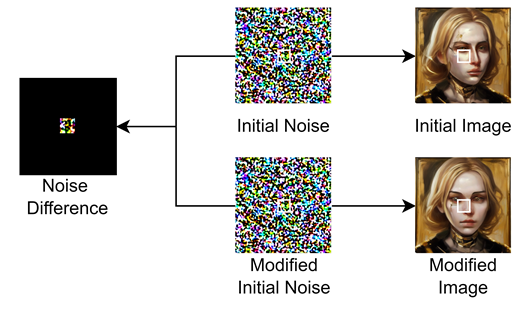
Poke explores how perturbations in a local region of the initial latent noise impact the target image. A small perturbation to the initial latent noise gets carried through the denoising process, demonstrating the global effect it can produce.
Additional Controls:
You can adjust the perturbation through the X, Y, height, and width controls.