File size: 5,438 Bytes
1c4216d |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 |
---
title: "App-solutely Fabulous: A Data Scientist's Guide to Choosing Python Web Tools Wisely"
author: "Alan Feder"
format:
revealjs:
theme: beige
transition: slide
slide-number: true
footer: "2024 Government & Public Sector R Conference - Alan Feder"
embed-resources: true
---
## Who am I?
::: columns
::: {.column width="20%"}
{fig-alt="Alan Feder Headshot" width="4in"}
:::
::: {.column width="80%"}
- Alan Feder
- Staff LLM Data Scientist at Magnifi / TIFIN
- Freelance Consultant
- R Expat {height="0.5in"} {height="0.5in"} {height="0.5in"}
- LGM {height="0.5in"}
:::
:::
## Data Scientists in R love Shiny
::: columns
:::: {.column width="50%"}
- I'm a Data Scientist -- I don't even know HTML, CSS, JavaScript, React
- Am I stuck with copying and pasting my graphs to PowerPoint?
::::
:::: {.column width="50%"}
::::: {.fragment}

:::::
::::
:::
## Python has many more options
::: {.columns}
::: {.column width="33%"}
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::
::: {.column width="33%"}
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::
::: {.column width="33%"}
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::: {.fragment}
{height="1.4in" fig-align="center"}
::::
:::
:::
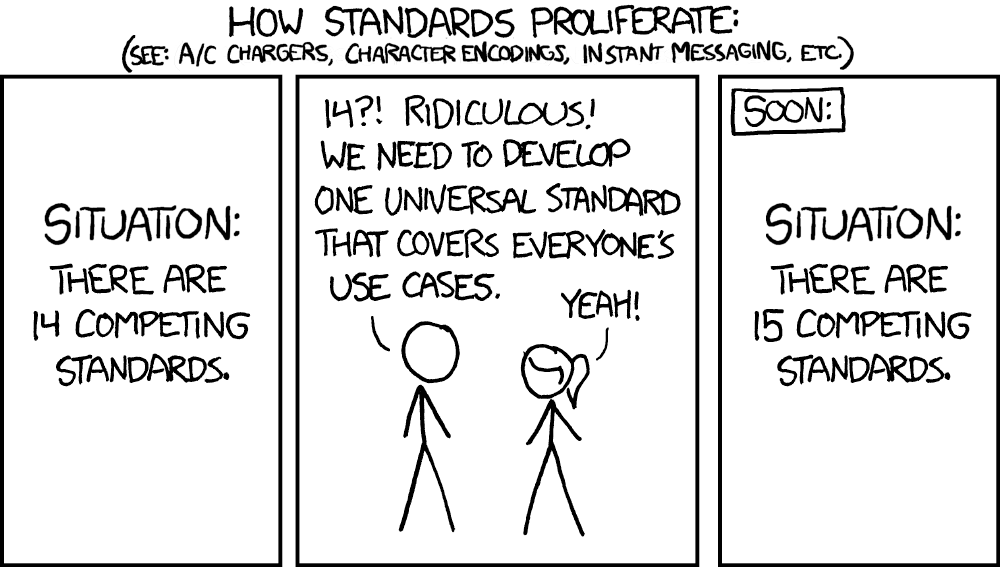
## Too many options
[](https://xkcd.com/927/)
## Try (some of) them!
::: {.columns}
:::: {.column width="33%"}
{height="1.4in" fig-align="center"}
{height="1.4in" fig-align="center"}
{height="1.4in" fig-align="center"}
::::
:::: {.column width="66%"}
- Let's try to make one app with three different methods
- We've already had a lot of different RAG talks this conference - so see how to share your app
::::
:::
## Server vs. Serverless
- The computations need to happen _somewhere_ - Python or R needs to be installed somewhere
- You probably want to share your app with someone, and they need to be able to run it
- If you see "`localhost:8000`", then all the computations are happening locally - so sending the file won't help unless they have all the data and packages
- In-browser versions can often be a good option if you don't have a ton of data
- BE CAREFUL ABOUT YOUR PASSWORDS AND API KEYS
## Streamlit
::: {.columns}
:::: {.column width="66%"}
- Launched in 2019
- Purchased by Snowflake in 2022 for $800m {height="0.5in"}
- I've been using it a lot for the past 2 years - and even used in a (NY) R Conference talk!
::::
:::: {.column width="33%"}

::::
:::
## Streamlit - 😃
- Lots of elements to use
- New ones all the time
- Very Pythonic
- Simple to transition from script
## Streamlit - 🫤
- Runs top to bottom - not at all reactive
- Has caching, but it gets confusing very quickly
- Can get very slow if it gets big
- All Streamlit apps kinda look the same
- Hard to tweak UI
## Streamlit
::: {.columns}
:::: {.column width="75%"}
[{height="6in"}](https://dcr-rag.streamlit.app/)
::::
:::: {.column width="25%"}

::::
:::
## Streamlit-Lite
- [Stlite](https://edit.share.stlite.net/)
- Not officially supported by Streamlit
- Pretty easy interface to copy your Streamlit apps
- I couldn't figure out how to do streaming
- Slower to load, slower to run
- [Link: In-Browser Streamlit](https://www.alanfeder.com/dcr_rag/streamlit_lite.html)
## Gradio
::: {.columns}
:::: {.column width="50%"}
- Started by some Stanford PhD Students in 2019
- Purchased by Hugging Face in December 2021 {height="0.5in"}
- Powers most Huggingface Spaces
::::
:::: {.column width="50%"}

::::
:::
## Gradio - 😃
- Very focused on ML
- Even simpler than Streamlit
- Built in interfaces for Chat
- Easy to add in features like chat history, Thumbs Up/ Thumbs Down
- Has reactive blocks
- Can turn it into an API
## Gradio - 🫤
- Less flexible than Streamlit
- Complicated to do multiple things at once
- Fewer components available
- Sometimes need to use HTML to do what you want
- All Gradio apps look the same -- even more so than Streamlit
## Gradio
{height="6in"}
|