<div class="views-row views-row-1 views-row-odd views-row-first">
<div class="ds-2col node node-pao-pao-article node-promoted node-sticky view-mode-home_promoted_block_ clearfix">
<div class="group-left">
<div class="field field-name-field-image field-type-image field-label-hidden">
<div class="field-items">
<div class="field-item even">
<a href="/article/808">
<img height="90" src="https://pao-pao.net/sites/pao-pao.net/files/styles/home_promoted/public/tou__28.jpg?itok=3Vs66PZV" typeof="foaf:Image" width="160"/>
</a>
</div>
</div>
</div>
</div>
<div class="group-right">
<div class="field field-name-field-promotitle field-type-text field-label-hidden">
<div class="field-items">
<div class="field-item even">
<h2>
<a href="/article/808">
其实,你还缺一件武器
</a>
<h2>
</h2>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="views-row views-row-2 views-row-even">
<div class="ds-2col node node-pao-pao-article node-promoted view-mode-home_promoted_block_ clearfix">
<div class="group-left">
<div class="field field-name-field-image field-type-image field-label-hidden">
<div class="field-items">
<div class="field-item even">
<a href="/article/319">
<img height="90" src="https://pao-pao.net/sites/pao-pao.net/files/styles/home_promoted/public/wen_tou_tu_1.jpg?itok=kX2ilgkw" typeof="foaf:Image" width="160"/>
</a>
</div>
</div>
</div>
</div>
<div class="group-right">
<div class="field field-name-field-promotitle field-type-text field-label-hidden">
<div class="field-items">
<div class="field-item even">
<h2>
<a href="/article/319">
Facebook带来的恐慌
</a>
<h2>
</h2>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="views-row views-row-3 views-row-odd">
<div class="ds-2col node node-pao-pao-article node-promoted node-sticky view-mode-home_promoted_block_ clearfix">
<div class="group-left">
<div class="field field-name-field-image field-type-image field-label-hidden">
<div class="field-items">
<div class="field-item even">
<a href="/article/1026">
<img height="90" src="https://pao-pao.net/sites/pao-pao.net/files/styles/home_promoted/public/wechatimg60.jpeg?itok=W38v3EIf" typeof="foaf:Image" width="160"/>
</a>
</div>
</div>
</div>
</div>
<div class="group-right">
<div class="field field-name-field-promotitle field-type-text field-label-hidden">
<div class="field-items">
<div class="field-item even">
<h2>
<a href="/article/1026">
删除真的很容易吗?删除之后呢?抵制 Facebook 运动不该忽视深层问题
</a>
<h2>
</h2>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="views-row views-row-4 views-row-even views-row-last">
<div class="ds-2col node node-pao-pao-article node-promoted view-mode-home_promoted_block_ clearfix">
<div class="group-left">
<div class="field field-name-field-image field-type-image field-label-hidden">
<div class="field-items">
<div class="field-item even">
<a href="/article/246">
<img height="90" src="https://pao-pao.net/sites/pao-pao.net/files/styles/home_promoted/public/314989744_5b5a852b47_z.jpg?itok=68v1QZm9" typeof="foaf:Image" width="160"/>
</a>
</div>
</div>
</div>
</div>
<div class="group-right">
<div class="field field-name-field-promotitle field-type-text field-label-hidden">
<div class="field-items">
<div class="field-item even">
<h2>
<a href="/article/246">
反间谍法出台 言论管控力度登峰造极
</a>
<h2>
</h2>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /.block -->
<ul class="links inline">
<li class="comment-add first last active">
<a class="active" href="/article/360#comment-form" title="分享您有关本文的看法与观点。">
冒个泡吧!
</a>
</li>
</ul>
<div class="comment-wrapper" id="comments">
<h2 class="title">
评论
</h2>
<a id="comment-90">
</a>
<div about="/comment/90#comment-90" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
CarolBig (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-04-17T08:57:33+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期三, 04/17/2019 - 08:57
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/90#comment-90" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/90#comment-90" rel="bookmark">
payday loans in ct
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
wells fargo direct deposit advance <a href=
<a href="https://valoansofcalifornia.com/loans/how-to-get-a-loan-without-a-bank-account.html>how">
https://valoansofcalifornia.com/loans/how-to-get-a-loan-without-a-bank-a...
</a>
to get a loan without a bank account</a>
<br/>
payday loan direct lenders bad credit <a href="
<a href='https://valoansofcalifornia.com/loans/next-day-cash-loans.html">next'>
https://valoansofcalifornia.com/loans/next-day-cash-loans.html">next
</a>
day cash loans</a>
<br/>
debit card loans with no bank account <a href=
<a href="https://valoansofcalifornia.com/loans/600-credit-score-credit-card.html>600">
https://valoansofcalifornia.com/loans/600-credit-score-credit-card.html>600
</a>
credit score credit card</a>
<br/>
online payday loan direct lender <a href="
<a href='https://valoansofcalifornia.com/loans/ace-cash-express-modesto-ca.html">ace'>
https://valoansofcalifornia.com/loans/ace-cash-express-modesto-ca.html">ace
</a>
cash express modesto ca</a>
<br/>
ace check cashing dc <a href=
<a href="https://valoansofcalifornia.com/loans/loan-places-open-on-sunday.html>loan">
https://valoansofcalifornia.com/loans/loan-places-open-on-sunday.html>loan
</a>
places open on sunday</a>
<br/>
real payday loan lenders <a href="
<a href='https://valoansofcalifornia.com/loans/long-term-personal-loan.html">long'>
https://valoansofcalifornia.com/loans/long-term-personal-loan.html">long
</a>
term personal loan</a>
</p>
<p>
<a href="
<a href='http://vondranlegal.com/us/sugar-dating-new-york-times.php">sugar'>
http://vondranlegal.com/us/sugar-dating-new-york-times.php">sugar
</a>
dating new york times</a>
<br/>
<a href="
<a href='http://ashevillemovingcompany.com/usa/interracial-dating-white-guy-black-girl.php">interracial'>
http://ashevillemovingcompany.com/usa/interracial-dating-white-guy-black...
</a>
dating white guy black girl</a>
<br/>
<a href="
<a href='http://ashevillemovingcompany.com/usa/free-swinger-dating-sites.php">free'>
http://ashevillemovingcompany.com/usa/free-swinger-dating-sites.php">free
</a>
swinger dating sites</a>
<br/>
<a href="
<a href='http://ashevillemovingcompany.com/usa/fat-girl-skinny-guy-dating.php">fat'>
http://ashevillemovingcompany.com/usa/fat-girl-skinny-guy-dating.php">fat
</a>
girl skinny guy dating</a>
<br/>
<a href="
<a href='http://vondranlegal.com/us/texting-rules-for-dating-over-40.php">texting'>
http://vondranlegal.com/us/texting-rules-for-dating-over-40.php">texting
</a>
rules for dating over 40</a>
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/90">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-112">
</a>
<div about="/comment/112#comment-112" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
CarolBig (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-04-17T09:18:58+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期三, 04/17/2019 - 09:18
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/112#comment-112" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/112#comment-112" rel="bookmark">
small personal loans no credit
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
payday loans without direct deposit from employer <a href=
<a href="https://valoansofcalifornia.com/loans/no-credit-check-loans-new-york.html>no">
https://valoansofcalifornia.com/loans/no-credit-check-loans-new-york.htm...
</a>
credit check loans new york</a>
<br/>
is 600 a bad credit score <a href="
<a href='https://valoansofcalifornia.com/loans/cash-link-title-pawn.html">cash'>
https://valoansofcalifornia.com/loans/cash-link-title-pawn.html">cash
</a>
link title pawn</a>
<br/>
poor credit loan lenders <a href=
<a href="https://valoansofcalifornia.com/loans/bad-credit-personal-loans-california.html>bad">
https://valoansofcalifornia.com/loans/bad-credit-personal-loans-californ...
</a>
credit personal loans california</a>
<br/>
credit card for poor credit <a href="
<a href='https://valoansofcalifornia.com/loans/private-loan-bad-credit.html">private'>
https://valoansofcalifornia.com/loans/private-loan-bad-credit.html">private
</a>
loan bad credit</a>
<br/>
personal loan for bad credit <a href=
<a href="https://valoansofcalifornia.com/loans/cash-loan-no-credit.html>cash">
https://valoansofcalifornia.com/loans/cash-loan-no-credit.html>cash
</a>
loan no credit</a>
<br/>
24 hour cash loans <a href="
<a href='https://valoansofcalifornia.com/loans/fast-auto-and-payday-loans.html">fast'>
https://valoansofcalifornia.com/loans/fast-auto-and-payday-loans.html">fast
</a>
auto and payday loans</a>
</p>
<p>
<a href="
<a href='http://ashevillemovingcompany.com/usa/nebraska-girl-murdered-online-dating.php">nebraska'>
http://ashevillemovingcompany.com/usa/nebraska-girl-murdered-online-dati...
</a>
girl murdered online dating</a>
<br/>
<a href="
<a href='http://vondranlegal.com/us/dating-a-skinny-girl.php">dating'>
http://vondranlegal.com/us/dating-a-skinny-girl.php">dating
</a>
a skinny girl</a>
<br/>
<a href="
<a href='http://ashevillemovingcompany.com/usa/best-names-for-dating-sites.php">best'>
http://ashevillemovingcompany.com/usa/best-names-for-dating-sites.php">best
</a>
names for dating sites</a>
<br/>
<a href="
<a href='http://vondranlegal.com/us/safe-adult-dating-sites-in-my-area.php">safe'>
http://vondranlegal.com/us/safe-adult-dating-sites-in-my-area.php">safe
</a>
adult dating sites in my area</a>
<br/>
<a href="
<a href='http://ashevillemovingcompany.com/usa/when-dating-in-san-francisco-tumblr.php">when'>
http://ashevillemovingcompany.com/usa/when-dating-in-san-francisco-tumbl...
</a>
dating in san francisco tumblr</a>
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/112">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-11020">
</a>
<div about="/comment/11020#comment-11020" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Jeaacalay (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-04-25T00:35:49+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期四, 04/25/2019 - 00:35
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/11020#comment-11020" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/11020#comment-11020" rel="bookmark">
Synthroid 125mcg Online Pharmacy JeaPriods
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Amoxicillin Yogurt Effect Buy Cialis Online Pharmacy Cephalexin Sids Affects <a href=
<a href="http://cheapcheapvia.com>viagra</a>">
http://cheapcheapvia.com>viagra</a>
</a>
Kamagra France Livraison Rapide
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/11020">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-16075">
</a>
<div about="/comment/16075#comment-16075" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Kelpaycle (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-01T11:09:01+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期六, 06/01/2019 - 11:09
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/16075#comment-16075" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/16075#comment-16075" rel="bookmark">
Citalopram Buy No Prescription Kelpaycle
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Cheap Kamagra Fast Delivery Cialis Generique En Europe <a href=
<a href="http://orderviapills.com>viagra">
http://orderviapills.com>viagra
</a>
online</a> What Is Amoxicillin For Amoxicillin Ok To Be In Sun Doryx Adoxa
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/16075">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-17691">
</a>
<div about="/comment/17691#comment-17691" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
StevElug (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-01T20:38:45+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期六, 06/01/2019 - 20:38
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/17691#comment-17691" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/17691#comment-17691" rel="bookmark">
Viagra Generico Acquista Stevprople
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Cialis Generico PreРС–Р’В§o Farmacias Usa Online Obtenez Dapoxetine Online No Prescription <a href=
<a href="http://xbmeds.com></a>">
http://xbmeds.com></a>
</a>
The Healthy Man Viagra Cephalexin Synonym Cialis E Effetti Collaterali
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/17691">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-18570">
</a>
<div about="/comment/18570#comment-18570" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
RebVoks (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-02T05:02:53+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期日, 06/02/2019 - 05:02
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/18570#comment-18570" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/18570#comment-18570" rel="bookmark">
Cheapest Canadian Generic Cialis KelIdeodo
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Hearthyman <a href=
<a href="http://nefoc.com>propecia">
http://nefoc.com>propecia
</a>
minoxidil 5</a> Cheapviagrausa Cialis Para Impotencia Valtrex Online Pharmacy
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/18570">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-19105">
</a>
<div about="/comment/19105#comment-19105" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Stepthype (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-02T11:34:47+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期日, 06/02/2019 - 11:34
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/19105#comment-19105" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/19105#comment-19105" rel="bookmark">
Levitra Occasion En Baisse EllCauh
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Achat Tadalafil Canada Buy Nimegen <a href=
<a href="http://rxasian.com>buy">
http://rxasian.com>buy
</a>
viagra</a> Buy Real Propecia
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/19105">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-19506">
</a>
<div about="/comment/19506#comment-19506" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Franexpok (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-02T16:11:45+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期日, 06/02/2019 - 16:11
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/19506#comment-19506" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/19506#comment-19506" rel="bookmark">
Can You Puchase Prochlorperazine Online Matsculky
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
What Does Keflex Treat <a href=
<a href="http://cialgeneri.com>generic">
http://cialgeneri.com>generic
</a>
cialis from india</a> Prix Du Cialis En Suisse Real Viagra Without A Script Can I Purchase Generic Dutasteride Pills
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/19506">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-19965">
</a>
<div about="/comment/19965#comment-19965" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Stepthype (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-02T20:54:36+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期日, 06/02/2019 - 20:54
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/19965#comment-19965" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/19965#comment-19965" rel="bookmark">
Amoxicillin Over The Counter EllCauh
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Derniers Conseils Plus Longs Xenical Effets Secondaires Finasteride 5 Mg Online Cheap <a href=
<a href="http://crdrugs.com>generic">
http://crdrugs.com>generic
</a>
cialis canada</a> Zithromax For Children
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/19965">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-21870">
</a>
<div about="/comment/21870#comment-21870" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Stepthype (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-03T16:29:08+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期一, 06/03/2019 - 16:29
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/21870#comment-21870" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/21870#comment-21870" rel="bookmark">
Ciplox EllCauh
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Buy Azithromycin Zithromax <a href=
<a href="http://asacdz.com>cialis">
http://asacdz.com>cialis
</a>
tablets for sale</a> Que Es Cialis Vs Viagra Buy Liquid Doxycycline
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/21870">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-21940">
</a>
<div about="/comment/21940#comment-21940" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Randveifs (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-03T17:21:29+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期一, 06/03/2019 - 17:21
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/21940#comment-21940" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/21940#comment-21940" rel="bookmark">
Propecia Cost Prescription LesTreS
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Viagra Cialis Levitra Comparison Propecia France Fluoxetine Us Pharmacy <a href=
<a href="http://addrall.com>acheter">
http://addrall.com>acheter
</a>
alli suisse</a> Keflex Allergic Reaction Symptoms Canadian Medicines
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/21940">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<a id="comment-23211">
</a>
<div about="/comment/23211#comment-23211" class="comment comment-by-anonymous clearfix" typeof="sioc:Post sioct:Comment">
<div class="attribution">
<div class="comment-submitted">
<p class="commenter-name">
<span rel="sioc:has_creator">
<span class="username" datatype="" property="foaf:name" typeof="sioc:UserAccount" xml:lang="">
Ellincuse (未验证)
</span>
</span>
</p>
<p class="comment-time">
<span content="2019-06-04T06:46:20+02:00" datatype="xsd:dateTime" property="dc:date dc:created">
星期二, 06/04/2019 - 06:46
</span>
</p>
<p class="comment-permalink">
<a class="permalink" href="/comment/23211#comment-23211" rel="bookmark">
永久连接
</a>
</p>
</div>
</div>
<div class="comment-text">
<div class="comment-arrow">
</div>
<h3 datatype="" property="dc:title">
<a class="permalink" href="/comment/23211#comment-23211" rel="bookmark">
Is Zithromax Okay For Breastfeeding Ellnoug
</a>
</h3>
<div class="content">
<span class="rdf-meta element-hidden" rel="sioc:reply_of" resource="/article/360">
</span>
<div class="field field-name-comment-body field-type-text-long field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded">
<p>
Find Acticin Cheap In Usa With Next Day Delivery Propecia Online Without A Prescription Buy <a href=
<a href="http://howtogetvia.com>buy">
http://howtogetvia.com>buy
</a>
viagra online</a> Generic Amoxicilina Tablet On Line
</p>
</div>
</div>
</div>
</div>
<!-- /.content -->
<ul class="links inline">
<li class="comment-reply first last">
<a href="/comment/reply/360/23211">
回复
</a>
</li>
</ul>
</div>
<!-- /.comment-text -->
</div>
<h2 class="title comment-form">
冒个泡吧!
</h2>
</div>
</div>
</div>
</div>
<!-- /.block -->
</div>
<!-- /.region -->
</section> | 46,881 | MIT |
---
title: hexo常用命令
author: IU
date: 2020-03-18 15:07:42 +0800
categories: [博客]
tags: [hexo]
pin: false
toc: true
comments: true
---
# 基本命令
```shell
npm install hexo -g #安装
npm update hexo -g #升级
hexo init #初始化
```
## 简写
`hexo n "我的博客"` == `hexo new "我的博客"` #新建文章
`hexo p` == `hexo publish`
`hexo g` == `hexo generate`#生成
`hexo s` == `hexo server` #启动服务预览
`hexo d` == `hexo deploy`#部署
## 服务器
`hexo server` #Hexo 会监视文件变动并自动更新,您无须重启服务器。
`hexo server -s` #静态模式
`hexo server -p 5000` #更改端口
`hexo server -i 192.168.1.1` #自定义 IP
`hexo clean` #清除缓存 网页正常情况下可以忽略此条命令
`hexo g` #生成静态网页
`hexo d` #开始部署
## 监视文件变动
`hexo generate` #使用 Hexo 生成静态文件快速而且简单
`hexo generate --watch` #监视文件变动
## 完成后部署
> 两个命令的作用是相同的
> `hexo generate --deploy`
> `hexo deploy --generate`
```shell
hexo deploy -g
hexo server -g
```
## 草稿
```shell
hexo publish [layout]
```
## 模版
`hexo new "postName"` #新建文章
`hexo new page "pageName"` #新建页面
`hexo generate` #生成静态页面至public目录
`hexo server` #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
`hexo deploy` #将.deploy目录部署到GitHub
```shell
hexo new [layout]
hexo new photo "My Gallery"
hexo new "Hello World" --lang tw
```
| 变量 | 描述 |
| ------ | ------------ |
| layout | 布局 |
| title | 标题 |
| date | 文件建立日期 |
```shell
title: 使用Hexo搭建个人博客
layout: post
date: 2014-03-03 19:07:43
comments: true
categories: Blog
tags: [Hexo]
keywords: Hexo, Blog
description: 生命在于折腾,又把博客折腾到Hexo了。给Hexo点赞。
```
### 模版(Scaffold)
```shell
hexo new photo "My Gallery"
```
| 变量 | 描述 |
| ------ | ------------ |
| layout | 布局 |
| title | 标题 |
| date | 文件建立日期 |
## 设置文章摘要
```shell
以上是文章摘要 <!--more--> 以下是余下全文
```
## 写作
```shell
hexo new page
hexo new post
```
| 变量 | 描述 |
| -------- | -------------------------- |
| :title | 标题 |
| :year | 建立的年份(4 位数) |
| :month | 建立的月份(2 位数) |
| :i_month | 建立的月份(去掉开头的零) |
| :day | 建立的日期(2 位数) |
| :i_day | 建立的日期(去掉开头的零) |
### 推送到服务器上
```shell
hexo n #写文章
hexo g #生成
hexo d #部署 #可与`hexo g`合并为 `hexo d -g
```
# 报错
### 1.找不到git部署
```shell
ERROR Deployer not found: git
```
**解决方法**
```shell
npm install hexo-deployer-git --save
```
### 3.部署类型设置git
hexo 3.0 部署类型不再是`github`,`_config.yml` 中修改
```shell
# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:
type: git
repository: git@***.github.com:***/***.github.io.git
branch: master
```
### 4. xcodebuild
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
```shell
npm install bcrypt
```
### 5. RSS不显示
#### 安装RSS插件
```shell
npm install hexo-generator-feed --save
```
#### 开启RSS功能
编辑hexo/_config.yml,添加如下代码:
```shell
rss: /atom.xml #rss地址 默认即可
```
#### 开启评论
1.我使用多说代替自带的评论,在[多说](http://duoshuo.com/) 网站注册 > 后台管理 > 添加新站点 > 工具 === 复制通用代码 里面有 short_name
1. 在根目录 `_config.yml` 添加一行 `disqus_shortname: jslite` 是在多说注册时产生的
2. 复制到 `themes\landscape\layout\_partial\article.ejs`
把
```html
<% if (!index && post.comments && config.disqus_shortname){ %>
<section id="comments">
<div id="disqus_thread">
<noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
</div>
</section>
<% } %>
```
改为
```html
<% if (!index && post.comments && config.disqus_shortname){ %>
<section id="comments">
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="<%= post.layout %>-<%= post.slug %>" data-title="<%= post.title %>" data-url="<%= page.permalink %>"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:'<%= config.disqus_shortname %>'};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
</section>
<% } %>
``` | 4,240 | MIT |
# WP2Static Custom Crawling Storage Add-on
任意のディレクトリをクローリング保存用として使うためのWP2Staticのアドオン。
## プラグインの目的
以下のように `process_site` `deploy` 処理を最適化するためのもの。
- 新たにクロールしてSSGされたファイルのみ、 `process_site` するため
- 新たに `process_site` されたファイルのみ`deploy` するため
## Get started
依存ライブラリのインストール
```
% [email protected]:naturalplants/wp2static-addon-custom-crawling-storage.git
% cd wp2static-addon-custom-crawling-storage
% composer install
```
## Structure
https://github.com/leonstafford/wp2static-addon-* を基準にしている
## Composer スクリプト
テスト(Lint、PHPコーディング規約、静的解析)
```
% composer run test
```
ビルド。Zipファイルが `~/Downloads/wp2static-addon-custom-crawling-storage.zip` に出来る。
```
% composer run build wp2static-addon-custom-crawling-storage
```
## プラグインの使い方
1. ダッシュボード > プラグインから有効化。WP2Staticが有効化していない場合は合わせて有効化。
2. WP2Static > Addon から `Enable` にする
3. 歯車アイコンから設定画面に移動
4. 以下の情報を入力。デフォルトで `*StoragePath` には `/tmp/wp2static/*` が指定されており、`perpetuatedStoragePath*` にはWordpressデフォルトのアップロードパスが入力されている。
- `crawlingStoragePath`: クロールしてSSGしたものを保存する場所
- `processingStoragePath`: SSGしたHTML内の内部リンクをデプロイ先のリンクに置換する際に利用する場所
- `perpetuatedStoragePathForCrawledSite`: SSGしたファイルを永続化するための場所
- `perpetuatedStoragePathForProcessedSite`: リンク置換後のファイルを永続化するための場所 | 1,224 | Unlicense |
---
title: mac gdb 安装
layout: post
category: linux
author: 夏泽民
---
最开始brew install
提示需要安装gcc
安装gcc 卡死了
make BOOT_LDFLAGS=-Wl,-headerpad_max_install_names
于是放弃,直接用源码安装
curl -O http://ftp.gnu.org/gnu/gdb/gdb-8.0.tar.gz
tar -zxvf gdb-8.0.tar.gz
cd gdb-8.0
./configure
make
make[8]: Nothing to be done for `all-am'.
make[1]: Nothing to be done for `all-target'.
https://blog.csdn.net/wj1066/article/details/83653153
<!-- more -->
make clean
make -j 4
make[8]: Nothing to be done for `all-am'. make[1]: Nothing to be done for `all-target'.
make clean all
/Library/Developer/CommandLineTools/usr/bin/make all-recursive
make[8]: Nothing to be done for `all-am'.
make[1]: Nothing to be done for `all-target'.
https://stackoverflow.com/questions/8561640/make-nothing-to-be-done-for-all
有时候,因为系统的不同,导致运行库版本不同,则需要重新编译源文件。方法如下:
>make clean(清除上次make命令所产生的object文件(后缀为“.o”的文件)及可执行文件。)
>ldconfig (该命令通常在系统启动时运行,确保动态链接库为系统所共享。当用户安装了一个新的动态链接库时,则需手工运行该命令。)
>make(执行makefile文件)
这样就能够重新编译啦。
https://stackoverflow.com/questions/36379065/make-install-fails-make-returns-nothing-to-be-done-for-all-am
make: Nothing to be done for `all' 解决方法
1.这句提示是说明你已经编译好了,而且没有对代码进行任何改动。
若想重新编译,可以先删除以前编译产生的目标文件:
make clean
然后再
make
2.出现这种情况解决方法:
a.make clean 清除安装时留下的文件
b.在运行一下ldconfig
1.这句提示是说明你已经编译好了,而且没有对代码进行任何改动。
若想重新编译,可以先删除以前编译产生的目标文件:
make clean
make
1
2
2.也可以
make clean all
make install
1
2
就是删除已编译文件,再来一次
/Library/Developer/CommandLineTools/usr/bin/make all-recursive
make[8]: Nothing to be done for `all-am'.
这个是正常的. 说明没有安装的
你在那个目录
cd ./gdb/
su root
cp gdb /usr/bin/gdb
gdb -v
就成功了
https://bbs.csdn.net/topics/391906683
$sudo make install
$which gdb
/usr/local/bin/gdb | 1,679 | MIT |
# 周边拓展
## mpx-fetch
mpx-fetch提供了一个实例**xfetch** ,该实例包含以下api
### fetch(config)
> 正常的promisify风格的请求方法
- **参数:**
- `{Object} config`
config 可指定以下属性:
- **url**
类型:`string`
设置请求url
- **method**
类型:`string`
设置请求方式,默认为GET
- **data**
类型:`Object`
设置请求参数
- **params**
类型:`Object`
设置请求参数,参数会以 Query String 的形式进行传递
- **timeout**
类型:`Number`
单位为毫秒。若不传,默认读取app.json文件中__networkTimeout属性。 对于超时的处理可在 catch 方法中进行
- **emulateJSON**
类型:`Boolean`
设置为 true 时,等价于 header = {'content-type': 'application/x-www-form-urlencoded'}
- **示例:**
```js
import mpx from '@mpxjs/core'
import mpxFetch from '@mpxjs/fetch'
mpx.use(mpxFetch)
// 第一种访问形式
mpx.xfetch.fetch({
url: 'http://xxx.com',
method: 'POST',
params: {
age: 10
},
data: {
name: 'test'
},
emulateJSON: true
}).then(res => {
console.log(res.data)
})
mpx.createApp({
onLaunch() {
// 第二种访问形式
this.$xfetch.fetch({url: 'http://test.com'})
}
})
```
### CancelToken
> 命名导出,用于创建一个取消请求的凭证。
- **示例**:
```js
import { CancelToken } from '@mpxjs/fetch'
const cancelToken = new CancelToken()
mpx.xfetch.fetch({
url: 'http://xxx.com',
data: {
name: 'test'
},
cancelToken: cancelToken.token
})
cancelToken.exec('手动取消请求') // 执行后请求中断,返回abort fail
```
### XFetch
> 命名导出,用于创建一个新的mpx-fetch实例进行独立使用
- **示例**:
```js
import { XFetch } from '@mpxjs/fetch'
const newFetch = new XFetch(options) // 生成新的mpx-fetch实例
```
### interceptors
> 实例属性,用于添加拦截器,包含两个属性,request & response
- **示例**:
```js
mpx.xfetch.interceptors.request.use(function(config) {
console.log(config)
// 也可以返回promise
return config
})
mpx.xfetch.interceptors.response.use(function(res) {
console.log(res)
// 也可以返回promise
return res
})
```
## api-proxy
Mpx目前已经支持的API转换列表,供参考
| 方法/平台 | wx | ali | web |
| ------------- |:-----:| :-----:| :-----: |
| getSystemInfo|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| getSystemInfoSync|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| nextTick |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| showToast |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| hideToast |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| showModal |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| showLoading |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| hideLoading |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| showActionSheet |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| showNavigationBarLoading |:white_check_mark:|:white_check_mark:|:x:|
| hideNavigationBarLoading |:white_check_mark:|:white_check_mark:|:x:|
| setNavigationBarTitle |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| setNavigationBarColor |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| request |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| downloadFile |:white_check_mark:|:white_check_mark:|:x:|
| uploadFile |:white_check_mark:|:white_check_mark:|:x:|
| setStorageSync |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| removeStorageSync |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| getStorageSync |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| saveImageToPhotosAlbum |:white_check_mark:|:white_check_mark:|:x:|
| previewImage |:white_check_mark:|:white_check_mark:|:x:|
| compressImage |:white_check_mark:|:white_check_mark:|:x:|
| chooseImage |:white_check_mark:|:white_check_mark:|:x:|
| getLocation |:white_check_mark:|:white_check_mark:|:x:|
| saveFile |:white_check_mark:|:white_check_mark:|:x:|
| removeSavedFile |:white_check_mark:|:white_check_mark:|:x:|
| getSavedFileList |:white_check_mark:|:white_check_mark:|:x:|
| getSavedFileInfo |:white_check_mark:|:white_check_mark:|:x:|
| addPhoneContact |:white_check_mark:|:white_check_mark:|:x:|
| setClipboardData |:white_check_mark:|:white_check_mark:|:x:|
| getClipboardData |:white_check_mark:|:white_check_mark:|:x:|
| setScreenBrightness |:white_check_mark:|:white_check_mark:|:x:|
| getScreenBrightness |:white_check_mark:|:white_check_mark:|:x:|
| makePhoneCall |:white_check_mark:|:white_check_mark:|:x:|
| stopAccelerometer |:white_check_mark:|:white_check_mark:|:x:|
| startAccelerometer |:white_check_mark:|:white_check_mark:|:x:|
| stopCompass |:white_check_mark:|:white_check_mark:|:x:|
| startCompass |:white_check_mark:|:white_check_mark:|:x:|
| stopGyroscope |:white_check_mark:|:white_check_mark:|:x:|
| startGyroscope |:white_check_mark:|:white_check_mark:|:x:|
| scanCode |:white_check_mark:|:white_check_mark:|:x:|
| login |:white_check_mark:|:white_check_mark:|:x:|
| checkSession |:white_check_mark:|:white_check_mark:|:x:|
| getUserInfo |:white_check_mark:|:white_check_mark:|:x:|
| requestPayment |:white_check_mark:|:white_check_mark:|:x:|
| createCanvasContext |:white_check_mark:|:white_check_mark:|:x:|
| canvasToTempFilePath |:white_check_mark:|:white_check_mark:|:x:|
| canvasPutImageData |:white_check_mark:|:white_check_mark:|:x:|
| canvasGetImageData |:white_check_mark:|:white_check_mark:|:x:|
| createSelectorQuery |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| onWindowResize |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| offWindowResize |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| arrayBufferToBase64 |:x:|:x:|:white_check_mark:|
| base64ToArrayBuffer |:x:|:x:|:white_check_mark:|
## webview-bridge
Mpx 支持小程序跨平台后,多个平台的小程序里都提供了 webview 组件,webview 打开的 H5 页面可以通过小程序提供的 API 来与小程序通信以及调用一些小程序的能力,但是各家小程序对于 webview 提供的API是不一样的。
比如微信的 webview 打开的 H5 页面里是通过调用 wx.miniProgram.navigateTo 来跳转到原生小程序页面的,而在支付宝是通过调用 my.navigateTo 来实现跳转的,那么我们开发 H5 时候为了让 H5 能适应各家小程序平台就需要写多份对应逻辑。
为解决这个问题,Mpx 提供了抹平平台差异的bridge库:@mpxjs/webview-bridge。
**安装:**
```js
npm install @mpxjs/webview-bridge
```
**使用:**
```js
import mpx from '@mpxjs/webview-bridge'
mpx.navigateBack()
mpx.env // 输出:wx/qq/ali/baidu/tt
mpx.checkJSApi()
```
**cdn地址引用:**
```js
<!-- 开发环境版本,方便调试 -->
<script src="https://dpubstatic.udache.com/static/dpubimg/D2JeLyT0_Y/2.2.43.webviewbridge.js"></script>
<!-- 生产环境版本,压缩了体积 -->
<script src="https://dpubstatic.udache.com/static/dpubimg/PRg145LZ-i/2.2.43.webviewbridge.min.js"></script>
<!-- 同时支持 ES Module 引入的 -->
// index.html
<script type="module" src="https://dpubstatic.udache.com/static/dpubimg/6MQOo-ocI4/2.2.43.webviewbridge.esm.browser.min.js"></script>
// main.js
import mpx from "https://dpubstatic.udache.com/static/dpubimg/6MQOo-ocI4/2.2.43.webviewbridge.esm.browser.min.js"
//ES Module 开发版本地址: https://dpubstatic.udache.com/static/dpubimg/cdhpNhmWmJ/2.2.43.webviewbridge.esm.browser.js
```
**基础方法提供:**
| 方法/平台 | wx | qq | ali | baidu | tt |
| ------------- |:-----:| :-----:| :-----: |:-----:| -----:|
| navigateTo|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| navigateBack|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| switchTab |:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| reLaunch |:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| redirectTo |:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| getEnv |:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| postMessage |:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| getLoadError |:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| onMessage |:white_check_mark:|:white_check_mark:|:x:|
**扩展方法提供:**
| 方法/平台 | wx | qq | ali | baidu | tt |
| ------------- |:-----:| :-----:| :-----: |:-----:| -----:|
| checkJSApi|:white_check_mark:|:x:|:x:|:x:|:x:|
| chooseImage|:white_check_mark:|:x:|:white_check_mark:|:white_check_mark:|:x:|
| previewImage |:white_check_mark:|:x:|:white_check_mark:|:white_check_mark:|:x:|:white_check_mark:|:white_check_mark:|:white_check_mark:|
| uploadImage |:white_check_mark:|:x:|:x:|:x:|:x:|
| downloadImage |:white_check_mark:|:x:|:x:|:x:|:x:|
| getLocalImgData |:white_check_mark:|:x:|:x:|:x:|:x:|
| startRecord |:white_check_mark:|:x:|:x:|:x:|:x:|
| stopRecord |:white_check_mark:|:x:|:x:|:x:|:x:|
| onVoiceRecordEnd |:white_check_mark:|:x:|:x:|:x:|:x:|
| playVoice |:white_check_mark:|:x:|:x:|:x:|:x:|
| pauseVoice |:white_check_mark:|:x:|:x:|:x:|:x:|
| stopVoice |:white_check_mark:|:x:|:x:|:x:|:x:|
| onVoicePlayEnd |:white_check_mark:|:x:|:x:|:x:|:x:|
| uploadVoice |:white_check_mark:|:x:|:x:|:x:|:x:|
| downloadVoice |:white_check_mark:|:x:|:x:|:x:|:x:|
| translateVoice |:white_check_mark:|:x:|:x:|:x:|:x:|
| getNetworkType |:white_check_mark:|:x:|:white_check_mark:|:white_check_mark:|:x:|
| openLocation |:white_check_mark:|:x:|:white_check_mark:|:white_check_mark:|:x:|
| getLocation |:white_check_mark:|:x:|:white_check_mark:|:white_check_mark:|:x:|
| stopSearchBeacons |:white_check_mark:|:x:|:x:|:x:|:x:|
| onSearchBeacons |:white_check_mark:|:x:|:x:|:x:|:x:|
| scanQRCode |:white_check_mark:|:x:|:x:|:x:|:x:|
| chooseCard |:white_check_mark:|:x:|:x:|:x:|:x:|
| addCard |:white_check_mark:|:x:|:x:|:x:|:x:|
| openCard |:white_check_mark:|:x:|:x:|:x:|:x:|
| alert |:white_check_mark:|:white_check_mark:|:x:|
| showLoading |:white_check_mark:|:white_check_mark:|:x:|
| hideLoading |:white_check_mark:|:white_check_mark:|:x:|
| setStorage |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| getStorage |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| removeStorage |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| clearStorage |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| getStorageInfo |:white_check_mark:|:white_check_mark:|:white_check_mark:|
| startShare |:white_check_mark:|:white_check_mark:|:x:|
| tradePay |:white_check_mark:|:white_check_mark:|:x:|
| onMessage |:white_check_mark:|:white_check_mark:|:x:|
::: warning
这个库仅提供给 H5 使用,请勿在小程序环境引入
:::
## mpx-mock
- 请参考 [数据 mock](/guide/extend/mock.md) | 10,429 | Apache-2.0 |
---
title: 数据挖掘之凝聚层次聚类算法 AGNES 学习笔记
tags: [algorithm, bigdata]
---
层次聚类是一种很直观而且重要的算法。与 K-means 一样,和许多聚类方法相比,这些方法相对较老,但是它们仍然被广泛使用。
有两种产生层次聚类的基本方法。
- 凝聚的:从点作为个体簇开始,每一步合并两个最接近的簇。这需要定义簇的邻近度概念。
- 分裂的:从包含所有点的某个簇开始,每一步分裂一个簇,直到仅剩下单点簇。在这种情况下,我们需要确定每一步分裂哪个簇,以及如何分裂。
到目前为止,凝聚层次聚类技术最常见。

## 邻近度定义
- 单链
邻近度定义为两个不同簇中任意两点之间的最短距离(最大相似度)


- 全链
邻近度定义为两个不同簇中任意两点之间的最长距离(最小相似度)


- 组平均
邻近度定义为两个不同簇中所有点对邻近度的平均值



- Ward
邻近度定义为两个不同簇合并时导致的平方误差增量
- 质心方法
邻近度定义为两个不同簇质心之间的距离
不同邻近性度量之间的比较:

## 算法伪码
输入:包含 n 个对象的数据集,目标聚类个数 m。
输出:所有生成的簇。
```
1. 如果需要,计算量邻近度矩阵
2. REPEAT
3. 合并最接近的两个簇
4. 更新邻近度矩阵,以反映新的簇与原来的簇之间的临近度
5. UNTIL 达到目标聚类个数
```
## 优缺点
- 优点
层次聚类最大的优点,就是它一次性地得到了整个聚类的过程,只要得到了下图那样的聚类树,想要分多少个簇都可以直接根据树结构来得到结果。
- 缺点
层次聚类的缺点是计算量比较大,因为要每次都要计算多个簇内所有数据点的两两距离。另外,由于层次聚类使用的是贪心算法,得到的显然只是局域最优,不一定就是全局最优。
## 示例代码
```java
import org.junit.Test;
import java.util.Vector;
/**
* Created by Silocean on 2016-12-24.
*/
public class SimpleAGNES {
@Test
public void test() {
int clusterNum = 4;
Vector<SimplePoint> points = getInputData();
Vector<SimpleCluster> clusters = agnes(points, clusterNum);
for (SimpleCluster cluster : clusters) {
for (SimplePoint point : cluster.getPoints()) {
System.out.println(point);
}
System.out.println("========" + cluster.getClusterName() + "========\n");
}
}
/**
* 初始化测试数据
*
* @return
*/
private Vector<SimplePoint> getInputData() {
Vector<SimplePoint> points = new Vector<>();
points.add(new SimplePoint(2, 3));
points.add(new SimplePoint(2, 4));
points.add(new SimplePoint(1, 4));
points.add(new SimplePoint(1, 3));
points.add(new SimplePoint(2, 2));
points.add(new SimplePoint(3, 2));
points.add(new SimplePoint(8, 7));
points.add(new SimplePoint(8, 6));
points.add(new SimplePoint(7, 7));
points.add(new SimplePoint(7, 6));
points.add(new SimplePoint(8, 5));
points.add(new SimplePoint(100, 2));
points.add(new SimplePoint(8, 20));
points.add(new SimplePoint(8, 19));
points.add(new SimplePoint(7, 18));
points.add(new SimplePoint(7, 17));
points.add(new SimplePoint(8, 20));
return points;
}
/**
* AGNES
*
* @param points
* @param clusterNum
* @return
*/
private Vector<SimpleCluster> agnes(Vector<SimplePoint> points, int clusterNum) {
// 聚类结果集(初始时每个point是一个簇)
Vector<SimpleCluster> clusters = initClusters(points);
while (clusters.size() > clusterNum) { // 达到指定的簇个数时结束算法
double min = Double.MAX_VALUE;
int indexP = 0;
int indexQ = 0;
// 选择两个簇进行比较
for (int i = 0; i < clusters.size(); i++) {
for (int j = 0; j < clusters.size(); j++) {
if (i != j) {
SimpleCluster clusterP = clusters.get(i);
SimpleCluster clusterQ = clusters.get(j);
double clustersSimilarity = getTwoClustersSimilarityByGroupAverage(clusterP, clusterQ);
if (clustersSimilarity < min) {
min = clustersSimilarity;
indexP = i;
indexQ = j;
}
}
}
}
// 合并两个距离最近的簇
clusters = mergeClusters(clusters, indexP, indexQ);
}
return clusters;
}
/**
* 两个簇之间的距离
* 单链:两个不同簇中任意两点之间的最短距离
*
* @param clusterP
* @param clusterQ
* @return
*/
private double getTwoClustersSimilarityBySingleLink(SimpleCluster clusterP, SimpleCluster clusterQ) {
Vector<SimplePoint> pointsP = clusterP.getPoints();
Vector<SimplePoint> pointsQ = clusterQ.getPoints();
double min = Double.MAX_VALUE;
// 比较两个簇中所有点
for (SimplePoint pointP : pointsP) {
for (SimplePoint pointQ : pointsQ) {
double distance = getDistance(pointP, pointQ);
if (distance < min) {
min = distance;
}
}
}
return min;
}
/**
* 两个簇之间的距离
* 全链:两个不同簇中任意两点之间的最长距离
*
* @param clusterP
* @param clusterQ
* @return
*/
private double getTwoClustersSimilarityByCompleteLink(SimpleCluster clusterP, SimpleCluster clusterQ) {
Vector<SimplePoint> pointsP = clusterP.getPoints();
Vector<SimplePoint> pointsQ = clusterQ.getPoints();
double max = Double.MIN_VALUE;
// 比较两个簇中所有点
for (SimplePoint pointP : pointsP) {
for (SimplePoint pointQ : pointsQ) {
double distance = getDistance(pointP, pointQ);
if (distance > max) {
max = distance;
}
}
}
return max;
}
/**
* 两个簇之间的距离
* 组平均:两个不同簇中所有点对邻近度的平均值
*
* @param clusterP
* @param clusterQ
* @return
*/
private double getTwoClustersSimilarityByGroupAverage(SimpleCluster clusterP, SimpleCluster clusterQ) {
Vector<SimplePoint> pointsP = clusterP.getPoints();
Vector<SimplePoint> pointsQ = clusterQ.getPoints();
double sum = 0;
double num = pointsP.size() * pointsQ.size();
// 比较两个簇中所有点
for (SimplePoint pointP : pointsP) {
for (SimplePoint pointQ : pointsQ) {
double distance = getDistance(pointP, pointQ);
sum += distance;
}
}
return sum / num;
}
/**
* 合并两个距离最近的簇
* (把q中的点全部添加到p中,并从clusters中删除q)
*
* @param clusters
* @param indexP
* @param indexQ
* @return
*/
private Vector<SimpleCluster> mergeClusters(Vector<SimpleCluster> clusters, int indexP, int indexQ) {
SimpleCluster clusterP = clusters.get(indexP);
SimpleCluster clusterQ = clusters.get(indexQ);
Vector<SimplePoint> pointsP = clusterP.getPoints();
Vector<SimplePoint> pointsQ = clusterQ.getPoints();
for (SimplePoint point : pointsQ) {
pointsP.add(point);
}
clusterP.setPoints(pointsP);
clusters.remove(indexQ);
return clusters;
}
/**
* 计算两点之间距离
*
* @param p1
* @param p2
* @return
*/
private double getDistance(SimplePoint p1, SimplePoint p2) {
return Math.sqrt((p1.x - p2.x) * (p1.x - p2.x) + (p1.y - p2.y) * (p1.y - p2.y));
}
/**
* 初始化聚簇(每个point都是一个单独的簇)
*
* @param points
* @return
*/
private Vector<SimpleCluster> initClusters(Vector<SimplePoint> points) {
Vector<SimpleCluster> initialClusters = new Vector<>();
for (int i = 0; i < points.size(); i++) {
Vector<SimplePoint> tmpPoints = new Vector<>();
tmpPoints.add(points.get(i));
SimpleCluster tmpCluster = new SimpleCluster();
tmpCluster.setPoints(tmpPoints);
tmpCluster.setClusterName("SimpleCluster:" + i);
initialClusters.add(tmpCluster);
}
return initialClusters;
}
}
class SimpleCluster {
private Vector<SimplePoint> points = new Vector<>(); // 类簇中的样本点
private String clusterName;
public Vector<SimplePoint> getPoints() {
return points;
}
public void setPoints(Vector<SimplePoint> points) {
this.points = points;
}
public String getClusterName() {
return clusterName;
}
public void setClusterName(String clusterName) {
this.clusterName = clusterName;
}
}
public class SimplePoint {
double x;
double y;
public SimplePoint(double x, double y) {
this.x = x;
this.y = y;
}
@Override
public String toString() {
return "SimplePoint{" +
"x=" + x +
", y=" + y +
'}';
}
}
```
输出结果为:
```
SimplePoint{x=2.0, y=2.0}
SimplePoint{x=3.0, y=2.0}
SimplePoint{x=2.0, y=3.0}
SimplePoint{x=2.0, y=4.0}
SimplePoint{x=1.0, y=4.0}
SimplePoint{x=1.0, y=3.0}
========SimpleCluster:4========
SimplePoint{x=8.0, y=7.0}
SimplePoint{x=8.0, y=6.0}
SimplePoint{x=7.0, y=7.0}
SimplePoint{x=7.0, y=6.0}
SimplePoint{x=8.0, y=5.0}
========SimpleCluster:6========
SimplePoint{x=100.0, y=2.0}
========SimpleCluster:11========
SimplePoint{x=7.0, y=18.0}
SimplePoint{x=7.0, y=17.0}
SimplePoint{x=8.0, y=20.0}
SimplePoint{x=8.0, y=20.0}
SimplePoint{x=8.0, y=19.0}
========SimpleCluster:14========
```
---
### 参考资料
- 《数据挖掘导论》
- [聚类分析(三)——层次聚类算法](http://www.360doc.com/content/11/0608/15/7000788_122469818.shtml) | 9,301 | MIT |
---
title: "Azure API Management で API に操作を追加する方法 | Microsoft Docs"
description: "Azure API Management で API に操作を追加する方法について説明します。"
services: api-management
documentationcenter:
author: steved0x
manager: erikre
editor:
ms.assetid: 1158a023-1913-4e9c-93de-9164b672f9b3
ms.service: api-management
ms.workload: mobile
ms.tgt_pltfrm: na
ms.devlang: na
ms.topic: article
ms.date: 12/15/2016
ms.author: apimpm
translationtype: Human Translation
ms.sourcegitcommit: d8b2f91a4d47513572fc5a56c60524d8338c8df4
ms.openlocfilehash: 4527e27f760a7a0685f92a7108c4e8ff9759d33c
---
# <a name="how-to-add-operations-to-an-api-in-azure-api-management"></a>Azure API Management で API に操作を追加する方法
API Management 内の API を使用するためには、操作を追加する必要があります。 このガイドでは、API Management 内の API に各種の操作を追加して構成する方法を説明します。
## <a name="add-operation"> </a>操作の追加
操作を API に追加して構成するには、パブリッシャー ポータルを使用します。 発行者ポータルにアクセスするには、API Management サービスの Azure Portal で **[パブリッシャー ポータル]** をクリックします。
![パブリッシャー ポータル][api-management-management-console]
> まだ API Management サービス インスタンスを作成していない場合は、[Azure API Management の概要][Get started with Azure API Management]に関するチュートリアルの「[API Management インスタンスの作成][Create an API Management service instance]」を参照してください。
>
>
パブリッシャー ポータルで目的の API を選択し、 **[操作]** タブを選択します。
![[操作]][api-management-operations]
**[操作の追加]** をクリックして新しい操作を追加します。 **[新しい操作]** が表示され、**[署名]** タブが既定で選択されます。
![[操作の追加]][api-management-add-operation]
**[HTTP 動詞]** ボックスの一覧で適切な HTTP 動詞を選択します。
![HTTP メソッド][api-management-http-method]
<a name="url-template"></a>
1 つ以上の URL パス セグメントと 0 個以上のクエリ文字列パラメーターから構成される URL フラグメントを入力して、URL テンプレートを定義します。 URL テンプレートは、API のベース URL に付加され、単一の HTTP 操作を識別します。 URL テンプレートには、中かっこで識別される 1 つまたは複数の名前付き変数部分を含めることができます。 テンプレート パラメーターと呼ばれるこれらの変数部分には、要求が API Management プラットフォームによって処理されるときに要求の URL から抽出された値が動的に割り当てられます。
> URL テンプレートには、ワイルドカード パターンを含めることができます。 たとえば、`/*` を指定すると、その HTTP メソッドのすべての要求がバックエンド サービスに転送されます。
![URL テンプレート][api-management-url-template]
<a name="rewrite-url-template"></a>
必要に応じて、 **[書き換え URL テンプレート]**に値を指定します。 これにより、標準 URL テンプレートを使用してフロントエンドで受け取った要求を処理する一方で、書き換えテンプレートに従って変換された URL を介してバックエンドを呼び出すことができます。 書き換えテンプレートでは、URL テンプレートのテンプレート パラメーターを使用する必要があります。 次の例に、前の例の Web サービスでパス セグメントとしてエンコードされるコンテンツ タイプを、URL テンプレートを使用して API Management プラットフォーム経由で発行される API のクエリ パラメーターとして渡す方法を示します。
![URL テンプレートの再書き込み][api-management-url-template-rewrite]
操作の呼び出し元は、`/customers?customerid=ALFKI` という形式を使用します。この値は、バックエンド サービスが起動されたときに `/Customers('ALFKI')` にマップされます。
**[表示名]** と **[説明]** には、操作の説明を指定します。これらの値は、開発者ポータルでこの API を使用する開発者向けのドキュメントを提供するために使用されます。
![Description][api-management-description]
**[説明]** ボックスには、プレーンテキストまたは HTML 形式で操作の説明を指定できます。
## <a name="operation-caching"> </a>操作のキャッシュ
応答のキャッシュを使用すると、API コンシューマーによって認識される遅延が小さくなります。さらに、帯域幅の消費が減り、API を実装する HTTP Web サービスの負荷が小さくなります。
操作のキャッシュをすばやく簡単に有効にするには、**[キャッシュ]** タブを選択し、**[有効]** チェック ボックスをオンにします。
![Caching (キャッシュ)][api-management-caching-tab]
**[期間]** は、操作の応答をキャッシュに保持する期間を指定します。 既定値は、3,600 秒 (1 時間) です。
キャッシュ キーは、それぞれ異なるキャッシュ キーに対応する応答が別個のキャッシュ値を受け取るように、応答を区別するために使用されます。 オプションで、**[クエリ文字列パラメーターごとにキャッシュ]** ボックスと **[ヘッダーごとにキャッシュ]** ボックスに、特定のクエリ文字列パラメーターとキャッシュ キー値の計算に使用する HTTP ヘッダーを入力します。 これらの値を指定しない場合、完全な要求 URL と HTTP ヘッダー値 **Accept** および **Accept-Charset** がキャッシュ キーの生成に使用されます。
> キャッシュおよびキャッシュ ポリシーの詳細については、「[Azure API Management で操作の結果をキャッシュする方法][How to cache operation results in Azure API Management]」を参照してください。
>
>
## <a name="request-parameters"> </a>要求パラメーター
操作のパラメーターは、[パラメーター] タブで管理します。 **[署名]** タブの **[URL テンプレート]** に指定されたパラメーターは自動的に追加されます。このパラメーターを変更するには、URL テンプレートを編集する必要があります。 追加のパラメーターは手動で入力できます。
新しいクエリ パラメーターを追加するには、 **[クエリ パラメーターの追加]** をクリックし、次の情報を入力します。
* **[名前]** - パラメーター名。
* **[説明]** - パラメーターの簡単な説明 (オプション)。
* **[型]** - パラメーターの型。ボックスの一覧から選択します。
* **[値]** - このパラメーターに割り当てることができる値。 値の 1 つを既定値としてマークすることができます (オプション)。
* **[必須]** - このパラメーターを必須にするには、このチェック ボックスをオンにします。
![要求パラメーター][api-management-request-parameters]
## <a name="request-body"> </a>要求本文
操作 (PUT、POST など) で本文が許可される場合や本文が必要になる場合は、すべてのサポートされている表現形式 (json、XML など) でその例を示すことができます。
> 要求本文はドキュメント化の目的でのみ使用され、検証されません。
>
>
要求本文を入力するには、 **[本文]** タブに切り替えます。
**[表現の追加]** をクリックし、目的のコンテンツ タイプの名前 (application/json など) を入力してドロップダウン リストの項目を絞り込み、目的の名前を選択します。次に、選択した形式の目的の要求本文の例をボックスに貼り付けます。
![要求本文][api-management-request-body]
表現に加えて、オプションのテキスト説明を **[説明]** ボックスに指定することもできます。
## <a name="responses"> </a>応答
操作の結果として考えられるすべての状態コードの応答例を提供するようお勧めします。 たとえば、状態コードごとに、対応する応答本文の例を複数 (サポートされるコンテンツ タイプごとに 1 つ) 設けます。
応答を追加するには、**[追加]** をクリックし、目的の状態コードを入力して表示される項目を絞り込みます。 この例では、状態コード **[200 OK]** を選択します。 ドロップダウン リストにコードが表示されたら、目的のコードを選択します。応答コードが作成され、操作に追加されます。
![応答コード][api-management-response-code]
**[表現の追加]**をクリックし、目的のコンテンツ タイプの名前 (application/json など) を入力してドロップダウン リストの項目を絞り込み、目的の名前を選択します。
![本分コンテンツの種類][api-management-response-body-content-type]
選択した形式の応答本文の例をボックスに貼り付けます。
![応答本文][api-management-response-body]
必要に応じて、オプションの説明を **[説明]** ボックスに追加します。
操作の構成が終わったら、 **[保存]**をクリックします。
## <a name="next-steps"> </a>次のステップ
これで、操作が API に追加されました。次のステップでは、API を成果物に関連付けた後で発行して、開発者が操作を呼び出すことができるようにします。
* [成果物を作成して発行する方法][How to create and publish a product]
[api-management-management-console]: ./media/api-management-howto-add-operations/api-management-management-console.png
[api-management-operations]: ./media/api-management-howto-add-operations/api-management-operations.png
[api-management-add-operation]: ./media/api-management-howto-add-operations/api-management-add-operation.png
[api-management-http-method]: ./media/api-management-howto-add-operations/api-management-http-method.png
[api-management-url-template]: ./media/api-management-howto-add-operations/api-management-url-template.png
[api-management-url-template-rewrite]: ./media/api-management-howto-add-operations/api-management-url-template-rewrite.png
[api-management-description]: ./media/api-management-howto-add-operations/api-management-description.png
[api-management-caching-tab]: ./media/api-management-howto-add-operations/api-management-caching-tab.png
[api-management-request-parameters]: ./media/api-management-howto-add-operations/api-management-request-parameters.png
[api-management-request-body]: ./media/api-management-howto-add-operations/api-management-request-body.png
[api-management-response-code]: ./media/api-management-howto-add-operations/api-management-response-code.png
[api-management-response-body-content-type]: ./media/api-management-howto-add-operations/api-management-response-body-content-type.png
[api-management-response-body]: ./media/api-management-howto-add-operations/api-management-response-body.png
[api-management-contoso-api]: ./media/api-management-howto-add-operations/api-management-contoso-api.png
[api-management-add-new-api]: ./media/api-management-howto-add-operations/api-management-add-new-api.png
[api-management-api-settings]: ./media/api-management-howto-add-operations/api-management-api-settings.png
[api-management-api-settings-credentials]: ./media/api-management-howto-add-operations/api-management-api-settings-credentials.png
[api-management-api-summary]: ./media/api-management-howto-add-operations/api-management-api-summary.png
[api-management-echo-operations]: ./media/api-management-howto-add-operations/api-management-echo-operations.png
[Add an operation]: #add-operation
[Operation caching]: #operation-caching
[Request parameters]: #request-parameters
[Request body]: #request-body
[Responses]: #responses
[Next steps]: #next-steps
[Get started with Azure API Management]: api-management-get-started.md
[Create an API Management service instance]: api-management-get-started.md#create-service-instance
[How to add operations to an API]: api-management-howto-add-operations.md
[How to create and publish a product]: api-management-howto-add-products.md
[How to cache operation results in Azure API Management]: api-management-howto-cache.md
<!--HONumber=Dec16_HO2--> | 7,900 | CC-BY-3.0 |
<p align="center">
<a href=#>
<img src="https://github.com/xorshine/KafkaRefresh/blob/master/Assets/titleView.png" alt="" width=60 height=60>
</a>
<h3 align="center">KafkaRefresh</h3>
<p align="center">
内置多种动画、可自定义和灵活的iOS下拉刷新框架。
<br>
<br>
<a href="https://github.com/xorshine/KafkaRefresh/issues/new?template=bug_cn.md">Bug提交</a>
·
<a href="https://github.com/xorshine/KafkaRefresh/issues/new?">需求提交</a>
</p>
</p>
<br>
### Status
[](https://github.com/xorshine/KafkaRefresh/blob/master/LICENSE)
[](https://img.shields.io/cocoapods/v/KafkaRefresh.svg)


[](mailto:[email protected])
### Screenshots
<table>
<tr height="60px" align="center">
<td width="20%"><strong>KafkaRefreshStyle</strong></td>
<td width="40%"><strong>Top Screenshots</strong></td>
<td width="40%"><strong>Bottom Screenshots</strong></td>
</tr>
<tr align="center" height="120px">
<td width="300px">Native</td>
<td><img src="Assets/Gif/native.gif"></img></td>
<td><img src="Assets/Gif/_native.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>ReplicatorWoody</td>
<td><img src="Assets/Gif/woody.gif"></img></td>
<td><img src="Assets/Gif/_woody.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>ReplicatorAllen</td>
<td><img src="Assets/Gif/allen.gif"></img></td>
<td><img src="Assets/Gif/_allen.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>ReplicatorCircle</td>
<td><img src="Assets/Gif/circle.gif"></img></td>
<td><img src="Assets/Gif/_circle.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>ReplicatorDot</td>
<td><img src="Assets/Gif/dot.gif"></img></td>
<td><img src="Assets/Gif/_dot.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>ReplicatorArc</td>
<td><img src="Assets/Gif/arc.gif"></img></td>
<td><img src="Assets/Gif/_arc.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>ReplicatorTriangle</td>
<td><img src="Assets/Gif/triangle.gif"></img></td>
<td><img src="Assets/Gif/_triangle.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>AnimatableRing</td>
<td><img src="Assets/Gif/ring.gif"></img></td>
<td><img src="Assets/Gif/_ring.gif"></img></td>
</tr>
<tr align="center" height="120px">
<td>AnimatableArrow</td>
<td><img src="Assets/Gif/arrow.gif"></img></td>
<td><img src="Assets/Gif/_arrow.gif"></img></td>
</tr>
</table>
### 关于新版2.0
* 开源KafkaRefresh纯属自娱自乐。那时较闲。KafkaRefresh有很大不足,如:更细粒度的视觉动画、更规范的API命名、支持Swift、支持更多的自定义...等等。无奈的是,手头事情之多,使之暂无闲心更新2.0。怕是要很久之后吧。
* 有人问为何要以Kafka命名,Apache基金会开源过一款分布式消息系统也叫做Kafka,KafkaRefresh跟Apache Kafka没任何关系。当时不知道,即使知道,还是会叫KafkaRefresh。其实是个人喜欢的一个作家叫Kafka,KafkaRefresh的内置样式也用了一些我喜欢的人的名字命名,这没什么意义,或许是为了当时的方便罢了。
### 不支持嵌套的ScrollView
### 特点
* 支持多样式选择与自定义
> 内置9种动画样式
* 非刷新状态自动隐藏
> 即使手动调整过contentInset,依然能够在非刷新状态自动隐藏影。最常见的情况是:当数据量过少,UITableView停止刷新后,用户依旧能看到刷新控件的存在,从而影响的视觉体验。KafkaRefresh首次解决了该问题。
* 刷新结束时抗抖动
> 当UIScrollView处于刷新状态,且用户滑动UIScrollView,当刷新结束时,KafkaRefresh不会调整UIScrollView的内容,从而导致页面跳动;
* 支持设置控件高度
> `stretchOffsetYAxisThreshold`是根据刷新控件的高度进行的比例调整。如:当设置`stretchOffsetYAxisThreshold`为1.5时,触发刷新的偏移距离将调整为原来的1.5倍。
* 支持全局配置
> `KafkaRefreshDefaults`类似一个配置表,通过该配置表配置全局的刷新样式,而无需在每一个页面初始化或者绑定刷新控件。
* 支持进度回调
> 实时回调拖拽的偏移比例,对于扩展接口,可根据进度调整动画。该接口的开放可用于扩展更多的刷新东亚样式。
* 自适应contentInset系统调整与手动调整
> 自适应iOS7以后UINavigationController自动调整scrollview contentOffset,KafkaRefresh也对iOS 11进行了适配;当您手动设置了contentInset的值,也无需担心KafkaRefresh会影响到视觉效果。
* 解决刷新状态分组视图悬停问题
> 即使在列表滑动时,分组视图都将跟随ScrollView滑动(即使处于高速滑动状态下!)。
* 支持预加载
当用户滑动scrollview接近至底部时,将会自动触发刷新,无需用户再滑至底部后拉起scrollview。该功能默认不开启,因为多数人不查看文档便欣然使用改功能,不正确使用极容易引发刷新无法停止。
使用预加载功能,请严格按照下面要求使用:
* ```self.tableView.footRefreshControl.autoRefreshOnFoot = YES;``` 请手动将刷新该属性至为TRUE;
* 在刷新调用的block块中,严格按下列逻辑编写:
```objective-c
if (没有数据需要拼接了) {
[weakSelf.tableView.footRefreshControl endRefreshingAndNoLongerRefreshingWithAlertText:@"no more"];
} else {
[weakSelf.tableView.footRefreshControl endRefreshingWithAlertText:@"Did load successfully" completion:nil];
}
```
* 文档覆盖率100%、支持横竖屏切换自适应、iOS 7+。
### 安装
* CocoaPods
```ruby
pod 'KafkaRefresh'
```
* Carthage
> 如果您想通过*carthage*安装 , 请您申请一个pull request.
### 使用
##### 1.引入头文件
```objective-c
#import "KafkaRefresh.h"
```
##### 2.初始化控件
* 方式一
```objective-c
#pragma mark - head
[self.tableView bindHeadRefreshHandler:^{
} themeColor:MainColor refreshStyle:KafkaRefreshStyleAnimatableArrow];
#pragma mark - foot
[self.tableView bindFootRefreshHandler:^{
} themeColor:MainColor refreshStyle:KafkaRefreshStyleAnimatableArrow];
#pragma mark - auto refresh
self.tableView.footRefreshControl.autoRefreshOnFoot = YES;
```
* 方式二
```objective-c
KafkaArrowHeader * arrow = [[KafkaArrowHeader alloc] init];
arrow.refreshHandler = ^{
//.....
};
self.tableView.headRefreshControl = arrow;
```
* 方式三 全局配置
```objective-c
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[[KafkaRefreshDefaults standardRefreshDefaults] setHeaderDefaultStyle:KafkaRefreshStyleAnimatableRing];
return YES;
}
#pragma mark - global
[self.tableView bindGlobalStyleForFootRefreshHandler:^{
}];
```
##### 3.手动触发刷新
```objective-c
[self.tableView.headRefreshControl beginRefreshing];
[self.tableView.footRefreshControl beginRefreshing];
```
##### 4.结束刷新
```objective-c
/*
一般方式结束刷新
*/
- (void)endRefreshing;
/*
结束刷新且需要提示文字
*/
- (void)endRefreshingWithAlertText:(NSString *)text completion:(dispatch_block_t)completion;
/*
结束刷新且不再需要刷新功能
*/
- (void)endRefreshingAndNoLongerRefreshingWithAlertText:(NSString *)text;
```
##### 5.重新恢复刷新
```objective-c
/**
当调用过 ‘endRefreshingAndNoLongerRefreshingWithAlertText’,
且重新需要恢复刷新功能室,调用下面方法
*/
- (void)resumeRefreshAvailable;
```
### 自定义
以KafkaheadRefreshControl为例:
```objective-c
#import "KafkaheadRefreshControl.h"
@interface CustomHeader : KafkafootRefreshControl
@end
```
```objective-c
@implementation CustomHeader
- (void)setupProperties
{
[super setupProperties];
//初始化属性
}
- (void)kafkaDidScrollWithProgress:(CGFloat)progress max:(const CGFloat)max
{
//进度回调
}
- (void)kafkaRefreshStateDidChange:(KafkaRefreshState)state
{
[super kafkaRefreshStateDidChange:state];
}
@end
```
### FAQ
* 遇到很多人咨询这样一个问题:上拉加载数据时,调用 `insertRowsAtIndexPaths: withAnimation:`拼接数据,发现tableView刷新过程发生抖动,位置发生偏移。首先申明!这不是KafkaRefresh的原因。如果想要解决这个问题,请设置`tableView.estimatedRowHeight = UITableViewAutomaticDimension;`.
* 关于Bug的提交,请您一定要记住!应该提交基本信息!当前版本号,重现步骤(请不要过于相信您的中文能力,您写一句话我未必能看懂。)
### 交流
> 1. 如需要帮助,请邮件 <[email protected]>
> 2. 个人精力有限,KafkaRefresh开放的接口足够去扩展更丰富的UI效果,欢迎您参与,并提交pull request
### 协议
> KafkaRefresh采用MIT开源协议。 | 7,073 | MIT |
# 独玖-的博客
我的个人博客:<https://iamcloud.gitee.io>,欢迎 Star 和 Fork。
# language
[中文(简体)](/README.md)
[English][2]
[Esperanto][3]
## 概览
<!-- vim-markdown-toc GFM -->
* [效果预览](#效果预览)
* [配置说明](#配置说明)
* [贴心提示](#贴心提示)
* [经验与思考](#经验与思考)
* [致谢](#致谢)
* [Logo](#Logo)
<!-- vim-markdown-toc -->
## 效果预览
**[在线预览 →](https://iamcloud.gitee.io)**

<https://s2.ax1x.com/2020/02/17/3C3Ane.jpg>
## 配置说明
Fork 本项目之后,还需要做一些事情才能让你的页面「正确」跑起来。
1. 正确设置项目名称与分支。
按照 GitHub Pages 的规定,名称为 `username.github.io` 的项目的 master 分支,或者其它名称的项目的 gh-pages 分支可以自动生成 GitHub Pages 页面。
2. 修改域名。
如果你需要绑定自己的域名,那么修改 CNAME 文件的内容;如果不需要绑定自己的域名,那么删掉 CNAME 文件。
3. 修改配置。
网站的配置基本都集中在 \_config.yml 文件中,将其中与个人信息相关的部分替换成你自己的,比如网站的 url、title、subtitle。
**评论模块:** 在_config.yml理的内容还是不要修改了,直接到_includes/comments.html里修改。可以看看我的说明:<https://m3-soft.github.io/%E5%89%8D%E7%AB%AF/2020/02/15/gitalk-setup>
4. 删除我的文章与图片。
如下文件夹中除了 template.md 文件外,都可以全部删除,然后添加你自己的内容。
* \_posts 文件夹中是我已发布的博客文章。
* \_drafts 文件夹中是我尚未发布的博客文章。
* \_wiki 文件夹中是我已发布的 wiki 页面。
* images 文件夹中是@mzlogin使用的image。
5. 修改「关于」页面。
pages/about.md 文件内容对应网站的「关于」页面,里面的内容多为个人相关,将它们替换成你自己的信息,包括 \_data 目录下的 skills.yml 和 social.yml 文件里的数据。
## 贴心提示
## 经验与思考
* 简约,尽量每个页面都不展示多余的内容。
* 有时一图抵千言,有时可能只会拖慢网页加载速度。
* 言之有物,不做无痛之呻吟。
* 如果写技术文章,那先将技术原理完全理清了再开始写,一边摸索技术一边组织文章效率较低。
* 杜绝难断句、难理解的长句子,如果不能将其拆分成几个简洁的短句,说明脑中的理解并不清晰。
* 可以学习一下那些高质量的博主,他们的行文,内容组织方式,有什么值得借鉴的地方。
## 致谢
本博客fork自[@mzlogin][1],致谢!!!
## Logo
(中文版特有)

老规矩,↑看不到图片就点链接!!
<https://s2.ax1x.com/2020/02/17/3CMkIx.jpg>
[1]: https://github.com/mzlogin/mzlogin.github.io/
[2]: https://github.com/m3-soft/m3-soft.github.io/blob/master/readme-lang/readme-en.md
[3]: https://github.com/m3-soft/m3-soft.github.io/blob/master/readme-lang/readme-esp.md | 1,856 | MIT |
---
description: サーバー接続ファイルの作成 (DB2ToSQL)
title: サーバー接続ファイルの作成 (DB2ToSQL) |Microsoft Docs
ms.prod: sql
ms.custom: ''
ms.date: 07/14/2020
ms.reviewer: ''
ms.technology: ssma
ms.topic: conceptual
ms.assetid: 685419f6-8606-462c-be12-8bace45bede6
author: nahk-ivanov
ms.author: alexiva
ms.openlocfilehash: 754f9002dd5b9e8f9111dce59bc81417c704e40d
ms.sourcegitcommit: a41e1f4199785a2b8019a419a1f3dcdc15571044
ms.translationtype: MT
ms.contentlocale: ja-JP
ms.lasthandoff: 10/13/2020
ms.locfileid: "91984918"
---
# <a name="creating-the-server-connection-files-db2tosql"></a>サーバー接続ファイルの作成 (DB2ToSQL)
サーバー情報は、スクリプトファイルの [サーバー] セクションで、または別のサーバー接続ファイルで指定できます。 サーバー接続ファイルのコマンドラインパラメーターは、 `-c <serverconnectionfile>` です。 スクリプトファイルとサーバー接続ファイルの両方に同じサーバー ID が存在する場合は、スクリプトファイル内のサーバー定義が考慮されます。
**例: 1**
```xml
<!-- Sample of server connection file commands -->
<db2 name="<source-server-unique-name>">
<standard-mode>
<connection-provider value="OleDB Provider" />
<!-- Defines server manager to connect.
Available manager attribute values
• zOs - DB2 for z/OS
• LUW - DB2 for Linux, Unix and Windows
• DBi - DB2 for i -->
<database-manager value="$Db2Manager$" />
<server-name value="$Db2HostName$" />
<port value="$Db2Port$" />
<initial-catalog value="$Db2Instance$" />
<user-id value="$Db2UserName$" />
<password value="$Db2Password$"/>
</standard-mode>
</db2>
```
```xml
<sql-server name="<target-server-unique-name>">
<sql-server-authentication>
<server value="<server-name>" />
<database value="<database-name>" />
<user-id value="<user-name>"/>
<password value="<password>"/>
</sql-server-authentication>
</sql-server>
```
## <a name="next-step"></a>次の手順
コンソールを操作する次の手順では、 [SSMA コンソール (DB2ToSQL を実行](../../ssma/db2/executing-the-ssma-console-db2tosql.md)して)
## <a name="see-also"></a>参照
- [SSMA コンソールの実行](./executing-the-ssma-console-db2tosql.md) | 1,969 | CC-BY-4.0 |
---
layout: simple
title: Environment
tags: plugin v17
---
環境変数の読み書き
<!--more-->
[miyako/4d-plugin-environment](https://github.com/miyako/4d-plugin-environment/)
```4d
value:=Expand environment string(string)
```
* Windows限定
<div class="grid">
<div class="syntax-th cell cell--2">Parameter</div>
<div class="syntax-th cell cell--2">Type</div>
<div class="syntax-th cell cell--8">Description</div>
<div class="syntax-td cell cell--2">string</div>
<div class="syntax-td cell cell--2">TEXT</div>
<div class="syntax-td cell cell--8"></div>
<div class="syntax-td cell cell--2">value</div>
<div class="syntax-td cell cell--2">TEXT</div>
<div class="syntax-td cell cell--8"></div>
</div>
```4d
value:=Get environment variable(name)
PUT ENVIRONMENT VARIABLE (name;value)
```
<div class="grid">
<div class="syntax-th cell cell--2">Parameter</div>
<div class="syntax-th cell cell--2">Type</div>
<div class="syntax-th cell cell--8">Description</div>
<div class="syntax-td cell cell--2">name</div>
<div class="syntax-td cell cell--2">TEXT</div>
<div class="syntax-td cell cell--8"></div>
<div class="syntax-td cell cell--2">value</div>
<div class="syntax-td cell cell--2">TEXT</div>
<div class="syntax-td cell cell--8"></div>
</div>
**注記**: WIndowsプログラムは,起動時に環境変数のコピーを受け取ります。システムまたはユーザーの環境変数はレジストリに書き込まれていますが,これを更新した場合,すでに起動中のプログラムの環境変数は変更されません。環境変数を書き換えたプログラムは,``WM_SETTINGCHANGE``メッセージを受信し,起動中のプログラムに環境の変化を通知することができます。このプログラムは,MDIウィンドウにメッセージハンドラーをインストールし,メッセージを受信すると,レジストリから環境変数を読み直します(削除された環境変数は,そのまま残されます)。
---
#### SDI mode support
Added new experimental command:
```
REGISTER ENVIRONMENT WINDOW(window)
```
Normally, the plugins installs a custom event handler for the MDI window. This command is Intended for SDI mode although it will work in either mode. Use it to attach a custom event handler in one of your SDI windows. Calling the command again will reset the previous call.
**Note**: The window can not be a MDI child window. In MDI mode, use **Movable form dialog box**.
There is nothing special to do other than to register a capable window. The custom event handler is disposed automatically when the window is closed.
#### About registry keys
When the plugin detects a ``WM_SETTINGCHANGE``, it iterates over all environment variables (``REG_SZ`` and ``REG_EXPAND_SZ``) in the following order:
1. ``HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Environment``
1. ``HKEY_CURRENT_USER\Environment``
1. ``HKEY_CURRENT_USER\Volatile Environment``
1. ``HKEY_CURRENT_USER\Volatile Environment\{number}``
The logic implies that removed environment variables are not updated in session. | 2,686 | MIT |
---
description: Microsoft Edgeと DevTools を使用して、メモリ リーク、メモリの大きさ、頻繁なガベージ コレクションなど、ページのパフォーマンスに影響するメモリの問題を見つける方法について説明します。
title: メモリの問題を修正する
author: MSEdgeTeam
ms.author: msedgedevrel
ms.date: 05/04/2021
ms.topic: article
ms.prod: microsoft-edge
keywords: microsoft edge、web 開発、f12 ツール、devtools
ms.openlocfilehash: b3618ca8cd5ceb9c9dafd87549b5fc7258516eaa
ms.sourcegitcommit: 0eca205728eeca1bd54b3ca34dfc81ec57cf16d8
ms.translationtype: MT
ms.contentlocale: ja-JP
ms.lasthandoff: 10/08/2021
ms.locfileid: "12083682"
---
<!-- Copyright Kayce Basques
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License. -->
# <a name="fix-memory-problems"></a>メモリの問題を修正する
Microsoft Edgeと DevTools を使用して、メモリ リーク、メモリの大きさ、頻繁なガベージ コレクションなど、ページのパフォーマンスに影響するメモリの問題を見つける方法について説明します。
### <a name="summary"></a>要約
* ブラウザー タスク マネージャーでページが現在使用しているメモリMicrosoft Edge確認します。
* [メモリ] パネルを使用して、時間の間にメモリ使用量 **を視覚化** します。
* ヒープ スナップショットを使用して、デタッチされた DOM ツリー \(メモリ リークの一般的な原因\) **を特定します**。
* タイムライン上の Allocation インストルメンテーションを使用して、JavaScript ヒープ \(JS ヒープ\) で新しいメモリが割り当てられている **場合を確認します**。
## <a name="overview"></a>概要
**RAIL**パフォーマンス モデルの精神では、パフォーマンスの取り組みの焦点はユーザーである必要があります。
<!--todo: add RAIL section when available -->
メモリの問題は、ユーザーが認識できる場合が多いので重要です。 ユーザーは、次の方法でメモリの問題を認識する可能性があります。
* **ページのパフォーマンスは時間の間に徐々に悪化します**。 これは、メモリ リークの症状である可能性があります。 メモリ リークとは、ページ内のバグによって、ページが時間の間に徐々に多くのメモリを使用する場合です。
* **ページのパフォーマンスは一貫して悪いです**。 これは、メモリが大きかった場合に発生する可能性があります。 メモリが大きかったのは、ページが最適なページ速度に必要なメモリを超えるメモリを使用する場合です。
* **ページのパフォーマンスが遅れているか、頻繁に一時停止します**。 これは、ガベージ コレクションが頻繁に発生する場合があります。 ガベージ コレクションは、ブラウザーがメモリを再利用する場合です。 ブラウザーは、これがいつ行なうのかを決定します。 コレクション中は、実行中のすべてのスクリプトが一時停止されます。 そのため、ブラウザーがガベージ コレクションを多く行っている場合、スクリプト ランタイムは多くの一時停止を受け取るつもりです。
### <a name="memory-bloat-how-much-is-too-much"></a>メモリが大きすぎる: どのくらい "多すぎます"?
メモリ リークは簡単に定義できます。 サイトが徐々に多くのメモリを使用している場合は、リークが発生します。 ただし、メモリが大きくなった場合は、ピン留めするのが少し難しくなります。 「メモリを使いすぎ」と見なす条件は何ですか?
デバイスやブラウザーによって機能が異なるので、ハード番号はありません。 高級スマートフォンでスムーズに動作するページと同じページが、ローエンド スマートフォンでクラッシュする可能性があります。
ここで重要なのは、RAIL モデルを使用してユーザーに焦点を当てる方法です。 ユーザーに人気のあるデバイスを確認し、それらのデバイスでページをテストします。 エクスペリエンスが一貫して悪い場合、ページがそれらのデバイスのメモリ機能を超える可能性があります。
## <a name="monitor-memory-use-in-realtime-with-the-microsoft-edge-browser-task-manager"></a>ブラウザー タスク マネージャーでメモリ使用量をリアルタイムMicrosoft Edge監視する
メモリの問題Microsoft Edge調査の開始点として、[ブラウザー タスク マネージャー] を使用します。 ブラウザー Microsoft Edgeマネージャーは、ページが現在使用しているメモリの量を示すリアルタイム モニターです。
1. メイン `Shift` + `Esc` メニューを選択または移動Microsoft Edge[**** その他のツール] [ブラウザー タスク マネージャー] を選択して、[ブラウザー タスク マネージャー] Microsoft Edge > **** 開きます。
:::image type="complex" source="../media/memory-problems-bing-settings-more-tools-browser-task-manager.msft.png" alt-text="ブラウザー タスク Microsoft Edgeを開く" lightbox="../media/memory-problems-bing-settings-more-tools-browser-task-manager.msft.png":::
図 1: ブラウザー タスク マネージャー Microsoft Edge開く
:::image-end:::
1. ブラウザー タスク マネージャーのテーブル ヘッダー Microsoft Edgeし、コンテキスト メニュー \(右クリック\) を開き **、JavaScript メモリを有効にします**。
:::image type="complex" source="../media/memory-problems-bing-browser-task-manager-javascript-memory.msft.png" alt-text="JavaScript メモリを有効にする" lightbox="../media/memory-problems-bing-browser-task-manager-javascript-memory.msft.png":::
図 2: JavaScript メモリを有効にする
:::image-end:::
これら 2 つの列は、ページがメモリを使用している方法について異なる点を示します。
* [ **メモリ] 列** は、ネイティブ メモリを表します。 DOM ノードはネイティブ メモリに格納されます。 この値が増えている場合は、DOM ノードが作成されます。
* **[JavaScript Memory] 列**は、JS ヒープを表します。 この列には、2 つの値が含まれます。 必要な値は、ライブ番号 \(かっこ内の番号\) です。 ライブ番号は、ページ上の到達可能なオブジェクトが使用しているメモリの量を表します。 この数が増えている場合は、新しいオブジェクトが作成されているか、既存のオブジェクトが増えています。
<!--* live number reference: https://groups.google.com/d/msg/google-chrome-developer-tools/aTMVGoNM0VY/bLmf3l2CpJ8J -->
## <a name="visualize-memory-leaks-with-performance-panel"></a>[パフォーマンス] パネルでメモリ リークを視覚化する
また、調査の開始点として [パフォーマンス] パネルを使用することもできます。 [パフォーマンス] パネルを使用すると、ページのメモリ使用量を時間の間に視覚化できます。
1. DevTools **の [** パフォーマンス] パネルを開きます。
1. [メモリ] **チェック ボックスを** オンにします。
1. [録音を行います][DevtoolsEvaluatePerformanceReferenceRecord]。
> [!TIP]
> 強制ガベージ コレクションを使用して記録を開始および終了する方法をお試しください。 ガベージ コレクションを強制するには、記録中に **[ガベージ**フォース ガベージ コレクション ![ の収集] ][ImageForceGarbageCollectionIcon] ボタンを選択します。
メモリ記録のデモンストレーションを行う場合は、以下のコードを検討してください。
```javascript
var x = [];
function grow() {
for (var i = 0; i < 10000; i++) {
document.body.appendChild(document.createElement('div'));
}
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
```
コードで参照されるボタンが選択されるたび、10,000 ノードがドキュメント本文に追加され、100 万文字の文字列が配列に `div` `x` プッシュ `x` されます。 前のコード サンプルを実行すると、次の図のように **[パフォーマンス** ] パネルに記録が生成されます。
:::image type="complex" source="../media/memory-problems-glitch-example-1-performance-memory.msft.png" alt-text="単純な成長" lightbox="../media/memory-problems-glitch-example-1-performance-memory.msft.png":::
図 3: 単純な成長
:::image-end:::
最初に、ユーザー インターフェイスについて説明します。 [**概要]** ウィンドウ**** \(NET \の下) の**HEAP**グラフは、JS ヒープを表します。 [概要] **ウィンドウの** 下に [カウンター **] ウィンドウ** があります。 メモリ使用量は、JS ヒープ \(Overview pane\の**HEAP**グラフと同じ)、ドキュメント、DOM ノード、リスナー、GPU メモリによって分解されます。 **** グラフから非表示にするチェック ボックスをオフにします。
次に、前の図と比較したコードの分析を行います。 ノード カウンター \(緑のグラフ\) を確認すると、コードと完全に一致します。 ノード数は、個別のステップで増加します。 ノード数が増加するごとに呼び出しである可能性があります `grow()` 。 JS ヒープ グラフ \(青いグラフ\) は、単純ではありません。 ベスト プラクティスに従って、最初のディップは実際には強制ガベージ コレクション \(ガベージ フォース ガベージ コレクション の収集ボタン\**** ![ を選択) ][ImageForceGarbageCollectionIcon] です。 記録が進むにつれて、JS ヒープ サイズのスパイクが表示されます。 これは自然で予想されます。JavaScript コードは、選択したボタンごとに DOM ノードを作成し、100 万文字の文字列を作成するときに多くの作業を行います。 ここでの重要な点は、JS ヒープが開始した \(強制的なガベージ コレクション\の後のポイントである "beginning" ) よりも高く終わるという事実です。 実際には、JS ヒープ サイズまたはノード サイズが増加するパターンを見た場合、メモリ リークが定義される可能性があります。
<!--todo: the Heap snapshots and Profiles panel are not found in Edge -->
## <a name="discover-detached-dom-tree-memory-leaks-with-heap-snapshots"></a>ヒープ スナップショットを使用して、デタッチされた DOM ツリーのメモリ リークを検出する
DOM ノードは、ページ上で実行されている DOM ツリーまたは JavaScript コードからノードへの参照がない場合にのみガベージ コレクションされます。 ノードは DOM ツリーから削除されると"デタッチ" と言いますが、一部の JavaScript は引き続きそれを参照します。 デタッチされた DOM ノードは、メモリ リークの一般的な原因です。 このセクションでは、DevTools のヒープ プロファイサーを使用して、デタッチされたノードを識別する方法について説明します。
デタッチされた DOM ノードの簡単な例を次に示します。
```javascript
var detachedTree;
function create() {
var ul = document.createElement('ul');
for (var i = 0; i < 10; i++) {
var li = document.createElement('li');
ul.appendChild(li);
}
detachedTree = ul;
}
document.getElementById('create').addEventListener('click', create);
```
コードで参照されるボタンを選択すると、10 人の子 `ul` を持つノードが作成 `li` されます。 ノードはコードによって参照されますが、DOM ツリーには存在しないので、それぞれが切り離されます。
ヒープ スナップショットは、デタッチされたノードを識別する 1 つの方法です。 名前が示すように、ヒープ スナップショットは、スナップショットの時点でのページの JS オブジェクトと DOM ノード間のメモリの分散方法を示します。
スナップショットを作成するには、DevTools を開き、[**** メモリ] パネルに**** 移動し、[スナップショットの取得] ボタンの [ヒープ スナップショット] ラジオ >**選択**します。
:::image type="complex" source="../media/memory-problems-glitch-example-12-memory-heap-snapshot.msft.png" alt-text="ヒープ スナップショットの取得" lightbox="../media/memory-problems-glitch-example-12-memory-heap-snapshot.msft.png":::
図 4: ヒープ スナップショットの取得
:::image-end:::
スナップショットの処理と読み込みには時間がかかる場合があります。 完了したら、左側のパネル **\(HEAP SNAPSHOTS**\という名前) から選択します。
[ `Detached` クラス フィルター **] テキスト ボックスに** 入力して、デタッチされた DOM ツリーを検索します。
:::image type="complex" source="../media/memory-problems-glitch-example-12-memory-heap-snapshot-filter-detached.msft.png" alt-text="デタッチされたノードのフィルター処理" lightbox="../media/memory-problems-glitch-example-12-memory-heap-snapshot-filter-detached.msft.png":::
図 5: デタッチされたノードのフィルター処理
:::image-end:::
カラットを展開して、切り離されたツリーを調査します。
:::image type="complex" source="../media/memory-problems-glitch-example-12-memory-heap-snapshot-filter-detached-expanded.msft.png" alt-text="デタッチされたツリーの調査" lightbox="../media/memory-problems-glitch-example-12-memory-heap-snapshot-filter-detached-expanded.msft.png":::
図 6: デタッチされたツリーの調査
:::image-end:::
<!--Nodes highlighted yellow have direct references to them from the JavaScript code. Nodes highlighted red do not have direct references. They are only alive because they are part of the tree for the yellow node. In general, you want to focus on the yellow nodes. Fix your code so that the yellow node is not alive for longer than it needs to be, and you also get rid of the red nodes that are part of the tree for the yellow node. -->
さらに調査するノードを選択します。 [オブジェクト **] ウィンドウ** で、参照しているコードの詳細を確認できます。 たとえば、次の図では、変数 `detachedTree` はノードを参照しています。 特定のメモリ リークを修正するには、変数を使用するコードを調査し、不要になったときにノードへの参照が削除される `detachedTree` 必要があります。
:::image type="complex" source="../media/memory-problems-glitch-example-12-memory-heap-snapshot-filter-detached-expanded-selected.msft.png" alt-text="ノードの調査" lightbox="../media/memory-problems-glitch-example-12-memory-heap-snapshot-filter-detached-expanded-selected.msft.png":::
図 7: ノードの調査
:::image-end:::
<!--todo: the allocation timeline does not appear in the DevTools in Edge -->
## <a name="identify-js-heap-memory-leaks-with-allocation-instrumentation-on-timeline"></a>タイムライン上の Allocation インストルメンテーションを使用して JS ヒープ メモリ リークを特定する
**タイムライン上の割り当て** インストルメンテーションは、JS ヒープ内のメモリ リークを追跡するのに役立つもう 1 つのツールです。
次の **コードを使用して、タイムラインで割** り当てインストルメンテーションを示します。
```javascript
var x = [];
function grow() {
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
```
コードで参照されるボタンがプッシュされるごとに、配列に 100 万文字の文字列が追加 `x` されます。
割り当てインストルメンテーションをタイムラインに記録するには、DevTools を開き、[メモリ] パネルに移動し****、[タイムライン上の割り当てインストルメンテーション] ラジオ ボタンを選択**** し、[スタート] ボタンを選択し、メモリ リークの原因と思われるアクションを実行し、完了したら [記録ヒープ プロファイルの記録を停止する] ボタンを選択します。 **** **** ![ ][ImageStopRecordingIcon]
記録中に、次の図のように、タイムラインの Allocation インストルメンテーションに青いバーが表示される場合に注意してください。
:::image type="complex" source="../media/memory-problems-glitch-example-13-allocation-timeline-snapshot-all.msft.png" alt-text="新しい割り当て" lightbox="../media/memory-problems-glitch-example-13-allocation-timeline-snapshot-all.msft.png":::
図 8: 新しい割り当て
:::image-end:::
これらの青いバーは、新しいメモリ割り当てを表します。 これらの新しいメモリ割り当ては、メモリ リークの候補です。 バーを拡大してコンストラクター ウィンドウをフィルター処理して****、指定した期間に割り当てられたオブジェクトのみを表示できます。
:::image type="complex" source="../media/memory-problems-glitch-example-13-allocation-timeline-snapshot-focused.msft.png" alt-text="拡大された割り当てタイムライン" lightbox="../media/memory-problems-glitch-example-13-allocation-timeline-snapshot-focused.msft.png":::
図 9: 拡大割り当てのタイムライン
:::image-end:::
オブジェクトを展開し、値を選択して、[オブジェクト] ウィンドウに詳細を **表示** します。 たとえば、次の図では、新しく割り当てられたオブジェクトの詳細で、スコープ内の変数に割り当 `x` てられたかどうかを示 `Window` します。
:::image type="complex" source="../media/memory-problems-glitch-example-13-allocation-timeline-snapshot-focused-constructor-expanded.msft.png" alt-text="オブジェクトの詳細" lightbox="../media/memory-problems-glitch-example-13-allocation-timeline-snapshot-focused-constructor-expanded.msft.png":::
図 10: オブジェクトの詳細
:::image-end:::
## <a name="investigate-memory-allocation-by-function"></a>関数別にメモリ割り当てを調査する
割り **当てサンプリング プロファイル** の種類を使用して、JavaScript 関数によるメモリ割り当てを表示します。
:::image type="complex" source="../media/memory-problems-glitch-example-05-memory-allocation-sampling.msft.png" alt-text="レコードの割り当てサンプリング" lightbox="../media/memory-problems-glitch-example-05-memory-allocation-sampling.msft.png":::
図 11: レコード割り当てサンプリング
:::image-end:::
1. [割り当 **てサンプリング] ラジオ ボタン** を選択します。 ページにワーカーが表示されている場合は、[スタート] ボタンの横にあるドロップダウン メニューを使用して、プロファイル **ターゲットとして選択** できます。
1. [スタート] **ボタンを選択** します。
1. 調査する Web ページのアクションを完了します。
1. すべての操作 **が完了** したら、[停止] ボタンを選択します。
DevTools は、関数別のメモリ割り当ての内訳を示します。 既定のビューは **Heavy (Bottom Up)** で、最もメモリが割り当てられた関数が上部に表示されます。
:::image type="complex" source="../media/memory-problems-glitch-example-05-memory-allocation-sampling-heavy-bottom-up.msft.png" alt-text="割り当てサンプリング" lightbox="../media/memory-problems-glitch-example-05-memory-allocation-sampling-heavy-bottom-up.msft.png":::
図 12: 割り当てサンプリング
:::image-end:::
## <a name="spot-frequent-garbage-collections"></a>頻繁なガベージ コレクションを見つける
ページが頻繁に一時停止する場合は、ガベージ コレクションの問題が発生する可能性があります。
ブラウザー タスク マネージャーまたはパフォーマンス メモリMicrosoft Edgeを使用して、頻繁なガベージ コレクションを見つける方法があります。 ブラウザー タスク Microsoft Edgeでは、頻繁にメモリまたは**JavaScript** **** メモリの値が上昇および低下し、ガベージ コレクションが頻繁に発生します。 パフォーマンスの記録では、JS ヒープまたはノード 数グラフへの頻繁な変更 \(立ち上がりおよび立ち下がり\) は、頻繁なガベージ コレクションを示します。
問題を特定した後、タイムラインの記録で Allocation イン**** ストルメンテーションを使用して、メモリが割り当てられている場所と割り当てを引き起こしている関数を確認できます。
<!-- ====================================================================== -->
<!-- links -->
[DevtoolsEvaluatePerformanceReferenceRecord]: /microsoft-edge/devtools-guide-chromium/evaluate-performance/reference#record-performance "レコードのパフォーマンス - パフォーマンス分析リファレンス"
<!-- image links -->
[ImageForceGarbageCollectionIcon]: ../media/collect-garbage-icon.msft.png
[ImageStopRecordingIcon]: ../media/stop-recording-icon.msft.png
<!--[RAIL]: /profile/evaluate-performance/rail -->
<!--[recording]: /profile/evaluate-performance/timeline-tool#make-a-recording "" -->
<!--[hngd]: https://jsfiddle.net/kaycebasques/tmtbw8ef/ -->
> [!NOTE]
> このページの一部は、 [Google によっ て作成および共有された][GoogleSitePolicies]作業に基づく変更で、「[Creative Commons Attribution 4.0 International License][CCA4IL]」で記載されている条項に従って使用されます。
> 元のページは [ここ](https://developers.google.com/web/tools/chrome-devtools/memory-problems/index) にあり、 [Kayce Basques][KayceBasques] \(Chrome DevTools \& Lighthouse\ のテクニカル ライター) が作成しました。
[![Creative Commons ライセンス][CCby4Image]][CCA4IL] この著作物は、[Creative Commons Attribution 4.0 International License][CCA4IL] に従って使用許諾されています。
[CCA4IL]: https://creativecommons.org/licenses/by/4.0
[CCby4Image]: https://i.creativecommons.org/l/by/4.0/88x31.png
[GoogleSitePolicies]: https://developers.google.com/terms/site-policies
[KayceBasques]: https://developers.google.com/web/resources/contributors#kayce-basques | 14,160 | CC-BY-4.0 |
# 我并不想学习 [Go](https://go.dev/)
## 在 Debian 安装 [Go](https://go.dev/doc/install)
```shell
wget https://dl.google.com/go/go1.17.7.linux-amd64.tar.gz
sudo tar -C /usr/local -xzf go1.17.7.linux-amd64.tar.gz
echo "PATH=\$PATH:/usr/local/go/bin">>$HOME/.profile
source ~/.profile
go version
```
### `go` 多版本控制
1. 可以通过 [docker](https://www.docker.com/) 来管理;
2. 可以通过 [voidint/g:Golang Version Manager](https://github.com/voidint/g) 来管理,更方便,推荐。
### `go` 版本升级
go1.17.4 升级到 go1.18
#### 1. 源码升级
```shell
wget https://go.dev/dl/go1.18.src.tar.gz
tar -xvf go1.18.src.tar.gz
cd go/src
bash all.bash
cd ../../
mv go /usr/local/go
go version
# 1. /usr/local/go 就是原先使用的老版本的 go,如此完成覆盖更新;
# 2. 如果 go 根目录也改变了,则需要去 .bash_profile 中修改 GOPATH坏 境变量;
# 3. 如果打算安装两个(多个)版本,则不要覆盖老版本,并通过修改 GOPATH 在新老版本间切换。
```
1. 可能需要的报错
```shell
Building Go cmd/dist using /usr/local/go. (go1.17.4 linux/amd64)
./make.bash: eval: line 201: unexpected EOF while looking for matching `"'
报错的话,把 201-204 注释掉就可以的。
```
#### 2. release 包升级
```bash
rm -rf /usr/local/go && tar -C /usr/local -xzf go1.18.linux-amd64.tar.gz
export PATH=$PATH:/usr/local/go/bin
go version
```
### `go` 命令报错
使用 `zsh` 的话假如报错: `zsh: command not found: go。`, 打开 `~/.zshrc`, 在原有 `export PATH` 增加如下配置:
```bash
# go 配置
export GOPATH="$HOME/go"
export PATH="$PATH:/usr/local/go/bin:$GOPATH/bin"
```
保存退出后,执行 `source ~/.zshrc` 生效。
### 测试安装
```shell
go mod init hello
go mod tidy
```
编写 `hello.go` file, 代码如下
```go
package main
import "fmt"
func main() {
fmt.Printf("hello, world\n")
}
```
```shell
go build
./hello
```
## GO Notes
### Tips
- Go 并不推荐使用多行注释,建议多用单行注释 `// 单行注释`,虽然有多行注释的语法 `/* 多行注释 *`。
- Go 中 `_` 单独作为标识符出现时,代表 `空标识符`,对应的值会被忽略。
- 输出十进制只能用 `%d`, 而不能像 C 语言那样通过 `%i`,如:`fmt.Printf("age = %d\n", age) //age = 33`。 `%b` 输出二进制。
- `%T` 输出值的类型,如:`fmt.Printf("num1 = %T\n", num1) // int,num1 := 10`。`%v` 打印所有类型数据。
- `defer` 语句常用于 释放资源、解除锁定 以及 错误处理等。
- 单个包中代码执行顺序如下:`main 包 -> 常量 -> 全局变量 -> init 函数 --> main 函数 -> Exit`。
- `nil` 是 `interface`、`function`、`pointer`、`map`、`slice` 和 `channel` 类型变量的默认初始值。
- 很多编程语言使用 `~` 作为一元按位取反(NOT)操作符,Go 重用 `^` XOR 操作符来按位取反。
- AND NOT `&^` 操作符,不同位才取 1。
- `string` 只读的采用 utf8 编码的字节 `slice`,`len()` 函数求出的长度不是**字符个数,是字节个数**。
- `rune` 是 `int32` 的**别名**,保存中文字符;`byte` 是 `uint8` 的别名,可变长度的字节 `slice`,保存**英文字符**。
- 在生产环境中运行的代码必须避免出现 `panic`。`panic` 是 **级联失败** 的主要根源 。如果发生错误,该函数必须返回错误,并允许调用方决定如何处理它。
- 即使在测试代码中,也优先使用 `t.Fatal` 或者 `t.FailNow` 而不是 `panic` 来确保失败被标记。
- Go 程序使用 `os.Exit` 或者 `log.Fatal*` 立即退出 (使用 `panic` 不是退出程序的好方法。)。
#### Slice Tips
`nil` 是一个有效的 `slice`:`nil` 是一个有效的长度为 0 的 `slice`,这意味着 ——
1. 不应明确返回长度为零的切片,应该返回 `nil` 来代替;
2. 要检查切片是否为空,请始终使用 `len(s) == 0`,而非 `nil`;
3. 零值切片(用 `var` 声明的切片)可立即使用,无需调用 `make()` 创建;
4. 虽然 `nil` 切片是有效的切片,但它不等于长度为 0 的切片(一个为 `nil`,另一个不是)。
#### 性能 Tips
- 优先使用 `strconv` 而不是 `fmt`:将原语转换为字符串或从字符串转换时,`strconv` 速度比 `fmt` 快。
- 避免字符串到字节的转换:不要反复从固定字符串创建字节 `slice`。相反,请执行一次转换并捕获结果。
- 指定容器容量:尽可能指定容器容量,以便为容器预先分配内存。这将在添加元素时最小化后续分配(通过复制和调整容器大小)。
### Go语言中一共有 25 个关键字
|1 |2 |3 |4 |5 |6 |7 |8 |
|-------------|------------|----------------|------------|---------------|-------------|--------------|------------|
| ***if*** | ***else*** | ***switch*** | ***case*** | ***default*** | ***break*** | ***return*** | ***goto*** |
| fallthrough | ***for*** | ***continue*** | type | ***struct*** | var | ***const*** | map |
| func | interface | range | import | package | defer | go | select |
| chan |
- `var` 和 `const` :变量和常量的声明, `var varName type` 或者 `varName : = value`
- `package` and `import` :导入
- `func` :用于定义函数和方法
- `return` :用于从函数返回
- `defer someCode` :在函数退出之前执行
- `go` :用于并行
- `select` :用于选择不同类型的通讯
- `interface` :用于定义接口
- `struct` :用于定义抽象数据类型
- `break`、`case`、`continue`、`for`、`fallthrough`、`else`、`if`、`switch`、`goto`、`default` :流程控制
- `chan` :用于 channel 通讯
- `type` 用于声明自定义类型
- `map` :用于声明 `map` 类型数据
- `range` :用于读取 `slice`、`map`、`chan` 数据
#### Go 语言中除了关键字以外,还有 36 个 `预定义标识符`
##### 内建常量 4 个
| 内建常量 | | | |
|----------|-------|------|-----|
| true | false | iota | nil |
##### 内建类型 20 个
| 內建类型 | | | |
|----------|-----------|------------|---------|
| int | int8 | int16 | int32 |
| int64 | uint | uint8 | uint16 |
| uint32 | uint64 | uintptr | float32 |
| float64 | complex64 | complex128 | bool |
| byte | rune | string | error |
##### 内建函数 12 个
| 內建函数 | | | |
|----------|-------|---------|---------|
| make | len | cap | new |
| append | copy | delete | real |
| imag | panic | recover | complex |
### Go 数组和切片
数组是具有 **固定长度** 且拥有 0 个或多个相同数据类型元素的合集。
切片是相同类型元素的 **可变长度** 的集合,通常表示为 `[]type`,同一个切片内的元素数据类型都是同一个 `type`,**切片和数据的最大区别是没有长度**。
#### 数组
数组的索引 **Go 数组的索引是从 0 开始而不是从 1 开始的。**
#### 切片
切片的构成:1. 指向底层数组中某个元素的指针(指向数组的第一个从切片访问元素); 2. 长度(length/len 切片的元素个数); 3. 容量(capacity/cap 为切片分配的存储空间)。
- 切片使用 `len()` 获取长度,`cap()` 获取容量。
- 切片原则:**左闭右开(左含右不含)**。
- 切片的索引不能为负数。
### `switch` 语句
`switch` 从上到下执行,直到匹配后,**不需要加 `break`**。
`switch` 语句还有一个特殊的关键字 `fallthrough` : **用于执行下一个分支的代码**。在 C、Java、JavaScript 中,**下降**是 `switch` 语句的各个分支的默认行为,但是 Go 中,用户必须显式的调用 `fallthrough` 关键字才可以引发下降。
**`case` 后面不仅仅可以放常量,还可以放变量和表达式。**
### 自增自减只有 `++` `--` 语法
Golang 的设计者认为 C 语言中的两种自增自减(例如:`++i` `i++`)写法会引起歧义。所以强制规定 `++` `--` 只能写在变量后面。
`++` `--` **是语句,不是表达式**,必须独立占一行。
#### `defer`
无论你在什么地方注册 `defer` 语句,它都会在所属函数执行完毕之后才会执行, 并且如果注册了多个 `defer` 语句,那么它们会按照**后进先出**的原则执行。
#### 值传递引用
#### 值传递
**值类型**有: `int`系列、`float`系列、`bool`、`string`、`数组`、`结构体`:
1. 值类型通常在栈中分配存储空间
2. 值类型作为函数参数传递, 是拷贝传递
3. 在函数体内修改值类型参数, 不会影响到函数外的值
#### 引用类型
**引用类型**有: 指针、`slice`、`map`、`channel`:
1. 引用类型通常在堆中分配存储空间
2. 引用类型作为函数参数传递,是引用传递
3. 在函数体内修改引用类型参数,会影响到函数外的值
#### 关键字 `iota`
`iota`,特殊常量,可以认为是一个可以被编译器修改的常量。
`iota` 在 `const` 关键字出现时将被重置为 **0** (`const` 内部的第一行之前),`const` 中每新增一行常量声明将使 `iota` 计数一次(`iota` 可理解为 `const` 语句块中的行索引)。
#### 变量覆盖检查
可使用 [vet](https://pkg.go.dev/cmd/vet) 工具来诊断变量覆盖,Go 默认不做覆盖检查,添加 `-shadow` 选项来启用:`go tool vet -shadow main.go`。
注意 vet 不会报告全部被覆盖的变量,可以使用 [`go-nyet`](https://github.com/barakmich/go-nyet) 来做进一步的检测:
`$GOPATH/bin/go-nyet main.go`
#### 运算符的优先级
除了位清除(bit clear)操作符,运算符优先级从高到低:
| Precedence | Operator |
|:----------:|:---------------------------------------|
| 5 | `*` `/` `%` `<<` `>>` `&` `&^` |
| 4 | `+` `-` `\|` `^` |
| 3 | `==` `!=` `<` `<=` `>` `>=` |
| 2 | `&&` |
| 1 | `\|\|` |
### Go 类型
#### 基础类型
**Go 的所有类型没有隐式转换,必须手动转换**,比如:
```golang
var a int8 = 6
var b int32
b = a //错误,不能把 int8 类型赋值给 int32 类型
b = int32(a) //正确,可以把 int8 类型赋值给 int32 类型
```
```bash
布尔类型: bool(只能设置 true 和 false 两个值)
整型:
int(32 或 64 位) int8 int16 rune(int32 的别名,保存中文字符) int64
unit(与 int 一样大小) byte(uint8 的别名,保存英文字符) uint16 uint32 uint64
uintptr(无符号整型,用于存放一个指针) 等
浮点类型: float32 float64
复数类型: complex64 complex128
字符串: string(不可更改)
字符类型: rune(int32 的别名,表示 Unicode 码点) byte
错误类型: error
```
#### 复合类型
```bash
指针(pointer)
数组(arrry)
切片(slice)
字典(map)
结构体(struct)
函数类型
接口(interface)
通道(chan)
```
#### 数据类型定义
##### 1. 标准格式
```go
var 变量名 变量类型
var a int
var b string = "hello world"
```
##### 批量格式
```go
var (
a int
b string
c []float32
d func() bool
e struct {
x int
}
)
```
##### 简短格式
```go
名字 := 表达式
c, d := 1, "hello world"
```
简短模式(short variable declaration)有以下限制:
1. 定义变量:同时显式初始化;
2. 不能提供数据类型;
3. 只能用于函数内部。
### Go 流程控制
**Go 没有 `while` 循环**
```bash
条件选择:`if` `else` 和 `else if`
循环控制:
`switch` `case` `fallthrough`
`select`(用于通信的 `switch` 语句,每个 case 必须是通信操作:接收或发送,随机执行一个可运行的 **case**)
for
`for init; condition; post { }`
`for condition { } `
`for { }`
`for-each range`(可以对 `slice` `map` `数组` `字符串` 等迭代循环))
goto
```
#### `fo...range` 循环
```go
for 索引, 值 := range 被遍历数据{
}
```
### 函数
**函数,小写字母开头的函数只能在本包内可见,大写字母开头的函数才能被其他包使用。**
函数的声明和调用语法
```go
// 声明
// 关键字 函数名 形式参数 返回结果
func Intn (n int) int {
}
// 调用
// 包 函数名 实际参数
num := rand.Intn(10)
```
### 并发编程
**不要通过共享内存来通信,应该通过通信来共享内存。**
#### `channel` 语法
```go
var chanName chan ElementType
```
`channel` 写入数据 `ch <- value`, `channel` 写入数据会导致程序阻塞,知道有其他 `goroutine` 从这个 `channel` 种读取数据。
`channel` 读取数据 `value := <- channel`。
带缓冲的 `channel`: `c := make(chan int, 1024)`, 大小为 1024 的 `int` 类型 `channel`,即使没有读取方,写入时也可以在缓冲区没满前一直写 `channel`。
关闭 `channel` : `close(ch)`。
**指定 CPU 使用数目** : `runtime.GOMAXPROCS(16)`,设置使用 16 个 CPU 内核。
### 网络编程
只需要调用 `net.Dail()` 即可:
1. TCP 链接 `conn, err = net.Dail("tcp", "192.168.0.12:2100)`;
2. UDP 链接 `conn, err = net.Dail("udp", "192.168.0.12:975")`;
3. ICMP 链接(使用协议名)`conn, err = net.Dail("ip4:icmp", "wwww.google.com")`;
4. ICMP 链接(使用协议编号)`conn, err = net.Dail("ip4:1", "10.0.0.3")`。
**建立连接后,就可以使用 `conn.Write()` 写数据 或者 `conn.Read()` 读数据。**
#### 其他函数
### 单元测试
在相同的目录中创建一个以 `_test.go` 结尾的新文件作为你的包源文件。 在该文件中,加入 `import "testing"` 并编写以下形式的函数:
```go
func TestFoo(t *testing.T) {
...
}
```
在该目录中运行 `go test`。该脚本会查找 `Test` 函数, 构建一个测试二进制文件并运行它。
### 杂记
1. `Go` 没有三元操作符 `?:`,可以用下面的代码代替:
```go
if expr {
n = trueValue
} else {
n = falseValue
}
``` | 9,412 | Apache-2.0 |
---
layout: post
title: "Vue源码学习2:实例初始化"
subtitle: "Learning Vue Source Code 2: Initiate Instance"
date: 2018-09-15 12:00:00
author: "Sandii"
header-img: "img/pexels/002.jpg"
catalog: true
tags:
- vue
---
## 开始
现在开始依次读下面这几个文件:
```
// src/core/instance/index.js
// src/core/index.js
// src/platforms/web/runtime/index.js
// src/platforms/web/entry-runtime-with-compiler.js
```
从`src/core/instance/index.js`开始,在声明了`构造函数Vue`后有这么几个方法:
```
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
```
分别对应:
- src/core/instance/init.js
- src/core/instance/state.js
- src/core/instance/events.js
- src/core/instance/lifecycle.js
## Vue实例初始化
`src/core/instance/init.js`输出了`initMixin函数`,目的也很单纯,就是为了给Vue挂载一个实例方法`_init`:
```
export function initMixin (Vue: Class<Component>) {
Vue.prototype._init = function (options?: Object) {
// 省略...
}
}
```
而这个_init方法在实例化的时候是立刻执行的:
```
function Vue (options) {
this._init(options);
}
```
然而里面的内容有点深奥……分成几个部分一行一行慢慢看吧。首先是一堆零碎,没啥好说的:
```
const vm: Component = this // 将实例对象缓存为变量vm
// a uid
vm._uid = uid++ // 给每一个实例一个独立的_uid
// a flag to avoid this being observed
// 为实例设置一个flag,防止被观察(观察?完全不知道大神你在说什么…)
vm._isVue = true
```
然后就是一段看不懂的东西了。
## 性能监控
尽管这段代码分为两部分,但一看就是一类的,放在一起研究一下吧…
```
let startTag, endTag
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
startTag = `vue-perf-start:${vm._uid}`
endTag = `vue-perf-end:${vm._uid}`
mark(startTag)
}
// 省略…
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
vm._name = formatComponentName(vm, false)
mark(endTag)
measure(`vue ${vm._name} init`, startTag, endTag)
}
```
两个if的判断一模一样,这两段代码执行的条件是:
1. 开发环境
1. config.performance
1. mark
开发环境没毛病,`config.performance`也简单,[文档](https://cn.vuejs.org/v2/api/#performance)说:
> 设置为 true 可以在浏览器开发工具的性能/时间线面板中启用对组件初始化、编译、渲染和打补丁的性能追踪。只适用于开发模式和支持 performance.mark API 的浏览器上。
原来是为了追踪组件性能的,也就是chrome后台里的performance页签:

最后看`mark`,这是一个函数,来源于`src/core/util/perf.js`,这个文件很简明,就是输出`mark`和`measure`两个函数:
```
import { inBrowser } from './env'
// 判断是否是浏览器环境,判断的方法也很简单,就是看有没有window对象
// export const inBrowser = typeof window !== 'undefined'
// 输出这两个变量
export let mark
export let measure
// 如果不符合下面的这两个if的条件,上面的两个输出都为undefined
if (process.env.NODE_ENV !== 'production') { // 开发环境
// 声明变量perf,若下面的条件都成立,perf === window.performance
const perf = inBrowser && window.performance
/* istanbul ignore if */
// 浏览器环境 且 window.performance的API可用
if (
perf && //
perf.mark &&
perf.measure &&
perf.clearMarks &&
perf.clearMeasures
) {
// 输出的mark和measure两个函数都是用于调用window.performance的API
mark = tag => perf.mark(tag)
measure = (name, startTag, endTag) => {
perf.measure(name, startTag, endTag)
perf.clearMarks(startTag)
perf.clearMarks(endTag)
perf.clearMeasures(name)
}
}
}
```
所以,init里的这两段代码是通过调用window.performanceAPI来对vue组件进行性能监控。
## 性能监控的内容
被监控的代码是:
```
// a flag to avoid this being observed
vm._isVue = true
// merge options
if (options && options._isComponent) {
// optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment.
initInternalComponent(vm, options)
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
}
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production') {
initProxy(vm)
} else {
vm._renderProxy = vm
}
// expose real self
vm._self = vm
initLifecycle(vm)
initEvents(vm)
initRender(vm)
callHook(vm, 'beforeCreate')
initInjections(vm) // resolve injections before data/props
initState(vm)
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created')
```
他们具体是干嘛用的还不知道,但可以猜到的是这些代码就是Vue实例初始化的具体过程了,因为监控了它们就相当于监控了组件。
## 组件挂载
监控完成后,执行:
```
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
```
尽管目前还不能确定`$mount`和`$options.el`的含义,但基本可以猜到,这一句的作用是是把vue组件挂载到dom中去。
## 总结
- `src/core/instance/index.js`声明了`构造函数Vue`
- 实例化时执行`_init方法`,而这个方法来源于`src/core/instance/init.js`
- 初始化执行了一大堆不知道什么操作,并用window.performance监控了全程(所以很重要)
- 初始化的最后是把组件挂载到DOM中去 | 4,278 | Apache-2.0 |
---
layout: post
title: "最弱势的家政工人,如何取得国际性的行动胜利?"
date: 2019-07-08
author: 特约作者
from: http://cnpolitics.org/2019/07/domestic-workers-of-the-world-unite/
tags: [ 政見 ]
categories: [ 政見 ]
---
<div class="post-block">
<h1 class="post-head">
最弱势的家政工人,如何取得国际性的行动胜利?
</h1>
<p class="post-subhead">
</p>
<p class="post-tag">
</p>
<p class="post-author">
<!--a href="http://cnpolitics.org/author/contributor/">特约作者</a-->
<a href="http://cnpolitics.org/author/contributor/">
特约作者
</a>
<span style="font-size:14px;color:#b9b9b9;">
|2019-07-08
</span>
</p>
<!--p class="post-lead">家政工人团结行动背后的行动策略。</p-->
<div class="post-body">
<div class="wp-caption alignnone" id="attachment_13186" style="width: 576px">
<a href="http://cnpolitics.org/wp-content/uploads/2019/07/640-3.png">
<img alt="" class="size-full wp-image-13186" height="323" sizes="(max-width: 566px) 100vw, 566px" src="http://cnpolitics.org/wp-content/uploads/2019/07/640-3.png" srcset="http://cnpolitics.org/wp-content/uploads/2019/07/640-3.png 566w, http://cnpolitics.org/wp-content/uploads/2019/07/640-3-300x171.png 300w" width="566"/>
</a>
<p class="wp-caption-text">
图片来源:The Better India
</p>
</div>
<p>
<em>
青草/作者
</em>
</p>
<p>
2011年6月16日,联合国全球劳工组织(ILO)以压倒性赞成投票通过了《189号家政工人公约》,这也是世界上第一项关于“实现家政工人体面劳动”的公约。对于世界各地的家政工人而言,这无疑是一项重要的成就:这项带有法律效力的公约保障了她们的工作时间和产假等权益,也正式赋予了她们集体谈判的权力。
</p>
<p>
看似弱势的家政工人如何推动了这项国际公约的颁布?她们如何团结起来并组织了这次全球运动?为了解答上述问题,社会学家Jennifer Fish花了6年的时间跨越5大洲进行田野调查,写下了《全球家政工人团结起来!一场争取尊严和人权的全球运动》(Domestic Workers of the World Unite! A Global Movement for Dignity and Human Rights,2017)一书,向我们展现了家政工人团结行动背后的行动策略。
</p>
<p>
国际劳工组织估计,2013年全球有超过5.2千万到1亿的工人在提供家政服务。数据显示,约83%的家政工位女性,17%是外国移民工人。与产业工人相比,她们通常处于劳动力市场更为边缘的位置,大部分属于非正规就业,基本的劳动权益都很难得到保障。此外,家政工人通常是分散在各个雇主的家中,通常彼此缺乏联系,很难采取一致的集体行动,因此也常常被视为无法组织起来的群体。但事实上,恰恰是这群最“弱势”的家政工人形成了全球性的团结行动,并最终取得了突破性的胜利。
</p>
<p>
Fish认为,家政工人取得成功的第一步是建立全球家政工人组织(International Domestic Workers Network, IDWN),为集体目标的形成提供了组织基础。IDWN成立于2006年,是第一个家政工人的全球性组织,包括超过40个来自世界各地的家政工人网络。IDWN的出现使得各国的家政工人可以突破地域的限制,更好地分享自身的经验,建构全球性的工人身份认同,并形成统一的目标。在成立之初,IDWN的目标就是将家政工人的斗争提上世界人权运动的议程,并为家政工作建立第一套全球通用的劳动保障标准。
</p>
<p>
在成立之后,IDWN开始积极争取其它非政府组织(NGO)的支持,将家政工人运动变成影响更为广泛的全球性社会运动。IDWN通过突出家政工人的女性、少数族裔、外来移民、非正规工人等身份,争取女权组织、人权组织和劳动权益组织等NGO的支持。工人活动家强调,IDWN不仅仅是在争取家政工人的权益,同时也是在反对轻视女性从事的家政劳动,争取性别公正;反对现代奴隶制和歧视移民,维护基本人权;反对剥削非正规就业工人,保障劳动权益。这一行动策略使得其他NGO纷纷被动员起来,形成了力量强大的全球同盟。
</p>
<p>
与此同时,IDWN还积极争取了国家的支持,使得一些政府和重要政客也成为了家政工人运动的支持者。一些曾有过激烈的争取社会正义的运动的国家(如巴西、南非、美国、澳大利亚、阿根廷)的代表在国际劳工组织中支持了家政工人的诉求。值得注意的是,在国际劳工组织的国家代表中,一些女性代表坚定地与家政工人站在一起,她们利用自己在机构中的职位将女性的声音和女权主义价值在国际舞台中表达出来。她们提高了政策制定实践中各方的性别意识,也使得国际劳工组织更加具有性别视角,更加关注女性权益。
</p>
<p>
不仅如此,IDWN也推动了雇主代表同意《189号家政工人公约》的通过。工人活动家的主要策略是发起一场关于“道德的斗争”(moral fight)。她们强调,缺乏对家政工人的劳动保障,背后反映的是雇主缺乏同情心;她们还喊出“家政工人的权利就是人权”的口号,要求雇主代表为保障人权承担道德责任。在对家政工人公约进行三方集体谈判时,IDWN的代表还询问雇主代表个人对家政劳动的依赖程度,强调家政工人对雇主家庭的贡献,从而让雇主代表在投票时感受到道德的压力。
</p>
<p>
通过上述策略,家政工人们成功地推动国际劳工组织中的国家、雇主和劳工代表通过了189号公约,使得家政工人成为全球劳动治理中的重要力量。
</p>
<p>
这本书通过丰富的田野资料向我们讲述了家政工人的抗争,对于我们了解全球化背景下的工人运动无疑具有重要意义。不过,作者对于家政工人运动的前景可能过于乐观了。在书中,她没有进一步地讨论《家政工人国际公约》应如何落实,这一公约是否能切实保障各个国家中家政工人的合法权益。接下来需要更细致地调查《189号家政工人公约》在现实中的作用,真正发挥它的法律效力,保障家政工人的尊严与权利。
</p>
<p>
<strong>
本文系网易新闻·网易号“各有态度”特色内容。
</strong>
</p>
<div class="post-endnote">
<h4>
参考文献
</h4>
<ul>
<li>
Fish, Jennifer N. Domestic workers of the world unite!: A global movement for dignity and human rights. NYU Press, 2017.
</li>
</ul>
</div>
</div>
<!-- icon list -->
<!--/div-->
<!-- social box -->
<div class="post-end-button back-to-top">
<p style="padding-top:20px;">
回到开头
</p>
</div>
<div id="display_bar">
<img src="http://cnpolitics.org/wp-content/themes/CNPolitics/images/shadow-post-end.png"/>
</div>
</div> | 3,798 | MIT |
<!-- YAML
added: v0.5.5
changes:
- version: v10.0.0
pr-url: https://github.com/nodejs/node/pull/18395
description: Removed `noAssert` and no implicit coercion of the offset
to `uint32` anymore.
-->
* `offset` {integer} 开始读取之前要跳过的字节数。必须满足:`0 <= offset <= buf.length - 2`。**默认值:** `0`。
* 返回: {integer}
从 `buf` 中指定的 `offset` 读取一个有符号小端序的 16 位整数值。
从 `Buffer` 中读取的整数值会被解析为二进制补码值。
```js
const buf = Buffer.from([0, 5]);
console.log(buf.readInt16LE(0));
// 打印: 1280
console.log(buf.readInt16LE(1));
// 抛出异常 ERR_OUT_OF_RANGE。
``` | 554 | CC-BY-4.0 |
Subsets and Splits